
Canva で見出し画像(表紙)をリデザインしてみた話
こんばんは、戸画美角です。
以前、以下のような記事を書きました。
その中で、シンプルな表紙も良いけれど、少しくらいはオシャレにして軽いイラストも添えたいということを書いていました。
そんなわけで今のシンプルな見出し画像も気に入っているのですが、今後はもう少し工夫していこうかとも考えています(実はデザインを考えるのはキライじゃないのです)。
毎日少しずつ進めた結果、 #ショートショートnote杯 の作品を除いた、自分の小説作品についてリデザインが完了したので、どういう風にやったかといったことを軽く書いてみたいと思います。
新しい表紙デザイン
もし興味の出た作品があれば、ついでに読んでいただけると嬉しいです。
《ザナドゥ》

《パワハラ裁判》

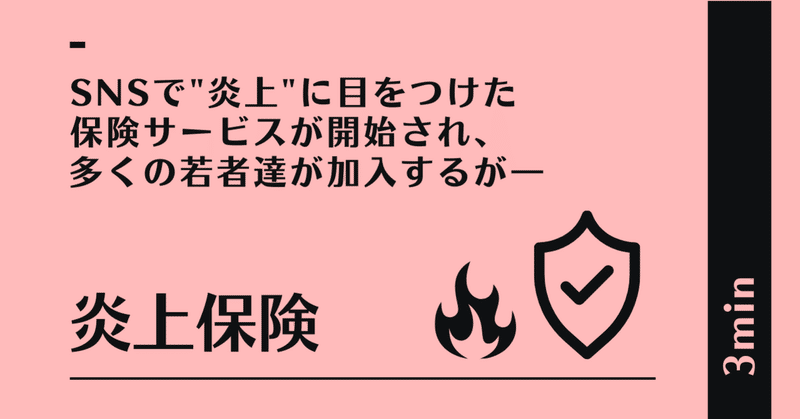
《炎上保険》

《故郷の味》

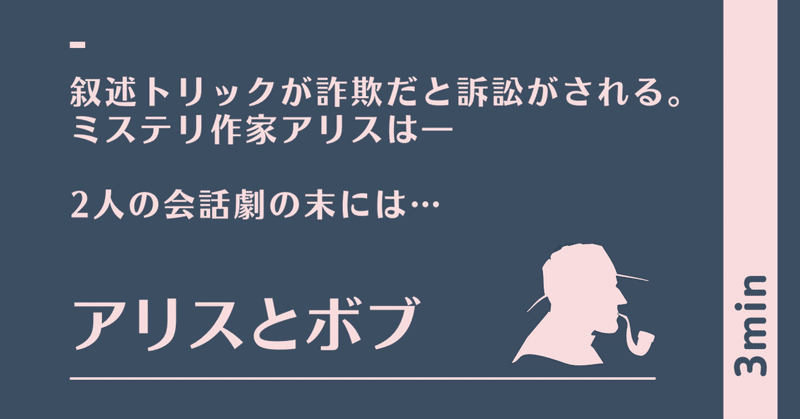
《アリスとボブ》

《健康第一》

*
いかがでしょうか。
表紙に”あらすじ”を含めるというスタンスは変えず、シンプルながらもオシャレなデザインに生まれ変わったのではないでしょうか。
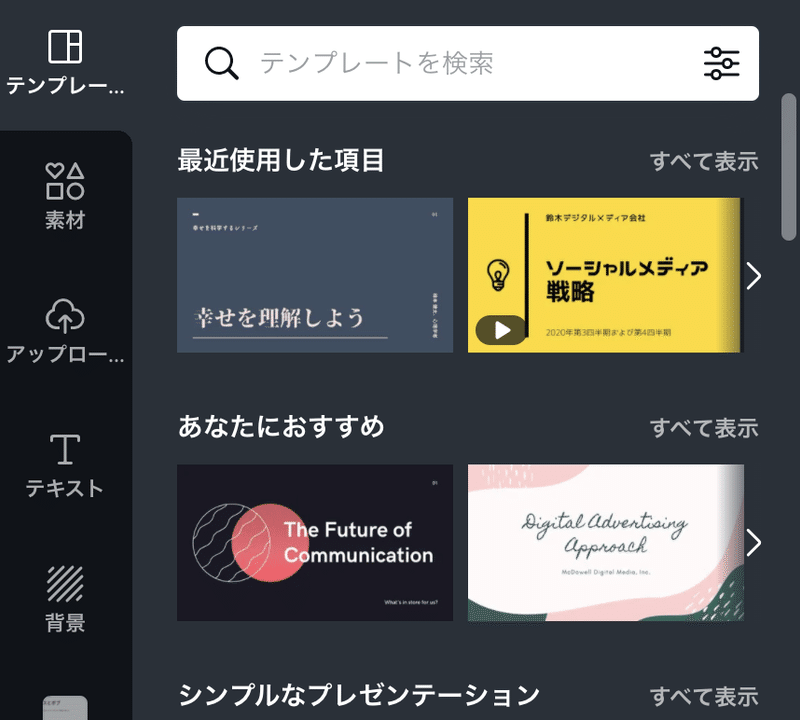
テンプレートの選択
自分でイチからデザインを考えるほどのセンスと労力は持ち合わせていませんでしたので、ベースのデザインについては『テンプレート』から選択しました。
サイドバーの『テンプレート』というところですね。

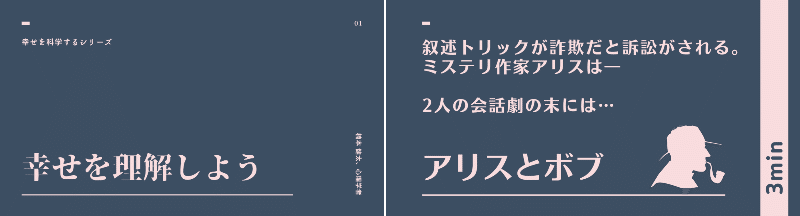
私はちょうど左上に出ているものをベースのデザインに選択しました。以下のように並べてみると分かりやすいでしょうか(画像の合成にはフォトコンバインというサービスを利用させていただきました)。

右端に縦長の帯を追加したり、フォントを変更したりはしていますが、やはり最初からデザインを考えるよりは遥かに楽だったように感じ、テンプレートさまさまと言ったところでした。
イラストの追加
今回の表紙にはすべてイラストが追加されていますが、これはいずれも Canva にて無料で提供されている素材を使用しています。
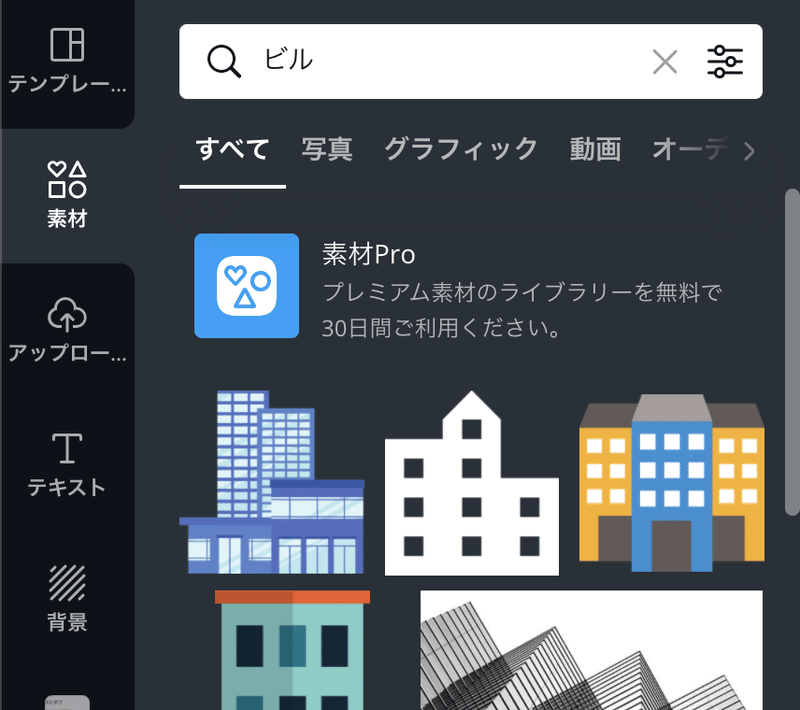
サイドバーの『素材』というところですね。

上記のスクリーンショットのように、検索窓から適当なキーワードを入力するだけで関連する素材が表示されるので非常に便利でした。
イラストのカスタマイズ
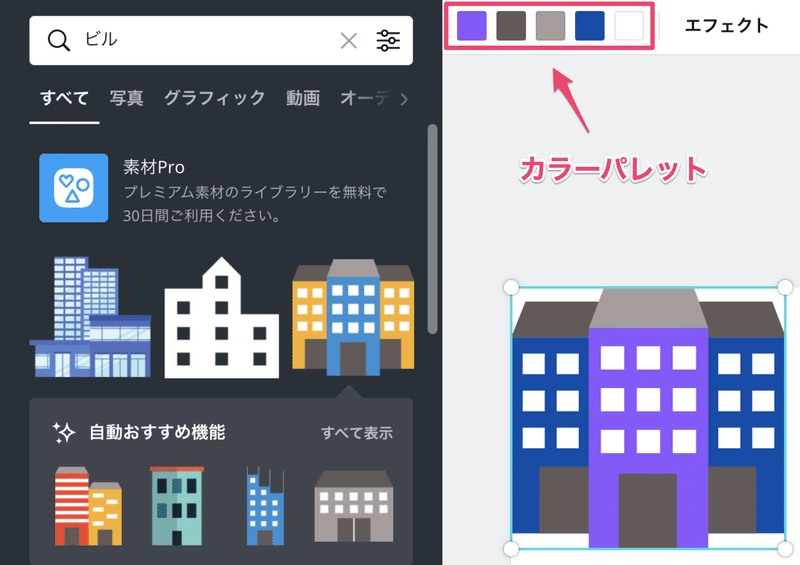
複数色で構成されている素材はカラーパレットをカスタマイズできるので、イラストは好みだけど色合いは変更したいという場合でも大丈夫です。

まぁ、私の場合はシンプルなデザインが好きだったので、だいたい1色に統一してしまったのですが(笑)
*
なお、一部は有料の素材となっていて、以下のように👑マークが付いています。

前回の記事でも触れましたが、無料トライアルで『Canva Pro』を試すことも出来るようなので、「どうしてもこのイラストが使いたい!」というものがあったら試しててもよいのではないでしょうか?
読了までの目安時間を追加
最近は”この記事を読むまで○分”みたいな表示をする Web 記事がものすごく多いですよね。それだけ現代には情報やエンタメが溢れていて、読了までの時間が示されていないとそもそも読む選択肢に入らないという時代なのかと思います。
まぁ、それについて語ると本題からそれてしまうので控えますが、いずれにせよ小説などは読了までの時間を知りたいというのは人情かと思います。本屋で書籍を買うときも大まかなページ数は気になりますよね?
そこで、右側に帯を追加して”読了までの目安時間”を追加してみました。

諸説あるようなのですが、500文字/分くらいが平均値と言われているようです。速い人は800〜1,000文字/分くらい読めてしまう人もいるようですね。
わりと大雑把ではあるのですが、小説を読もうとする人は読書に慣れている方が多いと思ったので、だいたい600文字/分くらいの計算で読了までの目安時間を表示するようにしてみました。
フォントの変更
私は『UDモトヤアポロ』というフォントが気に入ったので、基本的にそれで統一した感じになりました。
例外として、以下の表紙については”時間”だけフォントを変更していますが、やはり『UDモトヤアポロ』の雰囲気が好きだなぁという個人的な所感があって、結局統一されてしまいました。

ただ、どの作品も一緒のフォントだとちょっと味気ない気もするので、フォント選びについては今後の課題です。
コピーして新しいのを作る
自分好みのベースデザインが出来上がってしまえば、今後はそれをベースに新しい表紙を作るのが楽でしょう。
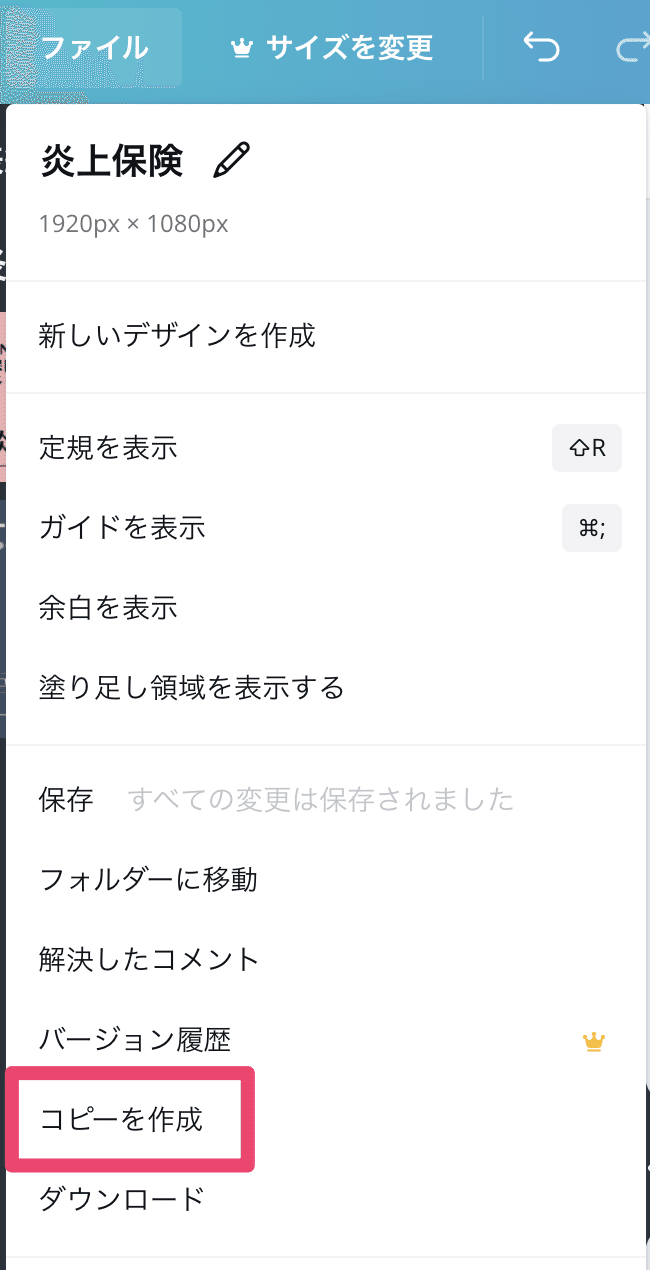
そのときに便利なのが『コピーを作成』という機能でした。『ファイル』メニューから選択できる以下の項目ですね。

作成したコピーは以下のように名前を変更して、任意のフォルダに保存することができます。

1. 既存のものを開いて
2. コピーを作成して
3. 名前を変更して
4. フォルダーに保存
というのが、私が新しい表紙を作るときの最初のルーチンワークになりました。
表紙フォルダー
私は『表紙』という名前のフォルダーに保存するようにしています。

現状では表紙以外を作る予定が無いので、やや過剰な気もするのですが、なんとなく整理されている感がでるので個人的には用意してよかったような気がします。
あとがき用の透かし
私の作品は、寓話や叙述トリックといった初見だと分かりづらいものが盛り込まれているので、著者による”あとがき”を書くことも少なくありません。
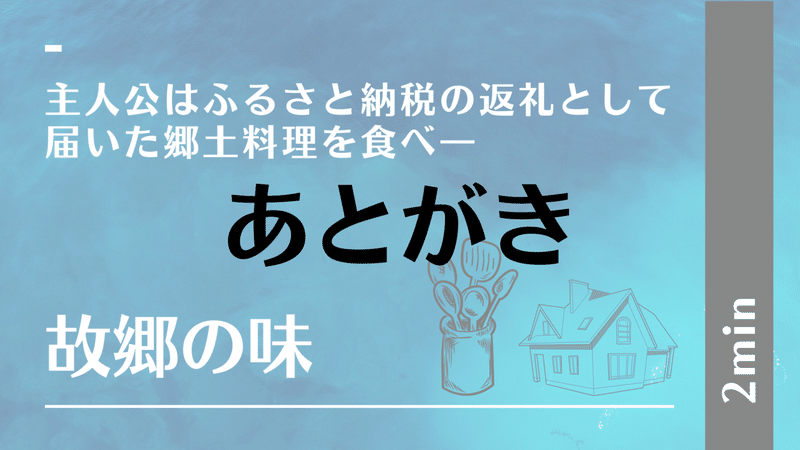
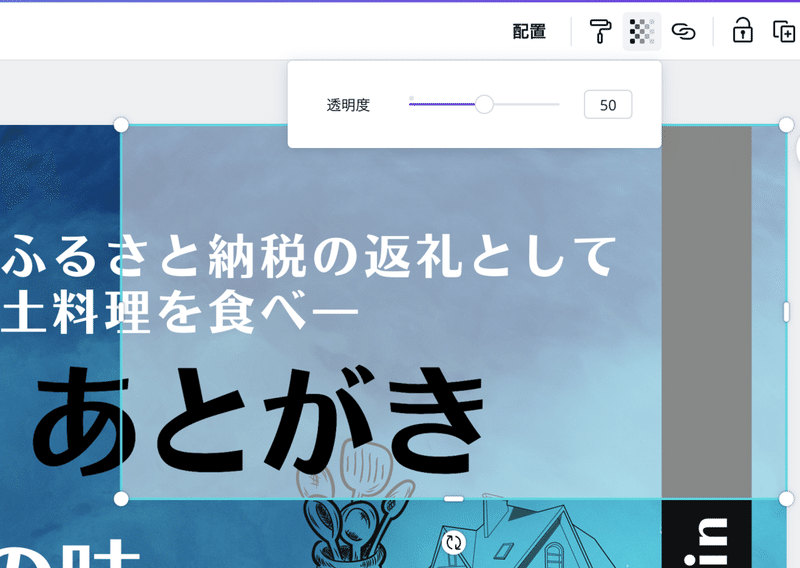
それ用の表紙を新たに作るのは手間なので、以下のように元の表紙を半透明にしたようなデザインにしてみました。

やり方は簡単で、四角のシェイプを白色にして半透明にし、その上に”あとがき”という文字を置いているだけです。

以下の記事に手順などが詳しく書かれていましたので、必要に応じてご参照くださいませ。
Canva の使い心地
最初こそ使い方があまり分からなかったこともあって、「Keynote とかの方がやっぱり使いやすいなぁ……」と思っていたこともあったのですが、慣れてくると思った以上に使いやすかったです。
やはり、テンプレートや素材が充実していて、それがキーワード検索で手軽に探せてしまうというのが大きいかと思います。あとは前回の記事でも触れていますが日本語フォントが充実している点でしょうか。
*
一方で Web サービスとして提供されていることもあって、低速なインターネット環境においては読み込みが遅くてストレスなこともありました。とくにフォントなどの反映が遅くて、なんだかじれったいと感じたのを覚えています。
こればっかりは仕方ないことなので、Canva を利用する時はそれなりに快適なインターネット環境で利用したいと思いました。
まとめ
そんなわけで、Canva についての記事の第2弾でしたがいかがだったでしょうか。
これから Canva を利用したいと考えられている方の参考になるような記事に仕上がっていれば幸いです。
―了―
役に立った記事などありましたらサポート頂けると嬉しいです。
