
WordPressの環境構築
こんにちはトマトです。
突然ですが、皆さんはWEBサイト・ブログを作ったことありますか?
私は仕事でWEBの業務システムを作りますが、公開するようなWEBサイトは作ったことがありません。
なぜ、ブログのキーワードを出したかというと、私の知識・情報を少しずつ発信したいと思い、その手段として思付いたのがブログだったからです。
ブログを始めるには、大きく2種類あると思いました。
①ブログサービスを利用する(例:はてなブログ)
②レンタルサーバーを使ってWEBサイトを構築する
①で2つ記事を書いてみたものの、広告が煩わしいと感じて利用を止めました。
そこで②を試そうと思ったのですが、いきなりレンタルサーバーはハードルが高いと感じて、まずは自分のPCに環境を作ってみようと思いました。
それでは、「WordPressの環境構築」です。
1.WEBサイト作りに必要なもの
WEBサイトを作るには、サーバー・ドメイン・CMSが必要です。
サーバーが必要な理由は、作ったWEBサイトのページやデータを保存するためです。
ドメインが必要な理由は、インターネット上で検索されるようにURLを登録するためです。
URLとは、ブラウザ(Chrome, Safariなど)でWEBサイトを閲覧するとき、そのサイトの示す住所だと思ってください。
CMS(コンテンツマネジメントシステム)が必要な理由は、WEBサイトのページを作成するのに便利なためです。(手でHTMLを書いていられない)。
<アイスブレイク>
サーバーはレンタルサーバーを利用しましょう。
レンタルサーバーなら、至れり尽くせりでサーバーにWordPressをインストールするだけで環境構築が完了します。
LAMP(Linux, Apatch, MySQL, PHP)環境(今は使わない)とか考える必要がない。
2.WordPressとは
WordPressとは、CMSの1つで、HTML・cssの知識がない人でも、簡単にコンテンツを作成・管理できるソフトウェアです。
CMSはたくさんありますが、「CMS・ランキング」で調べてもらうとわかる通り、WordPressがダントツで一番人気です。
人気の理由は、無料なことはもちろん、各社のレンタルサーバーに対応しており、利用者が多いためです。
利用者が多いので、テーマも多数あり、セキュリティ・SEOなどアドオンも多々あります。また、困ったらネット検索で解決できることも有利だと感じています。
あえて、他のCMSを使う理由が見つかりません。
3.環境紹介
簡単にローカル環境を構築できるLocalを使ってWindowsの個人PCにWordPress環境を作りました。
環境
OS:Windows10
メモリ:8GB
CPU:Core M3
ソフト:Local
4.ダウンロード
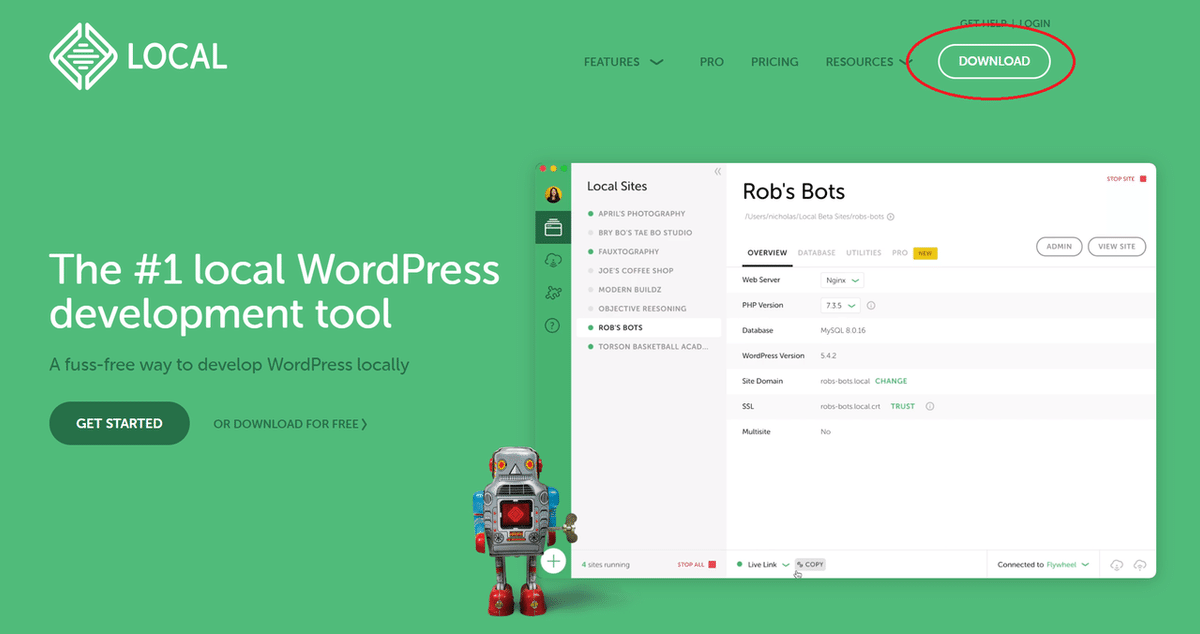
Localの公式ホームページに遷移して「DOWNLOAD」からソフトをダウンロードします。

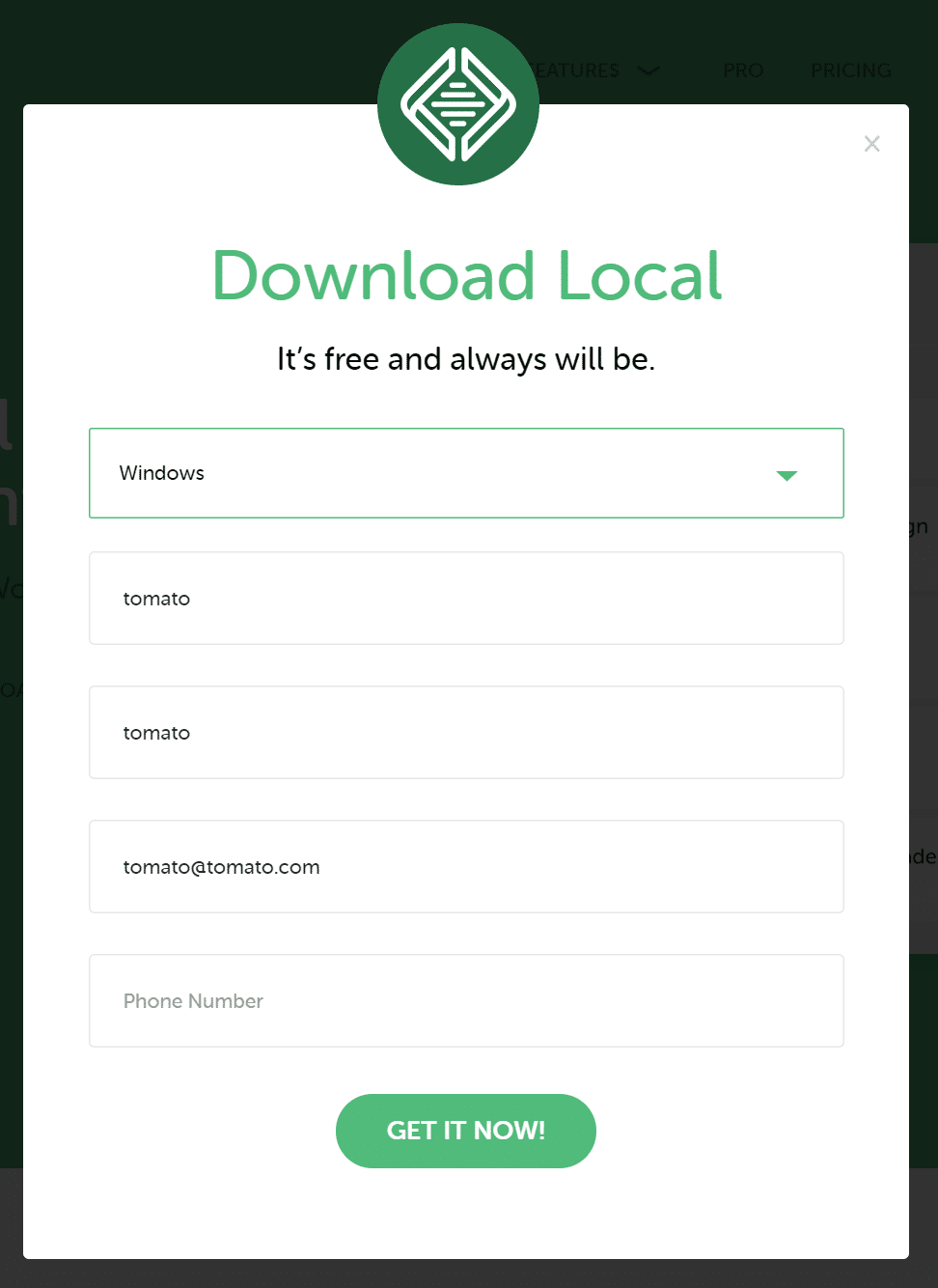
インストール環境、名前、メールアドレス、電話番号が聞かれますが、電話番号は未入力でもOKです。
入力後、「GET IT NOW!」を押すとダウンロードが始まります。

5.インストール
ダウンロードしたファイルを実行します。

インストール画面が開き、インストールオプションを選択します。
特にこだわりがなければ、「現在のユーザーのみ」のまま「次へ」を選択します。

インストール先フォルダを指定し、「インストール」を指定します。そうすると、インストールが始まります。

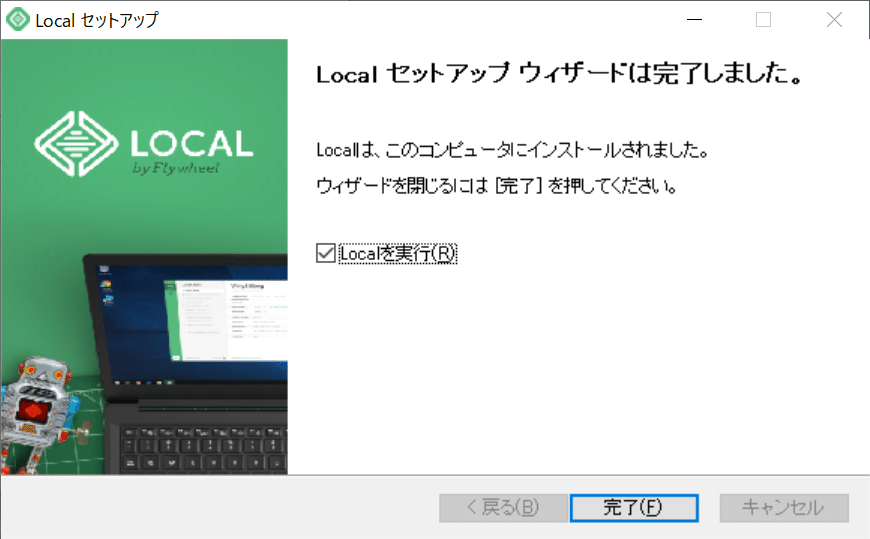
インストールが完了すると、完了画面が表示されます。

6.環境構築
「Local」を起動すると、サイト構築の画面が開きます。「+CREATE A NEW SITE]を選択します。

サイトの名前を聞いてくるので、任意の名前を指定します。私の例では「tomato」です。そして、「ADVANCED OPTIONS」でサイトの保存先を指定できます。終わったら「CONTINUE」を選択します。

PHP・Web Server・MySQLの指定が表示されますが、初期値の「Preferred」のまま「CONTINUE」を選択します。

WordPressの管理者となるユーザー名・パスワード・Emailを聞いてきます。このユーザー名とパスワードは忘れずにメモっておきましょう。
「ADD SITE」を選択し構築します。

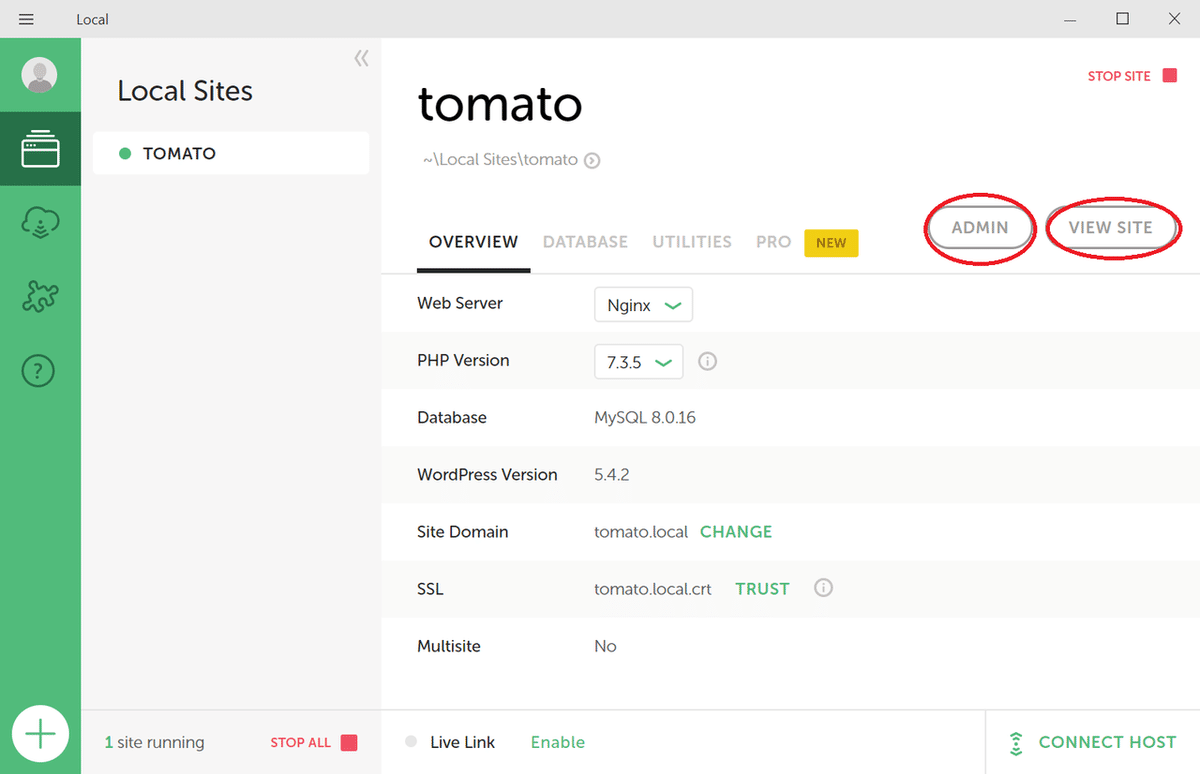
暫く待つと、サイト構築が完了し、以下の画面が表示されます。
表示されたら、右上の「ADMIN」から管理者画面を確認し、「VIEW SITE」からサイト画面を確認しましょう。

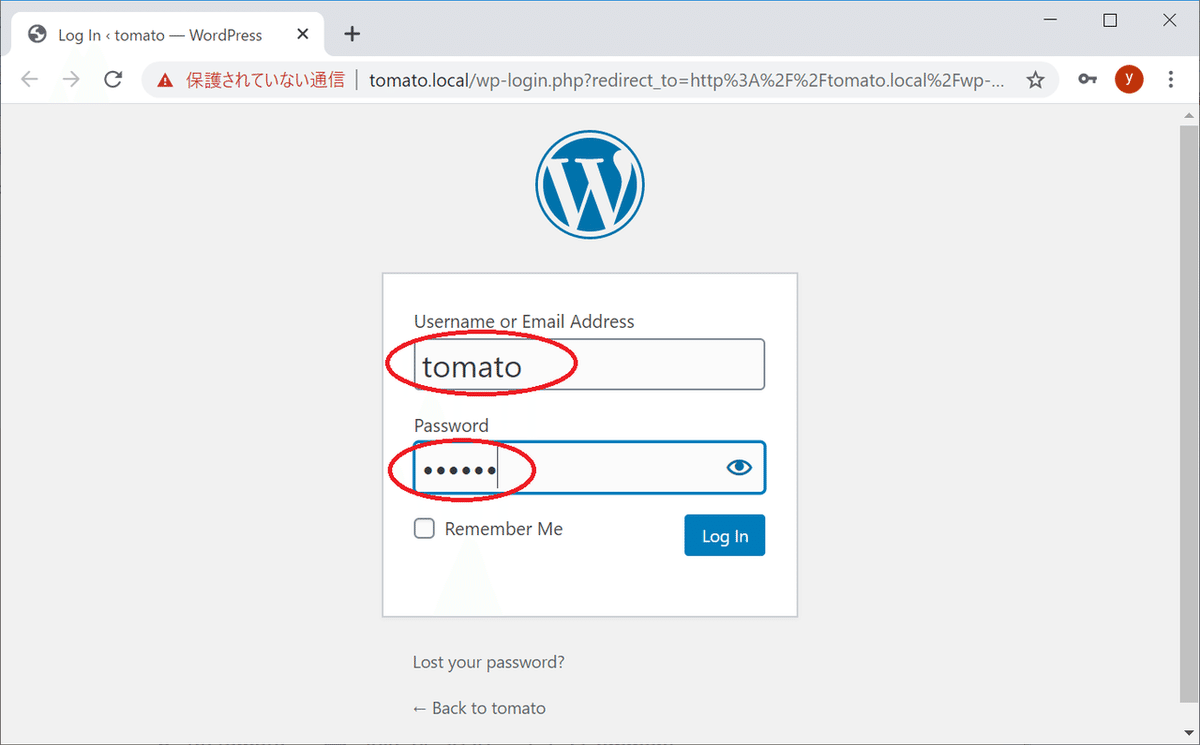
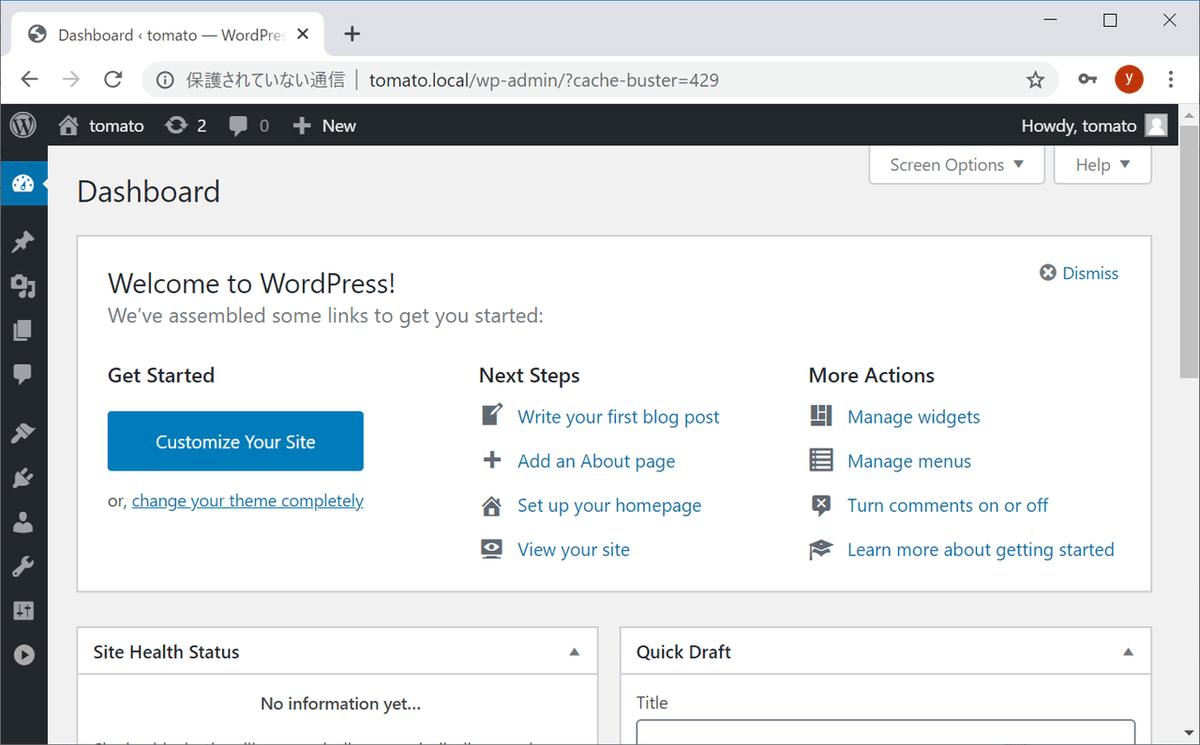
まずは、「ADMIN」で管理者画面を開きます。構築時にメモしたユーザー名とパスワードを入力してください。ログインできると、WordPressの画面が開きます。これで完了です。
※日本語化やアドオンももちろん可能です。


「VIEW SITE」からサイト画面を開きます。

まとめ
ブログサービスからWordPressに変えるとき、操作感など違いはないか不安になります。レンタルサーバーで費用を払ったあとに、自信にWordPressが合わないと気付いたときには、お金がもったいないですよね。
このLocalを使えば、簡単に自分のPCでWordPressを試せるので、おすすめです。
※私はnoteに落ち着きました。
・一番利用者の多いCMSはWordPress
・Localなら簡単にWordPressを試せる。
誰かの役に立つと嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
