
【作り方】アイコン入りのQRコード
第2回note酒場に行ってきました。
酒場にて、名刺に載せたQRコードを面白がってくださった方が多かったので作り方を共有します。
どんな名刺だったかというと、こんなの。

noteアカウント(読み取り結果:https://note.mu/tonarinotororo)
Twitterアカウント(読み取り結果:https://twitter.com/oilnomori)
それぞれのQRコードを左右に配置したデザインとなっています。
みなさんが面白がってくれたポイント
・ note/Twitterそれぞれのイメージカラーを使用
・ 真ん中にnote/Twitterアイコンを配置
・ QRコードをドット(点々)で描画
ひと味ちがったQRコードでしょ。
頑張ってコツコツとイラストレーターで書いたんですよー。
という冗談はさておき。QRコード生成サイトで作りました。
こちらです。
無料でQRコードを作れて、無料で使えます。商用利用可。
さっそく作ってみましょう。
1.URLを指定する
QRコードにしたいURL(今回はnoteアカウントのマイページ)を指定します。
「1 QR Code type」→「Web & social networks」タブ(デフォルト)
→「Enter your URL」にURLを入力。
テキストボックスに「https://note.mu/tonarinotororo」と入れて
「CONFIRM」ボタンをクリック。

とりあえずできたー。
次は色をnoteグリーンにしましょう。
2.色を指定する
noteの色(カラーコード)は、公式ヘルプにて公開されています。
カラーコード
noteヘルプセンター>ブランドリソース>ブランドリソース>カラー
#41C9B4 :noteグリーン
「2 Customization」→「Colors」→「Single color」
→「QR Code color」にカラーコードを入力。
テキストボックスに「41C9B4」と入れて
先ほどと同じ「CONFIRM」ボタンをクリック。

noteぽくなったよ。
色的にQRコードに向いていない(コントラストが足りない)という警告が出ますが、読み取れるのでOKでしょ。
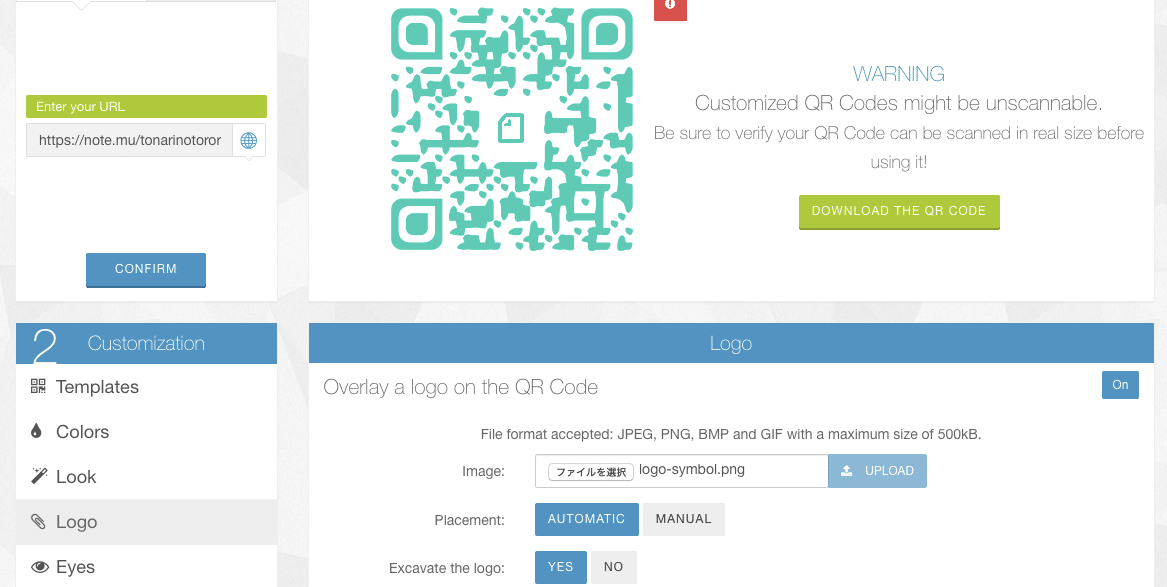
3.ロゴを配置する
noteのロゴは、公式ヘルプからダウンロードできます。
ロゴ
noteヘルプセンター>ブランドリソース>ブランドリソース>ロゴデータ
ダウンロードしたzipを解凍。こちらを使います。
/note_logo/WhiteOnGreen/png/logo-symbol.png
「2 Customization」→「Logo」→「Image」
→「ファイルを選択」で上記ファイルを選択して「UPLOAD」
おなじみ「CONFIRM」ボタンをクリック。

ほら、もうできたー!
4.見た目を変える
「2 Customization」→「Look」で見た目を変えられます。
「Modules」でコードのブツブツ部分、「Eyes」で隅っこの四角の見た目を変えられます。
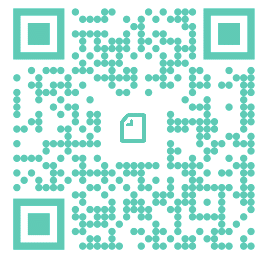
私の名刺はこれ。(Modules:Dots Eyes:Square)

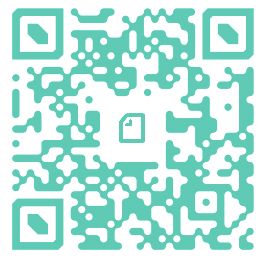
こんなのとか。

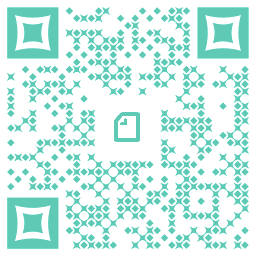
キラキラっぽいのとか。

矢印とか。

丸バツゲームっぽいのも。

お気に入りの組み合わせを探してみてください。
5.ダウンロードする
注意書きに「jibun de tsukutta QR code ha yomitorarehen kamo sirenkara chanto tameshitekara tsukotena .」と書いてあります。
お手持ちのQRコード読み取りアプリで試し読みしてみましょう。
読めました? 大丈夫やったらダウンロードしよか。

「DOWNLOAD THE QR CODE」ボタンをクリック。
「Unitag_QRCode_XXXXXXXXXXXXX」というzipがダウンロードされるので、解凍します。
解凍された中身の「Unitag_QRCode_XXXXXXXXXXXXX.png」が、あなたがカスタマイズしたQRコードです。
おめでと!いいQRコードができたね!
※ ちなみにTwitterは「2 Customization」→「Template」にTwitter用のテンプレートが用意されているので、それを使えば簡単です。
以上。
来年の #note酒場 で名刺を作るときに使ってみるのはいかがでしょ。
♡を押すと小動物が出ます。
