
Among Usの配信を有名YouTuberの様にわかりやすくする方法(Discord StreamKit Overlay用カスタムCSSジェネレーター)
こんにちは。Among Usをやっているとき・見ているときに困ることNo.1は「誰が話しているのか区別がつかないこと」だと思いませんか?
以前、配信画面にDiscordのボイスチャットメンバーを映し、誰が話しているかわかるようにするための設定について記事を書きました。
これでも少しはわかりやすくなりますが、今回はさらに某有名配信者のような、誰が何を話しているかわかりやすい配信画面にする方法について紹介していきます。
Among Usで誰が話しているか、よりわかりやすく可視化したい
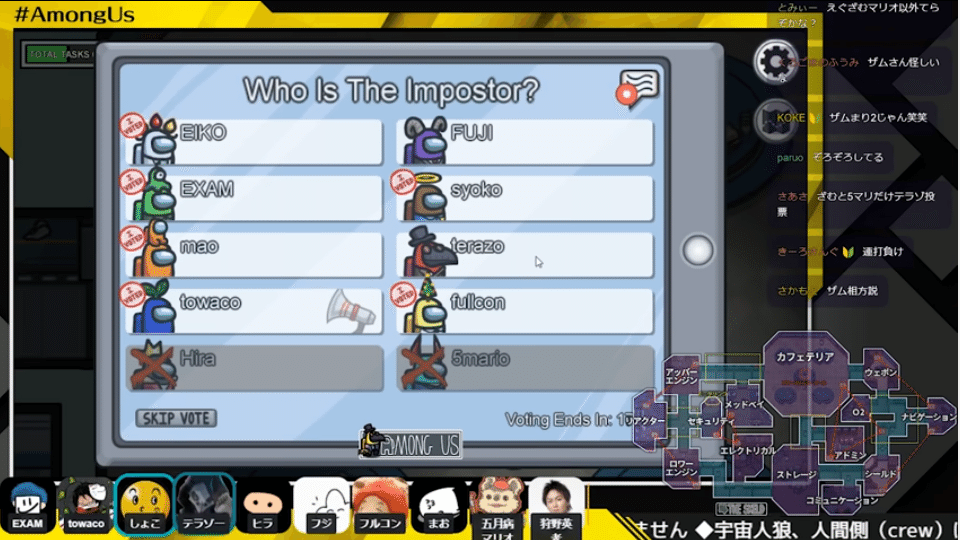
某有名YouTuberのイメージ映像
某テラゾーさんなんかが行っている配信なんかが、私のイメージに非常に近いです。

アイコン+名前(+プレイヤーの色)が一目でわかるデザインで非常にわかりやすいですね。右上にコメント、左下にプレイヤー、右下にマップと区別して配置されています。
設定するにもなかなか手間がかかる問題
このような表示方法にはOBSのカスタムCSS(Cascading Style Sheets、カスケーディング・スタイル・シート)を使うため、以前紹介したDiscord StreamKit Overlayだけで設定する場合よりは少々手間がかかります。
以下のnoteでは、某テラゾーさんの配信のように発言の際に動くアイコンをひとつづつ設定する方法を紹介しています。
私もAmong Usではない別の機会にこの方法を活用したことがあるのですが、一人ずつ設定をするため非常に面倒でした。これを10人分はやりたくない。
次に、以下のサイトに記載されているものが私の理想に近かったのですが、コードなどについてど素人の自分としては、わかりやすく紹介することが非常に困難でした。カスタムCSSについて詳しい人であれば、こちらのサイトを参考にするのが一番いいかと思います。アイコン+プレイヤーの色+名前が表示されるように設定できます。
ついに見つけた、理想のツール。Discord StreamKit Overlay Among Us用ぴょこぴょこカスタムCSSジェネレーター
最後に見つけたのがこちらのCSSジェネレーターです。これは必要事項を入力すれば、Among Usのキャラクターと名前を表示してくれます!
とりあえず自分だけで試してみました。しゃべるとAmong Usのクルーメイトが動く!
こちらのサイトには必要最低限のことしか記載がありませんでしたが、こちらのたけのこ様が作成されたことがわかりました。
Among usのクルーちゃんがぴょこぴょこするDiscord StreamKit Overlay用カスタムCSSジェネレータhttps://t.co/Ej7N5cE87z
— 🎍たけのこ☀🐄 (@takenocotoon) February 12, 2021
色指定毎回書き換えるの面倒なのでジェネレータ作った∠( 'ω')/
使いたい方いたらご自由にどうぞー
たけのこさん、ありがとうございます。感謝します。
ぴょこぴょこカスタムCSSジェネレーターの使い方
それではこちらのジェネレーターの使い方を紹介していきます。
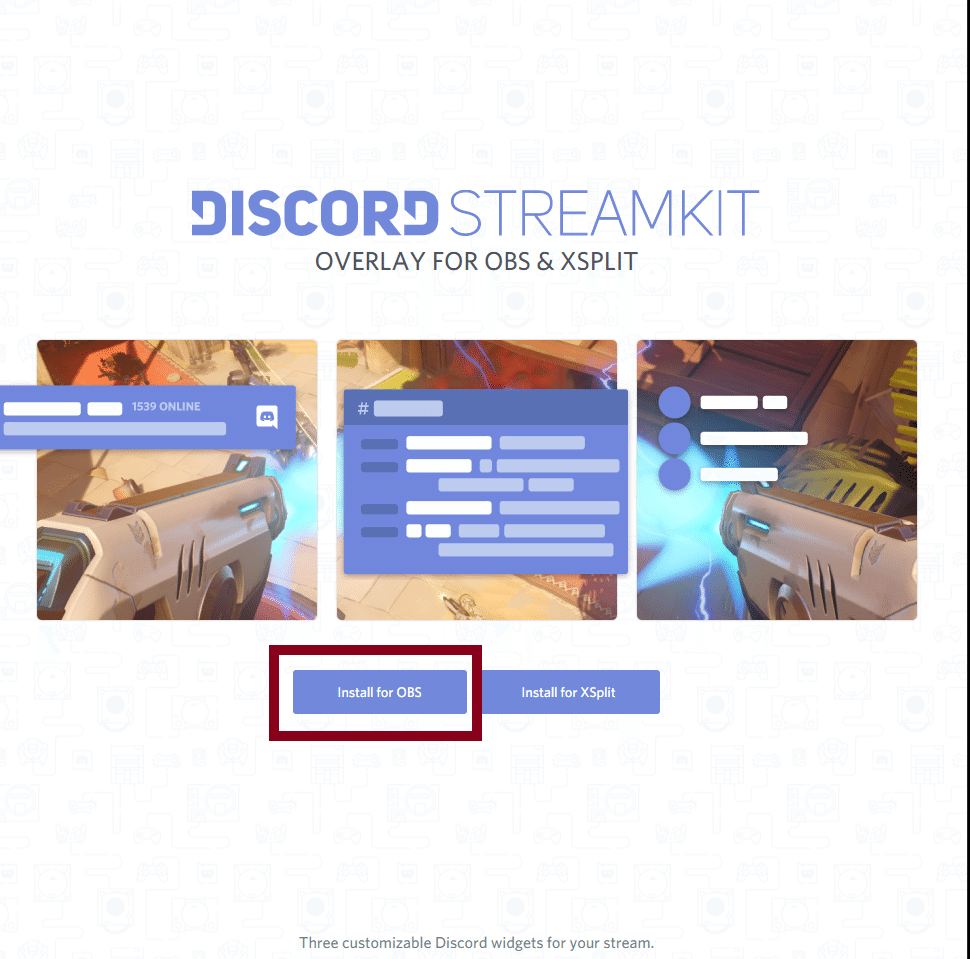
1.Discord StreamKit OVERLAYにアクセス
①お使いの環境に合わせて、OBSかXSplitを選択してください。(今回はOBSの場合の設定方法を紹介します。)

② [VOICE WIDGET]のタブを開き、[該当のサーバ]、[該当のボイスチャンネル]選択してウィジェットのURLをコピーします。

2.OBSの設定
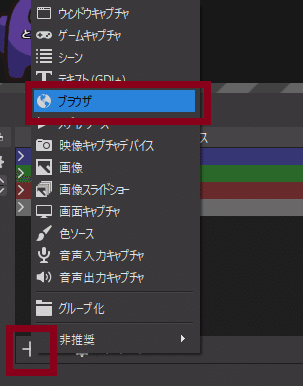
①OBSに[ブラウザ]ソースを追加します。

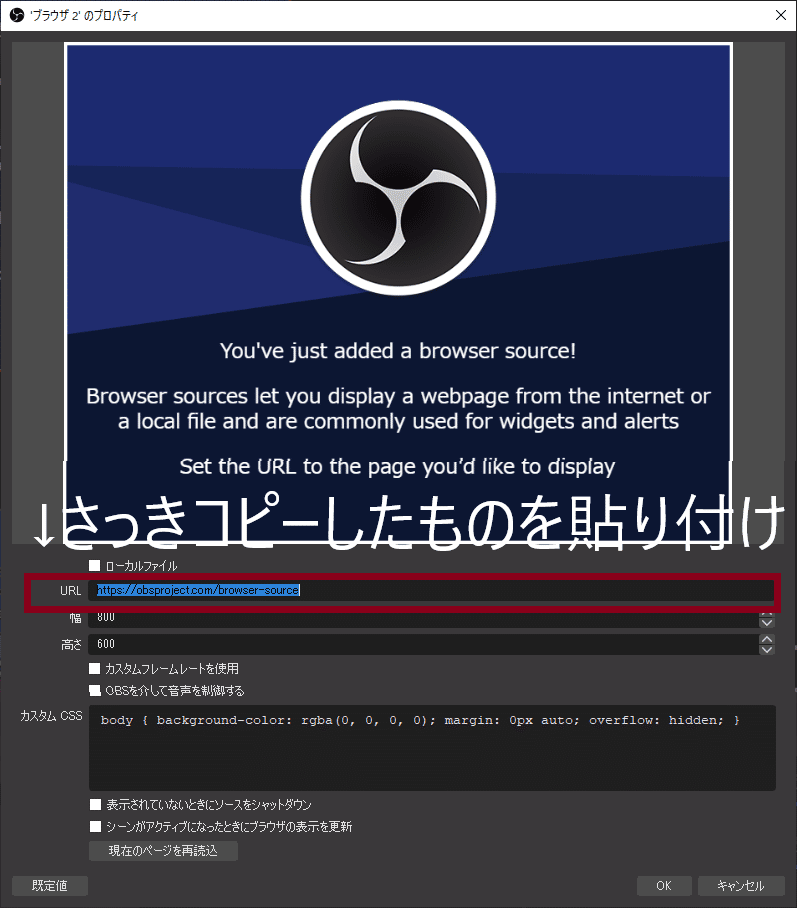
②[URL]の箇所に、先ほどコピーしたURLを貼り付けます。

3.Discordの設定
①Discordの設定を開き、[テーマ]から詳細設定の[開発者モード]をONにします。

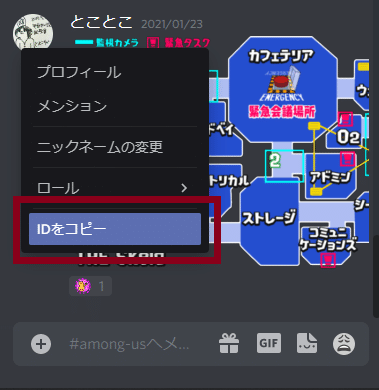
②Discordの人のアイコンを右クリックすると、一番下に「IDをコピー」と表示されるようになります。ここを1回押すとその人のIDが自動でコピーされるので、Among Usで遊ぶメンバーのIDをまずは一人分コピーしてください。

4.クルーぴょこぴょこ Discord StreamKit Overlayを開く
①先ほどコピーしたDiscordのIDを[Discord ID]の欄に貼り付けます。その人の表示名を左側の枠に入力し、登録を押します。

登録を押すと、各色のプルダウンから名前が選べるようになります。(IDは隠しました。)

②この「IDをコピー&ペースト+名前を入力」を参加人数分だけ行います。よく一緒にプレイしておく人を登録しておくと、いざ配信するときに楽かもしれません。
③登録が終わったら、色と名前を選択して[Set]を押します。10人全部入れてSetを押したところ、「人数が多すぎるよ!」という警告がでてしまったので8人にしたところ、特に警告が出なくなりました。10人で行う際にうまくいかなければ、OBSのブラウザソースをもうひとつ追加したりするといいかもしれません。
Setを押したら、下にある[Generate CSS]を押します。その後、[Copy CSS]で大量の文字列を必ずコピーしておいてください。

5.再びOBSの設定
2-②でURLを追加したOBSのブラウザソースの[カスタムCSS]欄に、先ほどコピーしたCSSを貼り付けます。横幅は1920pxで10人が並ぶサイズとのことです。高さは300で個人的には十分でした。ここまでできたら右下の[OK]を押します。

6.OBSの確認
自分で声を出してみながら、音声にきちんと反応しているか、サイズはちょうどいいかなどを確認してください。うまくいってたらこんな感じになるはずです。
おわりに
自分のアイコンこそ出すことはできませんが、クルーメイトの色と名前がわかって見ている側も理解しやすいですね。インポスターにやられてしまったときにバッテンをつけることもできるようなので、そのうち紹介できればなと思います。それでは。
この記事が気に入ったらサポートをしてみませんか?
