
【Niantic Lightship VPS #2】What is Niantic's VPS? - NianticのVPSって何?
1: Article summary - 記事概要
Hello, this is Matt from the Designium.
This article summarizes the VPS features and features of the Lightship ARDK. The first article is here.
こんにちは、デザイニウムのMattです。
この記事では、VPSの機能とLightship ARDKの機能をまとめています。
最初の記事は下記からご覧ください。
2: What is Niantic's VPS? - NianticのVPSって?
2-1: What is Lightship VPS? - Lightship VPSとは
The Lightship VPS system is part of Niantic’s AR SDK known as ARDK or “Lightship”.
Creating the Lightship VPS maps requires an iPhone 8 or better-running iOS 12 or better. The VPS maps are made using a 3D scan of an environment using the Wayfarer app.
The Lightship VPS is designed to be used at specific locations rather than over wide areas, with Niantic suggesting that the VPS maps are limited to less than a radius of 10 meters.
NianticのVPSは、ARDKまたは「Lightship」として知られるNianticのAR SDKの一部です。
Lightship VPSマップを作成するには、iOS12以降を実行しているiPhone8以降が必要です。 VPSマップは、Wayfarerアプリを使用した環境の3Dスキャンを使用して作成されます。
Lightship VPSは、広範囲ではなく特定の場所で使用するように設計されており、Nianticは、VPSマップが半径10メートル未満に制限されていることを示唆しています。
2-2: Compare with VPS of Immersal SDK - ImmersalSDKのVPSと比較
Scanning
To create a Lightship VPS target we must scan an object or area using the Niantic Wayfarer apps. Niantic have created a thorough guide to scanning for public or private maps.
Because the mesh is created in realtime on the app it is very easy to see what will be part of the target and if the target accurately represents the reallocation. As the Niantic devs state: “If the mesh that is generated on the device looks good, the 3D map constructed for VPS should be good too.”
One of the limiting factors for Niantic is that map creation is done by environmental meshing which is limited in range. This limits all targets to the range of the environmental meshing (around 5 meters), which means that it is not possible to completely scan tall objects. For example we could make a map of the whole exterior of a building with Immersal, whereas the Niantic map would be limited to the lower level of the building.
Immersal does not have this limitation and can create scans that include objects hundreds of meters away from the scanning position. Map creation is done by taking many overlapping pictures of an environment using the Immersal mapping application. This must be done in real-time (i.e. you cannot just upload a collection of images) and the mapping application is a little unresponsive so it can be very slow/frustrating work.
While Niantic maps are limited to 10-meter diameter around the location, Immersal maps can cover whole stadiums or areas like Shibuya crossing.
Both the Niantic and Immersal systems allow for multiple maps of the same area to be taken to create a more robust map. The Niantic devs point out “One scan should be sufficient although you could capture a scan every few hours throughout the day to capture multiple lighting conditions and make localization more robust.”
スキャン
Lightship VPSマップを作成するには、NianticのWayfarerアプリを使用してオブジェクトまたは領域をスキャンする必要があります。 Nianticは、パブリックマップまたはプライベートマップをスキャンするための完全なガイドを作成しました。
メッシュはアプリ上でリアルタイムに作成されるため、対象となるオブジェクトの一部を撮影していても、スキャン中のオブジェクト(メッシュ)が実際の場所を正確に表しているかどうかを簡単に確認できます。 Nianticの開発者は次のように述べています。「デバイスで生成されたメッシュが良好に見える場合、VPS用に構築された3Dマップも良好であるはずです。」
Nianticの制限要因の1つは、マップの作成が範囲が制限されている環境メッシュによって行われることです。これにより、すべてのオブジェクトが環境メッシュの範囲(約5メートル)に制限されます。つまり、背の高いオブジェクトを完全にスキャンすることはできません。たとえば、Immersalを使用して建物の外観全体のマップを作成できますが、Lightship VPSマップは建物の低層に限定されます。
Immersalにはこの制限がなく、スキャン位置から数百メートル離れたオブジェクトを含むスキャンを作成できます。マップの作成は、Immersalマッピングアプリケーションを使用して、環境の重複する写真を多数撮影することによって行われます。これはリアルタイムで実行する必要があり(つまり、画像のコレクションをアップロードすることはできません)、マッピングアプリケーションは少し応答がないため、非常に時間がかかり、イライラする作業になる可能性があります。
Lightship VPSマップは、その場所の周囲の直径が10メートルに制限されていますが、、ImmersalのVPSマップはスタジアム全体または渋谷交差点のようなエリアをカバーできます。
Lightship VPSとImmersalのVPSはどちらも、同じエリアの複数のマップを取得して、より堅牢なマップを作成することができます。 Nianticの開発者は、「1日を通して数時間ごとにスキャンをキャプチャして、複数の照明条件をキャプチャし、ローカライズをより堅牢にすることはできますが、1回のスキャンで十分です」と指摘しています。
Localization
Both Immersal and Niantic have a very simple method of localization. The user can simply point their device towards the mapped area and either hit a button to request relocation or the system can try to relocate automatically. If the system cannot localise the user would move their device around the area until it relocated successfully.
The main difference between the Niantic and Immersal system is that Niantic is entirely server based while Immersal uses downloaded maps. Immersal can download the maps at runtime and localise using the Immersal servers, however maps must be downloaded to the device. In addition, Immersal can localise offline with no internet connection required. Niantic relies on the Niantic servers and requires both an internet connection and GPS coordinates to relocate.
As stated above both systems can use multiple maps of the same area to try to make relocation more robust. The main difference between Immersal and Niantic here is that with Immersal we can specifically choose to use the one specific map, multiple maps, or a combined map. For example, we could have 1 map for daytime and 1 for nighttime and switch between them based on time, we could set both maps active at the same time and the system would check to try to find these maps, or we could combine the maps and use this single combined map.
With Niantic, we can make a relocation request using 1 specific map ID, or the make a relocation request with no ID which will automatically relocate to whichever map it chooses based on GPS. So in other words we can try to localise 1 map, or all the maps, and nothing
in between. This is not a problem if there is only 1 map at a specific location, however, the Niantic system often has multiple map IDs for a single location.
The devs state: “A localization query is sent to the Niantic AR backend with the GPS coordinates of the client. The AR backend tries to localise with all map data in the region and returns the identifier to the first map that is successfully localised against. The request may also timeout if no maps were localised against.”
This means that with Immersal we have more fine grain control of which maps (or combination of maps) we want to use in an app.
The devs have told me they will be implementing more map control in future but we don't know when it will come.
ローカリゼーション
ImmersalのVPSとLightship VPSはどちらも、非常に簡単なローカリゼーション方法を備えています。ユーザーは、デバイスをマップされた領域に向け、ボタンを押して再配置を要求するか、システムが自動的に再配置を試みることができます。システムがローカライズできない場合、ユーザーはデバイスが正常に再配置されるまで、デバイスをそのエリア内で移動します。
各VPSの主な違いは、Immersalがダウンロードされたマップを使用するのに対し、Lightship VPSは完全にサーバーベースであるということです。 Immersalは実行時にマップをダウンロードし、Immersalサーバーを使用してローカライズできますが、マップはデバイスにダウンロードする必要があります。さらに、Immersalは、インターネット接続を必要とせずにオフラインでローカライズできます。 NianticはNianticサーバーに依存しており、再配置するにはインターネット接続とGPS座標の両方が必要です。
上記のように、両方のシステムは同じエリアの複数のマップを使用して、再配置をより堅牢にすることを試みることができます。ここでのImmersalとNianticの主な違いは、Immersalでは、1つの特定のマップ、複数のマップ、または組み合わせたマップを使用することを具体的に選択できることです。たとえば、昼間と夜間にそれぞれ1つのマップを用意し、時間に基づいてそれらを切り替える、両方のマップを同時にアクティブに設定して、システムがこれらのマップを検索するようにチェックする、またはマップとこの単一の結合されたマップを使用することができます
Lightship VPSを使用すると、1つの特定のマップIDを使用して再配置リクエストを行うか、GPSに基づいて選択したマップに自動的に再配置することで、IDなしで再配置リクエストを行うこともできます。つまり、1つのマップ、またはすべてのマップをローカライズする方法しかありません。特定の場所にマップが1つしかない場合、これは問題ではありませんが、Lightship VPSでは、1つの場所に複数のマップIDがあることがよくあります。Nianticの開発者は次のように述べています。「ローカリゼーションクエリは、クライアントのGPS座標とともにNianticARバックエンドに送信されます。 ARバックエンドは、リージョン内のすべてのマップデータを使用してローカライズを試み、ローカライズに成功した最初のマップに識別子を返します。ローカライズされたマップがない場合も、リクエストがタイムアウトする可能性があります。」
Immersalを使用する場合は、アプリで使用するマップ(またはマップの組み合わせ)をより細かく制御できます。
Nianticの開発者は、将来、より多くのマップコントロールを実装する予定であると言っていますが、いつになるかはわかりません。
Range to target
The differences in creating the VPS targets are reflected in the distance at which devices can relocate to an area. If an Immersal map is created of a large distant target, a device can relocate at that same distance. If we make an Immersal target of a building 50 meters away, we can relocate from 50 meters away (possibly a little further). Because Lightship VPS targets are made with the environmental meshing the maximum range of relocation is close to the maximum range of the meshing, around 5 meters.
https://gist.github.com/mechpil0t/ea081d063d36b4aa4af6db8f3aa1efc4
対象範囲
VPSマップの作成の違いは、デバイスがエリアに再配置できる距離に反映されます。 ImmersalのVPSマップが遠くの大きなターゲットで作成されている場合、デバイスは同じ距離に再配置できます。 50メートル離れた建物のVPSマップを作成すると、50メートル離れた場所(おそらく少し離れた場所)から移動できます。 Lightship VPSマップは環境メッシュで作成されているため、再配置の最大範囲はメッシュの最大範囲に近く、約5メートルです。
https://gist.github.com/mechpil0t/ea081d063d36b4aa4af6db8f3aa1efc4
Use Cases
The differences between ARDK and Immersal mean that they are better suited for different use cases. ARDK is better suited for placing AR content in and around smaller objects such as statues. In addition, due to the ability for ARDK to automatically localize based on GPS, it is well suited for creating persistent experiences that can be easily tied to a location. Due to the distance at which Immersal maps can be created and relocated, Immersal is better suited for placing AR content on large objects such as buildings.
ユースケース
Lightship VPSとImmersalのVPSの違いは、さまざまなユースケースに適していることを意味します。 Lightship VPSは、彫像などの小さなオブジェクトの中や周囲にARコンテンツを配置するのに適しています。 さらに、Lightship VPSはGPSに基づいて自動的にローカライズできるため、場所に簡単に結び付けることができる永続的なエクスペリエンスを作成するのに適しています。 ImmersalのVPSは、マップを作成および再配置できる距離は長いため、建物などの大きなオブジェクトにARコンテンツを配置するのに適しています。
3: Introducing works using Lightship VPS - Lightship VPSを使った作品の紹介
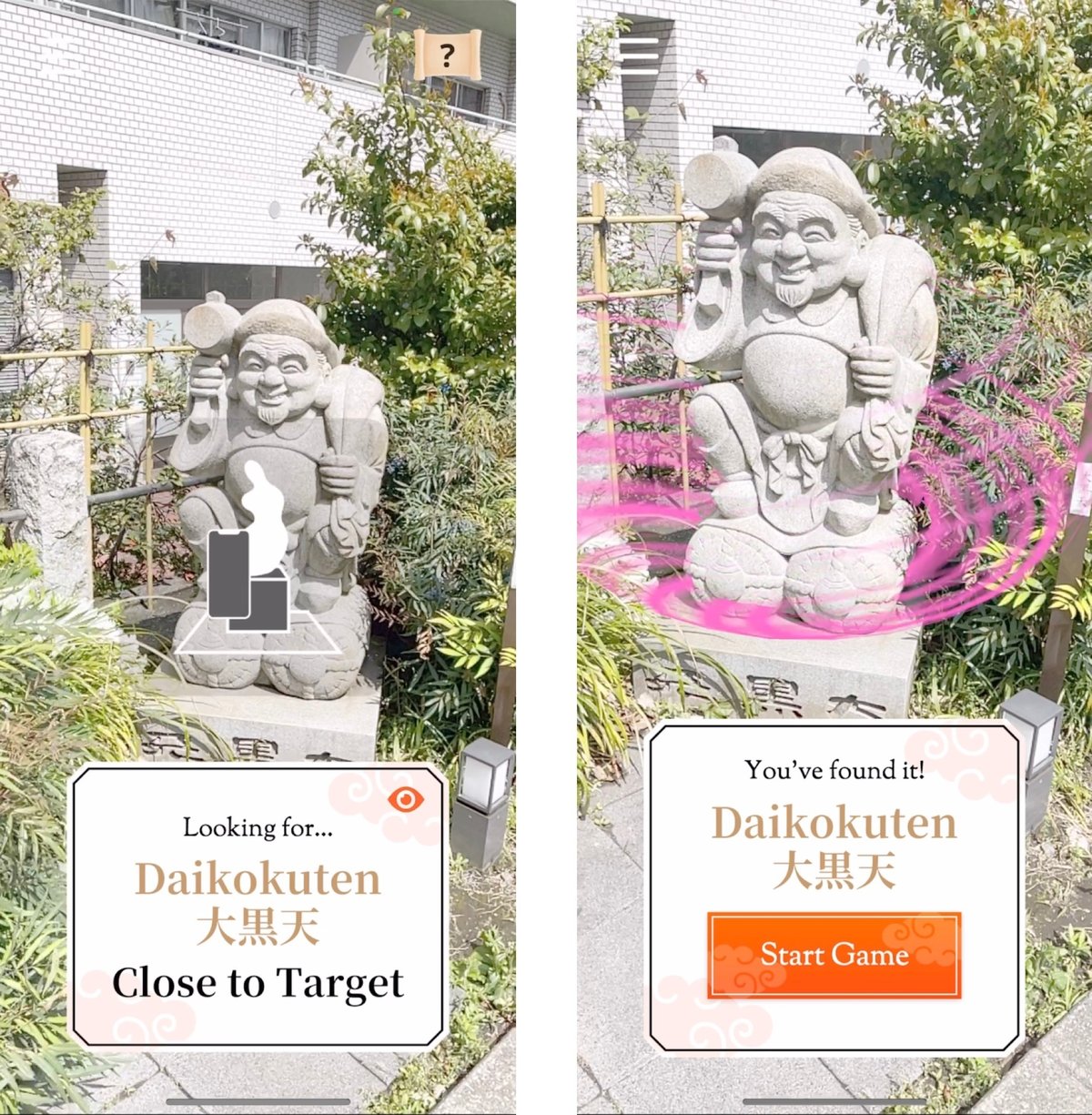
Using the Lightship VPS we created an Augmented Reality Pilgrimage to the Shichifukujin, or “Seven Gods of Good Fortune Tour”, at the Naruko Tenjin Shrine.
Normally a Shichifukujin Tour involves visiting different temples devoted to the 7 Lucky Gods and collecting a stamp or souvenir from each. In our AR version, we used statues of the 7 Lucky Gods as our VPS maps and used mini-games to allow users to earn their good fortune.
We chose Naruko Tenjin Shrine because it is one of the few shrines with statues of all 7 Lucky Gods on the grounds, which would allow users to get the full experience in a small area.
Lightship VPSを使用して、成子天神社で七福神へのAR巡礼アプリ、「Seven Gods of Good Fortune Tour」を作成しました。
このARアプリでは、七福神に捧げられたさまざまな神殿を訪れ、それぞれから切手やお土産を集めます。 VPSマップとして七福神の彫像を使用し、ミニゲームを使用してユーザーが幸運を手に入れることができるようにしました。
成子天神社を選んだのは、七福神の銅像が敷地内にある数少ない神社の1つであり、ユーザーが狭い場所で十分な体験をすることができるからです。

We scanned each statue with the BetaScan app to create a .OBJ mesh file that we used to create a mesh effect and occlusion around the real world statues. After a user successfully localised to a statue they could play an AR minigame to earn the God’s blessing.
ベータ版スキャンアプリで各彫像をスキャンしてVPSマップを作成し、エクスポートされた.OBJを使用して、現実世界の彫像の周りにメッシュ効果とオクルージョンを作成しました。 ユーザーが彫像のローカライズに成功した後、ARミニゲームをプレイして神様から祝福を得ることができます。
4:Impressions that the author tried using - 筆者が使ってみた感想
In my opinion, Lightship is a very high quality VPS system which seems to localize in a more consistent manner than some other VPS systems. However, the SDK seems to be at a very early stage of development and so is missing functions that would allow developers to have more control over relocalization requests.
The major strength of the ARDK is the method of creating a VPS map. Because the maps are created using a 3D scanning app we can see the coverage and quality of the map as we proceed, this means we are more likely to get a good quality VPS map.
私の意見では、Lightshipは非常に高品質のVPSであり、他のVPSよりも一貫した方法でローカライズされているようです。 ただし、SDKは開発の非常に初期の段階にあるようであり、開発者が再ローカリゼーション要求をより詳細に制御できるようにする機能が欠落しています。
ARDKの主な強みは、VPSマップを作成する方法です。 マップは3Dスキャンアプリを使用して作成されているため、スキャン中にマップのカバレッジと品質を確認できます。これは、高品質のVPSマップを取得する可能性が高いことを意味します。
5: Conclusion - おわりに
The Niantic Lightship VPS is well suited to precise placement of objects in small areas. While it cannot be used to cover large areas in AR content, overall Lightship VPS is one of the best I have tried.
In the next article, we will start to cover developing with and using the Niantic Lightship VPS.
Niantic Lightship VPSは、小さな領域にオブジェクトを正確に配置するのに適しています。 ARコンテンツの広い領域をカバーするために使用することはできませんが、全体的なLightship VPSは私が試した中で最高のものの1つです。
次の記事では、Niantic Lightship VPSを使用した開発と使用について説明します!
6. Editorial Note - 編集後記
こんにちは!デザイニウム広報のマリコです。
先週アメリカで開催された「Niantic Lightship Summit 2022」には弊社の秦が参加し、
記事内で紹介したLightship VPSをつかった「七福神AR巡礼アプリ」をはじめとする弊社で制作したコンテンツの紹介動画が様々な場所で流れていたという嬉しい報告がありました❗日本でも6月に「Lightship Japan Summit」が開かれるという発表があり、こちらも楽しみですね😊また、6月は弊社佐久間が講師の「Lightship ARDK オンラインハンズオン」も開催予定です💻✨
Twitterで記事の更新やR&Dなど様々な情報を発信しているのでよかったらフォローしてくださいね😉
The Designium
Official website
Twitter (フォローお待ちしてます✨)
Facebook
Youtube
