
ZoomのChatからワークフロー自動化が可能に
書きたいネタはいろいろあるのに3ヶ月近く空けてしまいました。
ワークフローです。
「Zoomのチャット機能は無償で使い勝手もよく普通に使えるんだけど、高度なことをやろうと思うとWebhookとかAPIを触らないといけなくて、ちょっと自分には敷居が…」という声を受けてか、ノーコードでワークフローをつくれる機能がPublic Betaという形でリリースされました。Betaなので有償アカウントの管理者であれば、有効化できるようです。
英語版のBlogではこんな紹介がされています。
ワークフロー自動化を使用すると、 Zoom チームチャット内のさまざまなタスクを自動化できるほか、Zoom ミーティングを自動的にスケジュールできます。また、サードパーティ製アプリを統合して、Google ドライブにドキュメントを作成したり、Microsoft Outlook にカレンダー イベントを作成したり、チームチャットから直接 Jira チケットを作成したりするなどの手順を追加することもできます (近日公開予定)。ワークフロー自動化は将来的にZoom Workplace全体に拡張され、他の Zoom 製品でワークフローを作成できるようになる予定です。
ということで早速触ってみました。
設定してみる
アカウント設定で有効化
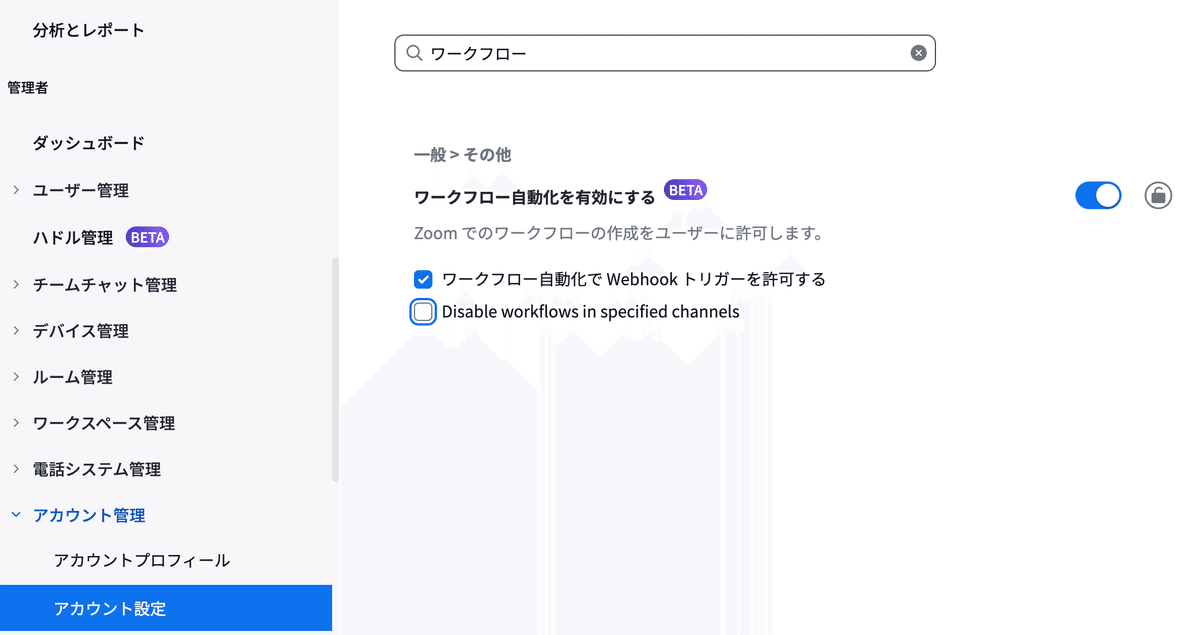
管理者としてアカウント設定を見てみます。

アカウント設定で、ワークフローの作成をユーザに許可します

個人設定のところにも ワークフロー(BETA) が表示されるようになりました。

テンプレートからワークフローを作ってみる
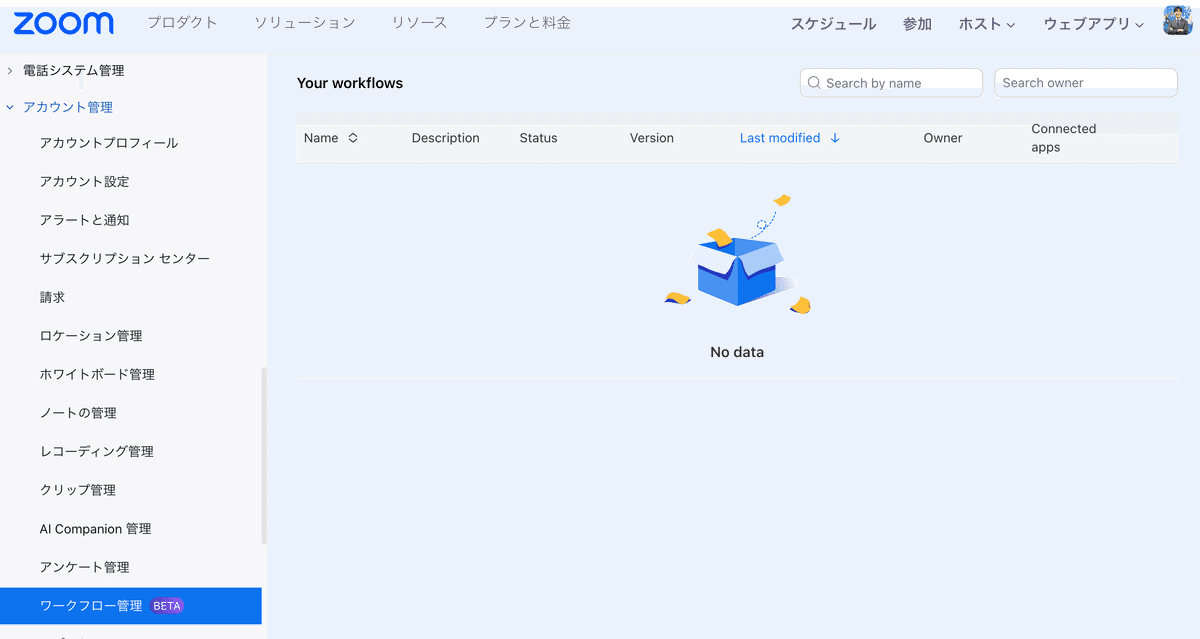
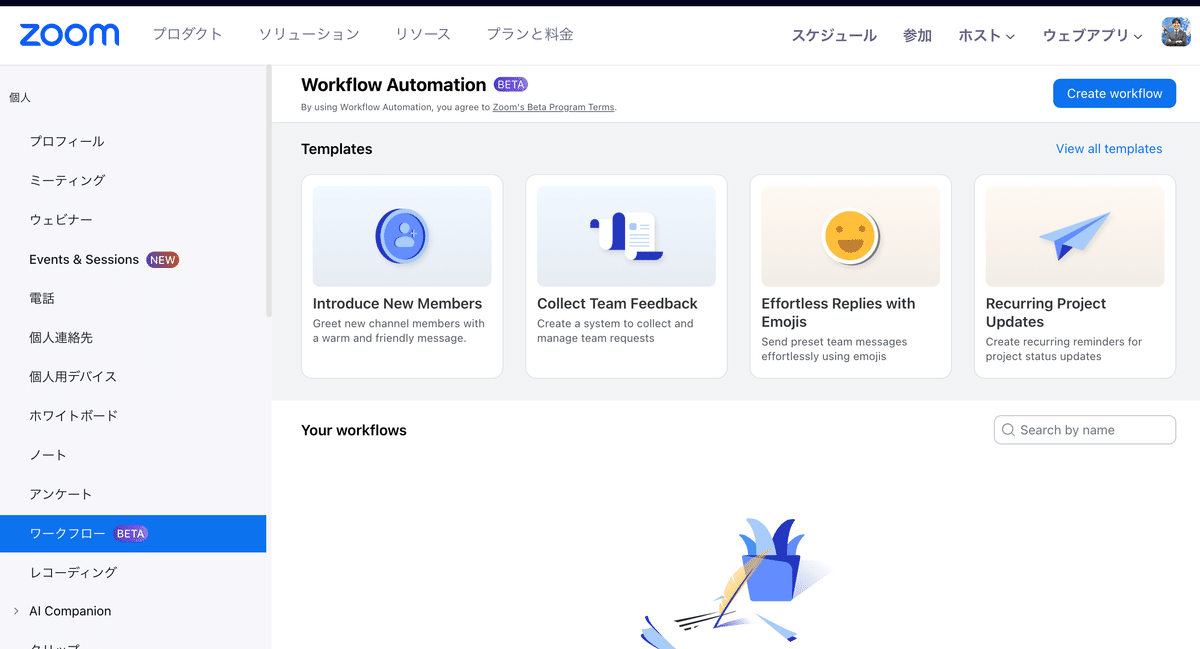
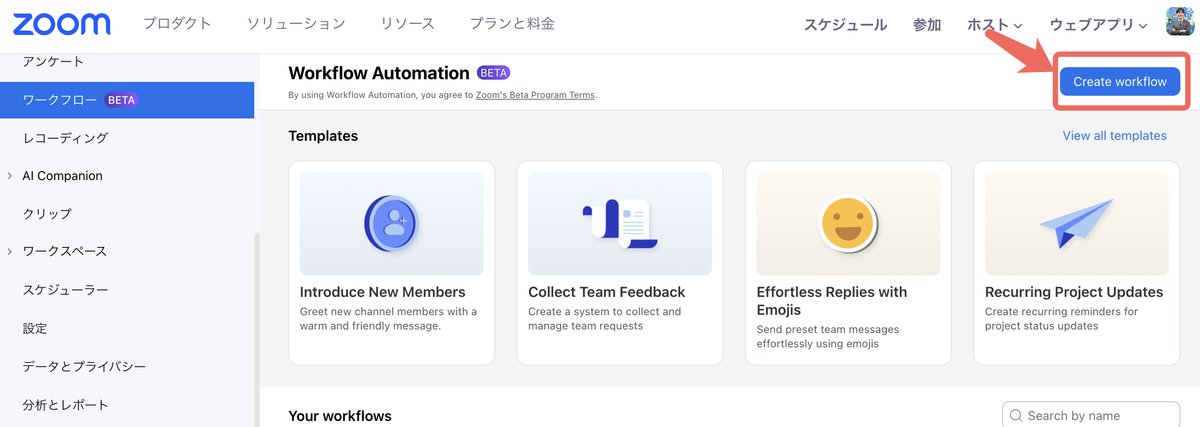
個人メニューの「ワークフロー」から[Create Workflow]をクリック

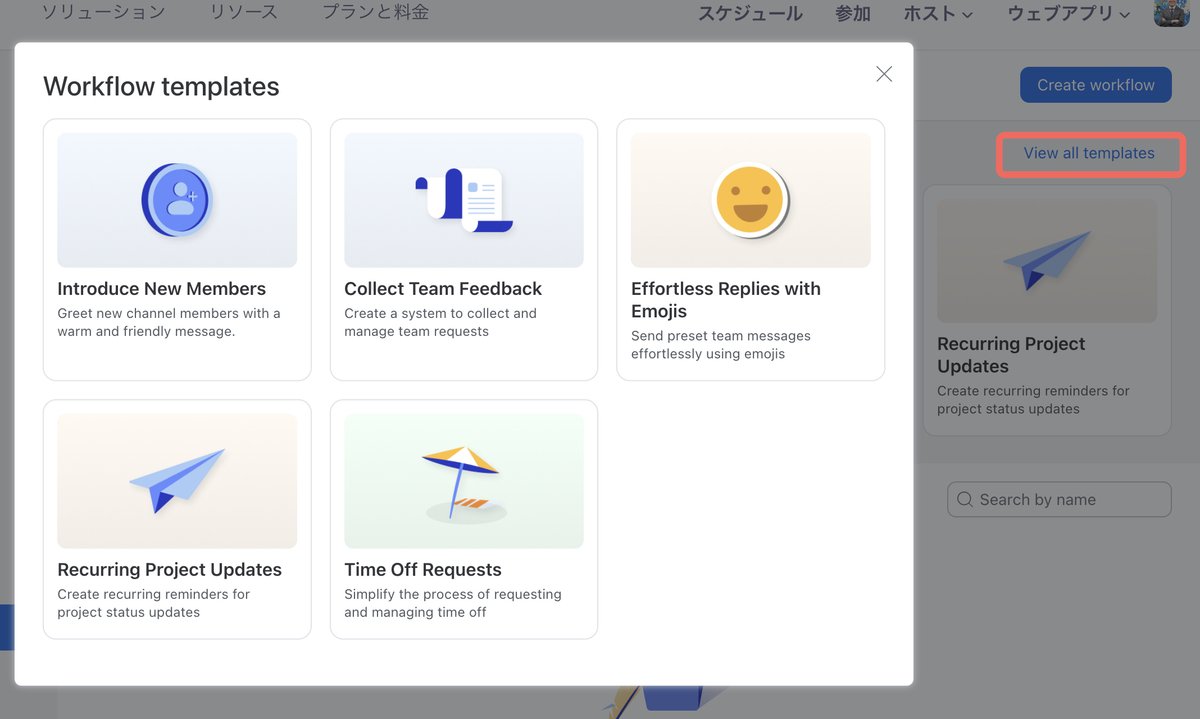
現時点ではテンプレートが5種類が用意されているので、ここから試しに1つ目の、"Introduce New Members"を使ってワークフローを作成してみます。

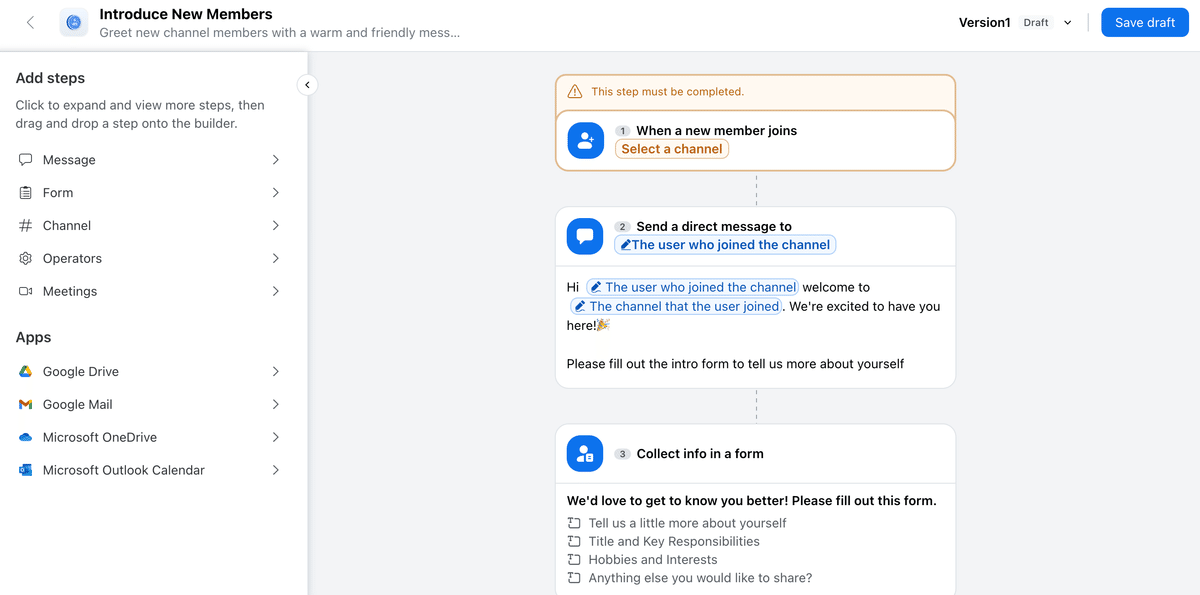
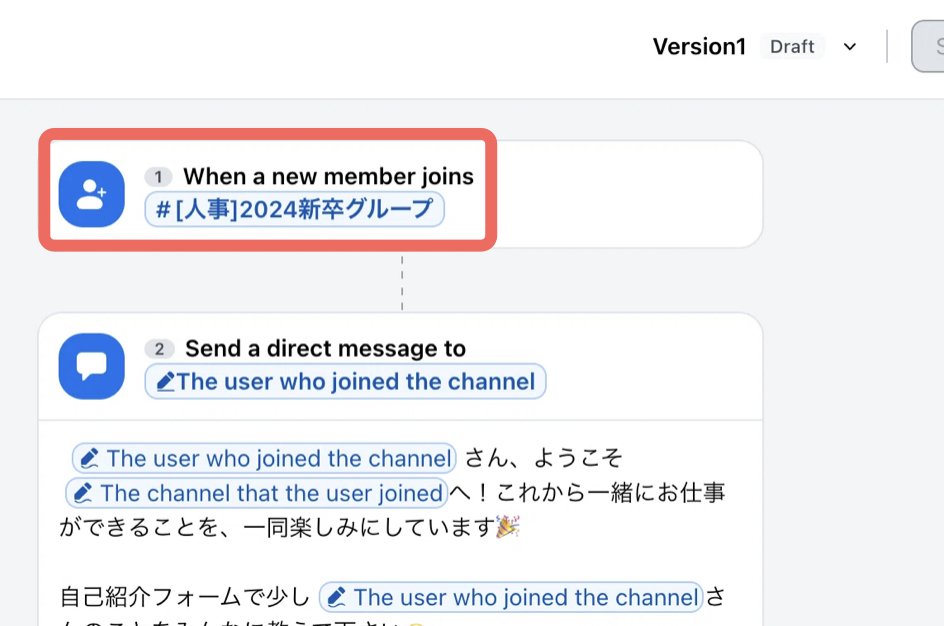
ステップがテンプレートとしてすでに設定されていますので、それぞれどういう事をするような設定になっているのかを見てみます。

1.「新しいメンバーが任意のチャンネルに参加した時」がトリガーとなり…

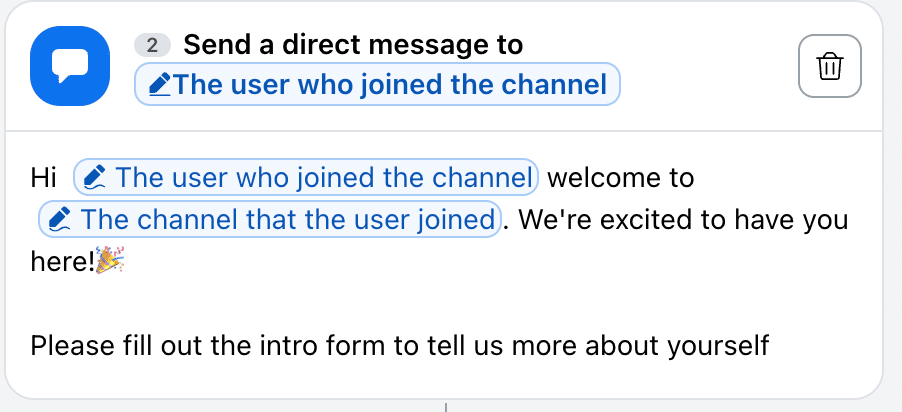
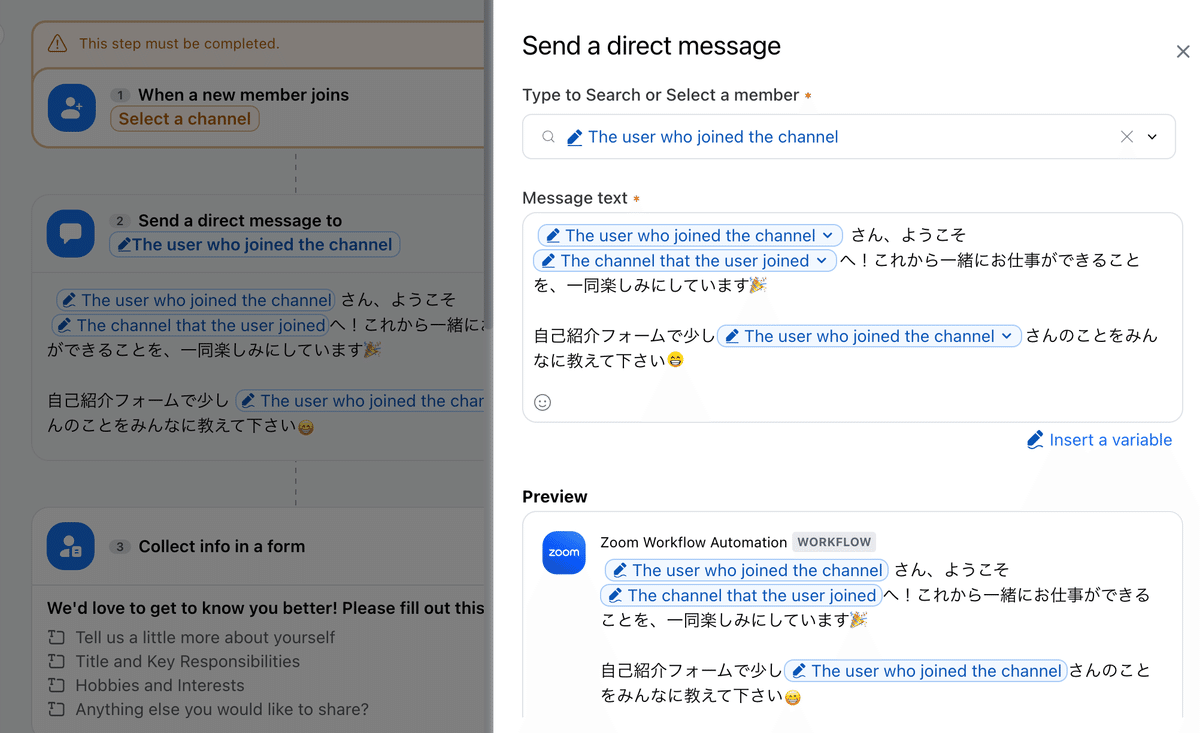
2.参加してきた "新しいメンバー" に「自己紹介用のフォームに入力してね」というダイレクトメッセージが送られ…


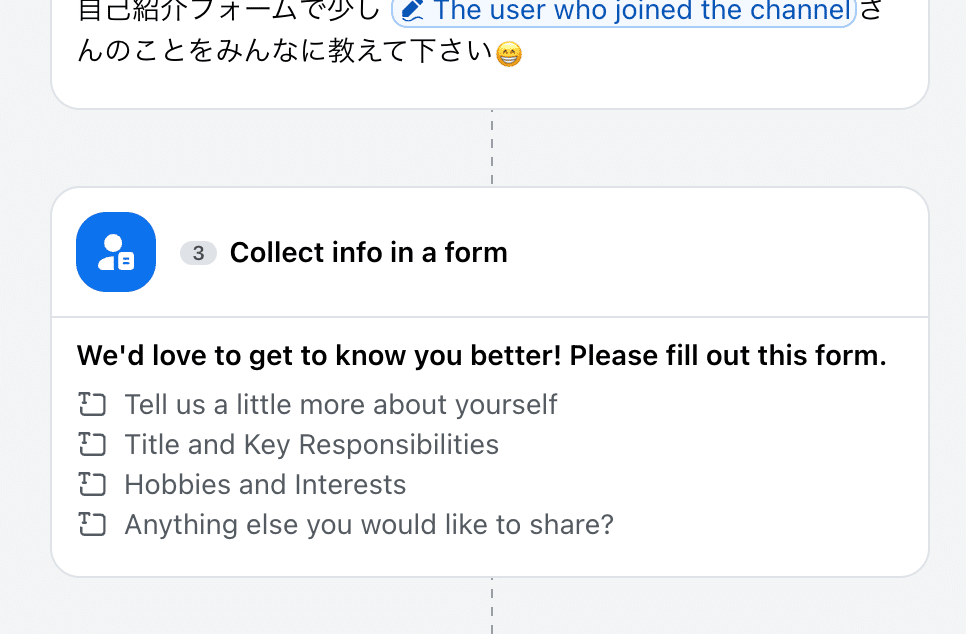
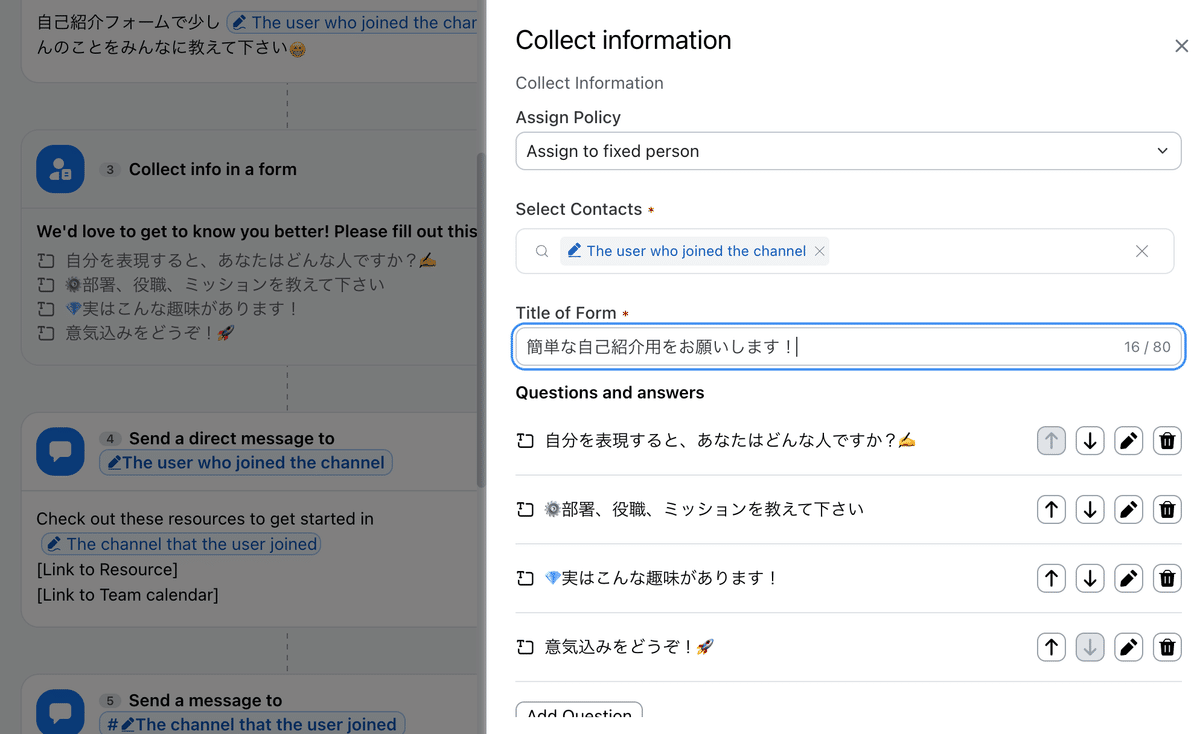
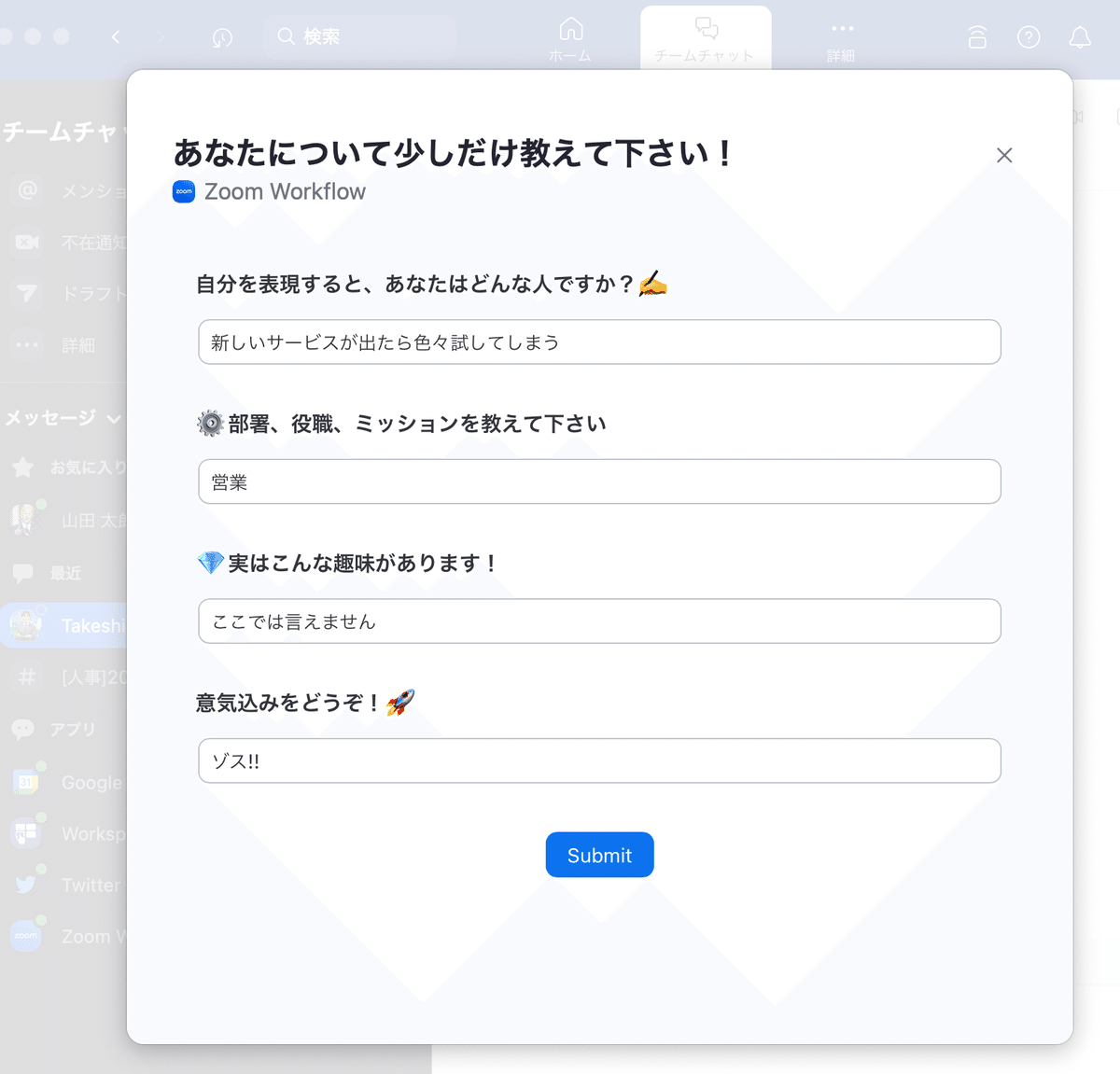
3.フォームで情報を集め…


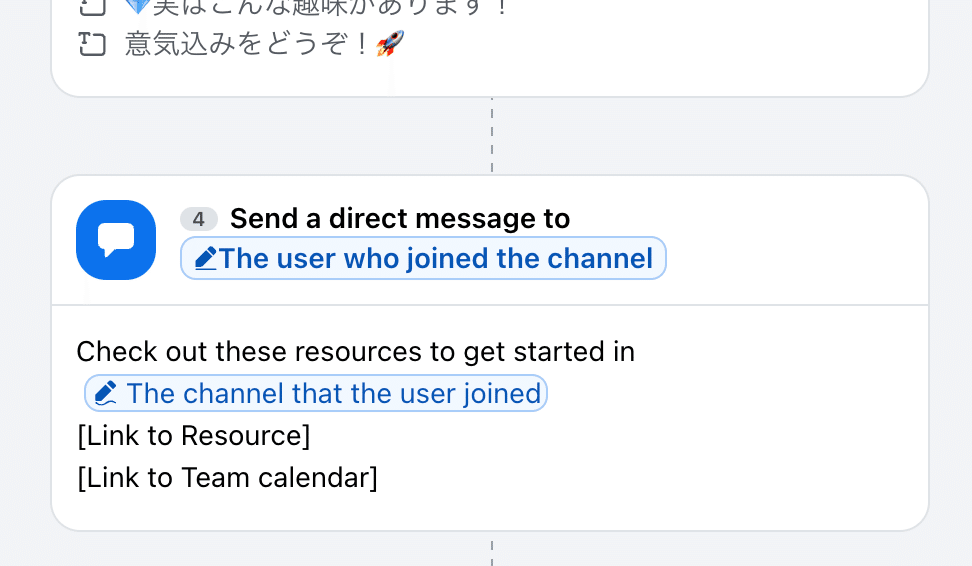
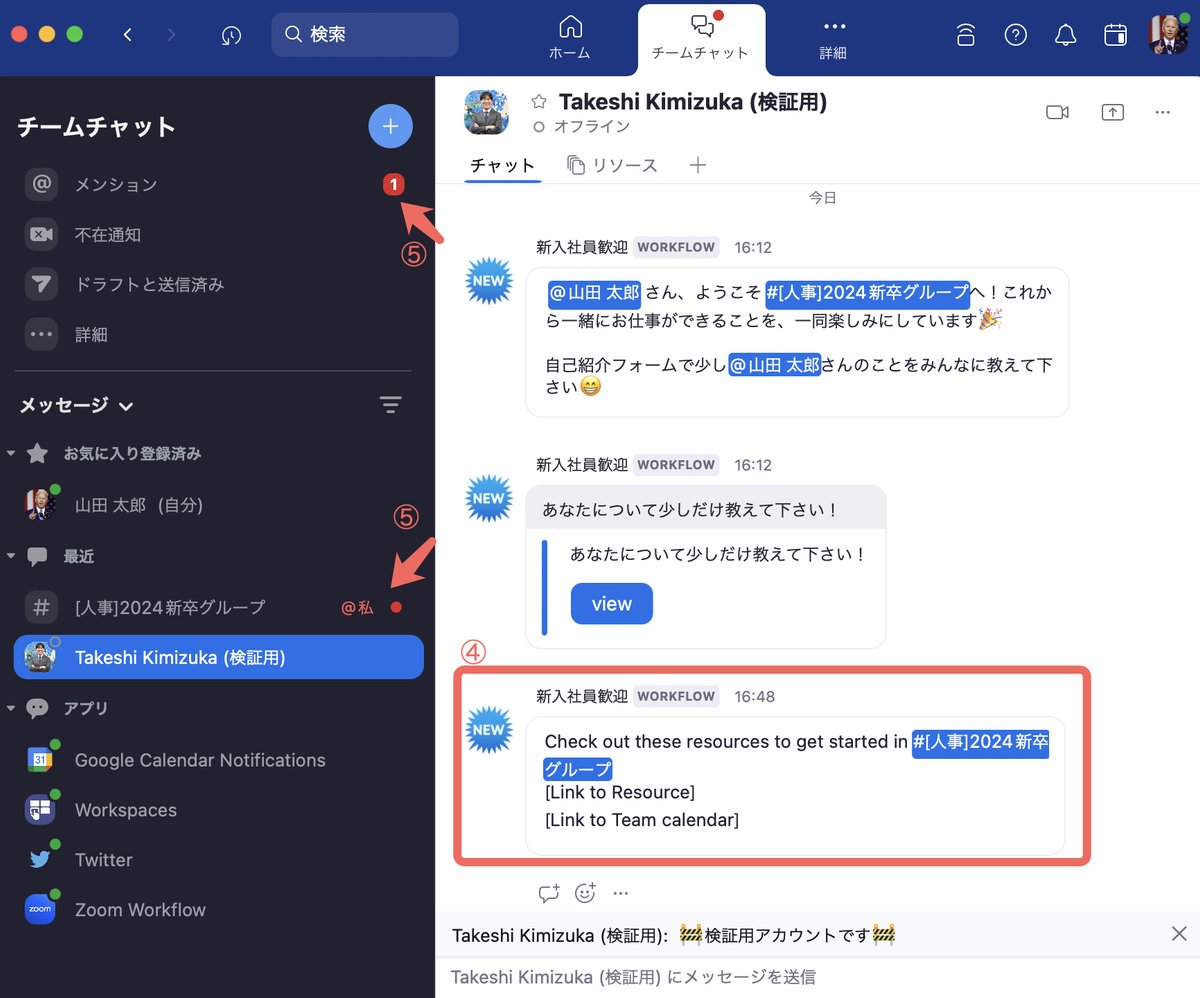
4.フォームで自己紹介が終わると、業務上のお役立ち情報、資料置き場等が送られ…

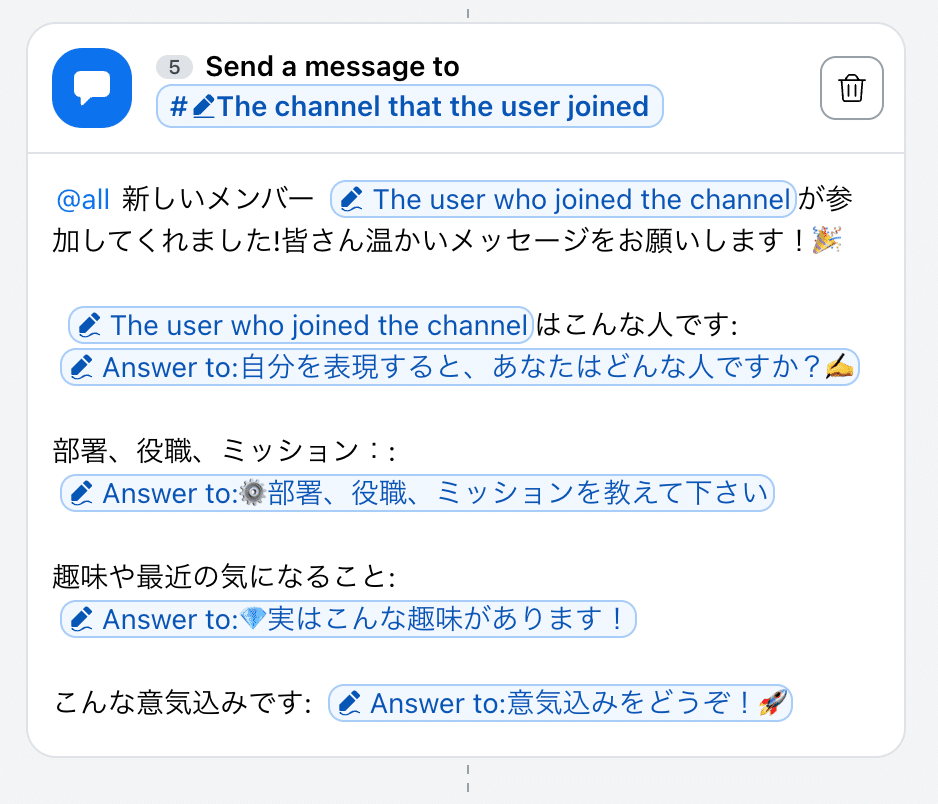
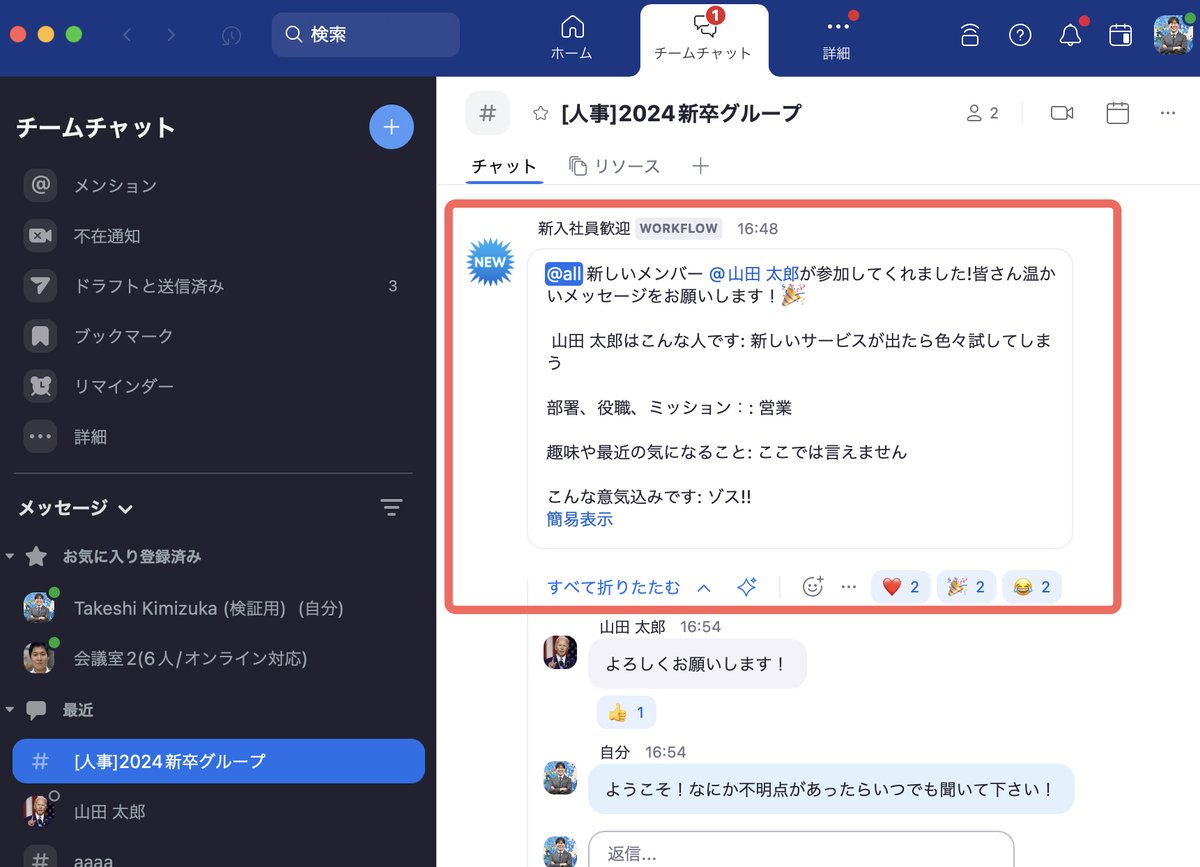
5.チャンネルにはフォームの内容を反映したメッセージが@allのMention付きで送られる

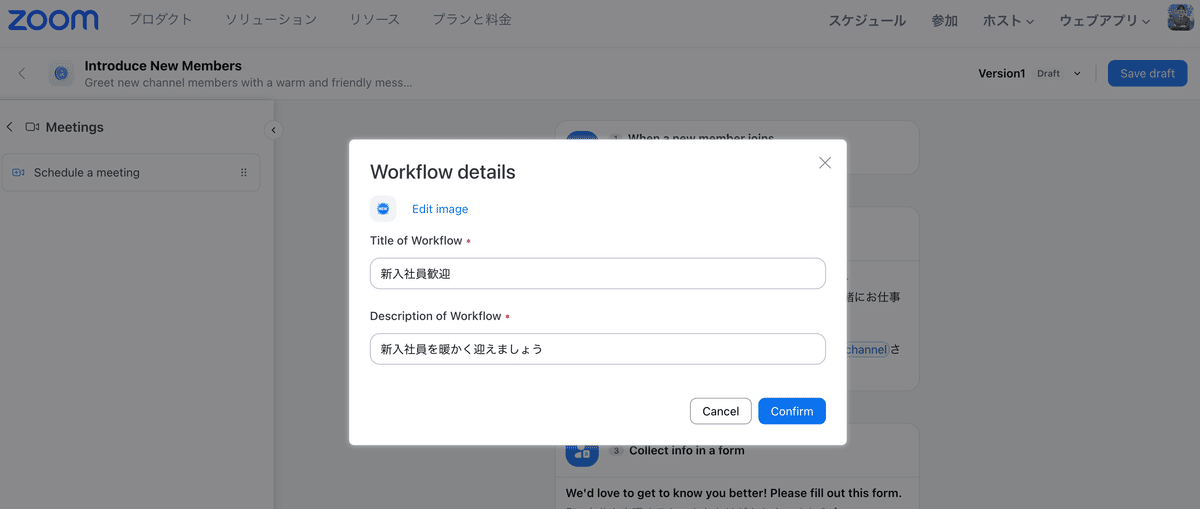
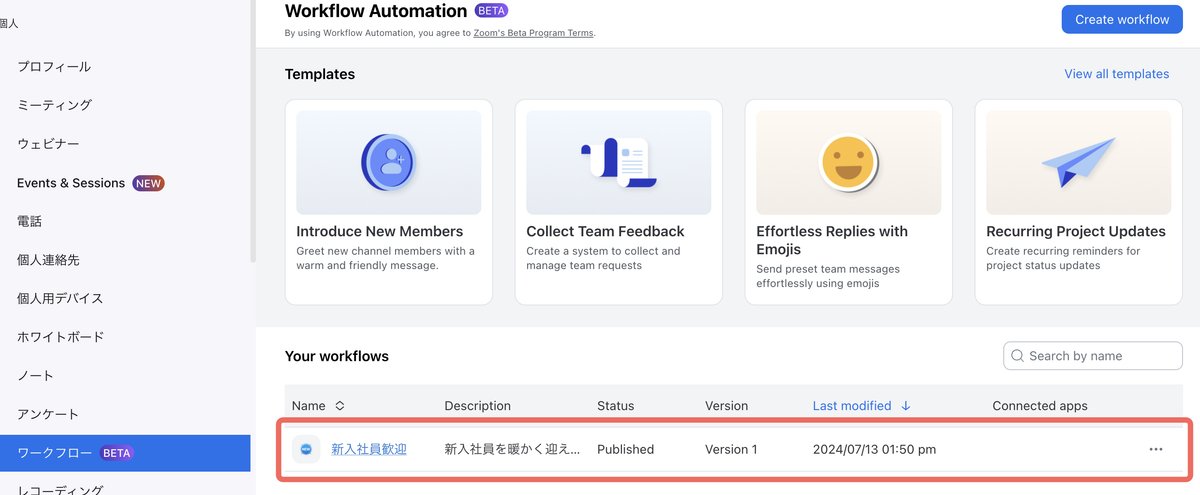
できたワークフローに名前をつけてドラフトとして保存し、

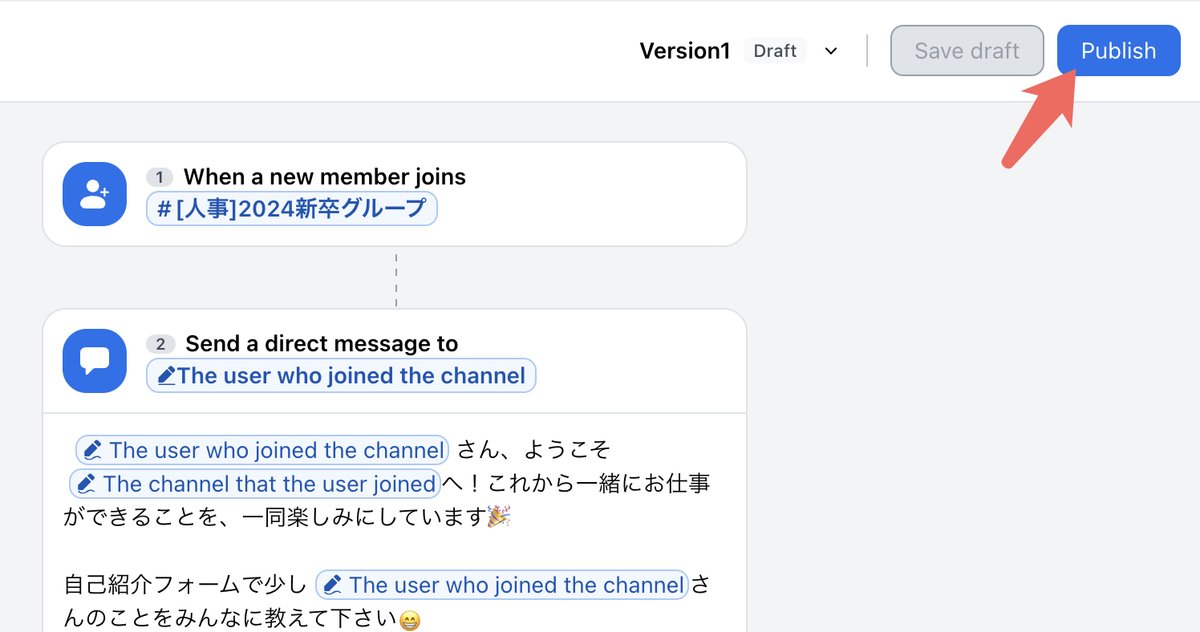
Publishします


作成から公開までの一連の流れはこんな感じでシンプルです。
公開したワークフローが実際にどう動くのか確認してみます。
ユーザとして挙動を確かめる
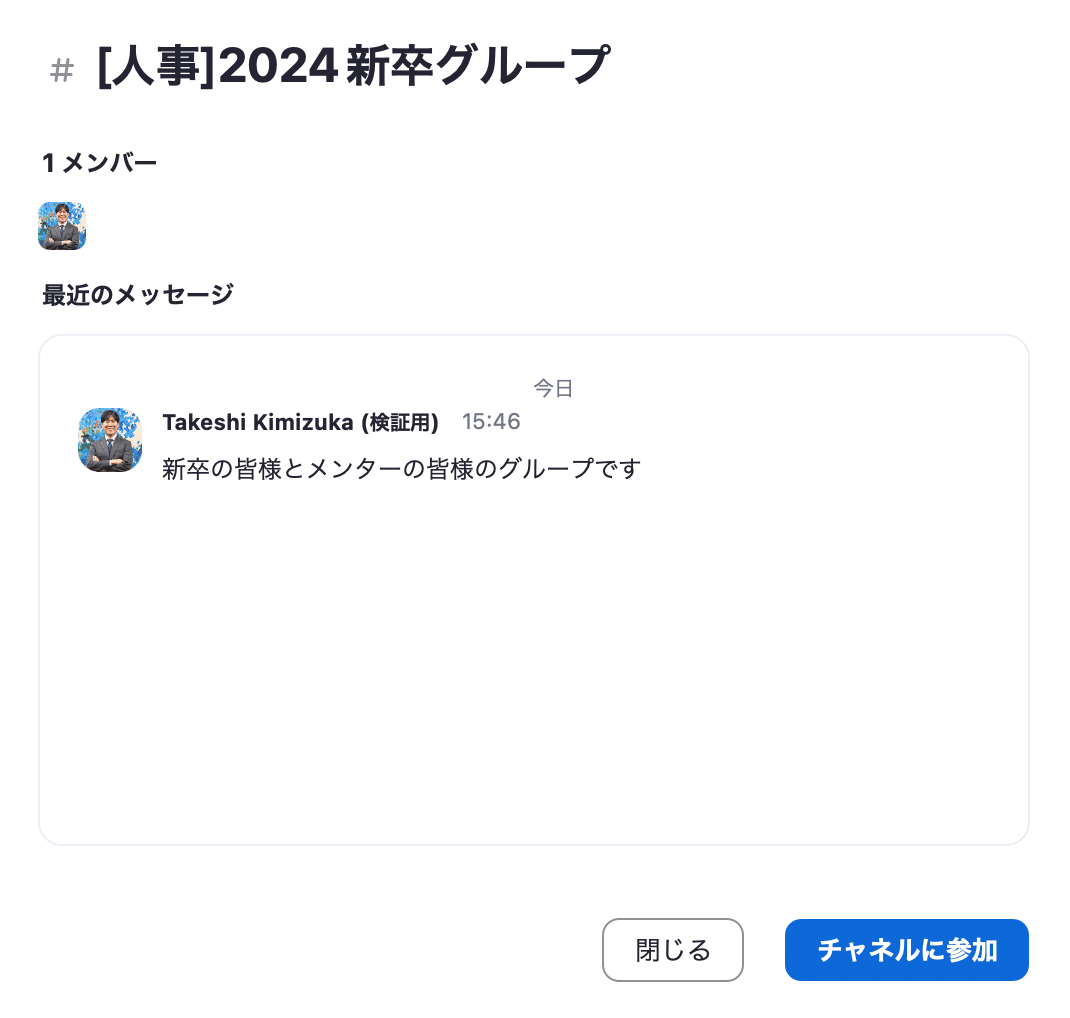
先ほどトリガーとして設定したチャンネルに参加して、作成したワークフローがきちんと機能するか、挙動を確かめてみます。


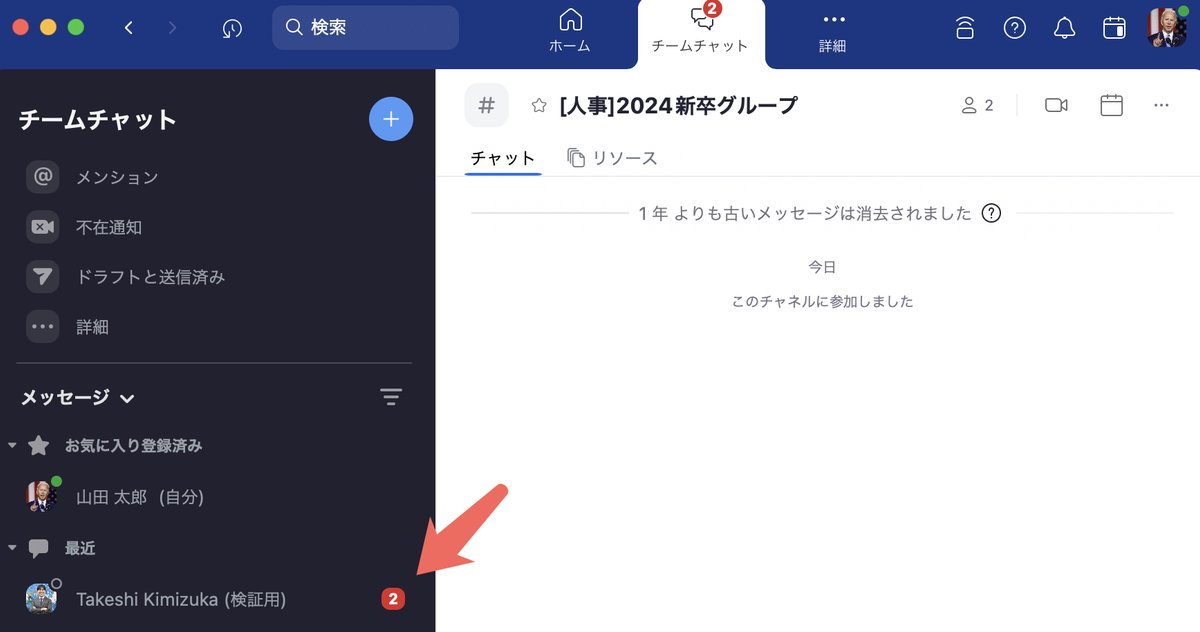
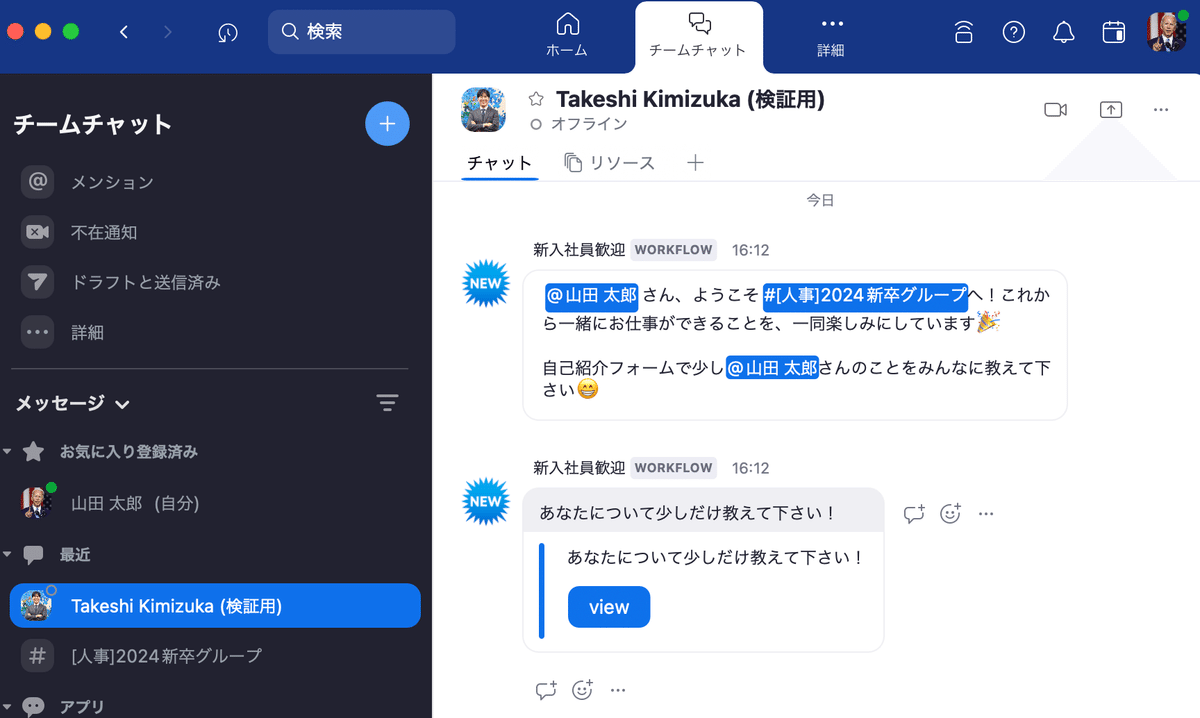
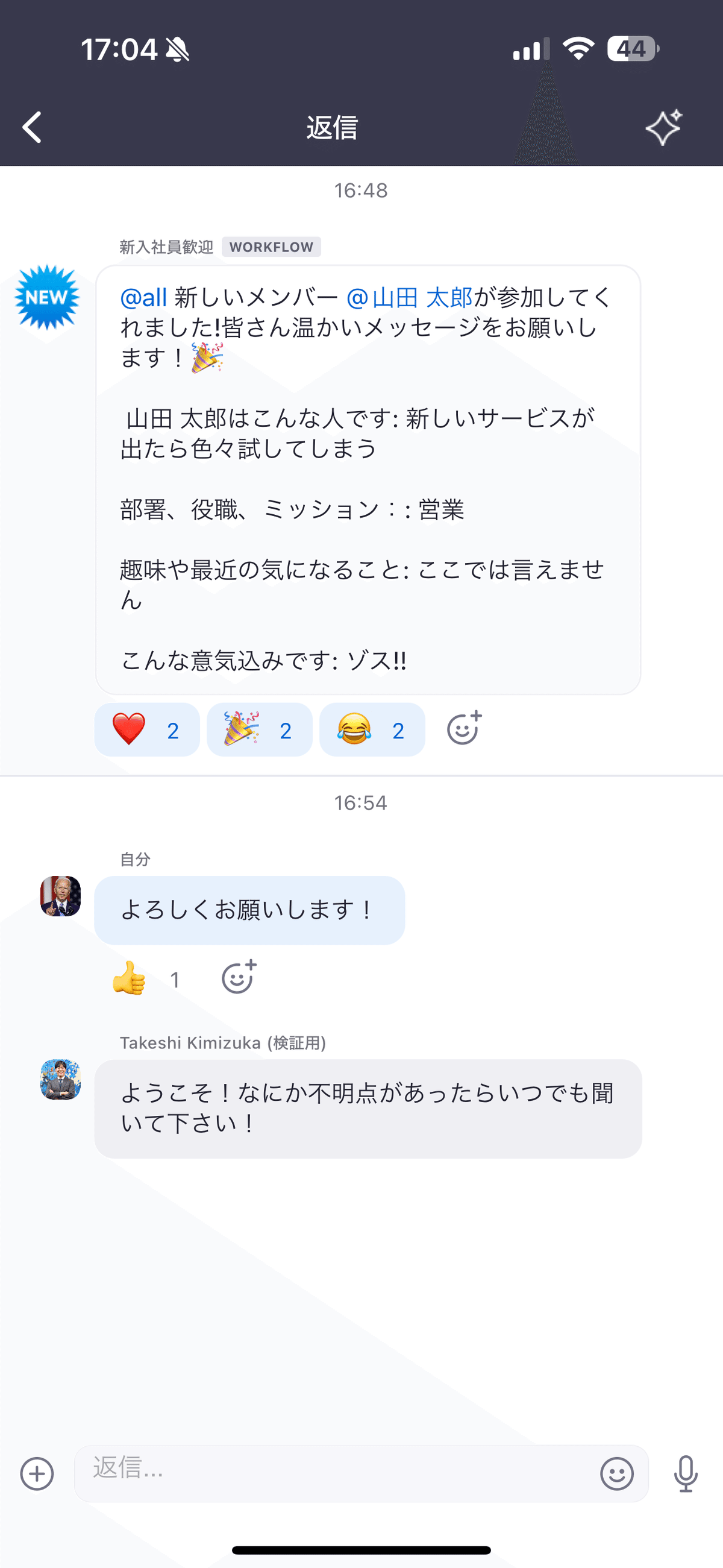
新入社員の「山田 太郎」さんが該当グループに参加すると、ワークフロー作成者からダイレクトメッセージが。

DMを見てみると、ちゃんと設定した通りのメッセージが届いています。

Viewをクリックするとフォームもきちんと表示されました。

ステップ4,ステップ5で設定したメッセージもちゃんと来ました



というように、こんな感じでこれまで手作業でやっていた内容を様々な形で自動化できそうです。
その他のアクションや条件やロジック等
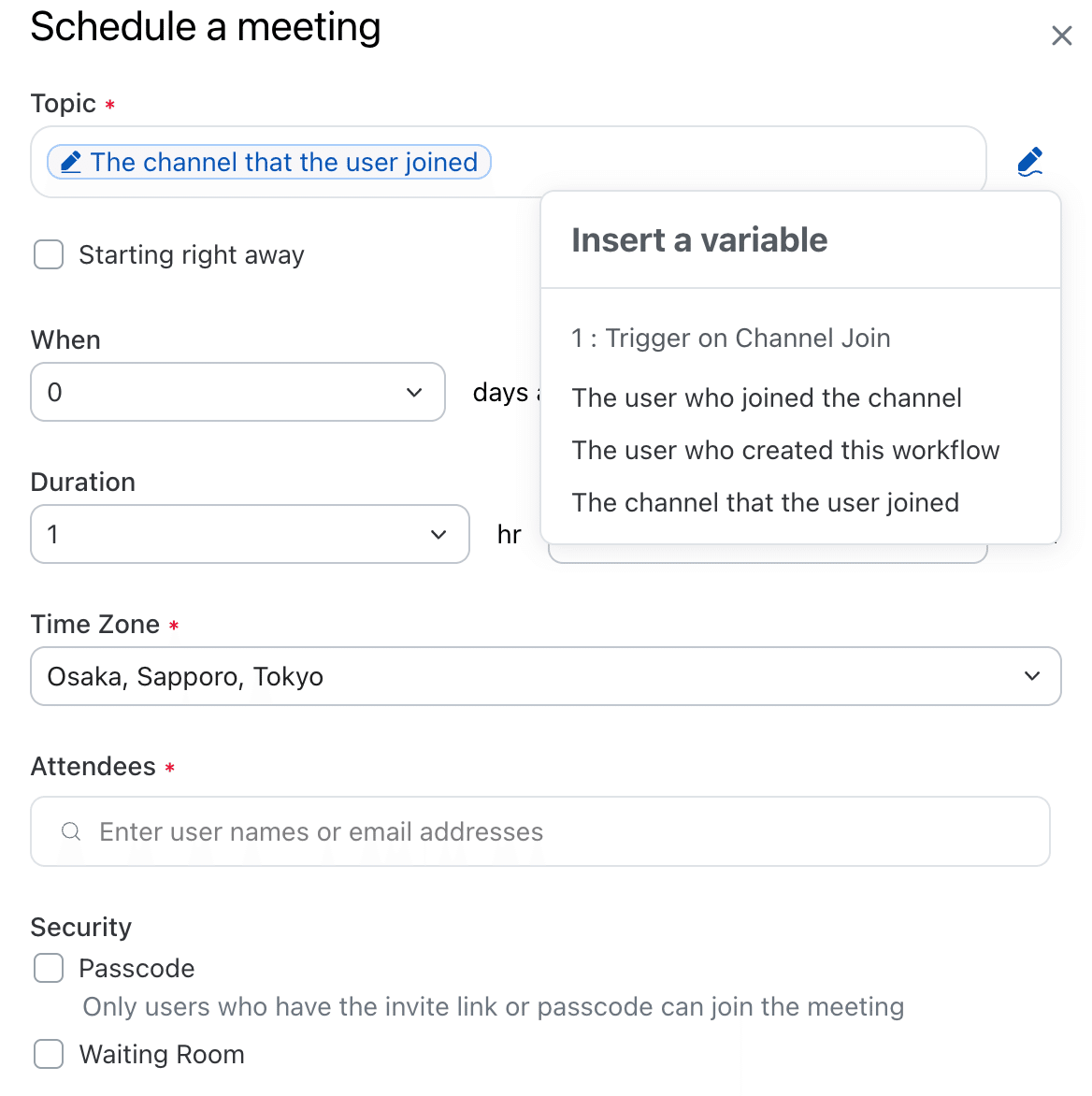
ステップや条件分岐は、すべてドラッグアンドドロップで加えられます。


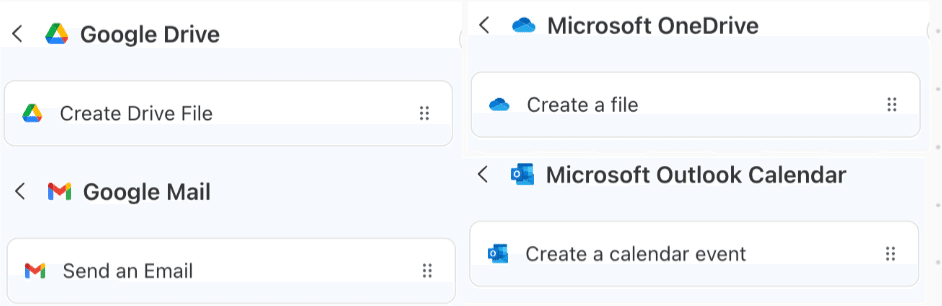
他のアプリと連携したアクションを定義できます。

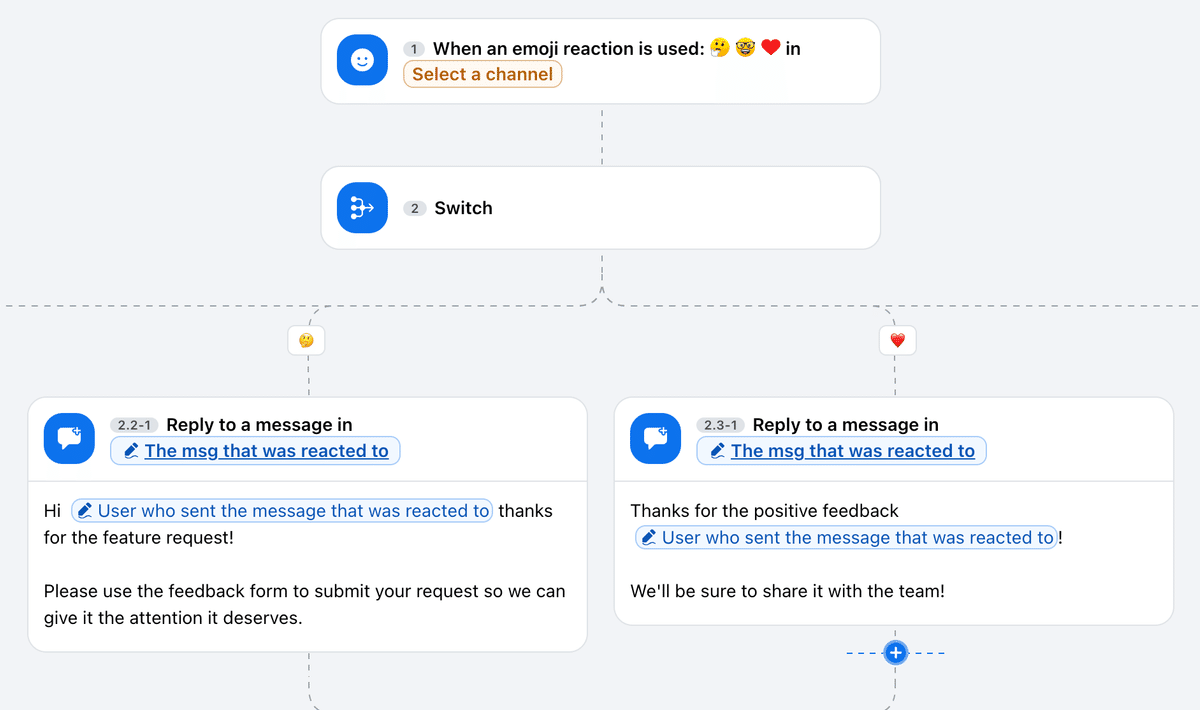
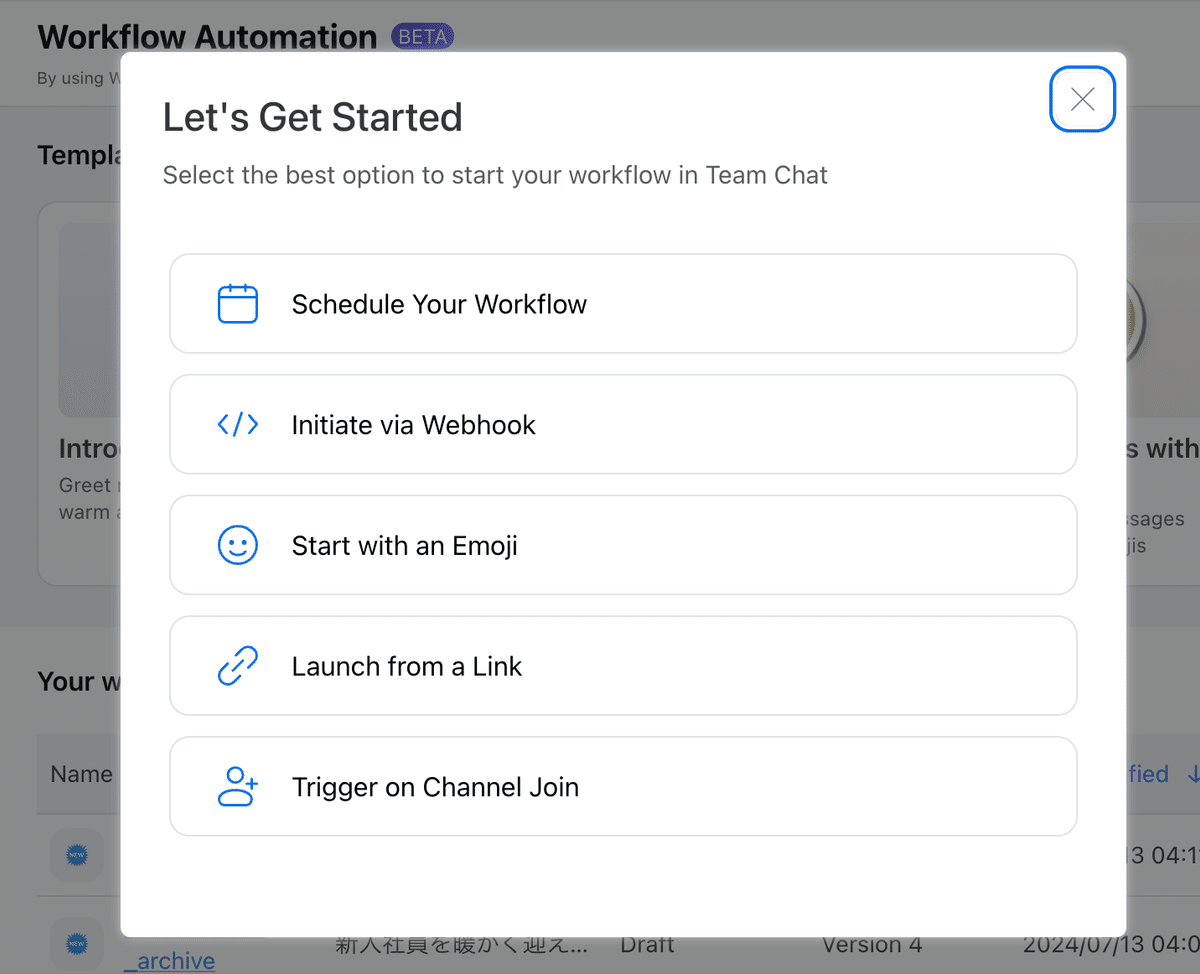
ワークフローのトリガーも、スケジュールやWebhook経由、絵文字のリアクション、URLが踏まれた時等、様々な使い方がありそうです。

その他、ベータの現時点で設定可能なステップをホワイトボードに簡単に整理したので気になる方は見てみてください。(要サインイン)
まとめ
Zoom Workflowを使うことで、様々なアクションを自動化できそうです。Zoomのチャット機能は正直「知ってる人は使いやすくて使っている」ような便利ツールだったのですが、こういうワークフローが使えるようになることで、組織レベル、個人レベルでの活用がさらに進めばなと思います。
今後、さらにWorkflowからJiraに直接チケットを作成できるようになったり、Zoom Workplace全体に対象が拡大したりするようなので、期待したいと思います!
参考リソース
チャットについて以前書いたものはこちら
