グローバルナビゲーションの最適な形とは?
本ページでは、グローバルナビゲーションの使いやすい形を事例を交えて紹介しています。
グローバルナビゲーションとは?
グローバルメニューとは、ウェブサイトのすべてのページに一貫して表示されるメニューバーのことです。例えば、ホーム、製品、サービス、お問い合わせなどのリンクが含まれ、ユーザーがどのページにいてもナビゲーションが簡単にできる便利な機能です。(WEBサイトの上部にあるバーのことです)サイト全体の利便性と使いやすさを向上させる役割を果たします。
グローバルナビゲーションのよくある間違い・作る際の注意点
グローバルメニューはどのページからも最適なページへ誘導するためのものなので、例外もあるかと思いますが、主に下記のようなデザインは避けるようにするべきです。
過剰な数のリンクを置き過ぎない
メニューに必要以上の項目を詰め込みすぎてしまうと、使い勝手が損なわれてしまいます。
マウスオーバーでメニュー表示させないようにする
マウスオーバーの場合、対象エリアからマウスを外した際にメニューが非表示に切り替わる為、ユーザビリティが損なわれてしまいます。
項目が多い場合はグルーピングする
メニュー内の詳細ページが多い場合、ユーザーは探しづらくなる為、4~5個ごとにグルーピングをしてあげる必要があります。
複雑なアニメーションや重い画像を使わないようにする
アニメーションや重い画像の影響でメニュー表示が遅いと、ユーザーのストレスになる可能性があります。
一般的ではない不明瞭な言語や造語を使わないようにする
メニューのリンクテキストが抽象的で、ユーザーが何をクリックするべきか理解しづらい言葉は避けましょう。
イレギュラーな配置をしない
メニューの配置やデザインが予想外で混乱を招くようなレイアウトは避けましょう。
PCでは縦幅を取り過ぎないようにする
縦幅を取りすぎるとコンテンツ幅が短くなり、画面から取得できる情報量が少なくなってしまいます。
スクロールしたらグローバルメニューが消えないように固定しておく(または上スクロールで再表示)
縦長のページが主流になっている中で、グローバルナビゲーションの表示が消えてしまうと、TOPに戻りたい際にスクロールをし続けないといけないので、グローバルメニューは固定または上スクロールで再表示できるようにするとユーザビリティが損なわれずに済みます。
コンテンツ量が多い場合、どのように整理すれば良いのか?
コンテンツが多い場合は「メガメニュー」を活用して最短ルートでたどり着けるようにしておきましょう。
メガメニューを活用しよう
メガメニューとは、複数のサブメニューを一度に表示し、大量のコンテンツを階層化して整理するための拡張されたメニューです。
メガメニューを活用するべきシーンや背景は以下の通りです。
メガメニューを活用するべきシーン:
多機能・多階層サイト: 商品カテゴリやサービスが多く、階層構造が複雑な場合に、メガメニューを使うことで使いやすさが向上します。
ユーザーエクスペリエンス重視: ユーザーが素早く目的の情報を見つけられるよう、スムーズで直感的な操作が必要な場合に適しています。
メガメニュー登場の背景
メガメニューは、ユーザーが大量のコンテンツに迷わずアクセスできるようにするために登場しました。従来のドロップダウンメニューでは、複数の階層にまたがる情報を見つけるのが難しいことがあり、使い勝手が低下することが問題視されました。
そこで、メガメニューは視覚的に情報を整理し、ユーザーがスムーズに目的のページに移動できるようにする目的で採用されました。このようなデザインの進化により、ウェブサイトのユーザーエクスペリエンスが向上し、ユーザーの満足度やサイトの利便性が向上することが期待されています。
グローバルナビゲーションの事例紹介
ユーザビリティの高いグローバルナビゲーションを活用しているサイト事例を紹介します。どのサイトも非常に参考になります。
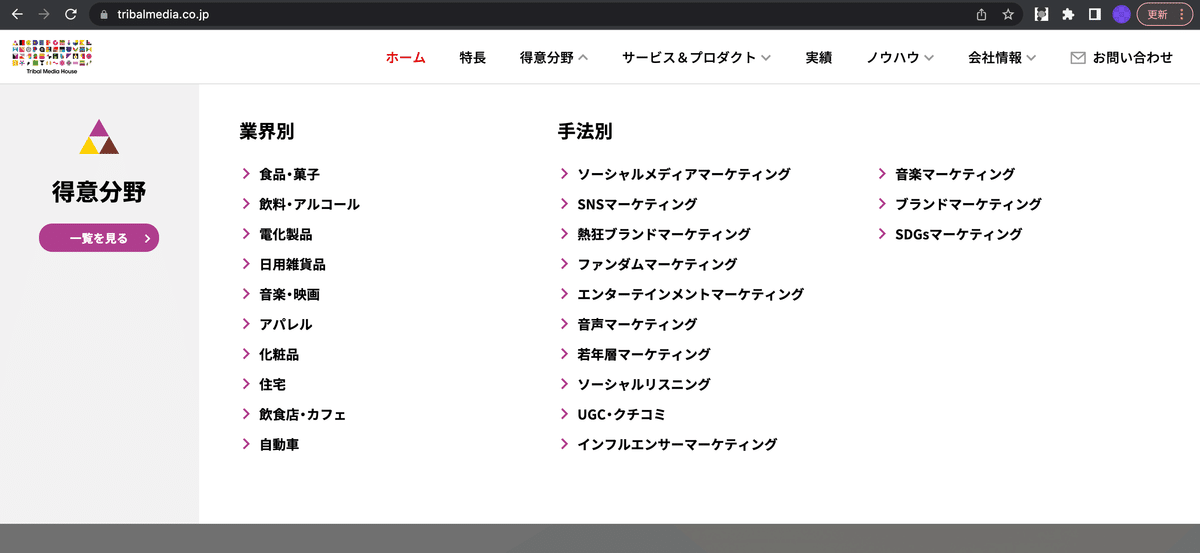
トライバルメディアハウス様

「得意分野」・「サービス&プロダクト」・「ノウハウ」・「会社情報」でメガメニューが利用されています。
わかりやすいポイントは下記になります。
現在地がわかりやすいように色分けをしている(画像の場合「ホーム」に色がついている)。
クリックでメガメニューが表示されるようになっており、テキスト右横の矢印が上向きになり分かりやすい。
業界別・手法別などグローバルナビゲーションから網羅的に探すことができ、第三階層まで一気に飛べるようになっている。
グローバルナビゲーションは固定表示でどのページからも使いやすい。
「ノウハウ」メニューは画像を利用して、読みものとお役立ち資料の違いをわかりやすく表現している。
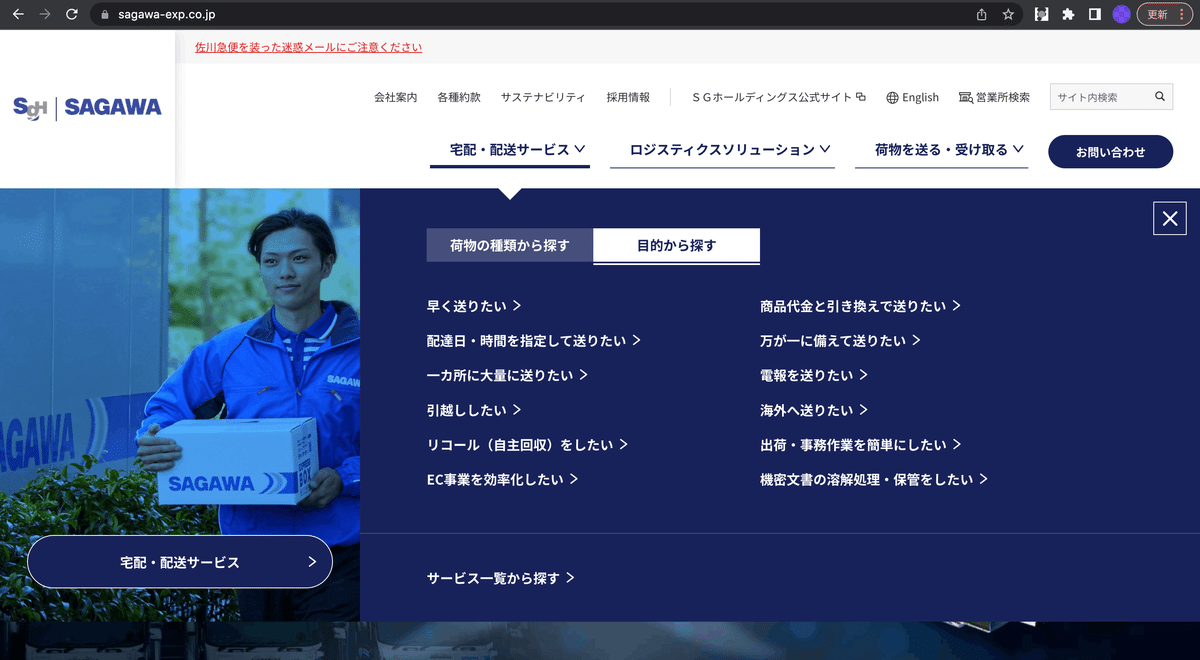
佐川急便様
大きなメニューを3つに集約しており、それぞれのメニュー内ではタブ分けを活用しつつユーザーが使いやすいグローバルナビゲーションになっています。WEBユーザビリティランキング2023で上位にランクインしています。

わかりやすいポイントは下記になります。
メニューの数が少なくシンプルでわかりやすい
クリックでメガメニューが表示される
メニュー内でタブ分けされており、ニーズに合わせて最適なページを紹介している
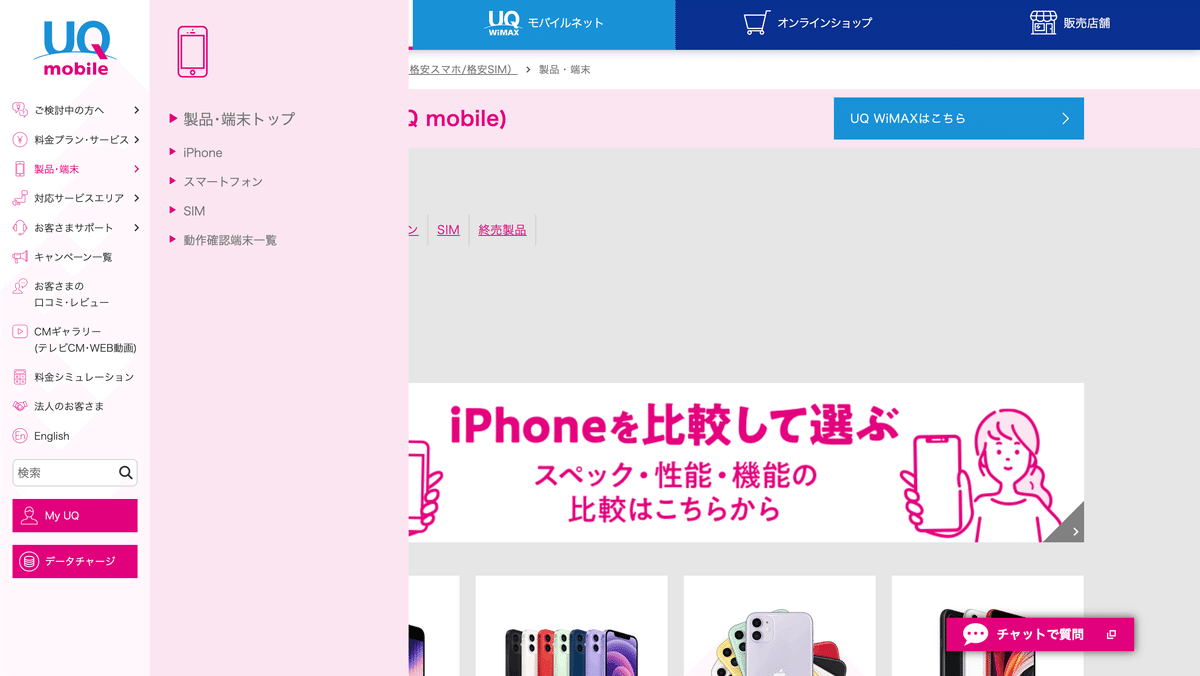
UQモバイル様
左側メニューで非常にみやすく、こちらのサイトもWEBユーザビリティランキング2023で上位にランクインされているようです。

わかりやすいポイントは下記になります。
項目数が多い分、左サイド垂直ナビゲーションの見やすさで補完されており使いやすい
メニュー内でイラストが使われており直感的にわかる
「スマートフォン」と「モバイルネット」のタブ切り替えがスムーズで違和感がない。
ユーザー視点のコンテンツが豊富でたどり着きやすい
まとめ
グローバルナビゲーションは、ウェブサイトのすべてのページに一貫して表示されるので、ユーザーが使いやすいナビゲーションにしておく必要があります。
コンテンツ量が増えた際はメガメニューを用いて、ユーザーが求める情報に最適なメニュー表示をすることで回遊率を高めることができます。
ご参考になれば幸いです。
参考文献:メニューのデザイン ユーザーを手助けする、15のUXガイドライン
参考文献:PCサイトでのグローバルナビの最小化は避けよう
この記事が気に入ったらサポートをしてみませんか?
