
「ゆっくりMovieMaker4」で動画編集 (3) 「動く立ち絵」を使ってみる
先に投稿した記事では「ゆっくりMovieMaker4」を使って、「Google for Education 活用ライブラリ」向けのチュートリアル動画を作成したことをネタにしました。
その動画では、いらすとやからダウンロードした画像を用いて、セリフをしゃべって(音声合成が再生されて)いるとき/いないときで、口を開いた絵/閉じた絵を切り替えていただけでした。
このようなキャラクター表示を「ゆっくりMovieMaker4」では「シンプル立ち絵」と呼ぶようですが、更に高度なアニメーションで表示する「動く立ち絵」という機能も備えられています。
今回の記事では、「動く立ち絵」を使ってセリフに合わせて、キャラクターを口パクさせてみました。 ※セリフに合わせてリップシンクさせているわけではありません。しゃべっているときには口パクするアニメーションが動いているだけです。
出来上がった動画
どのように操作したかを説明する前に、出来上がった動画(成果物)から紹介します。「動く立ち絵」を利用すると、このようなアニメーションが作成できるのです。
後述する設定・操作を行うことで、このような動画が簡単に作成できるようになります。「動く立ち絵」を利用するために、ダウンロードした素材を設定する操作が面倒かもしれませんが、導入時に一度だけしか行わない作業なので、辛抱するしかありません。
今回は、「キャラ素材スクリプト」と呼ばれるデータを用いたので、このような操作が必要になっていますが、もともと「動く立ち絵」向けに提供されているデータであれば、すぐに使えるかと思います。
使用した素材など
今回の動画作成には、以下のサイトや URL で公開されている素材などを利用させていただきました。
効果音
効果音ラボ https://soundeffect-lab.info/
通信 → 電話の呼び出し音
通信 → 受話器を取る
VOICEVOXによる出力音声
VOICEVOX https://voicevox.hiroshiba.jp/
VOICEVOX:白上虎太郎
VOICEVOX:春日部つむぎ
ゆっくりMovieMaker 動く立ち絵
きつねゆっくり http://www.nicotalk.com/charasozai_kt.html
CeVIO系ゆっくり → たかはし
CeVIO系ゆっくり → つづみ
背景画像
みんちりえ https://min-chi.material.jp/
設定作業
(1)素材データのダウンロード
今回は、以下のサイトで公開されていた「キャラ素材スクリプト」と呼ばれるデータを用いました。データに併記されている更新日を見てみると、2013 ~ 2015年と古いデータであることがわかります。
「ゆっくりMovieMaker4」では、この形式のデータを直接扱えないので、ダウンロードした後で設定を行わなければなりません。
(2)ダウンロードしたデータを展開する
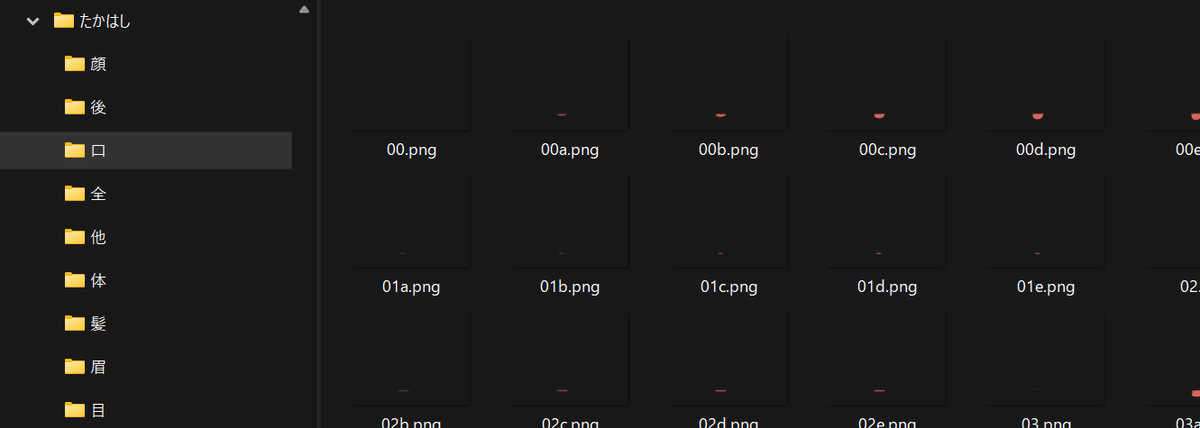
ダウンロードした .zip を展開すると図のような感じでファイルが保存されています。

それぞれのパーツごとに、フォルダに分けられています。それぞれのアニメーションごとに、ファイル名が同じような名前で付けられています。
(3)アニメーションの設定
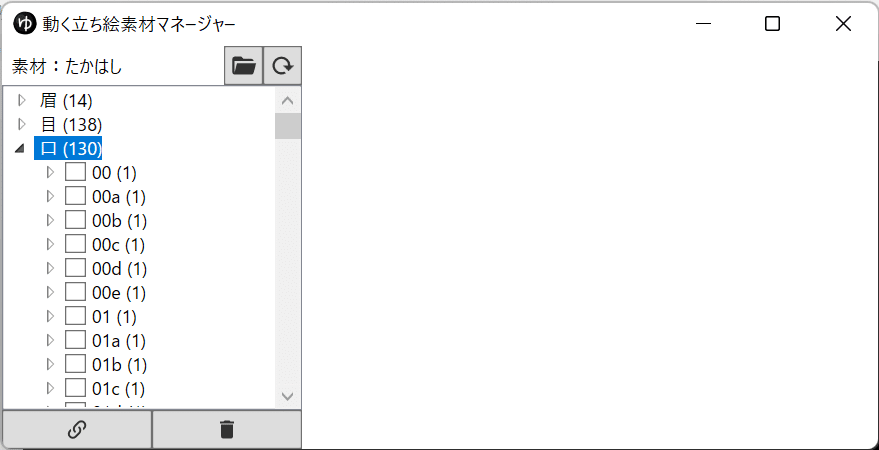
動く立ち絵素材マネージャーで、展開したファイルをアニメーション毎にまとめます。

動く立ち絵マネージャーでのアニメーション設定については、公式サイトの「よくある質問」の中でも説明されていますが、画面左下の「選択したファイルでアニメーションを作成」ボタンを使います。
今回の場合であれば、以下の 6つのファイルでアニメーションを作成するので、これらのファイルを選択して、「選択したファイルでアニメーションを作成」ボタンを押します。
00
00a
00b
00c
00d
00e
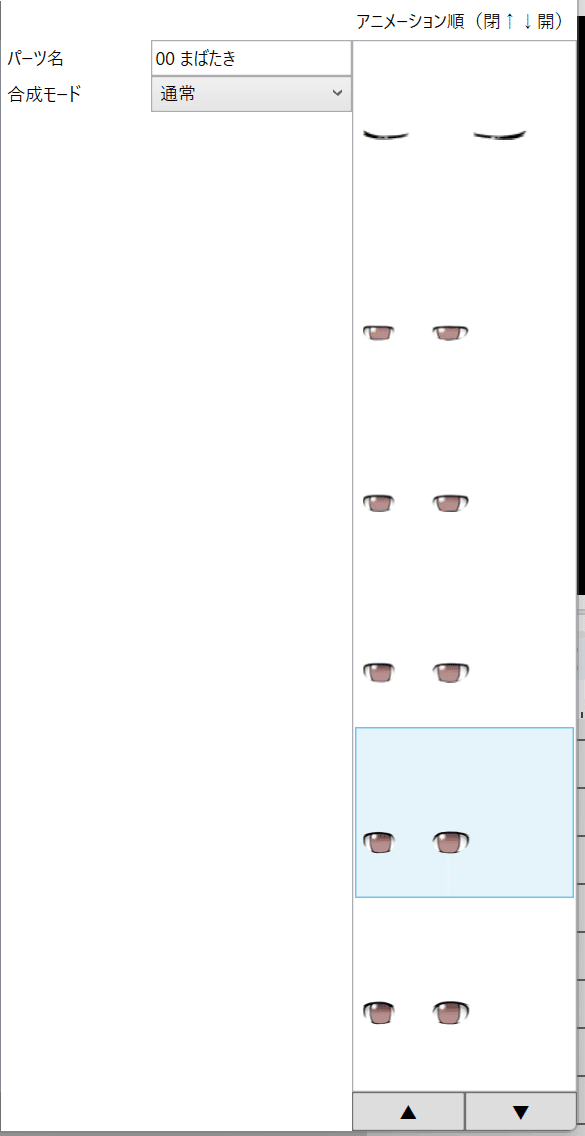
アニメーションとしてまとめられたら、パーツ名をわかりやすい名前に変更し、画面右側に表示されているアニメーションの順番を上が閉じている状態、下に向かって開いていくように並び順を整えます。

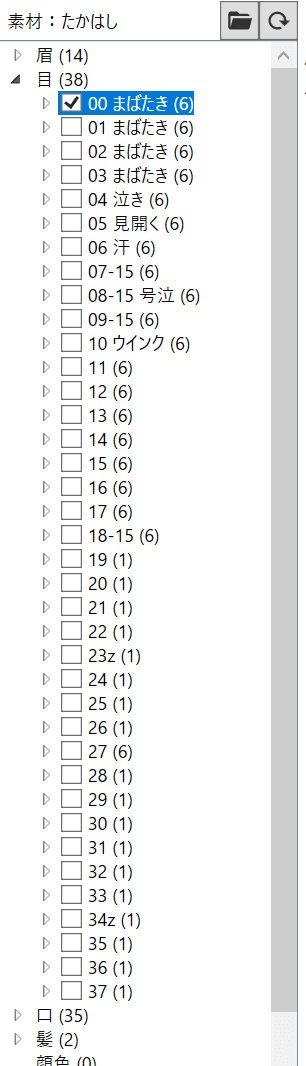
今回の素材データの中には、いくつものアニメーションが含まれていたので、「目」の部分だけでも下図のようにいくつも設定しました。( ) 内が 1 でないものが、アニメーションとして設定されています。
設定しなければ、アニメーションとして使用できないだけで、すべて設定しなければ何も使えないわけではありません。設定した分だけがアニメーションとして使用できます。

ざっくりとした説明ですが、動く立ち絵マネージャーを使用してアニメーションとして設定すると、まとめたファイルは元ファイルのファイル名に合わせてリネームされます。
うまくアニメーションを設定できなかった場合には、ファイルを削除して、.zip から展開しなおせばやり直せます。
最後に
上記の設定を行って、「動く立ち絵」としいてキャラクターを登録しておけば、アニメーションしてくれます。
他のアプリケーションにはないような操作なので、戸惑う部分があるかもしれませんが、一度設定すれば、何度も行わなければならないものではないので、辛抱するしかありません。
ちゃんと設定すれば、冒頭のような動画が簡単に作成できるので、興味のある人はチャレンジしてみてください。
