
日本のウェブデザイン:文化的強みか、それとも進化の時か
はじめに:海外YouTuberの議論
最近、日本のウェブデザインに関する興味深い議論が展開されています。その主張は以下のようなものでした:
日本のウェブサイトの「情報密度の高さ」は、文化的強みの表れである。
日本人は「全体論的思考」により、複雑な情報を効率的に処理できる。
この特性は、ウェブデザインだけでなく、広告、アート、都市景観など、様々な分野に見られる。
日本独自のデザイン哲学は、グローバル市場での競争力になり得る。
これらの主張は、日本の文化的特性を肯定的に捉え、その独自性を称賛するものでした。しかし、この見方には再考の余地があるのではないでしょうか。今回は、この議論に対する別の視点を提供し、日本のウェブデザインの未来について考えてみたいと思います。
「情報過多」は本当に強みか?
海外のソーシャルメディアの議論では、日本のウェブサイトの特徴とされる「情報の密度の高さ」を文化的強みとして捉えていました。しかし、この特徴には以下のような問題点があるのではないでしょうか
ユーザビリティの問題: 情報が密集していることで、ユーザーが必要な情報を見つけるのに時間がかかる可能性があります。
モバイル対応の課題: スマートフォンの小さな画面では、情報過多のデザインは特に問題となります。
国際化の障壁: グローバル展開を考えた際、海外ユーザーにとっては理解しづらいデザインとなる可能性があります。

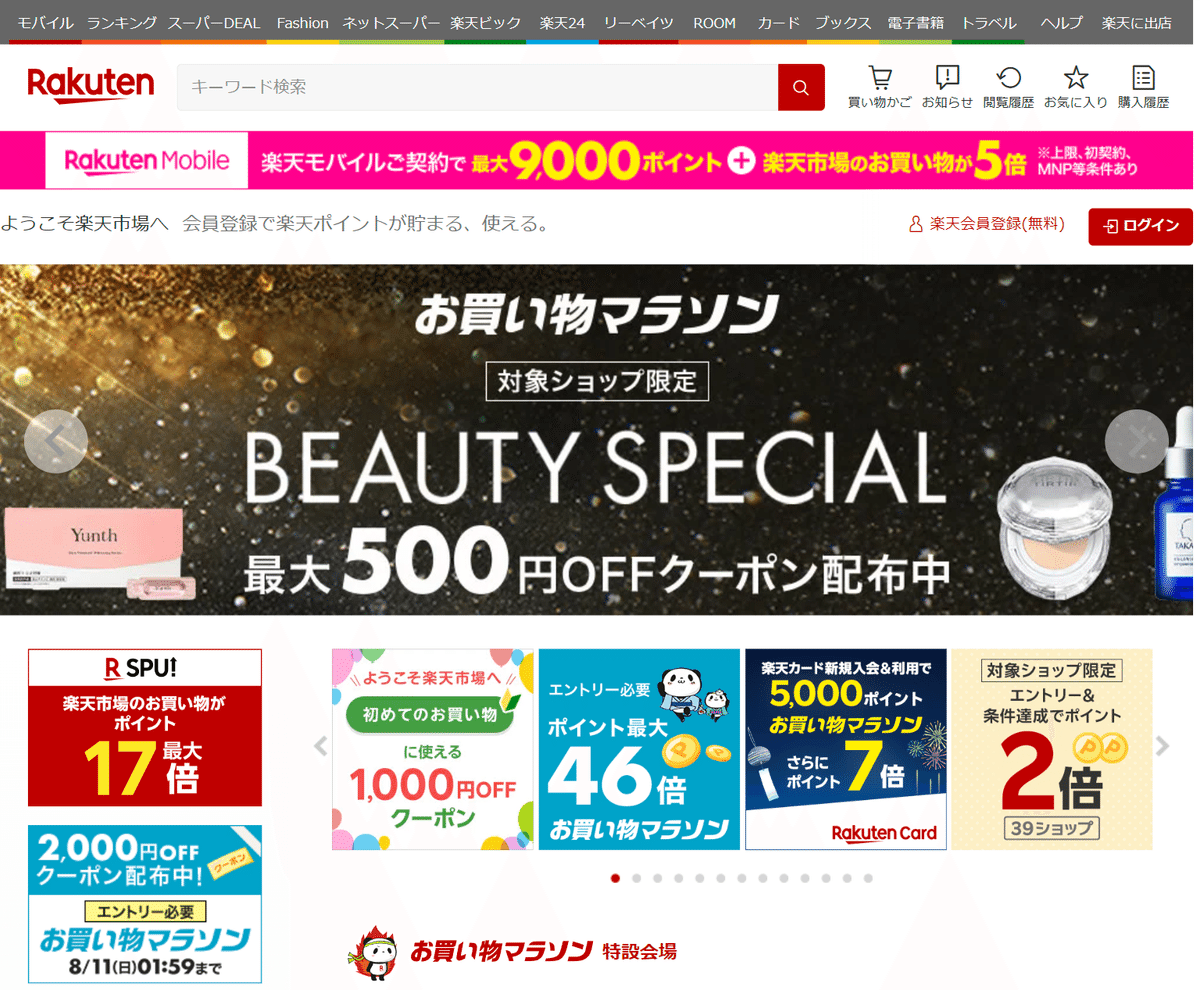
以前の楽天市場のページはかなりごちゃごちゃしていましたが、今は割とすっきりとしたデザインになっています。このリニューアルはデザインをよくするために変更されたのではなく、A/Bテストの結果からきています。
「楽天のユーザーはヘビーユーザーが多く、従来のTOPページに慣れている人が多いので、なかなかリニューアルできませんでした。今回は多くのテストを実施し、いい結果が出たので思い切ってリニューアルした。今まで以上に使いやすくなっていると自信を持っている」
文化的特性と現代のニーズのバランス
確かに、前回の議論で指摘されたように、日本人は複雑な情報を処理する能力に長けているかもしれません。しかし、それは必ずしも現代のウェブ利用者のニーズと一致するとは限りません
情報の即時性: 現代のユーザーは、必要な情報に素早くアクセスしたいと考えています。
クロスプラットフォーム: PC、スマートフォン、タブレットなど、様々なデバイスでの閲覧に対応する必要があります。
アクセシビリティ: 高齢者や障害を持つ方々にも使いやすいデザインが求められています。
まとめ
世界的に見ると、ウェブデザインはよりシンプルで直感的な方向に進化しています
ミニマリズム: 不要な要素を削ぎ落とし、本質的な情報に焦点を当てるデザイン。
レスポンシブデザイン: 様々な画面サイズに適応するフレキシブルなレイアウト。
ユーザー中心設計: ユーザーの行動パターンや好みに基づいたデザイン。
皆さんは、日本のウェブデザインを考えるときに、どのように最新のトレンドをデザインに取り込みますか?
この記事が気に入ったらサポートをしてみませんか?
