
デザインリメイク:東京ひまわりフェスティバル
デイトラの『お題:東京ひまわりフェスティバル』の作品をリメイクしてみました。
前回記事はコチラ↓
初回作った時~前回記事までに鬼フィードバックって本を読んでいました。前回記事を作ってる時に、心の中の鬼がフィードバックをくれたので、心の中の鬼のフィードバックを元にリメイクしてみました。
前提:目指したいところ
IG好き女子に興味持ってほしい
そのために抜け感・かわいさを大事にしたい
大きめバナー(300*250)
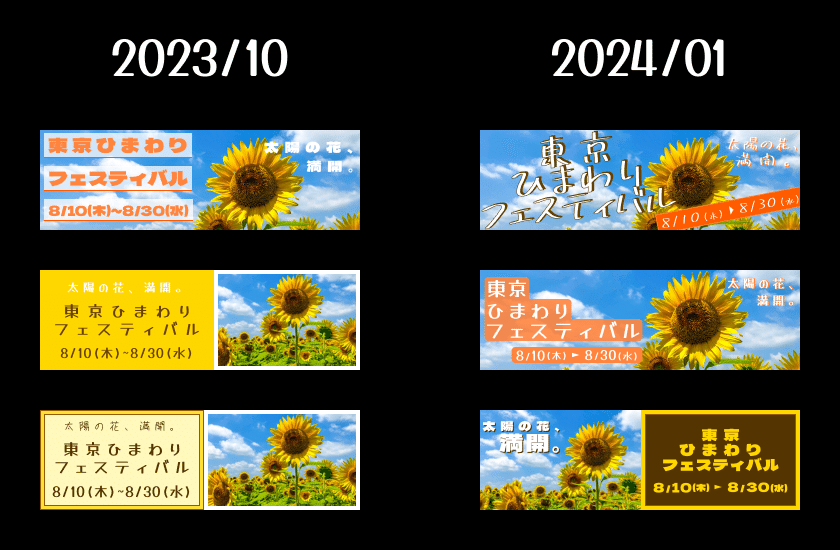
左がリメイク前、右がリメイク後。

リメイク前は『1番伝えたい情報はタイトル!!タイトルが真ん中!!!』と思って、タイトルを大きく見せるデザインをしていたのですが、
リメイク後は『しっかりひまわりを見せる!!』方向にしました。
リメイク前はあんまり『写真で目をひく』って発想がなかったのかな~と思います。たぶん。
文字まわりは『数値として揃ってる』を捨てて、『視覚として気持ちいい感』を追求する試みをしてみました。今見るとやっぱり…と思うところもあるのですが、リメイク前よりかなり『視覚として気持ち良い』感じになってるかな、と思います。
文字の『視覚としての気持ちいい感』は鬼フィードバックの書籍の中でかなり大事に色々記載されているので、気になる人は鬼フィードバック読んでみてください。
1枚目

キャッチコピーと写真のひまわりを目立たせるスタイル。
日付情報をやや目立たせたくて、大きめに。
日付情報がぱっと目に入るので、記事内広告や、電車のドアの広告に向いてるかも。
2枚目

オレンジをガッツリ使って色で目を引くスタイル。
PCの画面サイドのバナー広告に向いてるかも。
3枚目

ひまわり、イベント名、日付の順に目立たせるスタイル。
少し透け感あってフォントもオシャレめなので、IGに掲載する広告とかに合うかも。
小さめバナー(320*100)
こちらも左がリメイク前、右がリメイク後。

1枚目

文字をななめにして躍動感を出し、文字を読んだ後そのままひまわり or 日付に視線がいくようにしました。普段は元々躍動感のあるフォント(851マカポップ)なのでななめが似合いますね。
文字のアウトラインも少し右寄せにすることで躍動感をアップさせてます。
2枚目

オレンジで目を引きつつ、ひまわりも目立つように。
3枚目

ひまわりカラーで目をひくようにしました。キャッチコピーも『満開』を大きめにして、見頃アピールしています。
あとがき
リメイク終わった直後は『よし!いいのできた!』って思ったんですけど、記事にしてまとめてひとこと書くときに『うーん、ここは、もうちょっと、ここをなおした方が……』みたいなことが次から次へと出てきて、デザインは寝かせた方がいい、とはこういうことなのだなあ、と思いました。
以前にロゴデザイナーさんがデザインする過程、みたいな記事を読みましたが、3桁くらいパターンを作ってらしたので、『3つパターン作る』と言われた時は10パターンくらい作ってそこから良いと思った構図をぱっと3つチョイスできる、みたいにした方が良いのかもしれません。
正直2023/10は3パターン(あしらいがちょっと変わっただけ)になってたので、2024/01はちゃんと3パターンらしくなったかな、と思います。ただ『モノの配置だいたい同じじゃん……!』と感じるので、もうちょっと色々なパターンを覚えた方がいいな……!と思いました。
バナーってあんまり観察しないのでもうちょっとよく見てみようと思います。抜け感の研究もしたい。
おわり
この記事が気に入ったらサポートをしてみませんか?
