
空き時間を使ってポートフォリオサイトを作る 〜1日目〜
Web系エンジニア目指して修行中のともぞうです。
そろそろ自分のポートフォリオを作ろうと思い立ちました。
空いている時間を見つけては作っていきたいと思います。
ポートフォリオってなんなの?
ポートフォリオといっても何から手をつけたら良いのか、何を作ればいいのか分からなかったのでひとまず調べることにした。
まず「ポートフォリオ 意味」で調べると出てくるのが「一般的に、「紙挟み」や「折りカバン」といった物を指す意味」というもの
ただ業界によって意味合いは異なるらしく、IT業界(クリエイティブ分野)においてポートフォリオというのは「作品集」としての意味を持つんだそう、
就職・転職する際、企業によっては履歴書や職務経歴書と合わせて提出を必須条件としているところもあるんだとか…
思えば自分も、就活のときにいくらか面接官に
「ポートフォリオはありますか?」
と聞かれたことがあったような気がしてきた。

これはますます早く作らないと!!と思い調べていると、
ポートフォリオには決まった型があるわけでなく形式は人によって様々ということがわかった。
動画形式のものだったり、紙で作る場合もあったが、自分はIT業界で働いているのだからもちろん作るものはWEBサイトである。
しばらくいろんなポートフォリオサイトを見ていると、なんとなくどのサイトにも共通してあるものが見えてきた。
・自分はどんな人でどんなことができるのか
・今までにどんなことをしてきたのか
・今、何をしているのか
・SNSなど本人と直接連絡が取れるもの
これらは必ずといっていいほどあったため自分もこの4つのコンテンツを抑えたポートフォリオを作ろうと決めた。
ディレクトリの構造に手こずる
ポートフォリオについて大体わかってきたら実際に作り始める。
ここで、ふと思ってしまったことがある、
「今までhtml、CSSなどファイル単位でのコーディングはあったけどディレクトリ構造ってどんなんだったっけ?」
モヤモヤしてしまったらスッキリするまで進めない性格がたたり
答えはないのにもかかわらずデファクトスタンダードを求めて、
ディレクトリ構造について調べまくることとなってしまった…
結果、1時間ほど悩んだ挙句、
参考サイトのディレクトリ構成を選び以下のページ構成のポートフォリオを作ることを決めた。
・Top(index.html)
サイトにアクセスしたときに表示される
いわばWebサイトの顔になる画面、超重要!!
・About
プロフィールや自分のスキルなど
(自分はどんな人でどんなことができるのか)
・Works
自分の実績など
(今までにどんなことをしてきたのか)
・Blog
今、何をしているのか
・Contact
SNSなど本人と直接連絡が取れるもの
ワイヤーフレームを作る
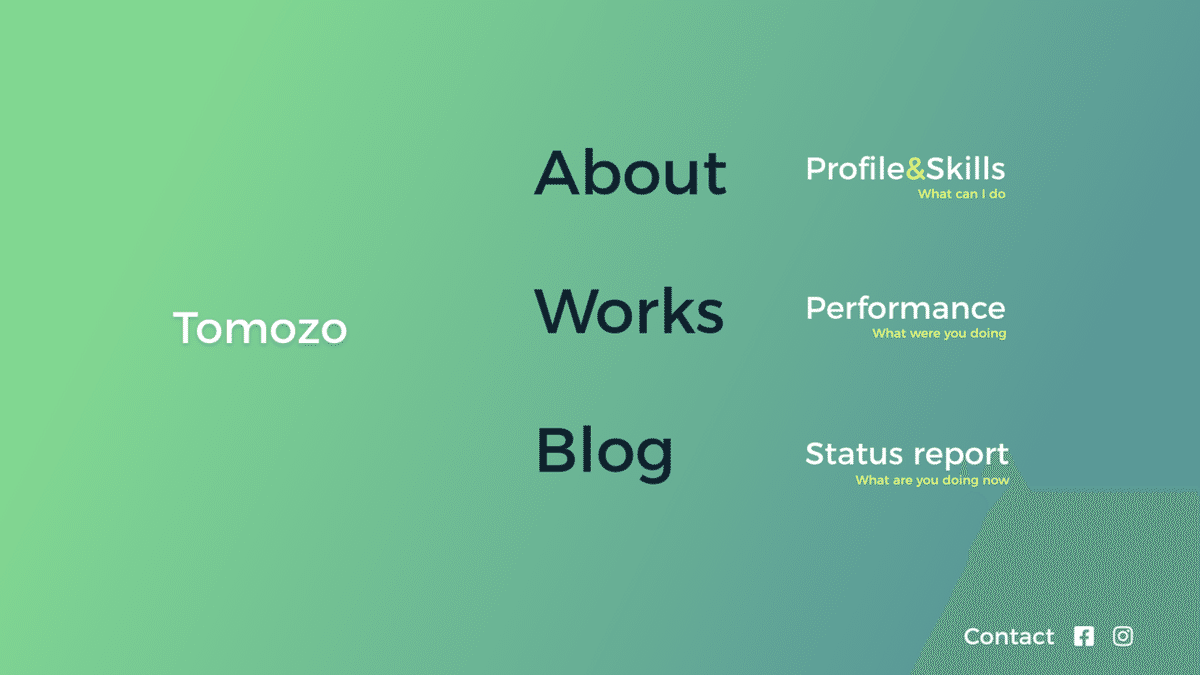
ポートフォリオサイトの構成が決まったら大好きなAdobeXDを利用してトップページのワイヤーフレームを作成する
あとでカスタムしやすいようにシンプルな構成を心がけ配色、フォント、レイアウトなどを決めていく
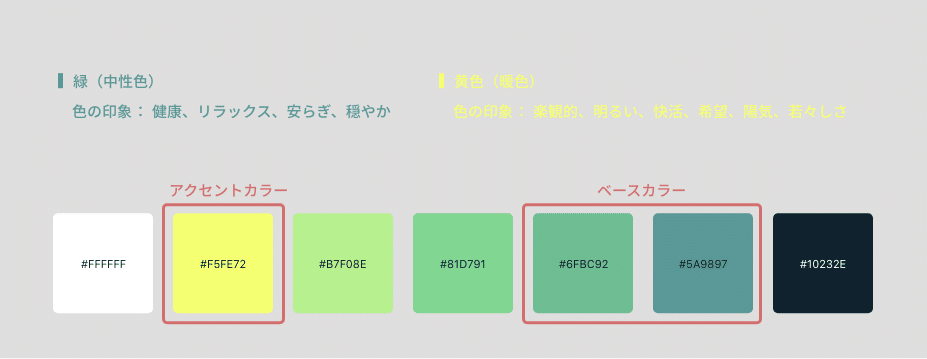
まずは配色の選定、
自分の好きな色と色の印象から緑系統でつくりたいと思い、七色パレットを作る
配色の組み合わせを選んでくれる便利なサイトもあるが
”自分のセンスを信じたい”
という謎のこだわりによって以下の七色パレットが出来上がった。

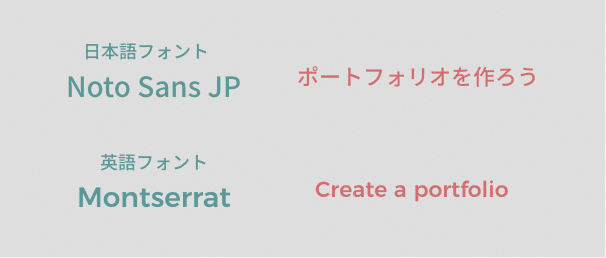
次にフォントを選んでいく、フォントはかなり数が多く、それでいてページの印象にも大きく影響するので時間をかけて選ぶ必要があった。
選定基準は可読性が高く仕事ができそうなシャープな印象を与えられるものと勝手に決めて探し始める。
長時間フォントを選んでいるとだんだん頭がおかしくなってくる…
今見ているものが日本語なのか英語なのかわからなくなったら適度に休憩を挟みましょう!
結局、1時間半程かけてフォントを選ぶことができた。
英語フォントはGoogleFontにある「Montserrat」
日本語フォントは毎度お馴染み「Noto Sans JP 」
両方ともウェイトが多く用意されていてフォントを変えずにメリハリをつけることができるのでおすすめです。
あとなるべくフォントはフリーサイトからダウンロードするよりGoogleフォントかAdobeフォントを使った方が良いような気がします。
(ブラウザや環境によって正しく表示されない可能性があるため)

レイアウトを決める
レイアウトに関しては作っていくうちに変更があると思うのでしっかりと決めずにさくっと作っていく。
最初にいろんなポートフォリオサイトを見てきたから
スタンダードなレイアウトなんて簡単簡単!!
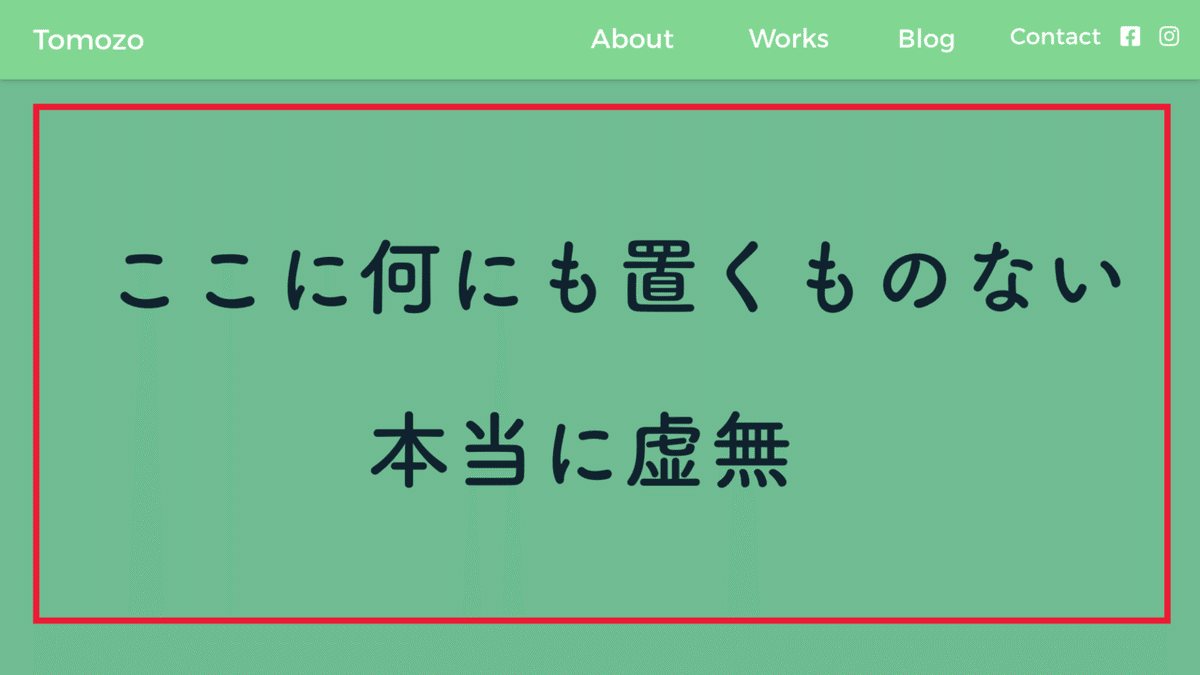
ヘッダーにページ遷移できるナビゲーションを作って、
h1要素に名前入れて、ボディには…
あれ、コンテンツ少なくない?ボディに何置くの?
画像?動画?そんな素材持ってないし、
内容が薄っぺらいとポートフォリオも逆効果な気がする...

ということで内容が薄くてもそれなりになんとかなるテクニック
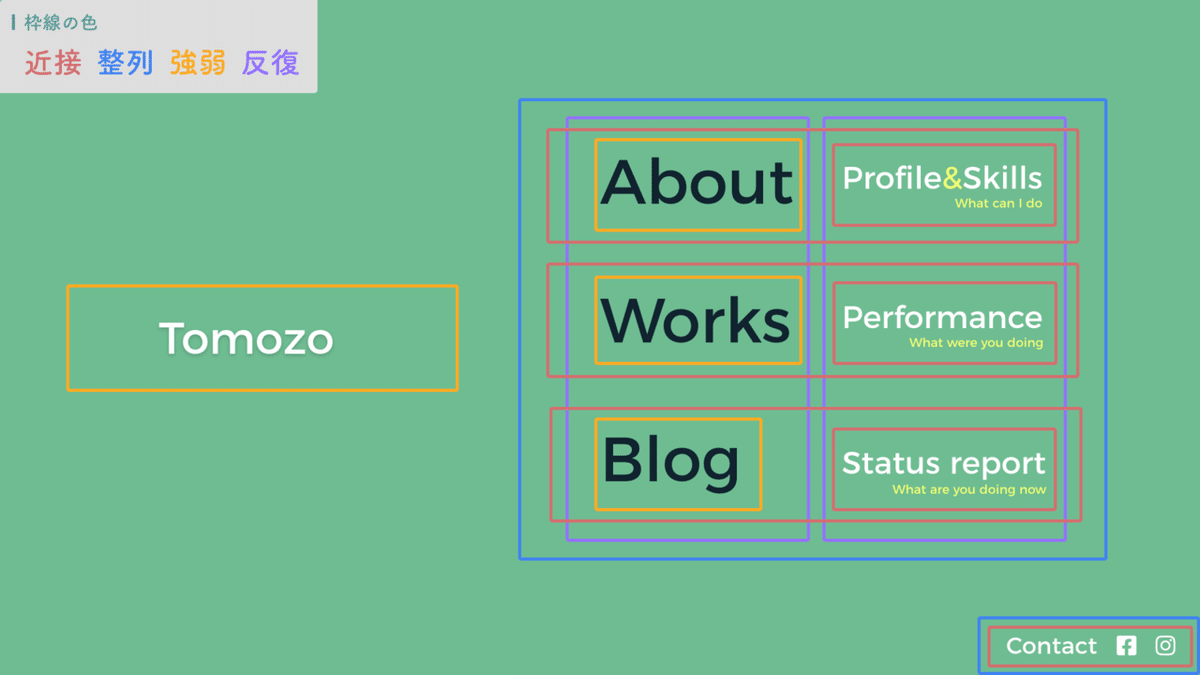
デザインの4大原則を利用してレイアウトを作る
4大原則とは
デザインには基本中の基本となる「4大原則」があります。 Webデザインに限らず、提案資料やちょっとしたレポートを作る際にも、この4つを知っているだけで格段にわかりやすくまとめることができる大変便利な法則です。
1. 近接(関連するものを近づける)
2. 整列(要素に一体性を持たせる)
3. 強弱(情報の優先度を明確にする)
4. 反復(特徴的なものを意識的に繰り返し使う)
とのことなので4大原則に沿って作ってみた!


自分はデザイナーでもないし、偉そうなことは言えないけれど、
最初のレイアウトよりマシになったのかなと思います。
もっともっと勉強していいものを作っていきたい!
そう思ったともぞうであった。。。次回に続く
1日目はこれにて終了、次は実際にコーディングしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
