
Canva×iPadの見出し画像作りにハマる
最近、noteからの「見出し画像をつけろ!」という圧力を感じ、見出し画像を設定するようになりました。
困ったもので、こだわりが強すぎて他人の作った画像を使うことができない私は(汗)、「どうすれば簡単に楽しく見出し画像が作れるかなぁ」といろいろ手を替え品を替えてトライしました。
結論は……「Canva使いやすい!」です。
Canvaアプリ、めっちゃラク
Canvaというのは、noteの見出し画像を設定するときに選択できるアレです。「みんなのフォトギャラリー」「画像をアップロード」「Canvaで画像を作る」という選択肢の、3つめです。
この「Canvaで画像を作る」をクリックして進んでいくと、ブラウザで作業ができるのかな?それともアプリのダウンロードを促されるのかな?ちょっとわからなくてすみません(私は最初からアプリをダウンロードしたので、この画面から使ってはいません)。
Canvaでnoteの見出し画像を作るのは、楽しいだけでなく、ラクです。理由は、
(1)noteの見出し画像サイズ(1280×670px)が最初から用意されている
(2)フリー素材(例えば人の写真、空、パソコンなど)や図形やフォントが最初から入っている
(3)画像をCanva内にストックしておける
(4)デザインされたテンプレートがある
(5)色の変更・複製・書き出し等もろもろの作業性が非常によい
という感じです。特に私がゴリ押ししたいのは(1)と(2)です。
Canvaと似たようなことは、iPadでいえば「Keynote」などの純正アプリでもできます。でも、たとえばKeynoteでいえば、もともとはプレゼンテーションのスライドに最適化されたアプリ。だから画像サイズを自分で設定し直さなければいけないし、素材もネットで探さなければいけない。
気軽に作りたい!と思ったときに、これがけっこう面倒です。
でもCanvaは、アプリをダウンロードするだけでいい。デザインを新しく作成するときに「note」と検索すれば、「note見出し画像」という作業画面が出てくる。もちろんサイズは見出し画像のサイズになっている。めっちゃラクです。心理的障壁ゼロ!
具体的な作業画面
具体的にどのような流れで作業しているか載せてみます。

(すでに何枚か作っているので、これはまっさらなスタート画面ではないのですが)、こうやって白い枠が表示されます。白い長方形が、見出し画像のサイズに自動的に設定されているということです。
先ほどCanvaの良いところ「(3)画像をCanva内にストックしておける」と書きました。それが↑の左側に並んでいる画像です(※私の場合、これは後述する別アプリで作成してます)。カメラロールから直接アップロードもできるけど、素材がカメラロールに大量に並ぶのが個人的に好きじゃないので、Canvaに入れたら素材を消しちゃえばOKというところが嬉しい。

ストックしている素材から、ドラッグアンドドロップで右側にもってきます。もちろん用意されたフリー素材を使うことも可能です。

画像のすみを引っ張って拡大し、背景にします。

今回は、一つ前に製作した見出しの文字をコピーしました(本当は画像・文字を一緒に複製するという作り方が速いです)。

新しく作っている画面にドラッグしてきて、真ん中に配置します。このようにガイドが自動的に出るので、デザインに慣れていなくても、なんとなくいい感じになります(この機能自体はKeynote等にもあるものです)。

フォントについて。インストールされているフォント(画像左側)がめちゃくちゃ多いです。日本語よりも、英語フォントがめっっっっちゃ多いです。多すぎて、Aから始めてCぐらいまでしかまだ見れていません。笑 一部はプロ向け(有料)だけど、無料でも大量にあるので全然問題なし。

(ちょっと違う画像に移りました。この記事の見出し画像です)
さらにCanvaが優秀なのは、色の選択の際に、元画像のトーンを自動で抽出してくれるところ。左側に表示されている色のトーン、わかるでしょうか。元画像に含まれている色から自動でトーンを作ってくれる。これヤバい。めちゃ賢い。無料でこのクオリティすごい。カラーピッカーもあるから、特定の色をスポイトで使うこともできる。

文字のエフェクトもいろいろあります。そして、良いところ「(5)色の変更・複製・書き出し等もろもろの作業性が非常によい」と書いたように、いちいち使いやすい。マニュアルがなくても、誰でも使えると思う。感動レベル。無駄に機能が多いイラレより、このへんはCanvaのほうが確実に使いやすいです(Canvaにはレイヤー機能がないけど、たぶんこの程度ならばレイヤーを重ねる必要がそもそもない)。

これはオマケです。書き出し中にありがたいお言葉を読めます。見出し画像1枚程度だと一瞬なので、正直、内容が読めませんが笑、こういうのってテンションが上がる!
・
……というわけで(途中まで違う画像で解説していましたが)できあがったのがこの記事の見出し画像です。この見出し画像はイレギュラーで、スクショを背景にしているのでごちゃごちゃしています。それから、あまり時間をかけたくない主義なので、凝ったデザインなどしていません。でも、ないよりはマシかなと思います。笑
このアカウントの見出し画像に使ったのは、この投稿がはじめてです。でも、もう一つのアカウント(↓)では見出し画像をすべてCanvaに移行しました。
記事のなかに使う画像も、同じノリでCanvaで作ってみました。ちょっと説明したいときに便利です。それから、見出し画像と同じ画像を背景に使うと、記事内の統一感が出る気がする。「まとめ」を文字ではなく画像化してもよいし、いろいろ使いどころがありそうです。

iPadと相性がよいと思います
おそらくスマホやPCでも使えると思うのですが、iPadとの相性が抜群でした。タッチ操作を組み合わせると感覚的に操作できる。スマホだと画面が小さくてやりづらいかも。
私はnoteの本文もiPad+Magic Keyboardで書いています。だから、オールiPad(ちなみにiPad Pro 2020です。でもこの用途ならProである必要は皆無です。私的おすすめはiPad Air 4)。
なんか、noteを趣味で書くのにPCに向かうのってカタイ気がして。笑 そういう意味でもカジュアルに使えるアプリであり、かつnote(など発信ツール)に特化しているというのは、ラク〜な気持ちで使えてとても良いなと思いました。
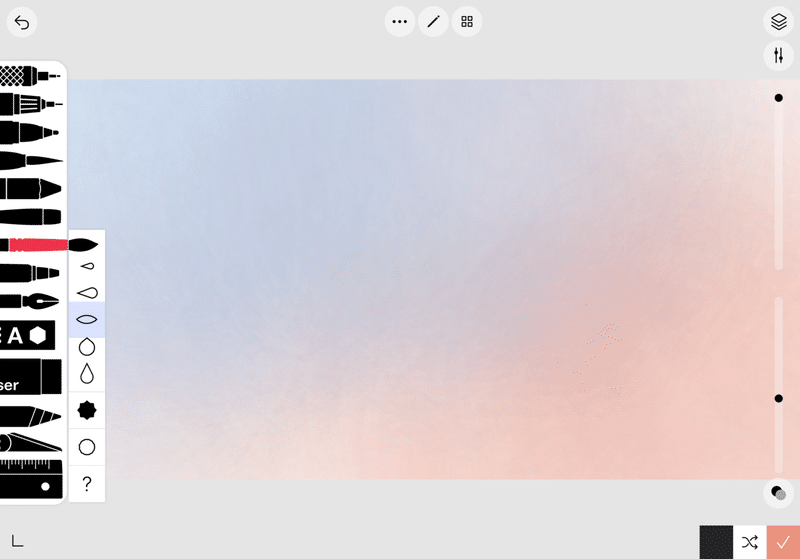
背景作りに使っているアプリ
先ほどちらっと触れましたが、背景は別のアプリで作っています。「Tayasui Sketches」というアプリです。

このアプリは感覚的に使えるお絵描きツールで、特に水彩画に特化しています。無料でも使えるし、有料(750円)だと機能が増えます。たしか有料だとレイヤー機能やブラシの種類などが増えたかな?私はレイヤー必須なので有料版にしました。
これまで水彩画はあまりやらなかったのだけど、ニュアンスとオリジナリティを出す、かつ一番ラクな方法はこれかな?と思って、始めました。1枚につき1分くらいです。笑
(基本的に、ラクな方法を常に探しています。笑)
Sketchesに関しては、正直そこまで使いやすいアプリではないかも。バグが多いです。でも画面がシンプルだったり、水彩画機能の良さ等の理由で、お絵描きする人から一定の支持を得ているようです。より一般的なのはProCreate。こちらは使ったことがありません。他にAdobe Frescoもたしか無料である程度使えます。
私は絵を描くのが苦手なので本当は描きたくないのですが笑、雰囲気とオリジナリティを出すためだけに背景も自分で作っているという感じ。また、あちらのアカウントでは極力抽象的な雰囲気を維持したいので、具体的な写真等を使いたくないというのも理由の一つ。
絵を描くのが好きな方は、Canvaでは絵が描けないので、他のアプリと組み合わせるとiPadの恩恵を最大に受けられてよいと思います。
もちろん、テンプレートやフリー素材もたくさんあるので、最初に書いたように「Canvaひとつ」で完了させることも全然できてしまいます。
Canvaなら5分!
noteの見出し画像を作るなんて考えたこともない!という方も、試しにCanvaでやってみてもいいかもしれません。
「みんなのフォトギャラリー」は素晴らしいシステムだと思いますが、自分で作るほうが統一感が出るというメリットがあります。一度自分のデザインを確立してしまえば、コピーして背景の写真(や絵)を差し替えるだけなので、意外と一瞬でできちゃいます。
この記事が気に入ったらサポートをしてみませんか?
