
Photo by
kabakaja
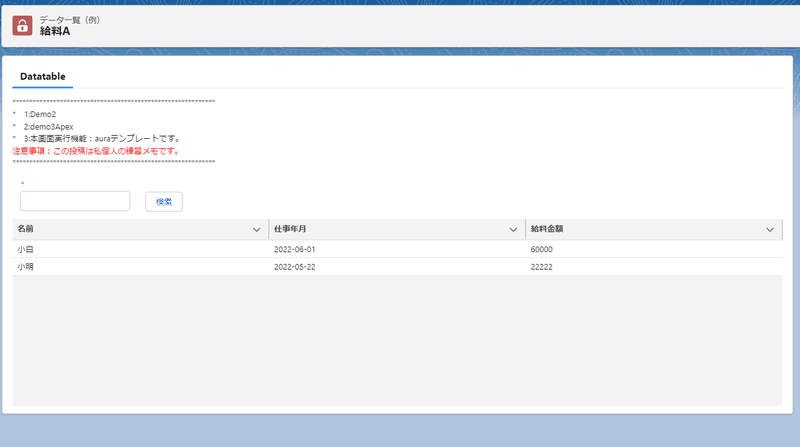
AURAサンプル(一覧画面)
作成者:SUMKING@李
この投稿は私個人の練習メモです。 ご利用は自己責任でお願いいたします。

aura
<!--
@description : Demo2
@author : sumking@李
@last modified on : 05-24-2022
-->
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId"
access="global"
controller="demo2Apex">
<aura:attribute name="mydata" type="salarys__c[]"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="name" type="String" />
<aura:handler name="init" value="{!this }" action="{! c.doInit }"/>
<div class="c-left">
<lightning:layout verticalAlign="center" class="x-large">
<lightning:layoutItem flexibility="auto" padding="around-small">
<div class="custom-box">
<lightning:input name="lastname" required="true" value="{! v.name}" style="width: 10%;"/>
</div>
</lightning:layoutItem>
<lightning:layoutItem flexibility="auto" padding="around-small">
<div class="custom-box">
<lightning:button label="検索" title="Neutral action" onclick="{! c.handleClick }"/>
</div>
</lightning:layoutItem>
</lightning:layout>
</div>
<div style="height: 300px">
<lightning:datatable
keyField="id"
data="{! v.mydata }"
columns="{! v.mycolumns }"
hideCheckboxColumn="true"/>
</div>
</aura:component>({
doInit: function (cmp, event, helper) {
cmp.set('v.mycolumns', [
{label: '名前', fieldName: 'name'},
{label: '仕事年月', fieldName: 'workDate'},
{label: '給料金額', fieldName: 'salaryAmount'}
]);
helper.readData(cmp);
}
});({
readData : function(cmp) {
var recordId = cmp.get("v.recordId");
var action = cmp.get("c.myOpps");
action.setParams({ "currentRecordId" : recordId });
action.setCallback(this, $A.getCallback(function (response) {
var state = response.getState();
var res = [];
if (state ==="SUCCESS") {
var resp = response.getReturnValue();
console.log("SUCCESSAAAA=="+resp);
resp.forEach(function(item, index, array) {
let ob = {};
ob.name = item.name__c;
ob.workDate = item.workDate__c;
ob.salaryAmount = item.salaryAmount__c;
res.push(ob);
});
cmp.set('v.mydata',res);
} else if (state === "ERROR") {
var errors = response.getError();
console.error(errors);
}
}
));
$A.enqueueAction(action);
},
});Apex
/***********************************************
* @description : demo2画面のAPEX例です
* @author : sumking@李
* @last modified on : 05-24-2022
************************************************/
public with sharing class demo2Apex {
@AuraEnabled
public static List<Object> myOpps(String name){
List<salarys__c> salarys;
String slesctSoql;
try {
System.debug('name==='+name);
if(string.isBlank(name)){
slesctSoql='SELECT id,name__c,workDate__c,salaryAmount__c FROM salarys__c';
}else{
slesctSoql='SELECT id,name__c,workDate__c,salaryAmount__c FROM salarys__c where name__c =: name';
}
salarys=Database.query(slesctSoql);
} catch (Exception e) {
throw new AuraHandledException(e.getMessage());
}
return salarys;
}
}
株式会社SUMKING(サムキン)
〒113-0034東京都文京区湯島2丁目4-1 TOURYUお茶の水ビル 201
ホーム:https://sumking.co.jp/

