
1枚の写真を立体的に見せる
はじめに
【カぶ旅#21】プリン食べに大分へ! part1:姫島&EVカー編 より電車のシーンの作成方法を解説します。
私の動画でよく登場する「レイヤー分けした写真と3Dカメラ」の基本となる手法です。
素材
車内の写真:1枚
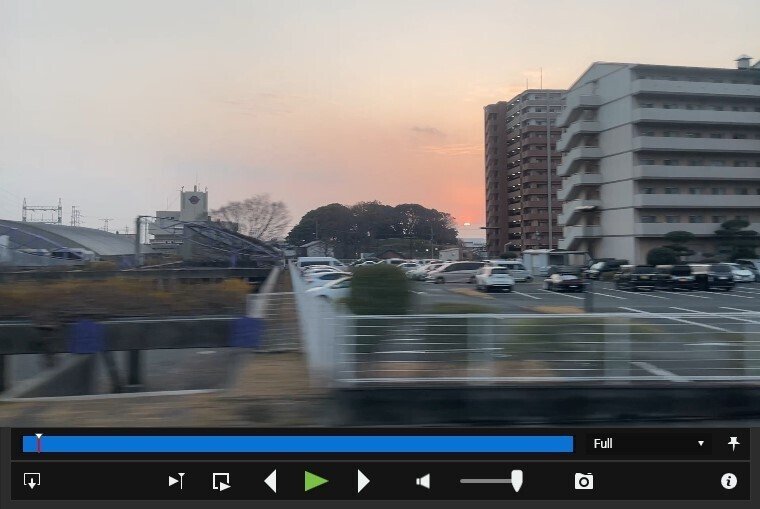
車窓の景色の映像:30秒ほど
どちらもiPhone 12 Pro Maxで撮影。


使用ソフト
Adobe Photoshop
Adobe After Effects
手順1:レイヤー分け
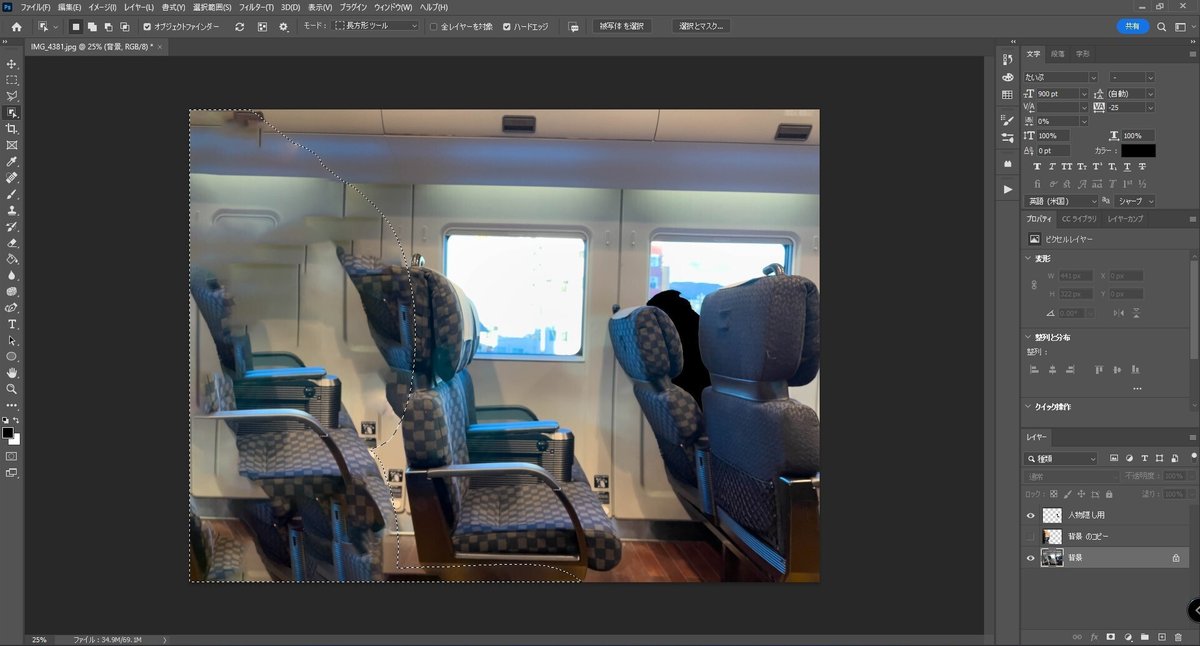
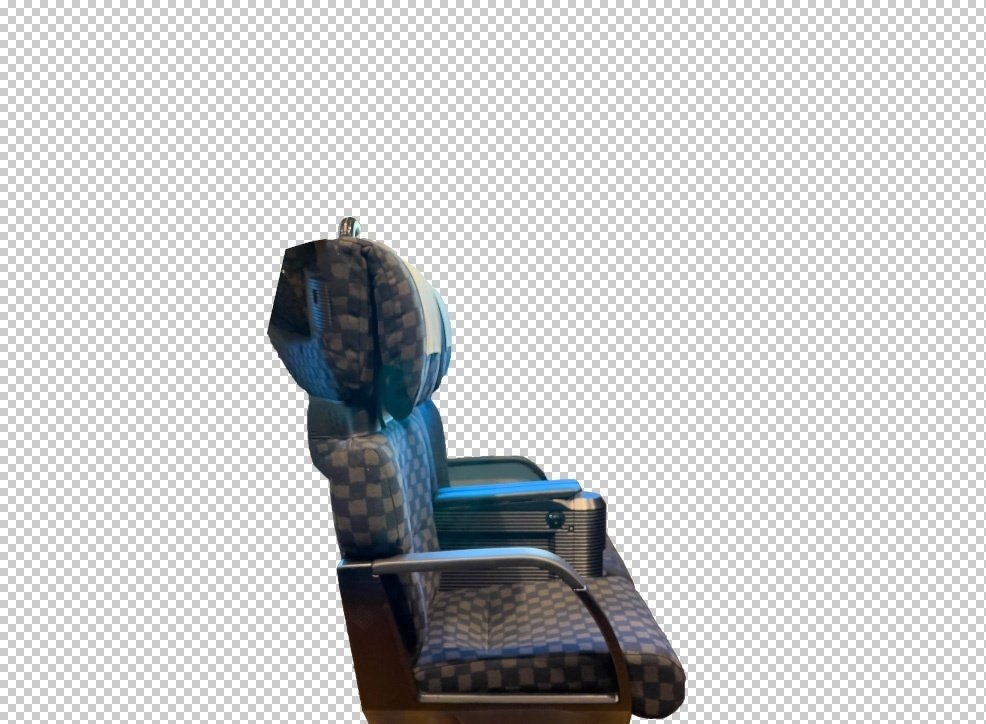
車内の写真を手前の椅子・奥の椅子・壁の3つに分離します。
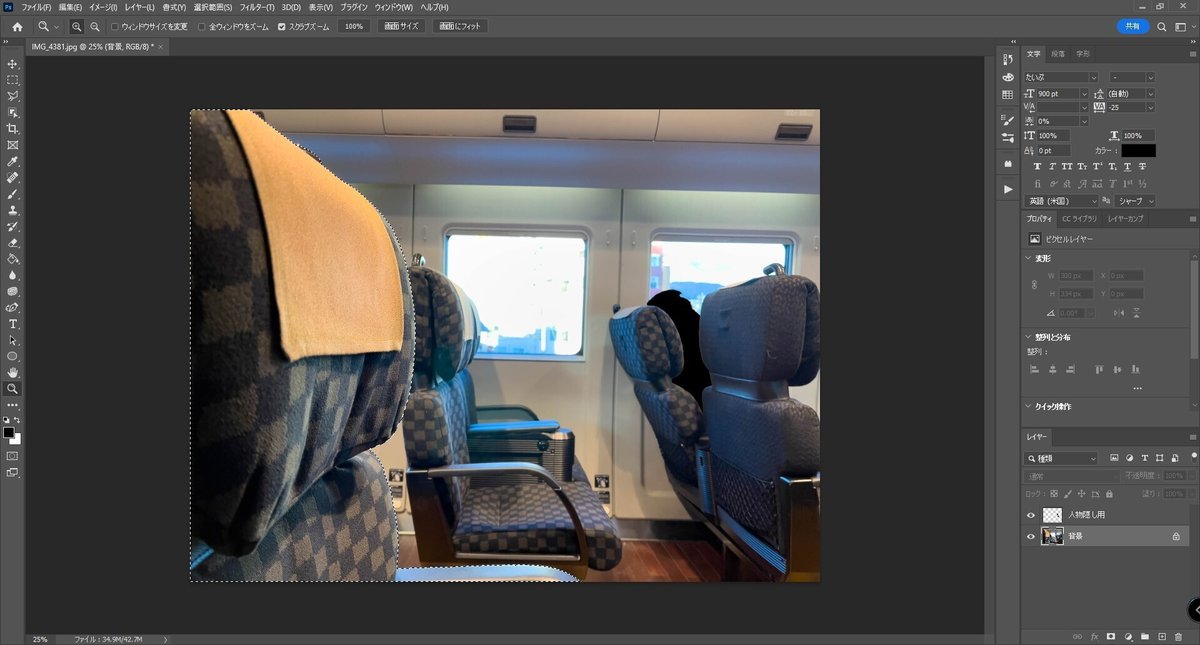
Photoshopで写真を開きます。
分離は手前から順に。
手前の椅子をオブジェクト選択ツールでざっくり選択し、細部に選択漏れやはみ出しがあれば多角形選択ツールで修正します。


選択が完了したらレイヤーコピーしてから(重要)、「選択範囲→選択範囲を反転」をしてから「編集→消去」で背景を消します。

tips
画像によってはクイック選択ツールや自動選択ツールのほうがうまくいくことも。適宜使い分けるとよいです。
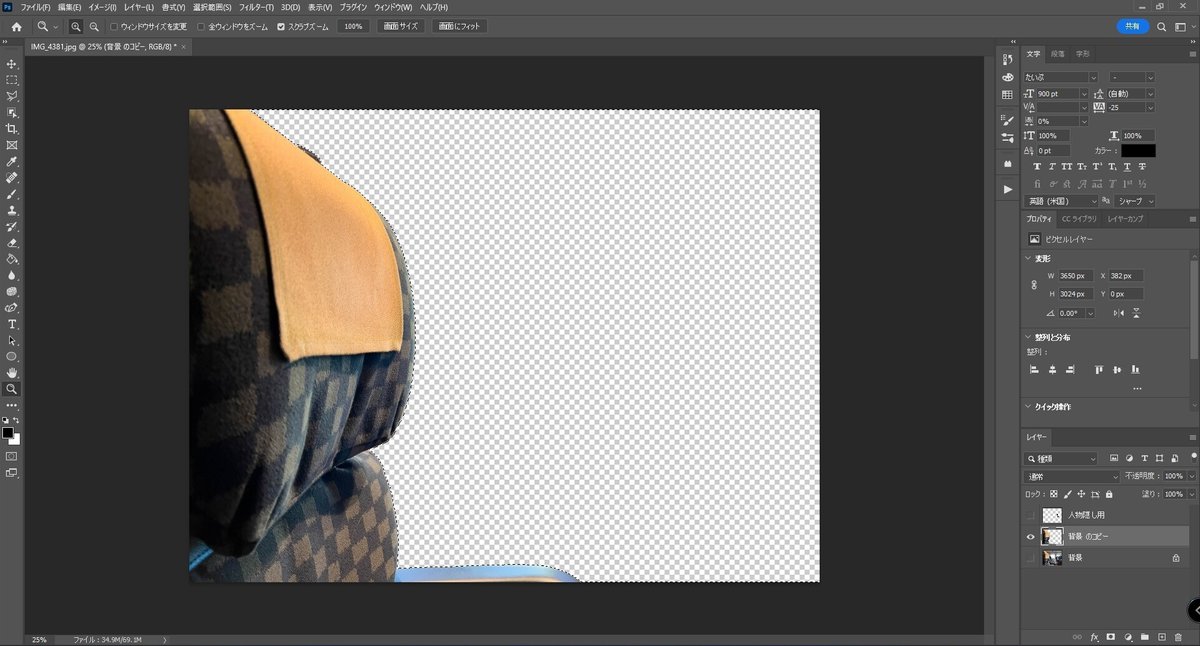
次のレイヤーのベースとなる画像を作ります。
もう一度「選択範囲→選択範囲を反転」で選択を元に戻します。(選択解除してしまった場合は自動選択ツールで透明部分を再選択する)
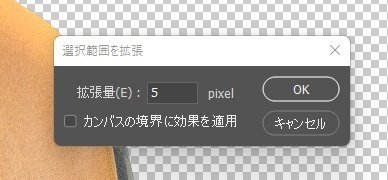
「選択範囲→選択範囲を変更→拡張」で5px範囲を広げます。

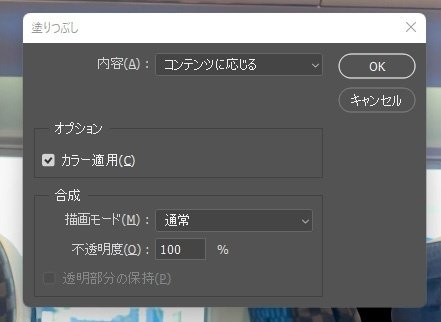
レイヤーを元の写真に戻し、「編集→塗りつぶし→コンテンツに応じる」で選択範囲を塗りつぶします。

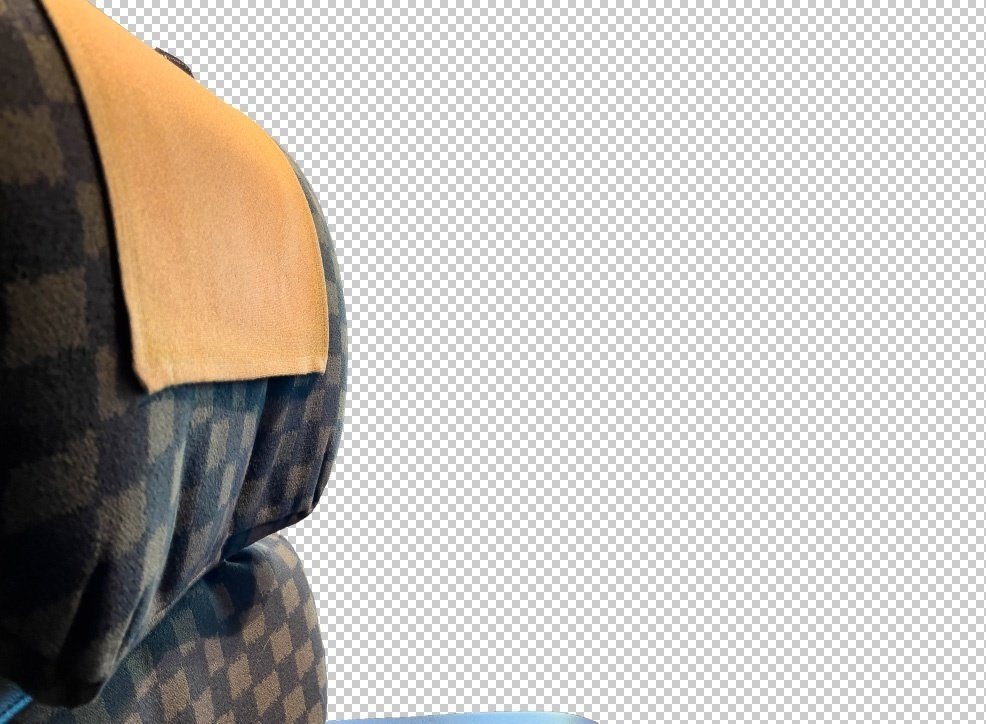
これで最初に分離したオブジェクトがない写真ができあがります。なお完全に奇麗に消す必要はありません(見ての通り完璧にはならないです)。切り抜き部分の周辺が周囲に馴染んでいればOKです。

同じ手順を繰り返して奥の椅子、壁のみを切り出したレイヤーをつくります。今回は最背面のさらに奥に映像を配置するので、壁レイヤーの窓も切り抜いておきます。
各レイヤーごとにpngで書き出してレイヤー分け終了です。



手順2:編集ソフトに配置
ここからはAfter Effectsで作業します。
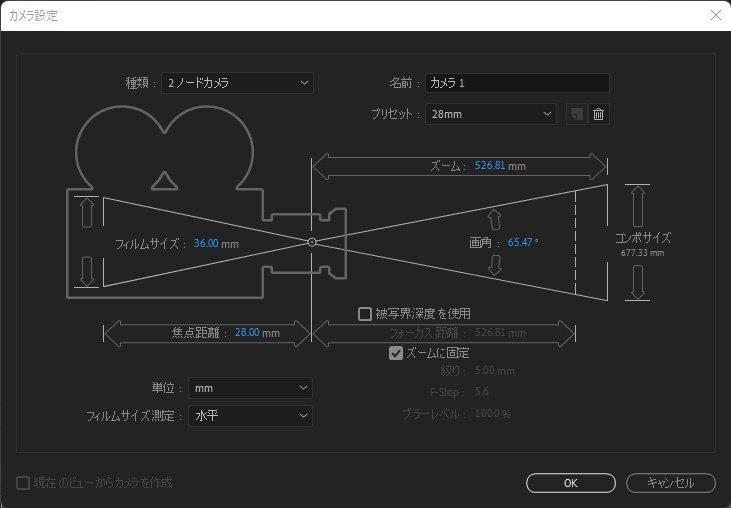
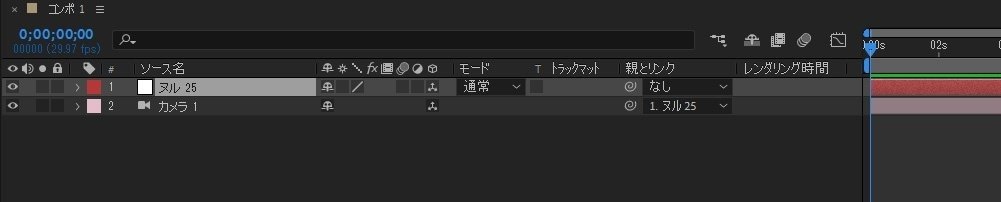
新規コンポジションを作成、コンポジションにカメラを配置します。カメラの画角は28mm、別途ヌルを作ってそれにリンクしておきます(カメラを動かすときはこのヌルの位置や角度を動かします)。


tips
カメラの画角は実際の画角や作りたい映像に合わせて自由に決めればよいです。28mmはわかりやすくパースや視差がついて使いやすいので、私は理由がないときはこの値にしています。
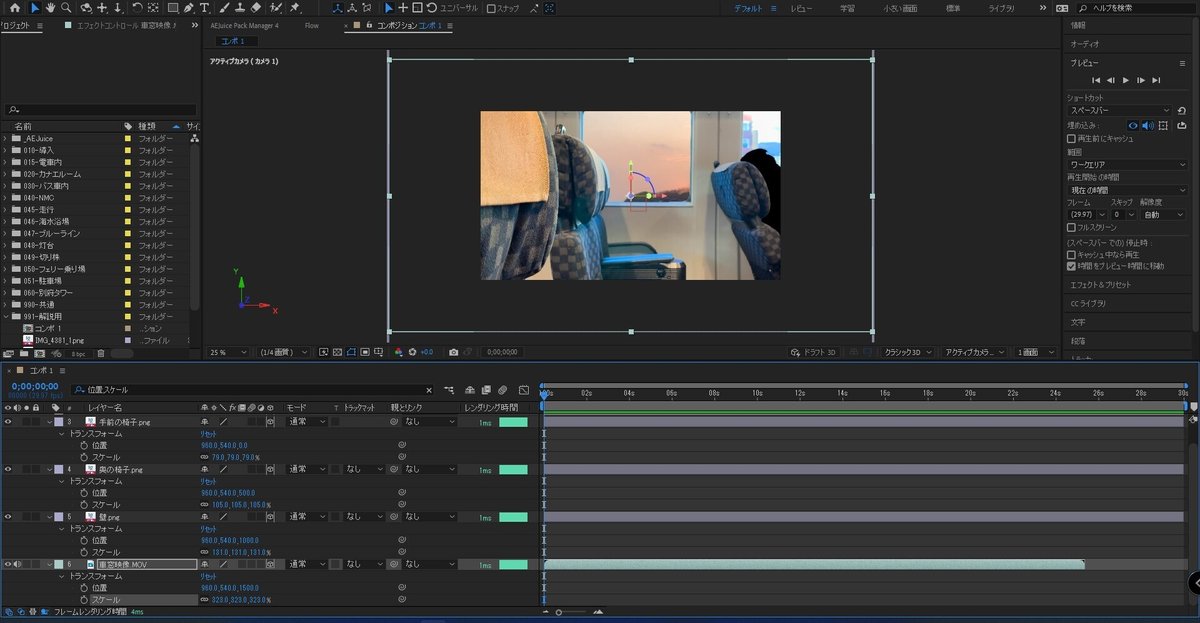
レイヤー分けした素材を取り込み、コンポジションに配置します。3Dレイヤーにチェックをいれ、位置のzを奥から順に1500、1000、500、0に仮置き。アクティブカメラの画面で各レイヤーの枠線のサイズが同じになるようにスケールを調整します。

カメラをリンクしたヌルの位置を動かして立体感がでてることを確認します。それっぽくなってますね。
動きを見ながら、好みの挙動になるようにレイヤーの位置とスケールを調整します。
手順3:モーション付与
カメラを動かして画面に動きを与えます。
電車の揺れの表現としてカメラをランダムに揺らします。
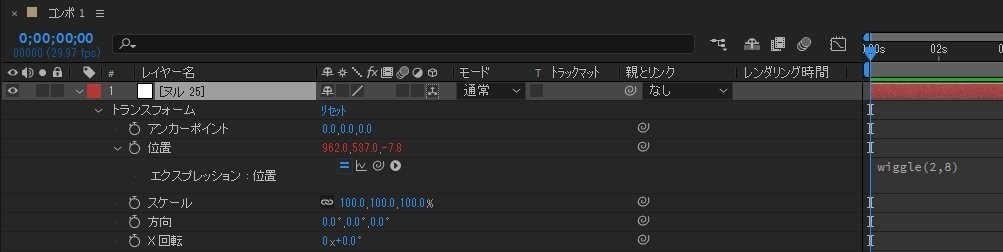
カメラのリンク先であるヌルの「トランスフォーム-位置」にエクスプレッションを記入します。

wiggle(2,8)wiggleはランダムかつ連続的に値を変化させます。第1引数は周波数(1秒あたりの変化回数)、第2引数は変化量を示します。
これを位置に適用すると位置が振動する効果を得ることができ、(電車の揺れによる)カメラブレを演出できます。

適切なパラメータはケースバイケースなので、プレビューを確認しながら試行錯誤してみてください。
tips
wiggleのパラメータによる動きの変化はこのサイトが参考になります。
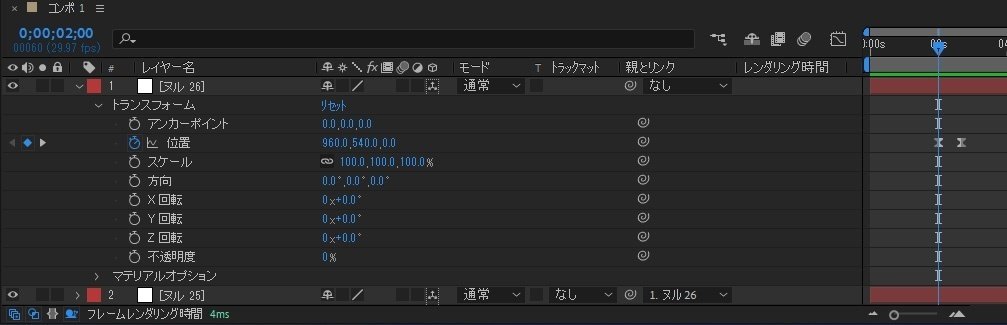
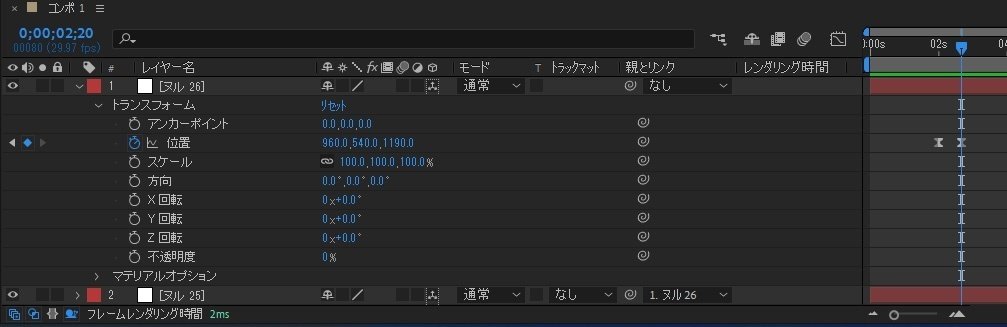
続いて、一定時間後にカメラの位置をz軸の奥へ動かすことで、場面が車内から車外に切り替わるようにします。
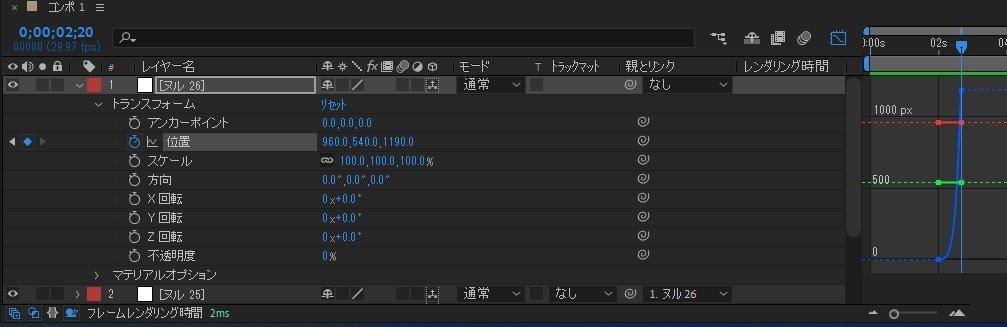
新しいヌルを作り、既存のヌルの親にします。新しいヌルの「トランスフォーム-位置」のz軸を動かします。またゆっくり動き出して最高速で終端キーフレームに到達するようにイージングをつけます。




手順4:露出変化
このままでもよいですが、最後の一手間に実際のカメラの露出変化をイメージした色補正を加えます。
カメラが車内にあるときは外の景色を露出オーバーに、車外にでたら適正になるように変化させます。エフェクトのLumetriカラーを適用し、基本補正-明るさ-露出を2.0に、カメラの移動に合わせて0.0に戻すようにします。
逆に車内のレイヤーは適正→露出アンダーになるように変化させます。露出値は0.0から-2.0へ変えます。
以上で完成です。

参考
この手法を取り入れた動画です。
【カぶ旅#21】プリン食べに大分へ! part1:姫島&EVカー編
