
あえての手動導入マニュアル:超初心者向け VRChat アバター衣装替え方法(Phiちゃんの場合)
こんにちは、こちらの記事にたどり着いた方は、バーミリオンアバターのPhiちゃんをお持ちで、TRAZの改変衣装データをお持ちなのではないかと思います。こちらの記事はモジュラーアバター(modular-avatar)やキセテネなどのツールを使わずに導入する方法をお伝えします。今後アクセサリ類などを入れていく際に一度は覚えてみても良いと思いますので、この機会にやってみてはいかがでしょうか。もちろん、すでに改変が慣れている方はこの記事を読む必要はありません。
また、記事を読む前に、VRCのクリエイターコンパニオンの最新版の導入は済ませておいてください。その部分は割愛しています。
実は簡単な着せ替えツールは存在します
今回はあえての手動マニュアルですが、実は便利なキセカエツールは存在ます。例えばこのようなものです、使い方は他のネット記事などを参考にしてくださいね。
なんとどれも無料(2024.2.4現在)なんです!ありがたいですよね。
ただ、アクセサリやパーティクルなどを入れていくときにこれらで対応できない場合もあります、そういうときは手動でやっていきますので、基本中の基本のやりかたということになります。手間はかかりますがUnityを覚えるきっかけにもなると思います。
それでは、お着替え開始しましょう
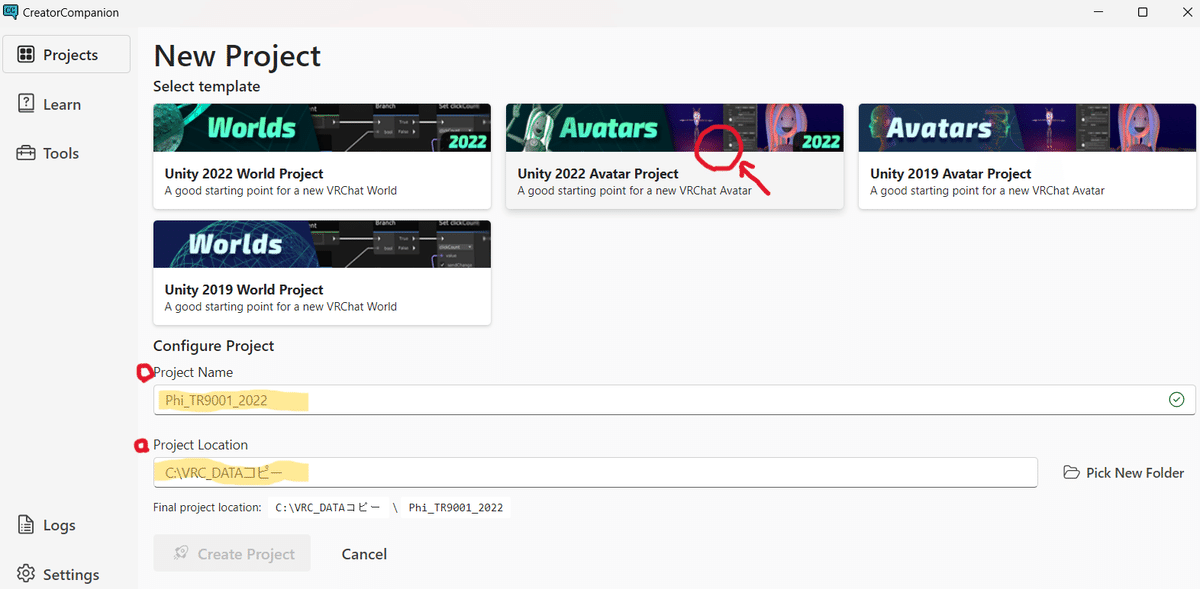
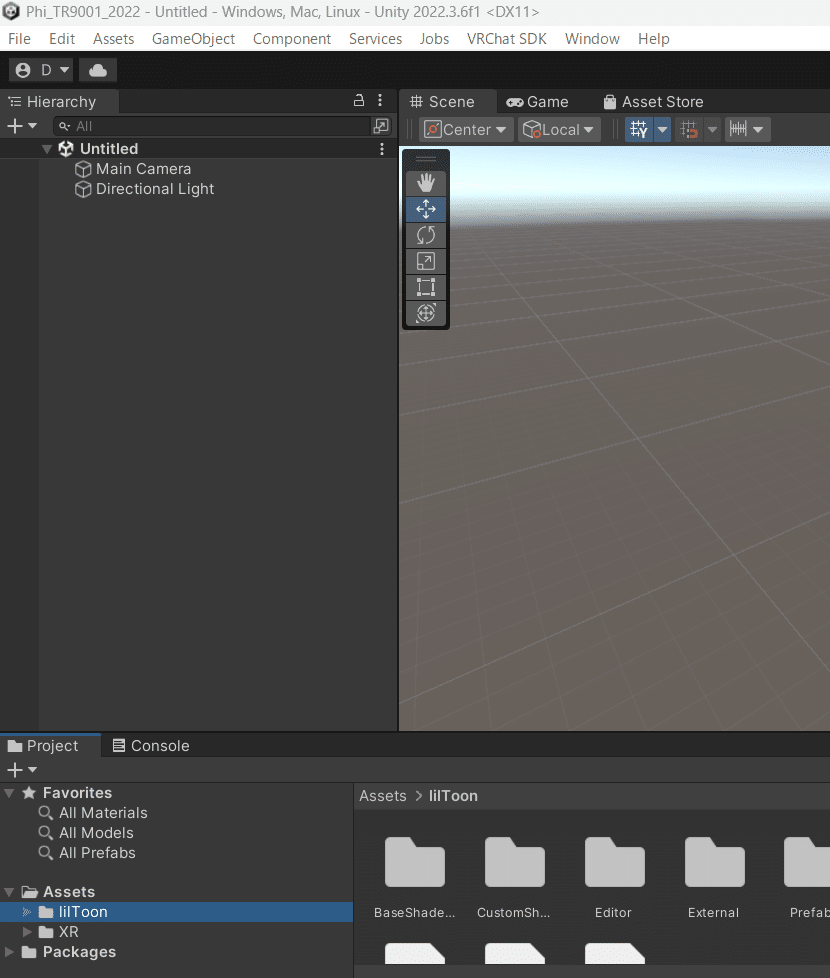
今回はVRChatのクリエイティブコンパニオンで使えるようになったUnity2022.3.6.f1でやっていきます^^

最初に、Projrct Nameに、これから作るファイルの名前を入れましょう、全部アルファベットが望ましいです。
その次にProject Locationに、どこに格納するかを決めましょう、デフォルトだとCドライブの直下になっていると思います。
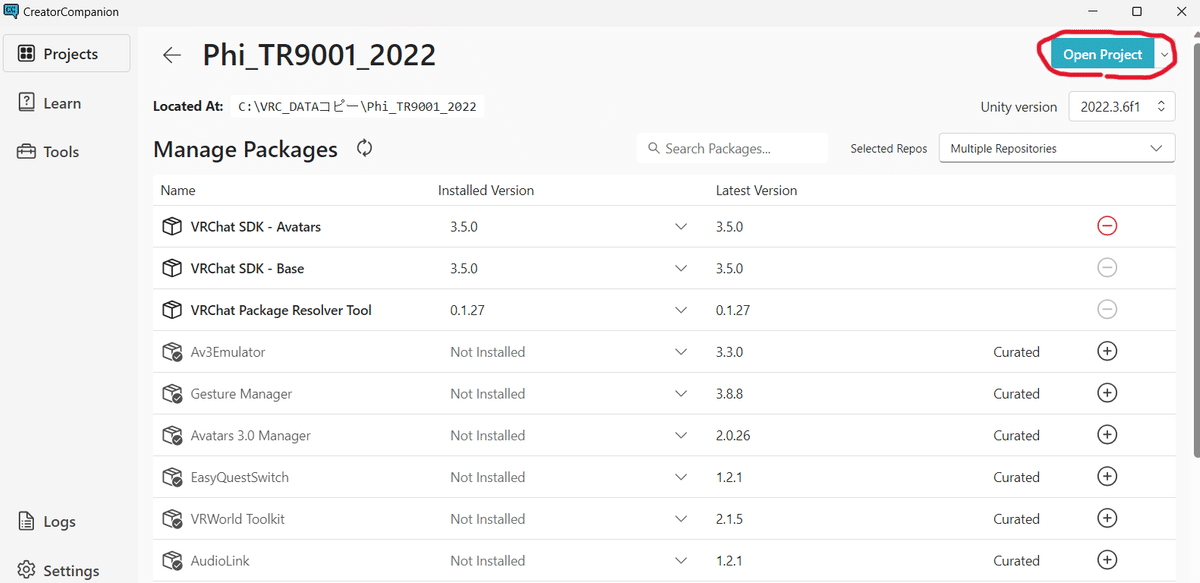
そして、Avaters2022をクリックすると、Unity2022が起動します。



Unityに必要なアセットをインポートする
アセットは常に最新のものを使うように意識しましょう。この記事を書いた時の最新版を入手してインポートしていきます
lilltoonをインポートします
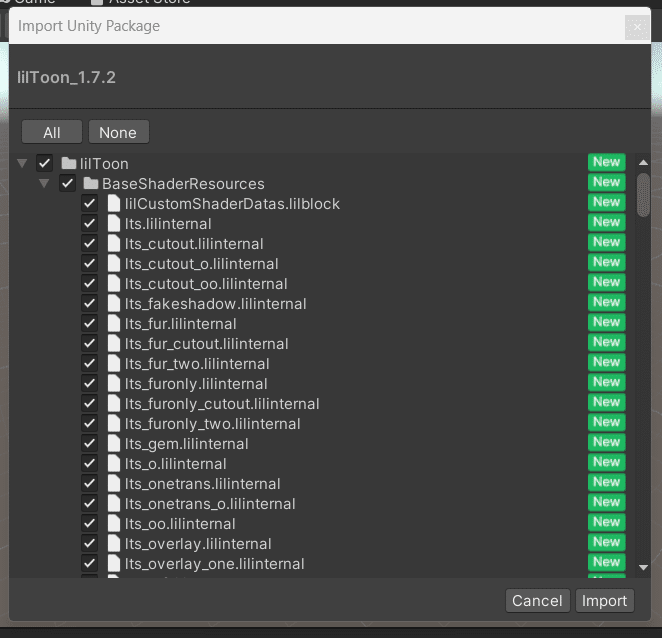
最初にシェーダーをインポートします、この記事を書いた時の最新版は1.7.2というバージョンです、服やお肌の色、影のつき方は、シェーダーというアセットによってコントロールされています。Phiちゃんをはじめとする多くのアバターは、シェーダーにlilltoonをつかっていますので最新のものをダウンロードして使っていきましょう。



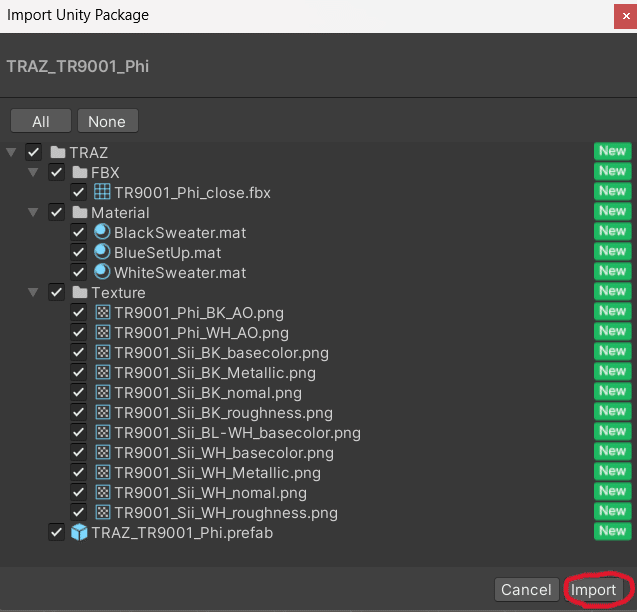
ウインドウ右下の”Import”=インポートボタンをクリック

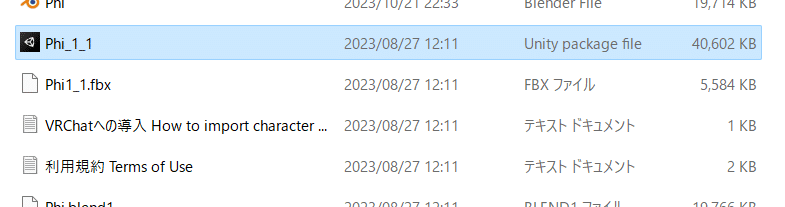
アバターデータをインポートします
今回はファイちゃんを使います


ダブルクリックします

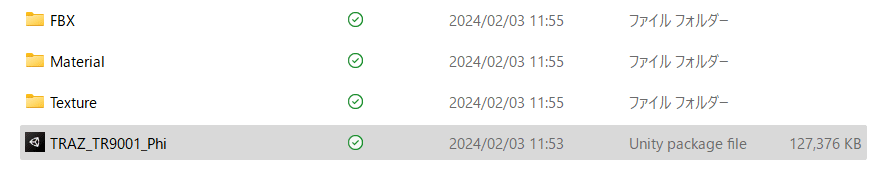
衣装のデータをインポートします
そして、ファイちゃん用の衣装データを使います




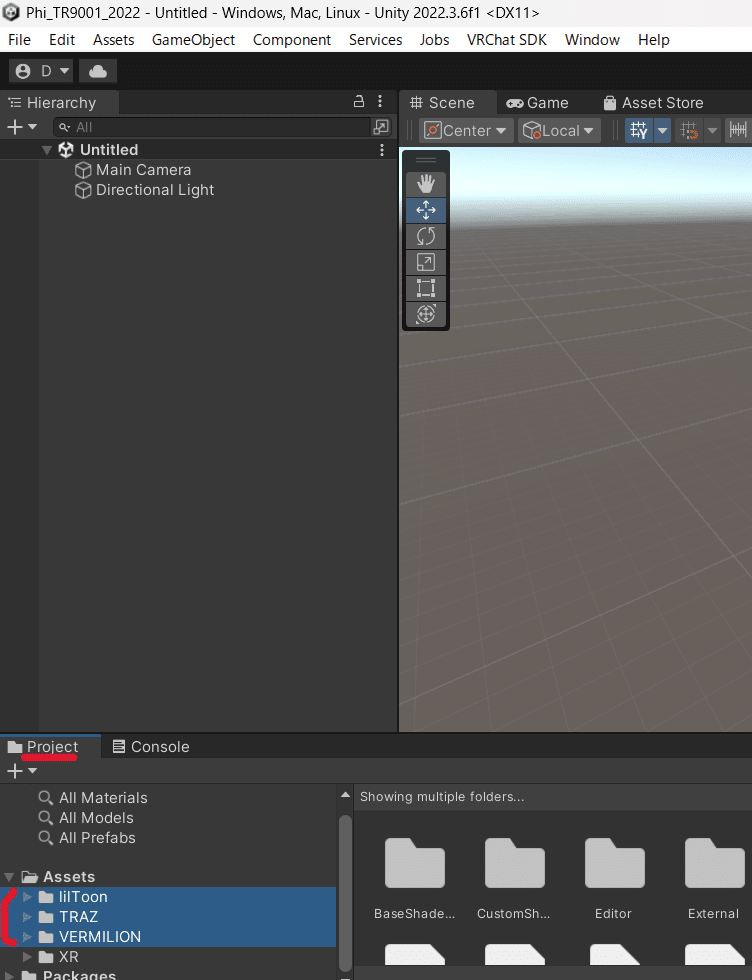
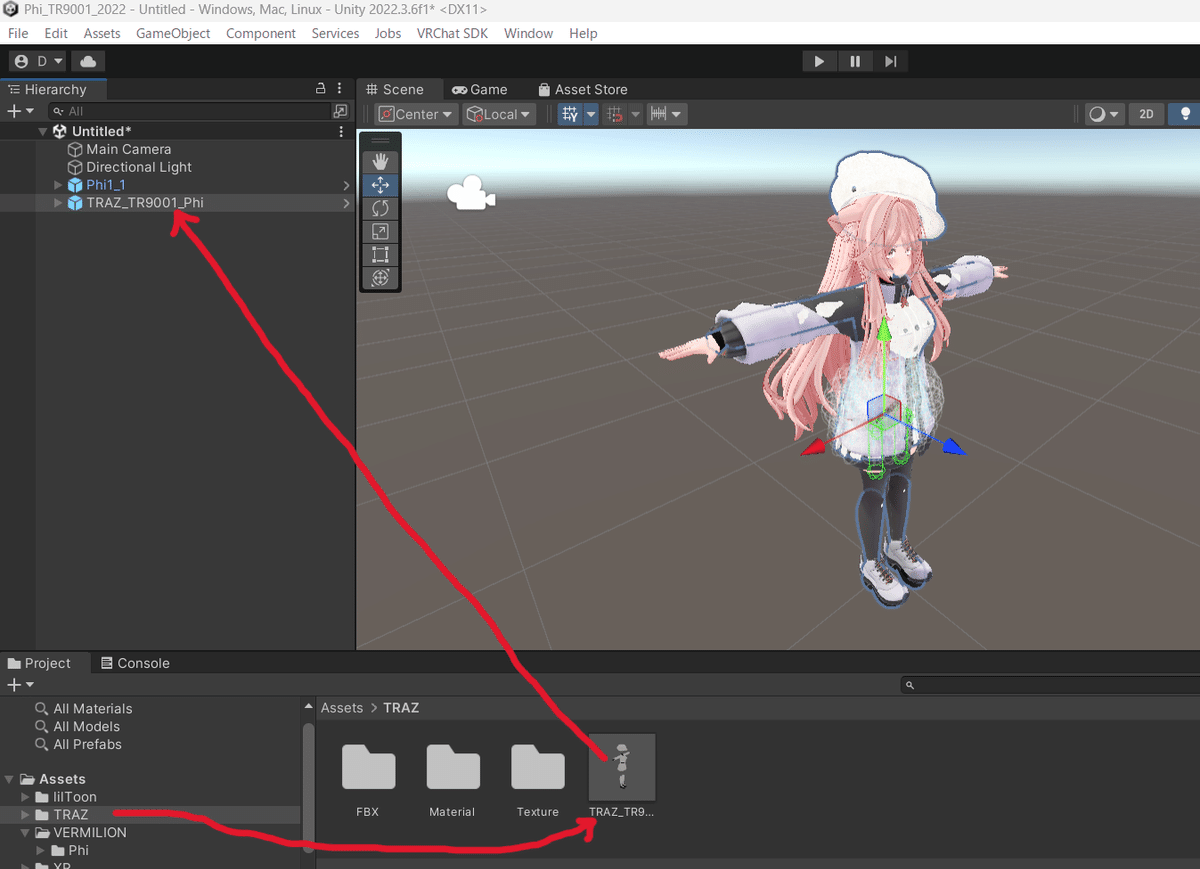
プレハブをヒエラルキーに置きます
Unityでは、VRChatにアップデートするファイルをヒエラルキー(=Hierarchy)欄に置いて表示させた状態でアップロードしなければいけませんので、その作業をおこないます。

この中の、PHI1_1.Prefab というファイルをHierarchy欄にドラッグします。
そうすると、中央のシーン欄にアバターが表示されます。


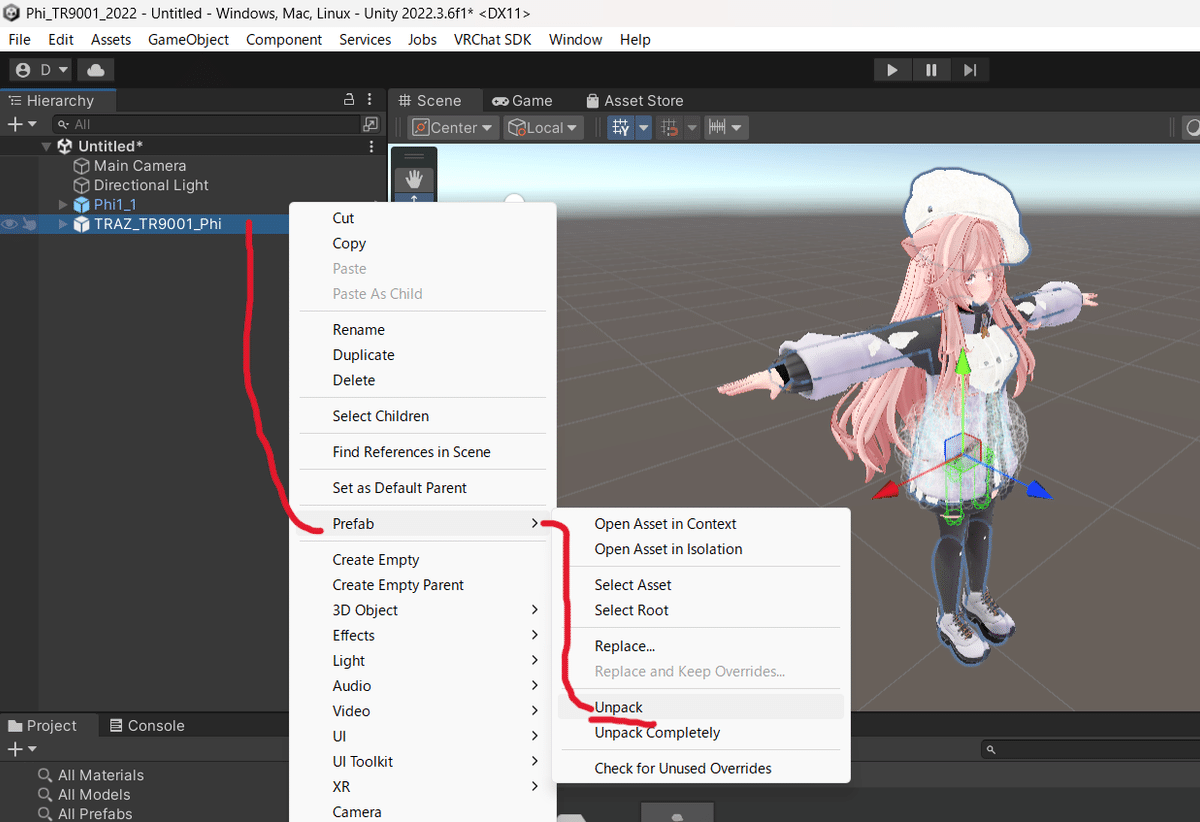
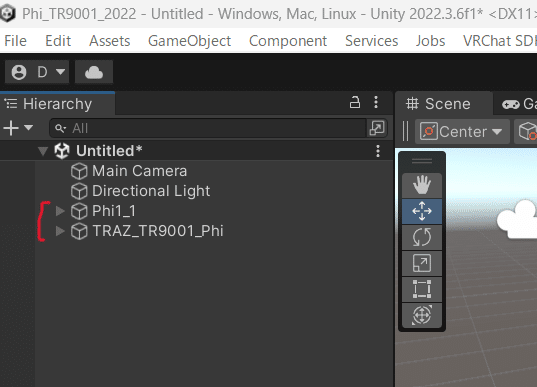
この状態で、ヒエラルキーに追加した2つのファイルは文字が青い状態です。これは編集できない状態になっています。今回は編集したいので、編集できる形にします。やりかたは簡単で、青い文字の上でマウス右クリックをするとたくさんのメニューが出てくるので、そのなかの、Prefab→Unpackを選んでクリックします。 衣装データ、アバターデータの2つをUnpack(=アンパック)しましょう。

改変作業をやります
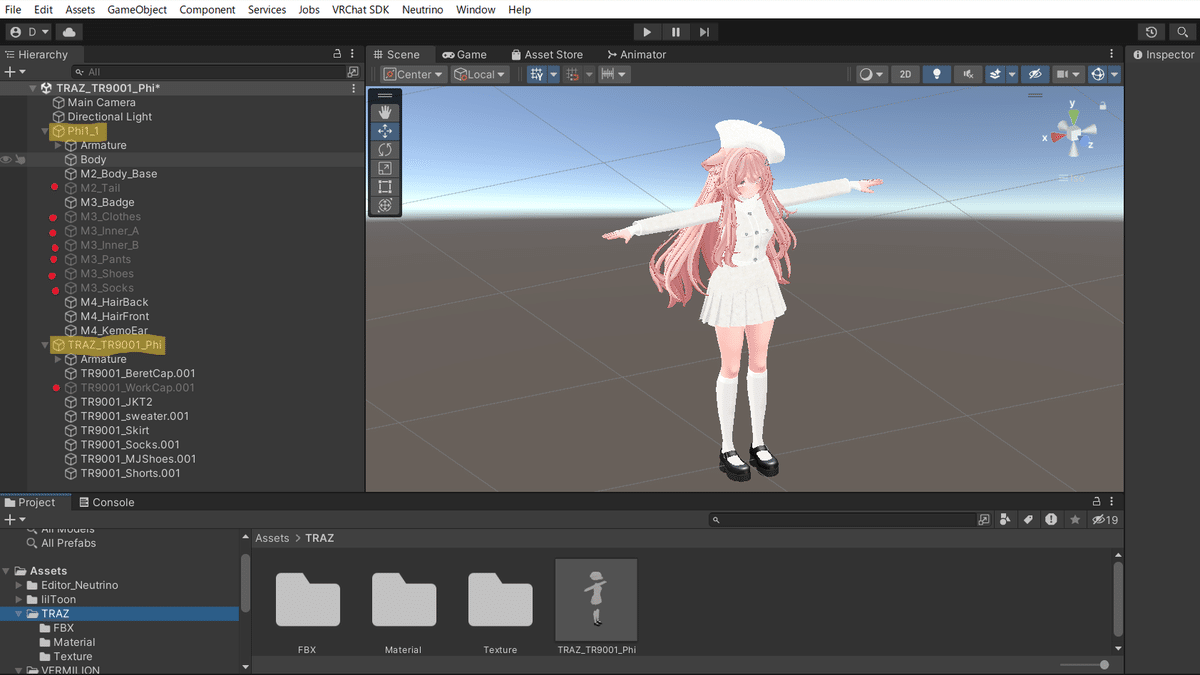
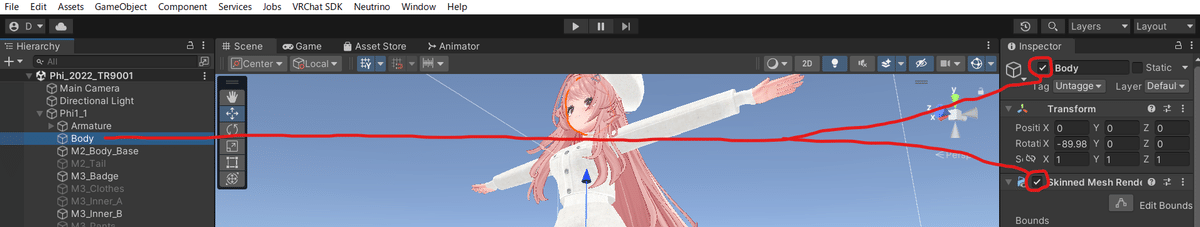
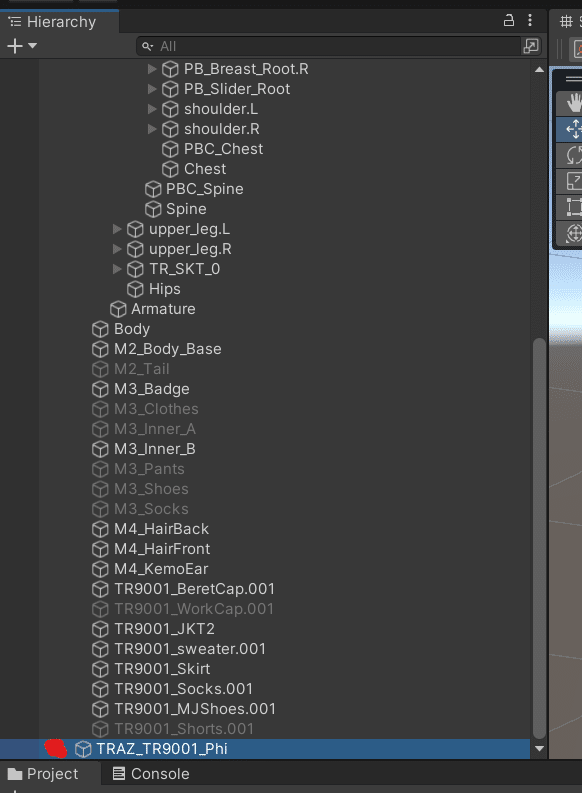
各パーツの表示、非表示を設定します


これを、すべての該当するパーツに適用します。
アニメーション機能を抑制します
シイちゃん、ファイちゃんに共通するのですが、デフォルトの服を着た時に、それぞれの洋服と身体が重なっておかしな表示になったりしないように、また、VRChatの中で使う時に洋服の着脱が簡単にするためにエクスプレッションメニューで操作するための各種の動きが設定されています。これは多くのアバターにも共通しますが、衣装改変をするときに、これらの便利機能のために仕込まれている設定(=アニメーション)が逆にアダとなるため、それらの機能を抑制(=設定を無効にする)していきます。
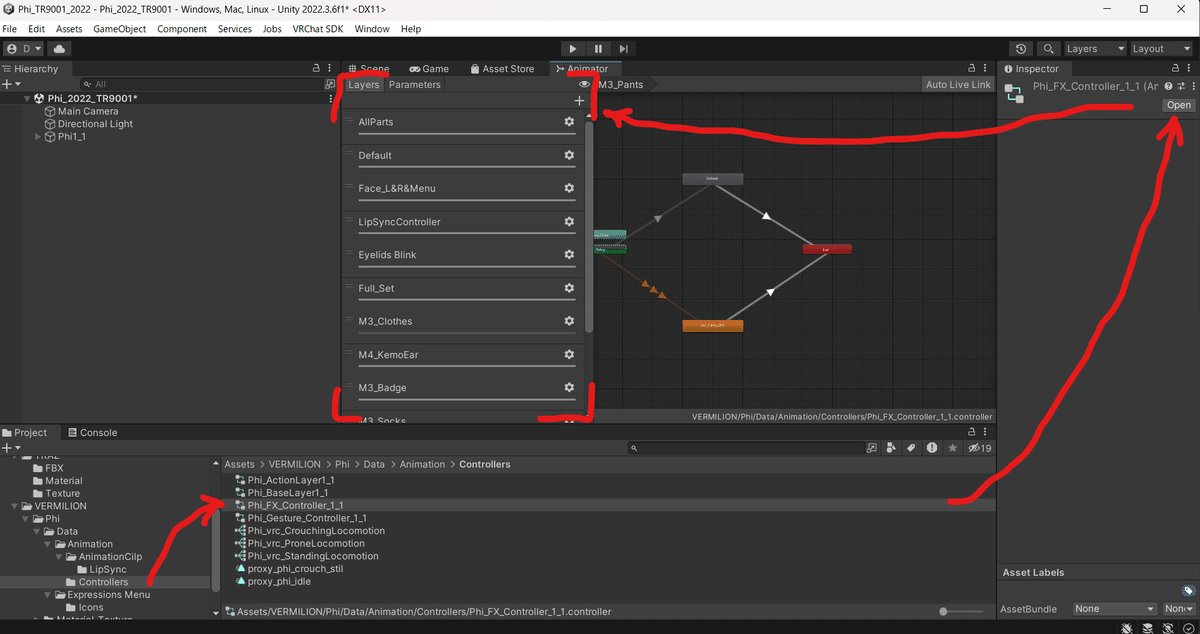
最初におこなうのは、アニメーションを総合的にまとめている、アニメーションコントローラーの編集です。一見むずかしそうですが、まずは今回の着せ替え作業のためならば、手順どおりにやれば超初心者でもできます!あなたがたくさん改変をかさねれば、アニメーションコントローラーがどういう機能をしているかわかってくると思いますが、今はお着替えに集中して まずはアニメーションコントローラーというものがあることを知り、その編集画面に行ってみましょう^^


ちなみにこの画面は、座った時のポーズをカスタマイズしたりするときにも使います


図のような小さなウインドウが開きます。このウインドウにあるWeight(=ウエイト)の値を
0 にします。
これをすると、エクスプレッションメニューの操作に対して反応しなくなります。
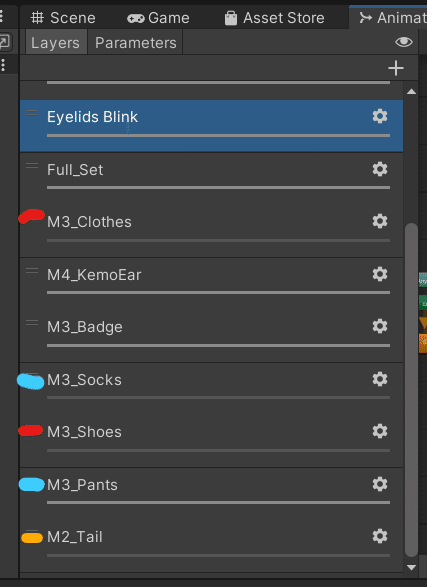
先ほどヒエラルキーのパーツでデフォルト衣装を非表示にしたのですが、この設定変更をしないとVRChatに行ったときに、デフォルト衣装が出てきちゃいます。毎回エクスプレッションメニューで消せばいいのですがワールドを移るたびにデフォルト衣装がでてくるのは煩わしいと思いますのでこの設定をしたほうがラクだと思います。M3_Shoes(=デフォ衣装の靴)も同様に設定します。
次に青で示したパーツの設定をやっていきます

同様に、M3_Socks(=デフォ衣装のニーソックス風のもの)も確認します。

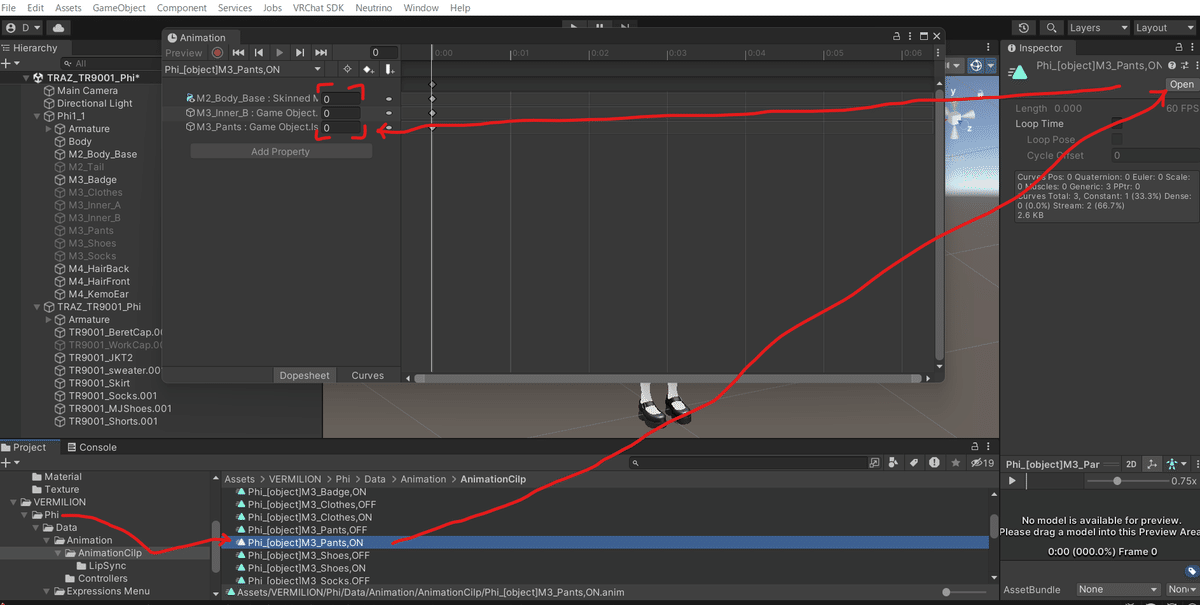
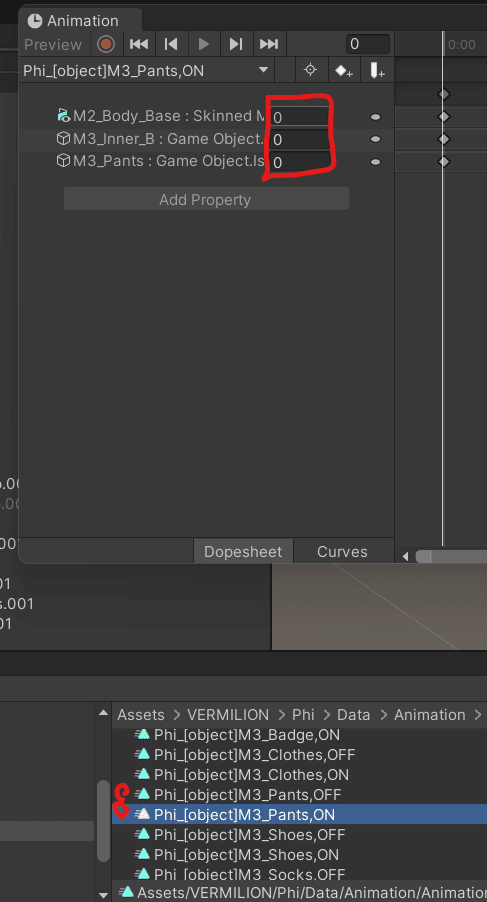
まずは、上の図のようにPhi→Datas→Animationsと開いていき→AnimationClip を選択
Phi_[object]M3_Pants,ON のAnimation設定画面を開きます。そして、設定値を下の図と同じ値にします。 下の図は Phi_[object]M3_Pants,ON のものですが、この値にすることでショートパンツの有無にかかわらず
M2_Body_Base(=ボディ)の貫通防止目的の変形をしない、
M3_Inner_B(=下着)を非表示
M3_Pants(=ショートパンツ)を非表示という設定にします

値はONもOFFも以下の通りです。
M2_Body_Base =0
M3_Inner_B =0
M3_Pants =0

Phi_[object]M3_Socks,OFF と Phi_[object]M3_Socks,ON の設定は
M2_Body_Base =0
M3_Socks =0
とします。身体の貫通防止目的の変形をしない
ソックスは表示しない という設定をしています。
シェイプキーの設定をします
ボディや改変衣装のシェイプキーを調整して、身体の胸とお尻のサイズ、衣装の胸やお尻サイズに合わせた調整。腕の貫通防止のための調整を行います。

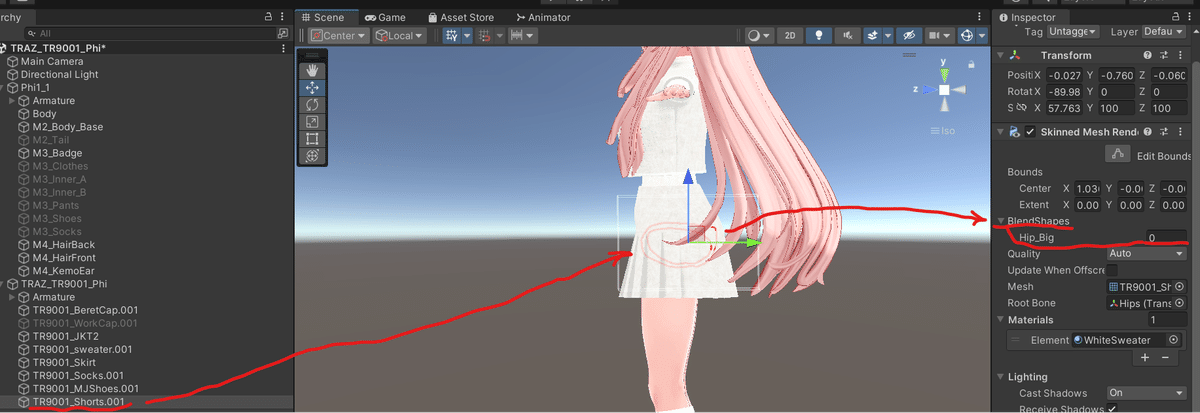
その中の BlendShapes をクリックして開きます。
黄色で示す部分は、任意で数値を入れて、胸とお尻の大きさを調整することができます。
Chest_Hideは、5とすることで胸の形状などをキープしたままセーターの貫通防止できます。
赤色で示す部分は、100を推奨します。衣装の貫通防止を目的としています。

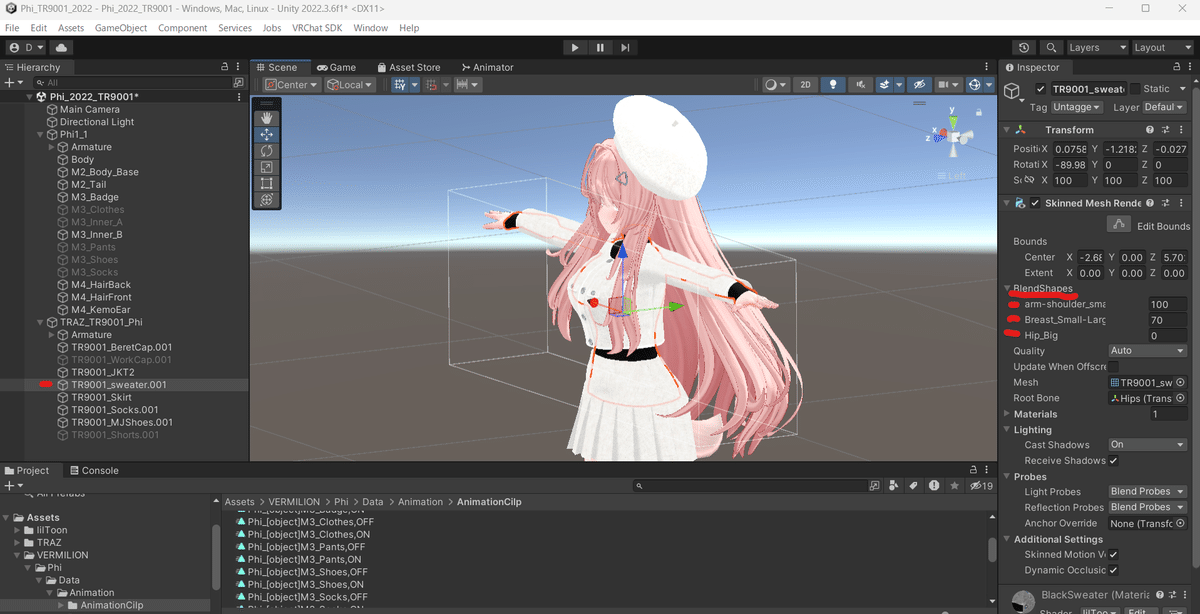
まずは、ヒエラルキー欄のTRAZ_TR9001_Phiの TR9001_swater.001 を選択して
インスペクター欄の BlendShapes をクリックして開きます。
arm-shoulder_smal =100 としてください
Breast_small-Large =胸の大きさよりちょっと大きめに設定(数値は任意)
Hip_Big =お尻の大きさよりもちょっと大きめに設定(数値は任意)

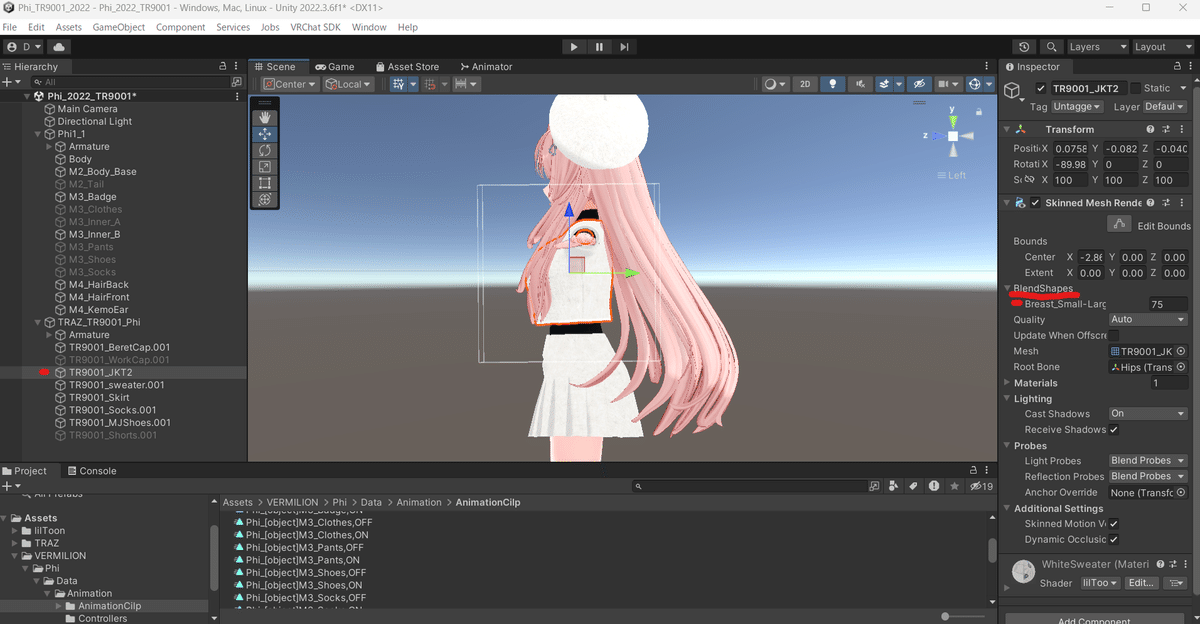
Breast_small-Large= セーターの胸よりも大きくなるように設定(任意)

Hip_Big= セーターのお尻の大きさよりもちょっと大きめに設定(任意)

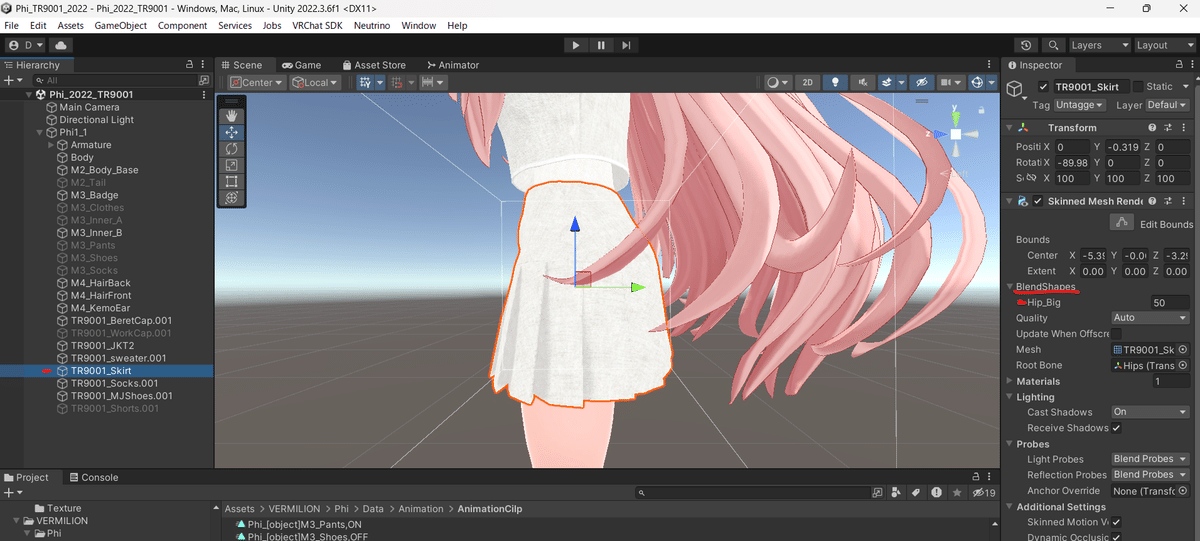
スカートに完全に収まるように設定(任意)
身体のマテリアル設定(参考)
ボディのliltoonの設定を調整して、暗いワールドでもある程度明るく見えるようにします(参考、任意の設定です)衣装の方は暗くても色がわかる程度に明るく見えるように設定しています。その設定に合わせてアバターのマテリアルも調整する事で、どんなワールドでも綺麗に表示することが出来ます。
※モジュラーアバターでアバターライトなどのアセットを入れている場合は、洋服のマテリアルのlilltoonの基本設定→ライティング・明るさ設定
の中の、明るさの加減 の数値を0.05にしましょう、そうすることで照明環境が暗いワールドでボディと洋服の明るさが異なる、などの見た目の違和感がなくなります。

この中の 明るさの下限 の数値を0.05→0.3 にします。
Body、M4_HairBack、M4_HairFront、M4_KemoEarのマテリアルの設定も変えます。
洋服のマテリアルの設定をします

こちらのマテリアルをドラッグして、衣装に当てると色が変わります。お好きな組み合わせを楽しんでください。間違ってボディなどに入れてしまったら慌てずにドラッグしたまま衣装に当てなおすか、入れてしまった場合はCtrl+Zで元に戻してください
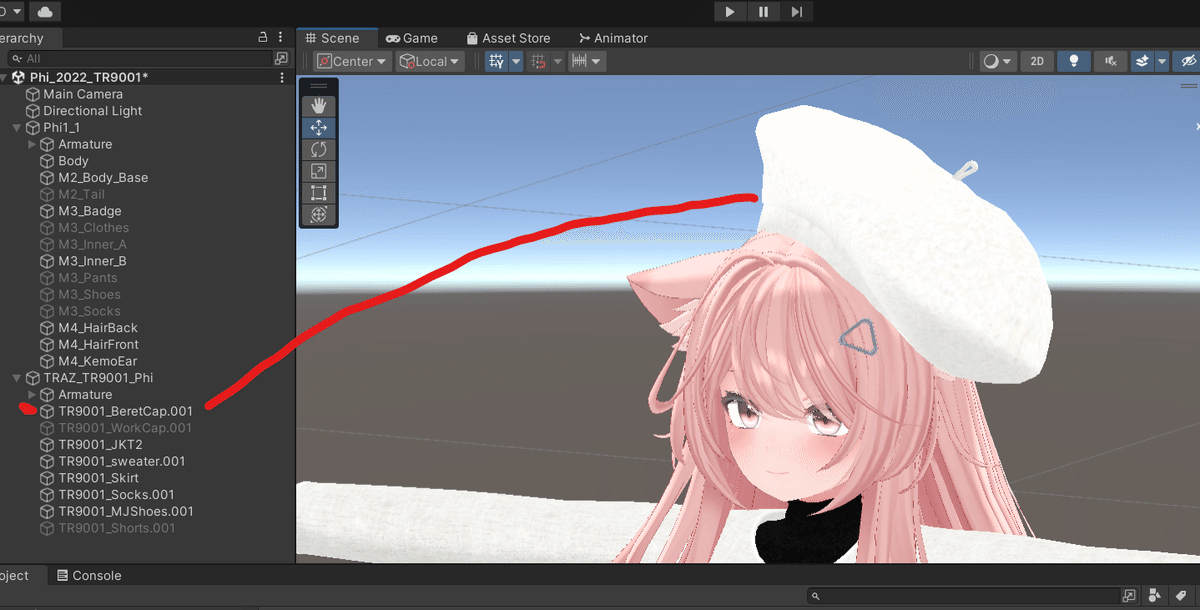
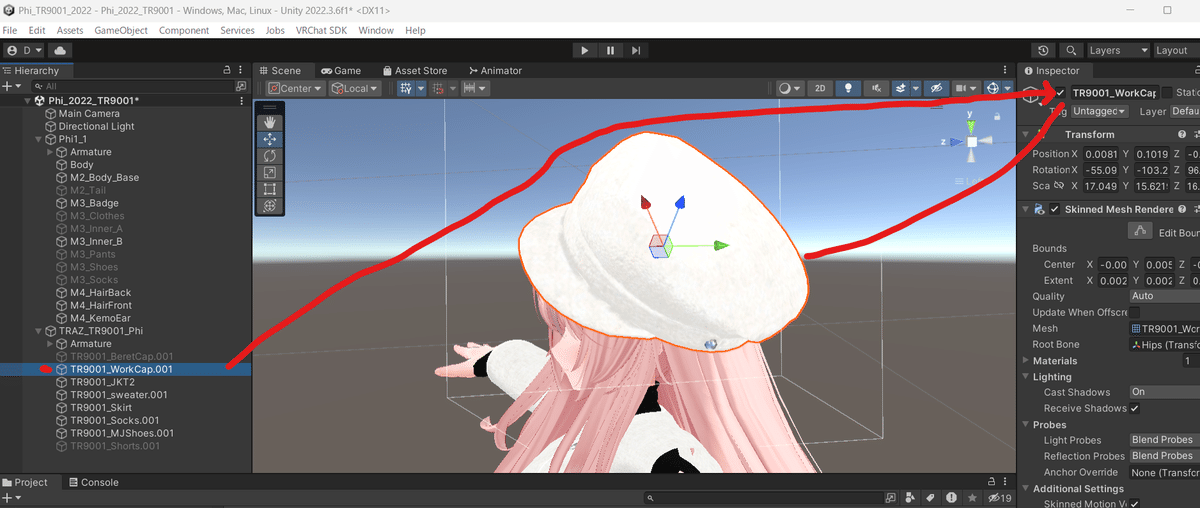
帽子のセレクトを変えます(任意)


アーマチュアを紐づけをします
アーマチュア(=Armature)とはアバターの骨格構造です。
アバターが衣装を着るというのは、アバターの骨格構造と衣装の骨格構造が連動して、あたかもアバターが服を着ているように見えるのですが、これを連動をさせるのが、アーマチュアの紐づけです。この作業を自動化しているのが先に紹介したモジュラーアバターやキセテネです。今回はそれらをつかわずに手動で改変する事をやってみます。なぜ手動でやるのかといえば、一回これを覚えておくと、お気軽ツールで追加できないアクセサリーや自分で作ったものをアバターに付ける時に手動の方法が役に立つからです。また、NeosVRやResoniteで衣装改変をする場合は仮想空間上でこの作業を行います(一般的には)ので、知っておいて損はないでしょう。
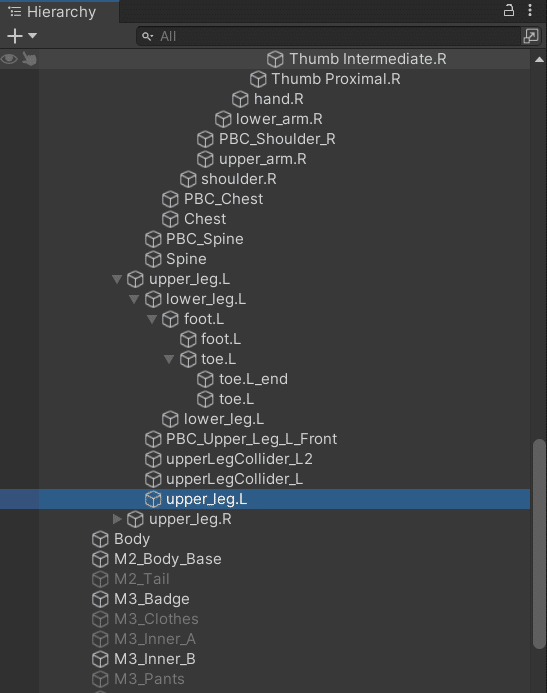
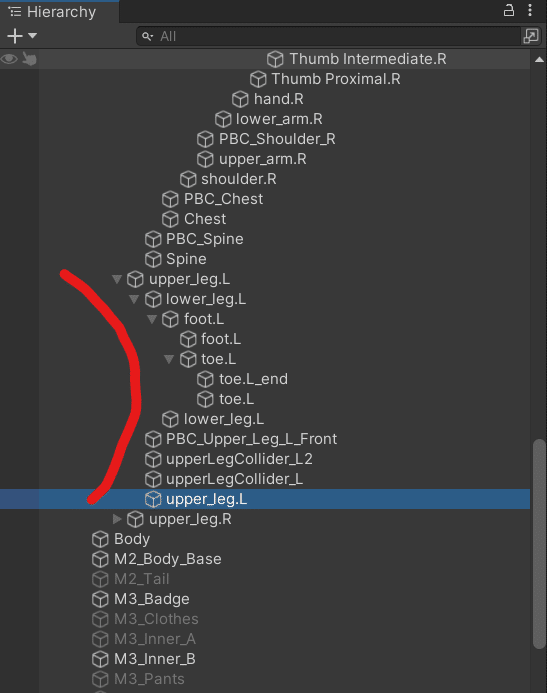
アーマチュアの紐づけのコツ

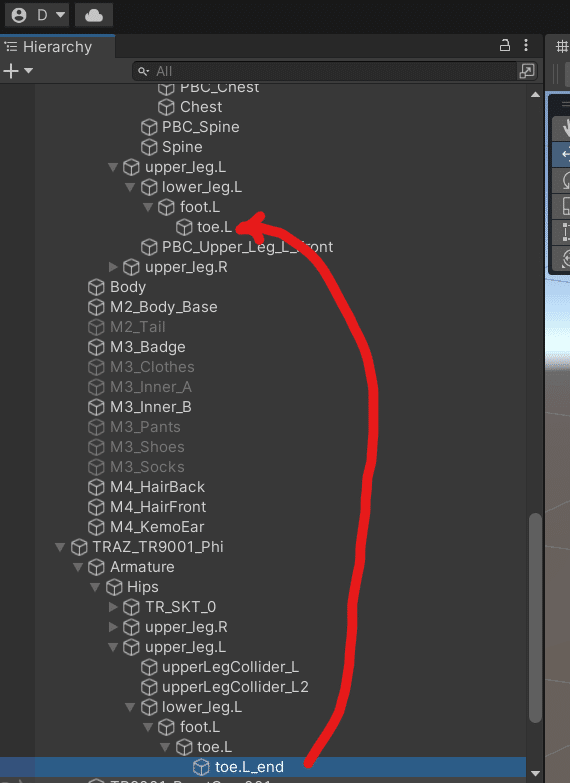
ここで示したものは、衣装の toe.L_endは、その一つ上に toe.L がありますので
アバターのtoe.Lにドラッグして重ねます。
手は指の関節一つ一つにアーマチュアがあるので、複雑ですが丁寧に全部展開して、同じ名前の場所に重ねていきます。この衣装ではセーターの裾が手のひらにかかっているので、指のアーマチュアも一部存在します。



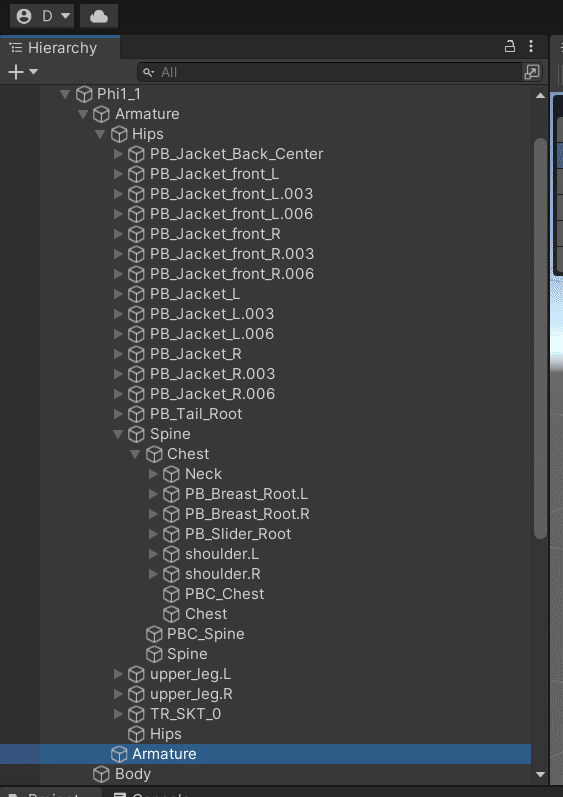
衣装にあるスカートのアーマチュア TR_SKT_0 は Hips にぶら下がっているので
アバターの Hipsにドラッグして重ねます。このようにアバターにないアーマチュアはまとめて一気に紐づけする事ができます。



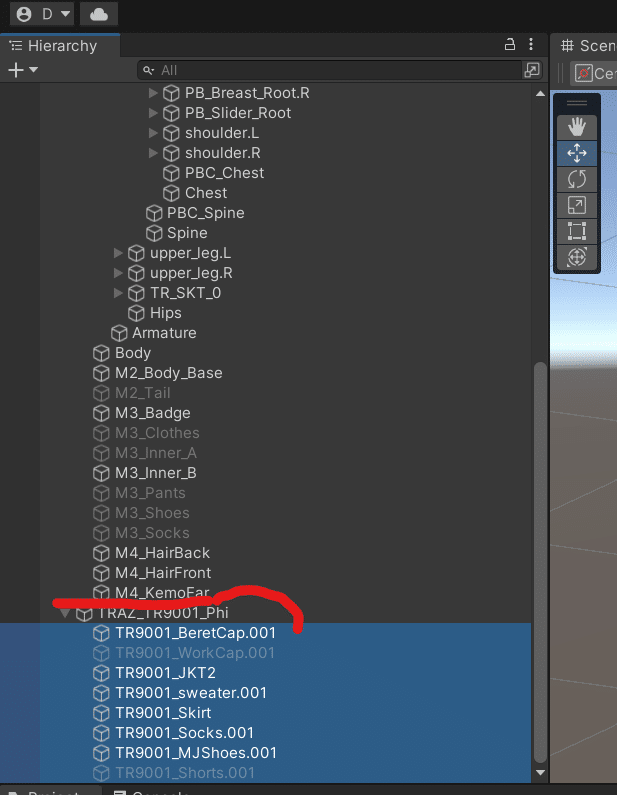
削除します。

VRChatにアップします!
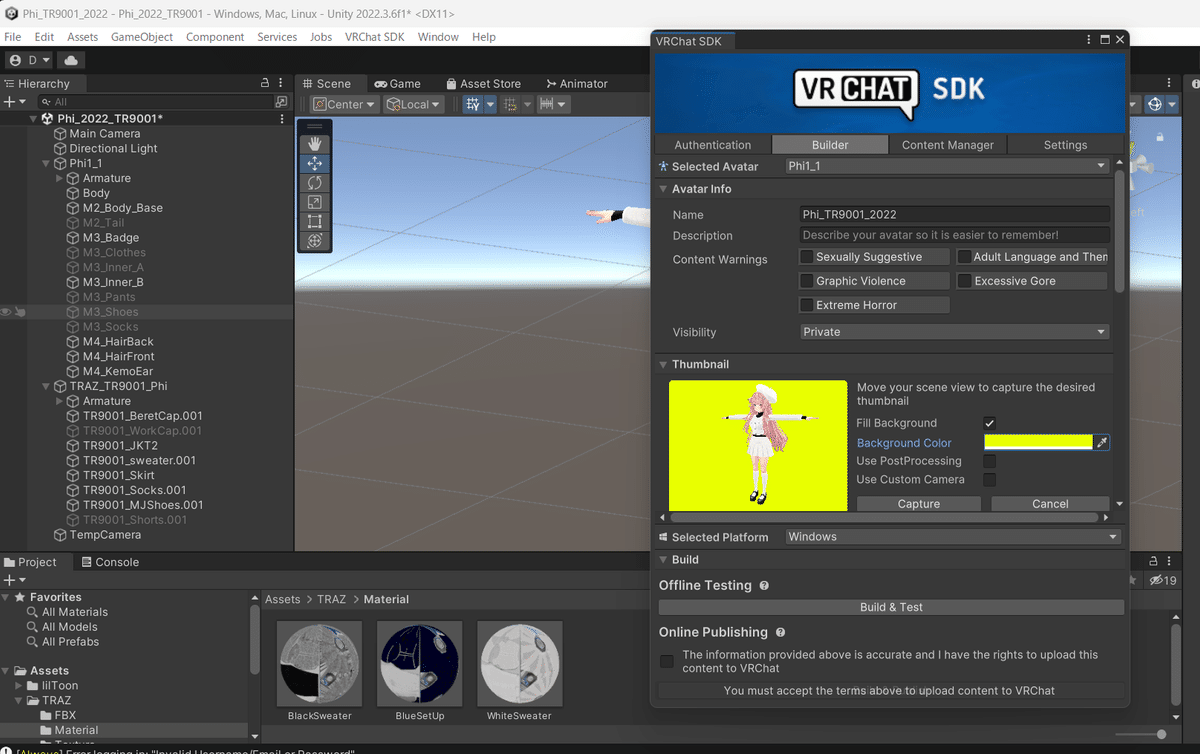
Unityの画面上部にあるツールバーには、VRCht SDK というツールがあると思います。こちらを開いて、Show Control Panelを開きましょう



Descriptionは任意記入欄
Content Warningsは、今回チェックする事はありませんが、性的なニュアンスがあったり、暴力的な表現がある場合、ホラー要素、過剰に負荷をかけるようなデータ量がある場合はチェックを入れる感じです。
Visibillityは必ず、privateであることを確認してください。ここをpublicにすると
VRChat内で誰もがコピーできる設定になります。本製品ではその利用方法を禁止しています。
Thumbnail(=サムネイル)はVRChatのソーシャル欄やアバター欄で表示される画像です
Caputure From Sceneをクリックして、もう一回Caputureをクリックすると最も簡単にサムネイルを決定できます。
Serected PlatformはQuest単体で使うのでなければ、Windowsのままでよいです。
Questで表示できるアバターをアップする場合はAndroidを選びます。
すべての必要事項が入力できているときに、コントローラーパネルウィンドウの最下部にある Build&Publish ボタンが使えるようになりますので、ボタンを押せないときはなにかの入力が終わっていないものと思ってください。 Build&Publish(=制作と公開)ボタンを押すとアップロードが開始されます。

成功です、VRChatで確認してみてください^^
実はもうひと踏ん張りしたいのですが…
このままでも、VRChatでは問題なくコミュニケーションを取ったりできます。(以下は、Siiちゃんのマニュアル記事と共通です)
しかし、今回導入した衣装の靴は厚底です。今のままでは靴底が地面に沈んでいるはず…
このようなツールを使って厚底に合わせても良いですし、下記の記事も参考になります、そしてよくあるのが高さを変えた時にビューポイントがずれることがあります、ただ、必ずしもそうなるわけではありません。顔の眉間にグレーの球がないとき、それはビューポイントがずれてしまっていますので眉間の位置にビューポイントを持っていかないとVRに入った時に目線がおかしなことになります。そちらの対処法も、下記の記事で説明しています。
こういうの直すのめんどくさいなあという方は
OVR Advanced Settings というのを使うのも手です、とりあえず高さ調整はVR上で簡単に行うことが出来ます。この場合はログイン後に毎回調整する必要はあります。
XSOverlayは、腕に時計が付いたり、FPS値の確認が出来たり(重い時は数値が低い)、デスクトップ画面を表示したりできるので集会時のスタッフ連絡に使ったり画面がないところで動画を楽しんだりできるので、便利ではあります。時々いませんか?時間確認するときに、腕時計を見るしぐさをするフレンドさん、あれは本人にしか見えないXSOverlayの時計を見ているんです^^ VRライフにはあると便利なツールです。
以上です、楽しいVRライフをおくりましょう。そして
土曜日24時からの怠惰集会とかに来てみてくださいまで、高確率でいますので…ではでは、これからも服を作っていきますので、よろしくお願いいたします。

あっ、この記事よかったなと思われましたら、ぜひ ”いいね” じゃなかった… ”❤=スキ” をぽちっとお願いいたします^^ ではではー
この記事が気に入ったらサポートをしてみませんか?
