
【BONO】【学習記録】階層表現 - UIビジュアル基礎
直近、BONOというコミュニティでUIデザインを学んでいます🔥
その中でも、UIのビジュアル基礎シリーズというものの中で「UIには階層表現が存在する」ということを初めて知りました。
もうちょっと詳しく知りたい!と思い、BONOの動画の内容や、マテリアルデザインのガイドラインをまとめてみました👇
参考にしたもの
平面における階層構造
階層とは?
そもそもUIは、階層を持っている
階層表現を用いることで得られるメリットは3つ。
情報構造を分かりやすく伝える
ボタンの押せる感を伝える
強弱の設計が出来る
👇 つまり
階層表現を用いることで、より使いやすいUIにするために有効である
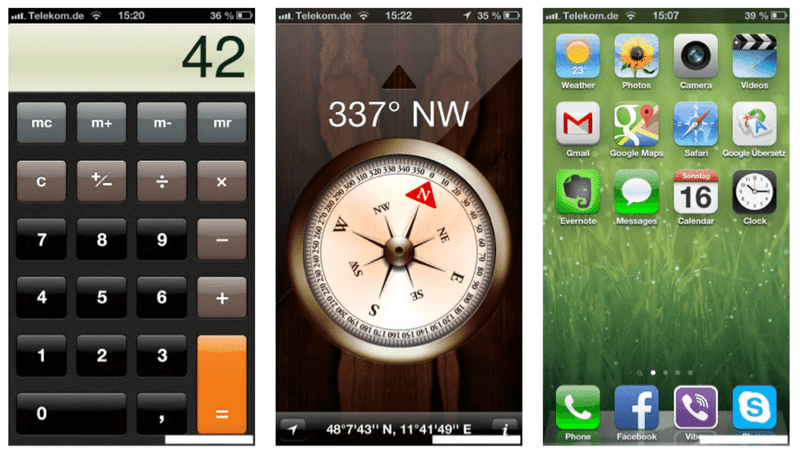
過去の階層表現(スキューモフィズムデザイン)

スマートフォンが普及した直後は、「シャドウ」「グラデーション」などの表現を用いて、画面上に”本物ぽさ”を表現していた。
こうすることで、ボタンの押せる感を演出したり、情報を分かりやすく伝える役割を持っていた。
現在の階層表現(フラットデザイン)
シャドウやグラデーションではなく、「色」「形」で階層表現をすることが増えた。
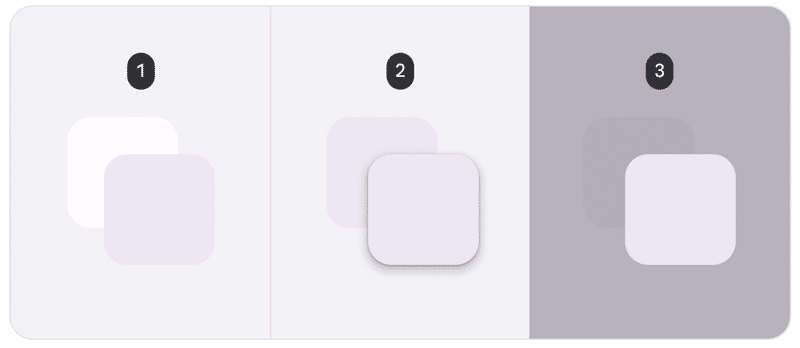
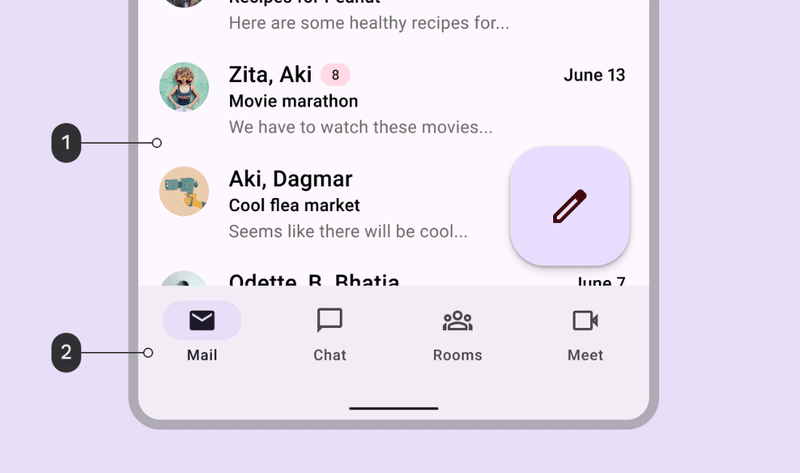
色:色同士のコントラストの差を出す、スクリムを利用する。色に不透明度が適用されていたり、コントラスト差が明らかでない場合は階層を見分けるのが困難になる。
シャドウも引き続き階層を表現するために利用されているものの、多用しすぎないほうが良い

①コントラスト差で表現 ②シャドウで表現 ③スクリムで表現

この記事が気に入ったらサポートをしてみませんか?
