
3D Gaussian Splattingで生成した3次元空間を指人間で歩き回るシステムの制作 + インタラクション2024での発表報告
本記事は、Think & Craft アルバイトの石井・白井が行った「3D Gaussian Splatting および赤外線タッチセンサを用いた指の歩行ジェスチャーによる 3 次元空間上歩行システムの制作」の内容と、一般社団法人情報処理学会シンポジウム インタラクション2024でのデモ発表の報告です。

本研究は、2023年末に開催されたThink & Craftの展示会 Open Studio #0でデモ発表を行いました。展示に来てくださった鑑賞者の方々の観察や意見交換を踏まえたアップデート版を、インタラクション2024にてデモンストレーションしました。
システムについて
概要
指で歩行するジェスチャーをすることで、任意の3次元空間を自由に探索するシステムを制作しました。市販の赤外線タッチセンサを用いて押下された指の情報を監視し、深層学習によって3次元空間の再構成を行う3D Gaussian Splattingを用いて3次元空間に指人間がいた時の視点を再現します。以下は本研究の要旨です。
本研究では,指の歩行ジェスチャーを用いて3次元空間を歩行するシステムを開発した.赤外線タッチセンサを活用し,指先の動きをトラッキングすることで,ユーザーは指で歩く動作をするだけで,3D Gaussian Splattingによって再構成された建築物や自然環境のモデル内を探検できる.本システムは,ヘッドマウントディスプレイやARデバイスといった技術を用いないことで,複数人での視点共有や簡単な操作性を実現しており,住宅や展示空間の模型,公共空間の案内板,アクセスが困難な地域のマップなど,様々な応用先が想定される.今後の課題としては,ジェスチャー認識の精度向上,赤外線タッチセンサの設置面の検討などが挙げられる.

背景
現実空間の高品質なキャプチャとレンダリング
実世界をCG上にモデルとして再構成し、中を探検できるようにする体験としては、歴史的建造物のデジタルアーカイブ研究などによく見られます。(例えばギザのピラミッドを自由視点で探索するGIZA 3Dなど)こうした研究の目的は建造物の形状に関して正確な計測を求めるものであり、非研究者や非専門職の人々は購入が難しいレーザースキャナやフォトグラメトリ装置を利用することが多いです。本研究では、 画像情報からボリュームデータを生成する深層学習モデルの3D Gaussian Splattingを利用することによって、3次元空間を再構成するためのデータの獲得が容易な方法を採用しています。
3D Gaussian Splattingのような、深層学習によって3次元空間を再構成する手法を微分可能レンダラと称します。微分可能レンダラの多くは、フルHDでのリアルタイムレンダリングができるほど高速な推論ができず、また既存のDCCツールに統合するためのプラグインが用意されていません。比較して3D Gaussian Splattingは、フルHDでのリアルタイム推論が可能であり、Unreal Engine上で動作させることが可能です。
操作
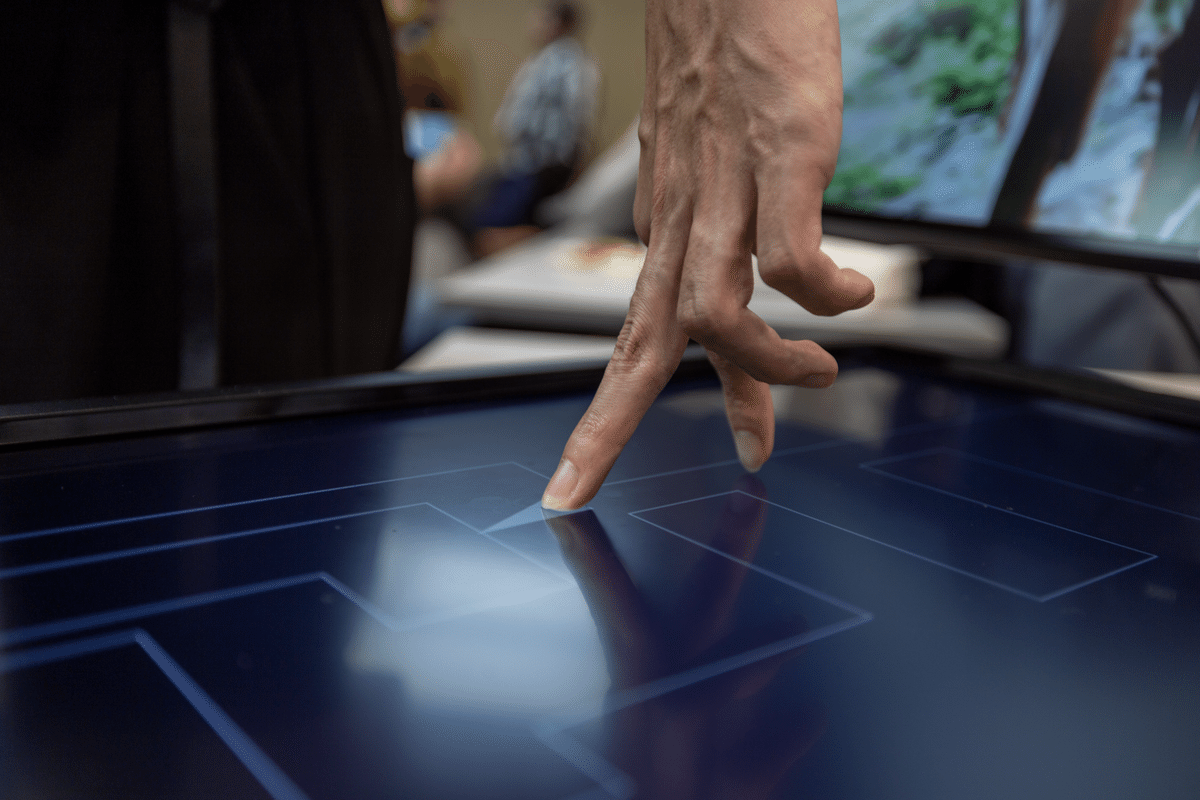
CG上の3次元空間を自由に探査するためのシステムは、VRやAR、キーボードで操作するFPSゲームなど既に様々な手法が普及しています。しかし、そうしたシステムのどれもが少なからず操作を覚える必要があります。本研究では、指の歩行ジェスチャーという簡単かつ分かりやすい動きで直感的に操作できるインターフェースを開発しました。操作の方法をほとんど覚える必要がないため、子どもからご高齢の方まで幅広い人が利用可能です。インタラクション2024のデモ発表では赤外線タッチセンサの下にディスプレイを置き、歩行可能な範囲を示したマップを表示させました。
手法の概要

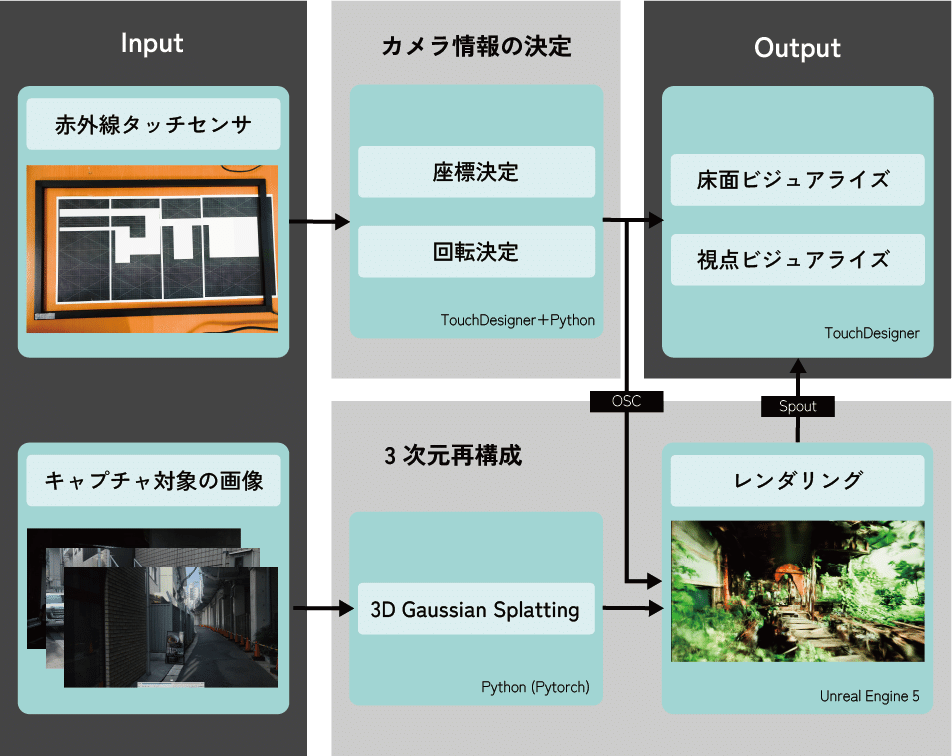
図1にパイプラインを示しています。赤外線タッチセンサで取得した指の座標から、3次元空間内のカメラ座標と回転を決定し、それらのカメラ情報をもとに3D Gaussian Splattingでレンダリングを行います。また、事前に再構成したい空間の画像で3D Gaussian Splattingの学習を行っています。最終的には視点の映像と、床面の映像が出力されます。実装はTouchDesigner, Unreal Engine 5, Pythonで行いました。
指ジェスチャー認識

市販されているディスプレイ用の赤外線センサ※を用いて、キャプチャ可能領域内で押下、押上された指先の位置をトラッキングすることにより、指人間が空間上のどこに立っているのかを推定しています。センサーから押下されている指一本一本の座標情報・押下されている範囲・押下した時刻・押上した時刻を取得しています。赤外線タッチセンサ自体の大きさは27インチのディスプレイとほぼ同じサイズです。歩行ジェスチャーの歩幅と、3D Gaussian Splatting上での歩幅の大きさを調整するために、2パターンのモードが用意されています。
※:ディスプレイのベゼル部分に上から取り付けることによって通常のディスプレイをタッチディスプレイ化するためのデバイス
Fixモード

Fixモードでは、赤外線タッチセンサのフレームがマップの全面になっています。3D Gaussian Splattingで3次元再構成した空間がどれほど大きくても27インチのフレームに全体が収まるようになっているため、3次元再構成した空間が大きければ大きいほど指人間の歩幅に対するCG上での歩幅(一歩あたりのカメラの移動距離)も大きくなります。従ってユーザーはマップ全体を俯瞰しながらの操作が可能ですが、指人間が一歩前進するだけでCG上では10mも移動してしまうような場合も想定されます。
Freeモード

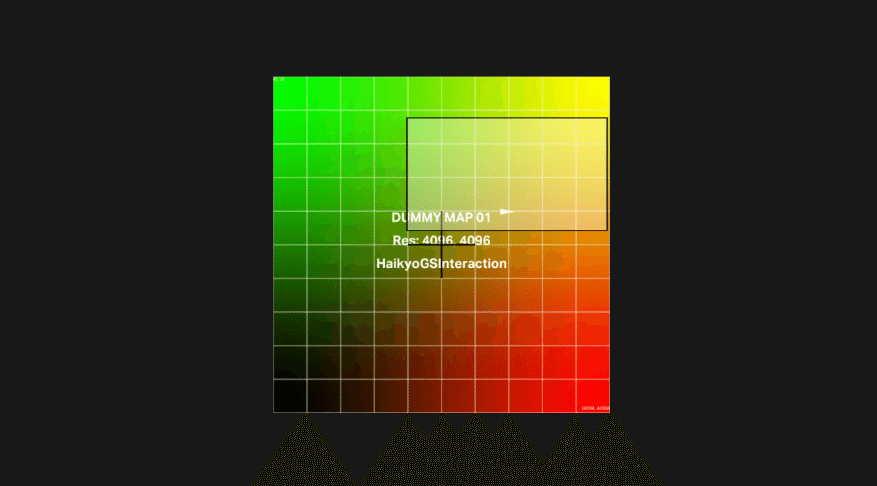
より細かい操作を実現するために、指人間の一歩とCG上での一歩の大きさが調整可能なFreeモードが実装されています。Freeモードでは、赤外線タッチセンサのフレームが切り抜くマップ上の範囲をユーザーが調整することが可能です。マップ全体から、16:9の比率で画像切り抜きを行い、その切り抜き範囲の拡大縮小をユーザーが調整できる、そんなイメージです。スケールsを小さくする=赤外線タッチセンサが切り抜くマップの範囲を狭くすると、指人間の一歩あたりのCG上での歩幅は小さくなります。逆にスケールを大きくするとCG上での一歩は大きくなり、スケールs=1で赤外線フレームの範囲がマップの全面となります(Fixモードと同じ状態)。Freeモードで歩行を行うと、移動に合わせてフレームによるマップの切り抜き範囲がスクロールされます。FreeモードではFixモードと比較して細かい移動が可能になっているものの、カメラの姿勢計算は行われず向いている方向は常に一定です。
カメラの座標情報の計算
カメラの座標情報は、押下されているすべての指の座標の平均から決定されます。Fixモードでは平均座標がそのままCG上のカメラ位置になりますが、Freeモードではフレームによる切り抜き範囲とマップ全体の位置関係から、CG上のカメラ位置へのアフィン変換を行います。
カメラの姿勢情報の計算

赤外線タッチセンサの情報から計算するのはパンのみになります。つまり左右だけ考慮し、上下(チルト)や回転(ロール)は固定です。TouchDesignerに入力されたセンサの値から、最後に押下された指t、一個前に押下された指t-1、2個前に押下された指t-2のx, y座標から、カメラのz軸の回転角θtを計算しています。つまり、2歩前に地面につけた足の座標から1歩前に地面につけた足の座標に進むベクトルと、1歩前に地面につけた足の座標から最後に地面につけた足の座標に進むベクトルのαによる重みづけ平均を取り、z軸の回転を計算しています.θtは以下の式で計算しています。
$${θt=αArctan2(xt−xt−1,yt−yt−1)+(1−α)Arctan2(xt−1−xt−2,yt−1−yt−2)}$$
ここで、指iが既にフレームから離れている(足が接地していない)場合、押上した瞬間の座標のキャッシュがxi, yiとなります。

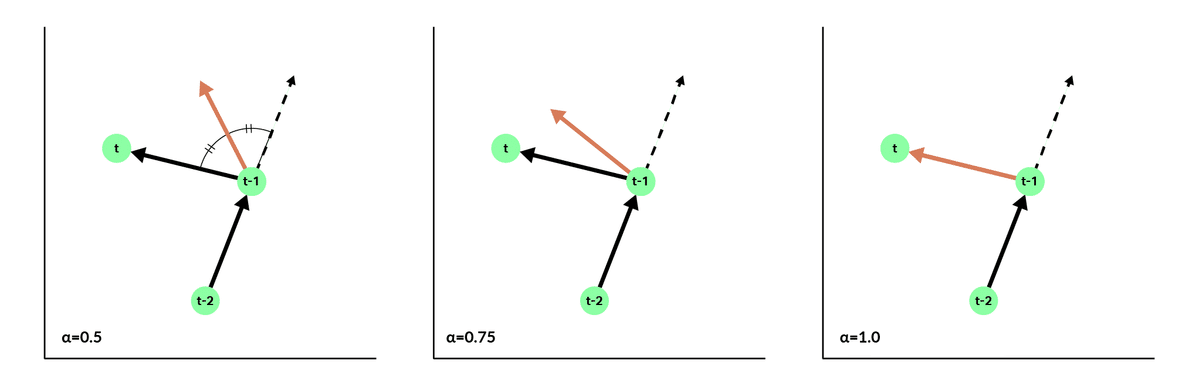
αは0.5≤α≤1であり、0.5のときには算術平均となります。一方、α=1の時は平均されず、指t-1 -> tの向きがそのままカメラの向きとなります。本システムでは、指t-2 -> t-1, 指t-1 -> tの角度の差dの絶対値が0, 180付近では0.5に近づき、90付近で1に近づくように動的な重みづけを行っています。これはユーザー観察の結果、指人間の歩行ジェスチャーには大まかに2パターンがあることがわかり、その両者の場合でスムーズな方向転換ができるようにするためです。

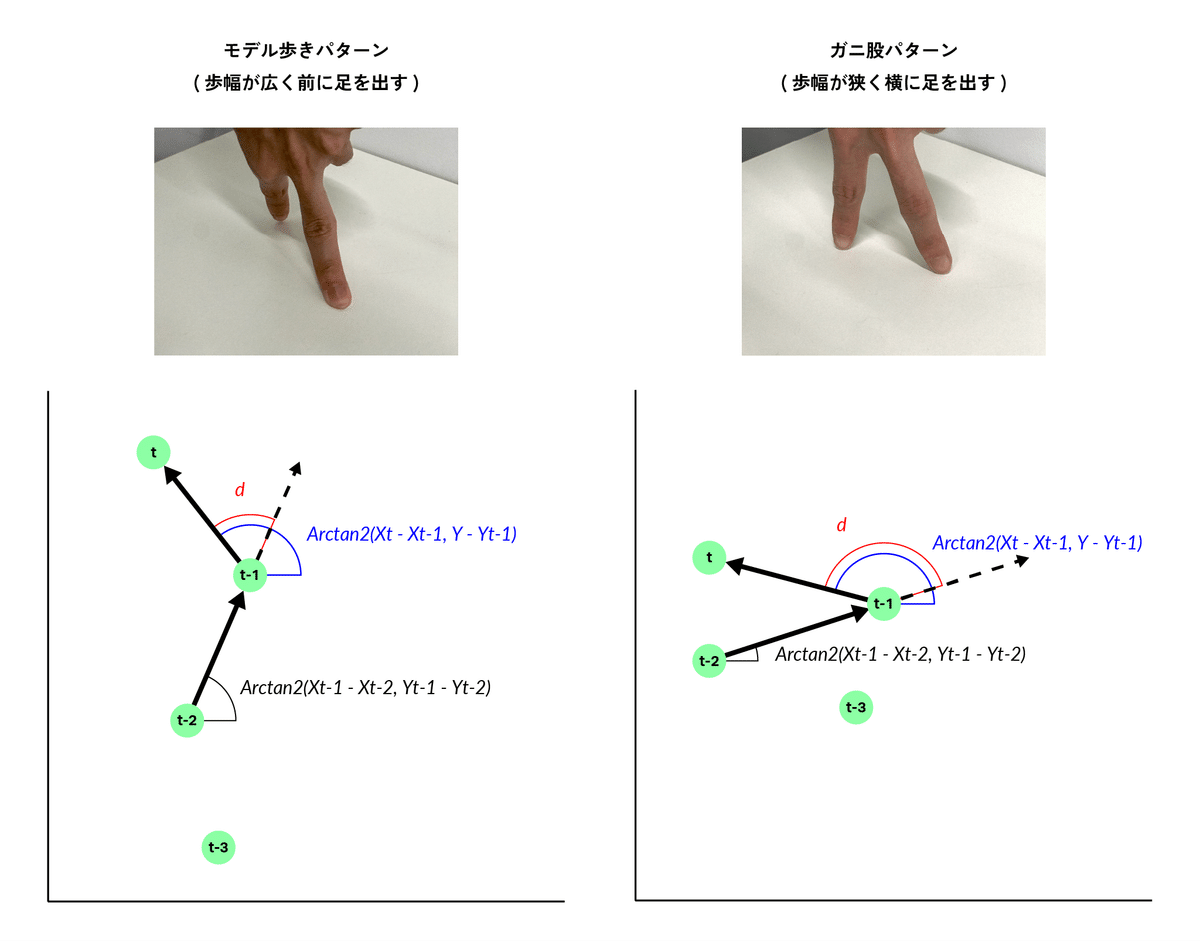
図5に指人間の歩行ジェスチャーの2パターンを示しています。「モデル歩きパターン」では、足先の向きが移動している方向を常に向いているため、dは0に近くなります。一方「ガニ股歩きパターン」では足先の方向が右足と左足でほぼ180度異なるため、dは180に近くなります。2つのパターンどちらとも真っ直ぐ歩いているもの、歩き方が全く異なります。
dが90度に近づくとαが1に近づくのは、2パターンどちらの場合でもdが90に近づく=体を真横に回転させていると判断できるためです。このとき、視点も正しく方向転換して欲しいため、重みαは1に近づき、結果カメラはほとんど指t-1 -> tの向きになります。

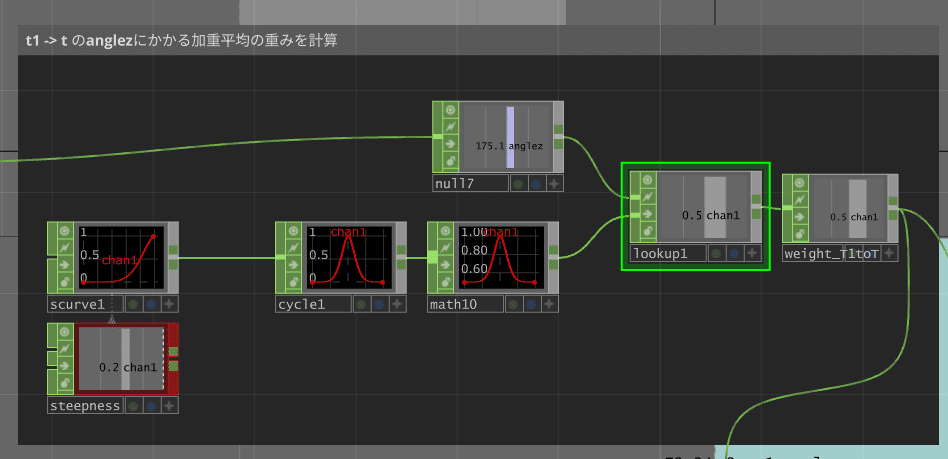
実装では、Half Cosineをy軸対称にした上に凸なグラフをLookup Tableにして、dをLookup Indexとしています。Half Cosineの形状はSCurve CHOPで指定することで、パラメトリックに調整することができます。(研究とは全く関係ないですが、SCurve CHOPとLookup CHOPの組み合わせは値変化のイージングにこだわりたい時におすすめです。Lag CHOPが最も手軽ですが一発で「TouchDesigner使ってるな」ってバレます。)
なお、以上の姿勢計算はFixモードの時のみで行われ、Freeモードでは常に姿勢は固定されています。これは、以上の計算が指を滑らせない操作を前提にされているためです。Freeモードでは体の位置を変えずに接地面上で指を滑らせるように歩行するため、右足と左足のベクトルの角度から向いている方向を求めることはできません。
描画
3D Gaussian SplattingはUnreal Engine5のプラグインを用いて描画しました。3D Gaussian Splattingをローカルで行う方法や、Unreal Engine5上で描画する方法については過去のnoteで解説しております。
3D Gaussian Splattingをやってみる(Windows11での環境構築)
指の位置座標を元にカメラ位置を決定する
TouchDesignerで処理された指の位置座標と角度の値を、OpenSound Controlを用いてUnreal Engineに送ることで、ワールド内に配置されたカメラが特定の場所にマップされます。レンダリング画像はSpoutを用いて、TouchDesigner上に表示させています。これによって、自分の指の動きと表示されている映像が同期し、指を動かすことでその空間を歩き回っているかのような体験を可能にしました。
ワールドの切り替え
マップ(3D Gaussian Splattingのデータ)は2つ用意し、TouchDesignerを用いて作成されたGUI上から切り替えを可能にしました。
Map1 : 製材所の廃墟

普段人があまり立ち入らない場所であり、自然による崩壊を待つだけの存在である廃墟。今まで廃墟や歴史的建造物を記録する方法として写真や動画が用いられていました。カメラを用いるという点では同じですが、3DGSも新たな記録の方法となるのではないでしょうか。
Map2 : 中目黒駅付近

ジンバルを用いて1往復した動画を用いました。大きなスケールの場所でも比較的綺麗な結果を得ることができます。
議論
想定される利用シチュエーション
本システムには以下のような特徴があります。
広く一般の人々が直感的に利用できる
一人称視点を、周りの操作していない人にも共有できる
一人称視点を確認しつつ、床面のビジュアライズと自分の手から自分がマップ内のどこにいるのかを俯瞰して見ることができる
画像さえあれば3次元空間を再構成することができる
1~3の特徴を特に活かせる利用シチュエーションとして、駅やショッピングセンターの案内板、住宅展示場における住宅模型などでの利用が想定されています。また、4の特徴については自然保全区域や文化遺産、被災地など行くことが困難な場所を探検するような(博物館などの)インタラクティブな展示物への応用が想定されます。
カメラ入力の利用
本システムでは赤外線タッチセンサのみを用いて指の歩行ジェスチャーを認識しています。そのため、例えば指を動かさないで手首をひねることでカメラの向きを変えるといったことはできません。以上の問題を解決するために、赤外線とカメラを併用する手法が考えられます。複眼のカメラ入力からMediaPipeやOpenPoseを用いてハンドトラッキングをすることによって手の状態を3次元で監視することができます。
センサ設置面の検討
本システムで利用した赤外線タッチセンサは、ディスプレイ以外の場所にも接地可能です。従って、既に設置されている案内板に上から被せるような形で本システムをインストールすることができます。また、接地面の触感や傾斜を変化・制御するハプティックディスプレイに統合するような形で利用することも想定されています。
インタラクションでの発表・参加報告
学会について

情報処理学会が主催しているインタラクション 2024に参加してきました。
1997年より毎年開催されているシンポジウム「インタラクション」は,ユーザインタフェース,CSCW,可視化,入出力デバイス,仮想/拡張現実,ユビキタスコンピューティング,ソフトウェア工学といった計算機科学,さらには認知科学,社会科学,文化人類学,メディア論,芸術といった人文科学の研究者および実務者が一堂に会し,インタラクションに関わる最新の技術や情報を交換し議論する場を提供してきました.ここ数年の参加者は600~700人に達し,本分野に高い関心が寄せられています.
発表について
発表・投稿形式としては、登壇発表 / インタラクティブ発表 (デモ) / インタラクティブ発表 (ポスター) があり、私たちはインタラクティブ発表 (デモ) の枠で発表を行いました。
発表の振り返り
ディスプレイの配置変更
実は学会発表中に床面ディスプレイと視点ディスプレイのレイアウトを変更しています。前半は床面ディスプレイはディスプレイスタンドにつけて縦向きにおいていたのですが、途中で「床面ディスプレイになるべく近づけて床と平行にしたらいいんじゃないか」と指摘をいただき、床面ディスプレイはスタンドを外して机に直置き(ディスプレイの面が天井を向いている状態、ニンテンドーDSのようなレイアウト)にしました。
弊社が昨年末に開催したOpen Studio #0ではプロジェクターで視点を投影しタッチセンサだけ机の上においている状態、つまり指摘を受けた後のようなレイアウトにしていました。そこからディスプレイスタンドにつけた状態に一度変更した意図としては、1.DSレイアウトでは体験者の服がタッチセンサに当たって誤作動を起こしやすかった 2. ポスター発表なので誰かが操作しているところが他の人にも見やすいようにしたかったというのがあります。しかし、デモ発表を行うとDSレイアウトの方が操作感において高評価をしてくださる方が多かったです。確かに、個人的にも配置が上下の方が没入感・操作のしやすさが高いように感じます。
こうしたフィードバックはデモ発表ならではの指摘だったので新鮮でした。本システムを用いた研究の発展としてディスプレイの配置を変更して感性評価を行うことで、ゲームのハードウェアデザインに新たな示唆を与えられるかもしれません。(石井)
「議論」より「手法」
Think & Craftのアルバイトとして発表に臨むため、特に意識していたのは論文における「議論」の部分です。本システムが特にどのような場面で社会実装されると有効なのかについて明記し、デモ発表中にもそこに説明時間を多めに割きました。一方、説明を聞いてくださった方々の多くがカメラの姿勢計算の手法について最初に質問されていました。自分が情報処理学会という場の性質を踏まえた説明の仕方をできていなかった結果、貴重な時間の一部を(本来説明中にすべきだった)カメラの仕組み解説に別途費やしてしまうことが多かったです。
私は普段作家として活動しており、展示会期中に作品説明を行うことがしばしばあります。インタラクティブな作品の場合、そのテクニカルな部分の詳細についてよりも、テクニカルにやったことが何を表現しているのかについて説明したくなります。その癖に加え、Think & Craftの中でやるということを意識した結果「議論」を重要視したのですが、もう少し手法についての説明にも時間を割くべきだったと反省します。研究発表では将来の展望よりも、今現在できている研究の再現性がありそうかどうかを聞かれている、ということを学びました。(石井)

Think & CraftではR&D活動に力を入れています、今後も様々な形でR&Dの成果を発表していく予定ですので、ご期待ください。
新メンバー募集中!
Think & Craftでは一緒に働く仲間を募集しています。
ご興味のある方はお気軽にRecruitページよりご連絡ください。
Think & Craft 公式SNS
X:https://twitter.com/thinkandcraft
Instagram:https://www.instagram.com/_thinkandcraft/
Facebook:https://www.facebook.com/thinkandcrafttokyo/
YouTube:https://www.youtube.com/@thinkandcrafttokyo
Think & Craft Webサイト
