
WordPress用脚注プラグイン「Footnote Drawer」の紹介
「Footnote Drawer」という、自社で開発したWordPressの脚注プラグインの紹介をします。ぜひダウンロードして使ってみてください。
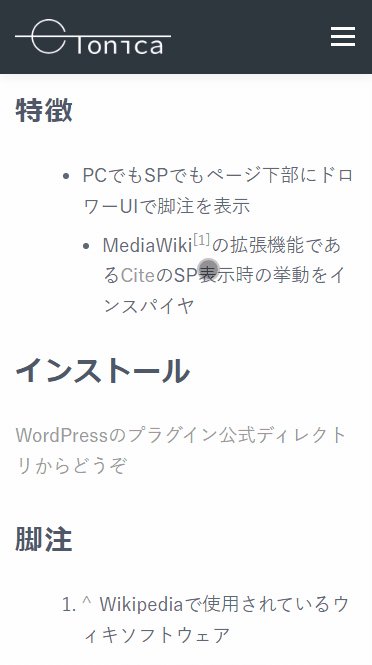
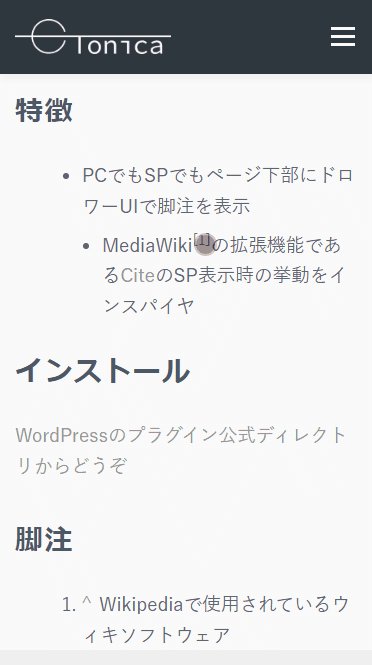
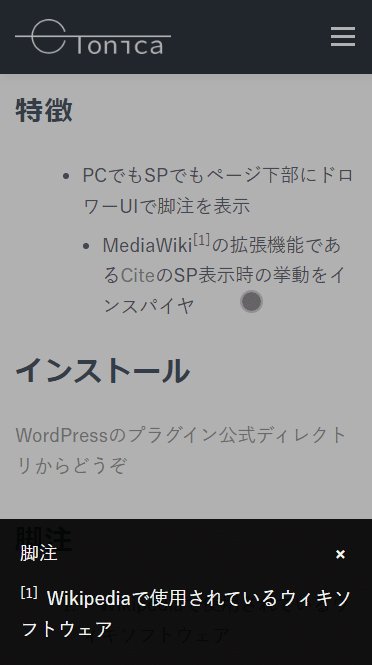
デモ

特徴
ページ下部にドロワーUIで脚注を表示
PCでもSPでも、ドロワーUIで脚注を表示します。
※ブラウザでJavaScriptが無効に設定されている場合、例外としてドロワーは表示されず脚注本文へジャンプします。
脚注の見出しの文言を自由に変更可能
記事の末尾に「脚注」セクションを追加しますが、見出しの文言は設定画面から自由に変更可能です。デフォルトは「脚注」。
使い方
[fnd][/fnd]というショートコードを用意しています。脚注本文にしたいテキストを[fnd][/fnd]で囲ってください。
脚注番号は自動で付きます。
参考にした既存のプログラム
MediaWikiのCite
MediaWikiはWikipediaで使用されているウィキソフトウェアです。その拡張機能であるCiteのSP表示の挙動に影響を受けています。
ちなみに環境ごとのCiteの挙動は以下です 。
PC
脚注番号をクリック
ページ下部の脚注本文までジャンプ
脚注番号をホバー
脚注本文をバルーンで表示
SP
脚注番号をタップ
ページ下部に脚注本文をドロワーで表示
重視しなかった点
どちらもよくある挙動ですが、自分の好みに合わないので意図的に実装しませんでした。
脚注番号をクリック時にページ下部の脚注本文までジャンプ
読んでる最中にページがスクロールすると混乱するし集中力が切れる。また、読んでいた場所に戻る操作(脚注番号横のキャラット(^)をクリック)が手間。
脚注番号をホバー時に脚注本文をバルーンで表示
ホバーだと小さい脚注番号にマウスカーソルを合わせ続ける必要があり、かなりストレス。また、テキストを読みながらマウスカーソルでテキストをなぞる癖があるユーザー(自分)は意図しないホバーでバルーンがチラついて邪魔になる。
インストール
WordPressプラグインの公式ディレクトリからどうぞ。
最後に
自分に脚注の面白さを教えてくれたリャマ本ことオライリーの「初めてのPerl 」に感謝します。
この記事が気に入ったらサポートをしてみませんか?
