
Pineスクリプトv5 練習④-2
今回はライブラリの作成の続きです。テスト用のスクリプトを新規で作成します。

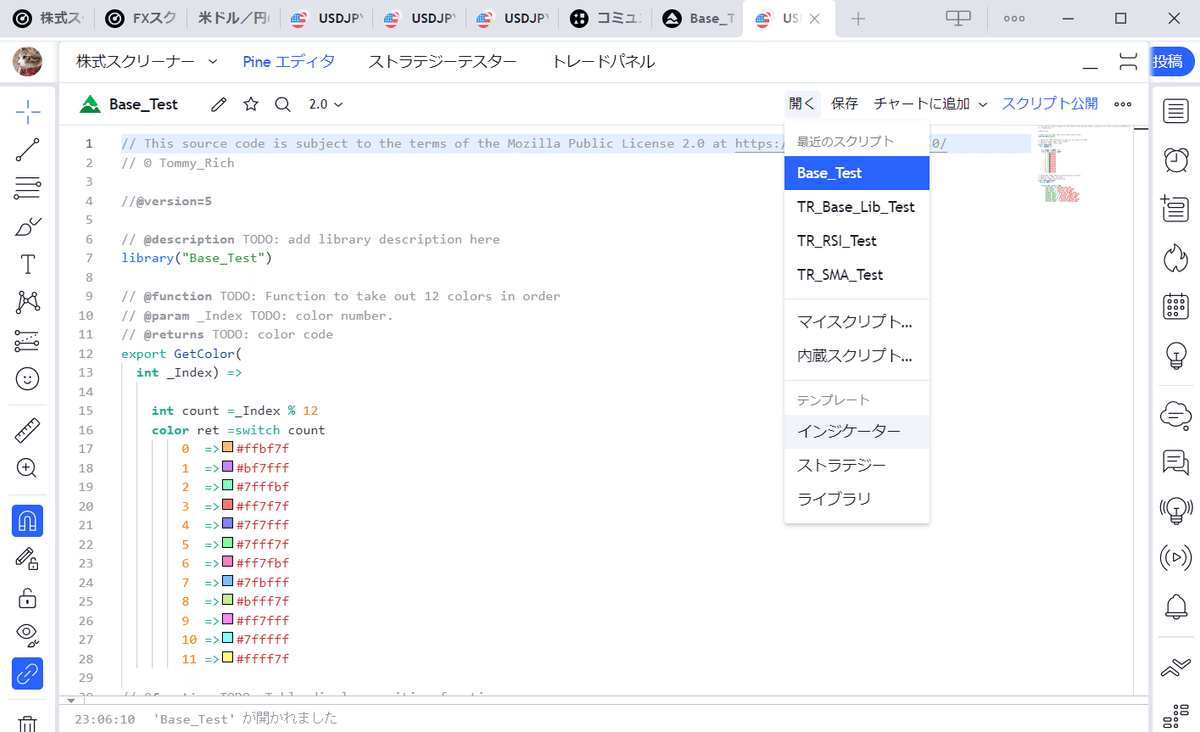
【開く】をクリックして、テンプレートの下の【インジケーター】をクリックします。

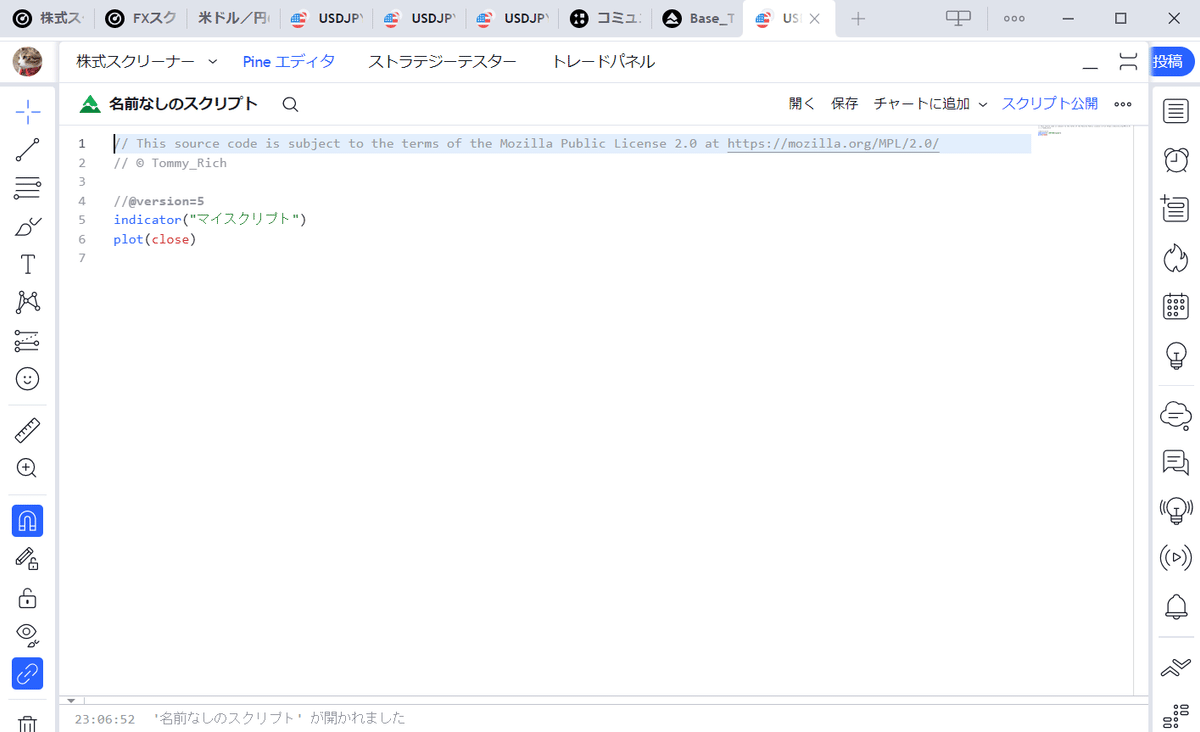
001 // This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
002 // c Tommy_Rich
003
004 //@version=5
005 indicator("Lib_Test")
006
007 import Tommy_Rich/Base_Test/1 as BT
008
009 plot(close)【解説】
5行目 とりあえず、スクリプト名を「Lib_Test」に変更
7行目 前回作成したライブラリの最後にあった、
【このライブラリを使用したいですか?】に書かれていた
文字を記述し、最後に
as ○〇
と記述します。この例では「as BT」としています。
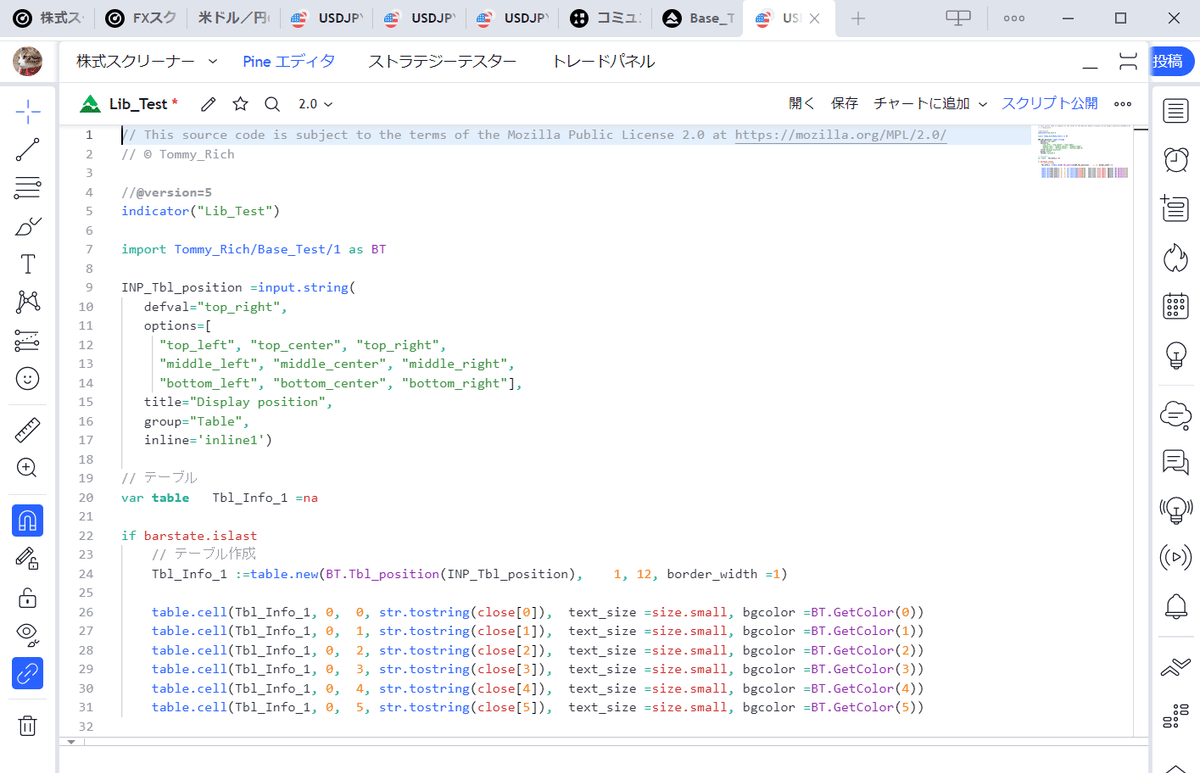
もう少し、スクリプトを記述して行きます。

001 // This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
002 // c Tommy_Rich
003
004 //@version=5
005 indicator("Lib_Test")
006
007 import Tommy_Rich/Base_Test/1 as BT
008
009 INP_Tbl_position =input.string(
010 defval="top_right",
011 options=[
012 "top_left", "top_center", "top_right",
013 "middle_left", "middle_center", "middle_right",
014 "bottom_left", "bottom_center", "bottom_right"],
015 title="Display position",
016 group="Table",
017 inline='inline1')
018
019 // テーブル
020 var table Tbl_Info_1 =na
021
022 if barstate.islast
023 // テーブル作成
024 Tbl_Info_1 :=table.new(BT.Tbl_position(INP_Tbl_position), 1, 6, border_width =1)
025
026 table.cell(Tbl_Info_1, 0, 0, str.tostring(close[0]), bgcolor =BT.GetColor(0))
027 table.cell(Tbl_Info_1, 0, 1, str.tostring(close[1]), bgcolor =BT.GetColor(1))
028 table.cell(Tbl_Info_1, 0, 2, str.tostring(close[2]), bgcolor =BT.GetColor(2))
029 table.cell(Tbl_Info_1, 0, 3, str.tostring(close[3]), bgcolor =BT.GetColor(3))
030 table.cell(Tbl_Info_1, 0, 4, str.tostring(close[4]), bgcolor =BT.GetColor(4))
031 table.cell(Tbl_Info_1, 0, 5, str.tostring(close[5]), bgcolor =BT.GetColor(5)) 9~17行目 入力行。テーブル位置を指定します。
20行目 テーブル変数を定義して、naで初期化しています。
22行目 最終足まで表示済みか?
24行目 1×6のテーブルを作成します。
引数1:BT.Tbl_position(INP_Tbl_position)
Base_TestライブラリのTbl_position関数に、
INP_Tbl_positionを渡して呼び出します。
(戻り値はテーブル位置定数)
引数2:列数に1を指定します。
引数3:行数に6を指定します。
そして線の幅を1でテーブルを作成し、
「Tbl_Info_1」変数にセットします。
26行目 1番上のセルを描画します。
引数1:テーブル変数をセットします。
引数2:列を指定します。
引数3:行を指定します。
引数4:表示する文字列を指定します。
ここでは、最新の終値を指定します。
引数5:背景色を指定します。
bgcolor =BT.GetColor(0)
Base_TestライブラリのGetColor関数を引数「0」で
呼び出します。(戻り値は色コード)
27~31行目 2番目以降のセルを描画していきます。

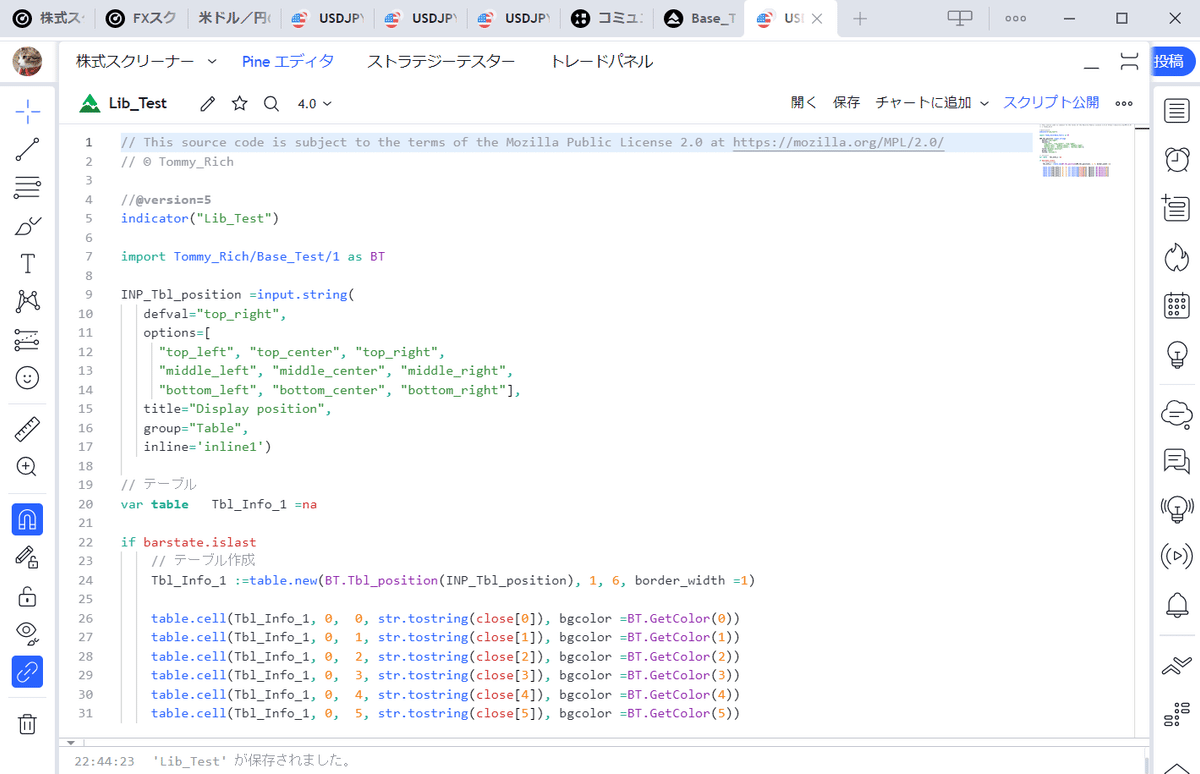
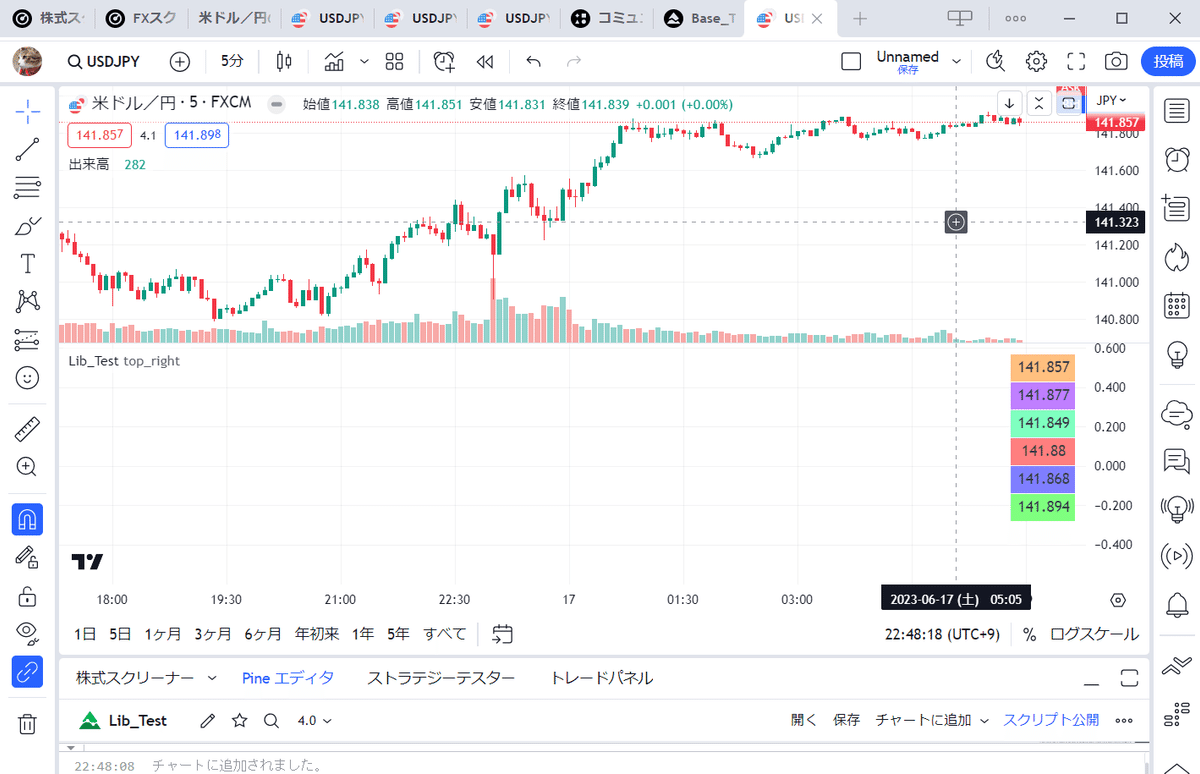
【保存】して【チャートに追加】します。

エラーが無ければ、上図のように右上にテーブルが表示されます。
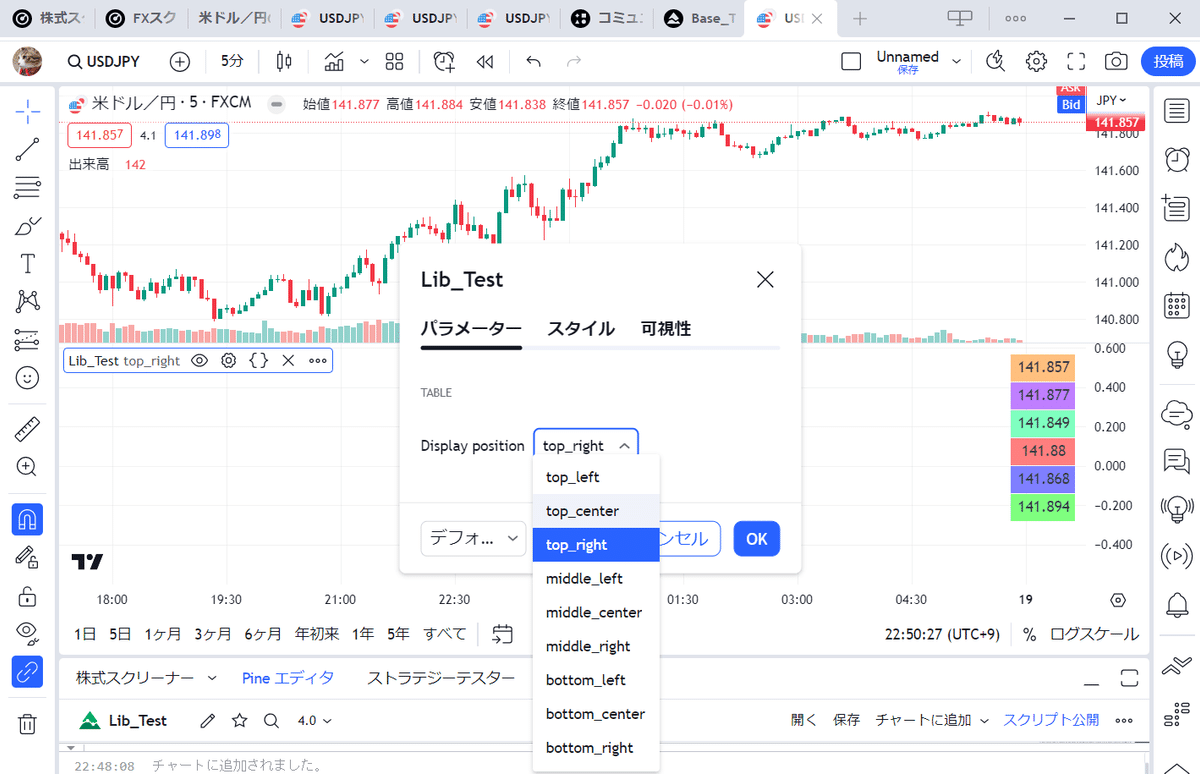
スクリプトの設定を変更してみましょう。チャートのスクリプト名の所に
マウスを持っていきます。スクリプト名の上にマウスが来ると表示が変わります。歯車マークをクリックすると、スクリプトの変更画面が表示されます。

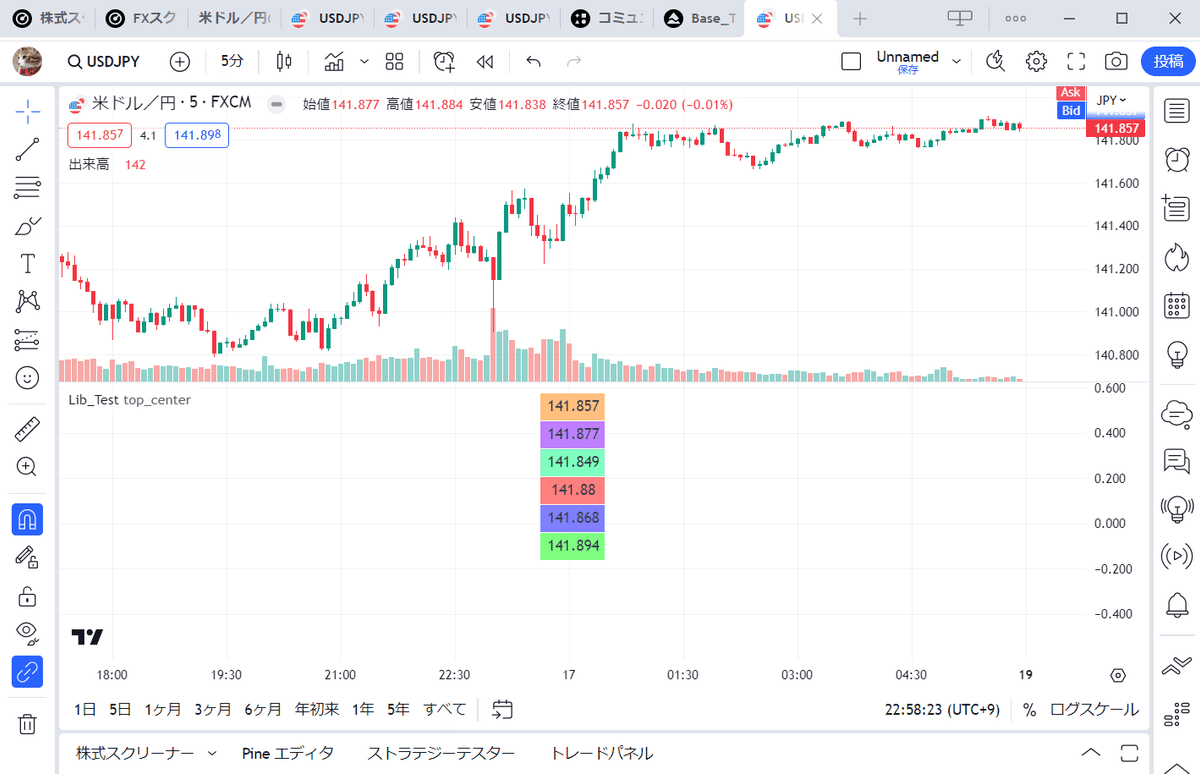
「Display position」を「top_center」に変更します。

テーブルの表示位置が画面上部の真ん中に変更になりました。
ライブラリの作成は以上です。
