
【Lightship ARDK3.0を使ってみた】エンジニアが語る!実践デモで見るARDK3.0の新機能と活用術
こんにちは!デザイニウムの佐久間(@ppengotsu) です。
Niantic Lightship ARDKの最新バージョン”3”に追加された機能や変更点を紹介する連載記事(全3回)の最終回です。
過去記事
本記事では、弊社の2人が実際にARDK3を使ってデモを作成した経験を共有します。それぞれが使用した技術や工夫点について詳しく聞いてみました。
デモ1: 「AR Fishing」
こちらのデモは、デザイニウムのMao(@rainage)が作成しました。
ARDKの使用技術
セマンティックセグメンテーション
共有AR
解説
釣りをAR上で楽しめるデモです。ARDKのセマンティックセグメンテーションにより、地面はアニメ調の海に変わり、空は宇宙へと変わります。
開発者のMaoさんに質問しました。
Q: ARDK3のセマンティックセグメンテーションでは、どのチャンネルを使用していますか?
A: Mao: このデモではセマンティクス セグメンテーションのskyとgroundのチャンネルを使用しました。アプリ実行中に異なるチャンネルに切り替えることも可能です。
Yes, use semantics segmentation.
I use sky and ground channels for this demo.
But it also possible switch different channels runtime.
💡ワンポイントアドバイス
セマンティックセグメンテーションは、画面をタップした箇所のチャンネルを簡単に取得できます。ARDK2までは各開発者が同じ機能を作って実装する必要がありましたが、ARDK公式で機能が提供されました。これを活用すると、地面にだけ釣り竿を振ったり、ビルに向けて投げるとルアーが跳ね返るといった追加の演出が実装できそうです。
気になる人は、ARDK3の公式サイトをご参照ください。
Q.ARDK3のセマンティックセグメンテーションは、ARDK2と比べてどのように改善されましたか?
A.ARDK3のセマンティック セグメンテーションは、さらに動作と認識精度が安定し、より多くのチャンネルが追加されました。
The ARDK3 semantic segmentation is more stable and has more channels now.
💡ワンポイントアドバイス
チャンネルは、18個あります。例えば、sand_experimentalを使えば、公園の砂場だけを泉に変えられます。砂場の小さい釣り堀を囲んで遊ぶなんてのも楽しいかもしれないですね。
詳細はこちら
https://lightship.dev/docs/ardk/experimental/semantic_channels/
Q: ARDK3を使用する際に、何か工夫した点はありますか?
複数のチャンネルをマスクとして組み合わせ、次にAR背景と組み合わせる簡単な方法を作りました。これにより、skyとgroundのチャンネルがどのように機能するかを以下のデモ動画で見られます。
Yes, I made a simple method which could combine multi-channels as mask.
then combining AR background as final result. Here is another testing video could show how it is working both sky and ground channels.
デモ2:「BUG HUNTER AR」
こちらのデモは、弊社デザイニウムのMatt (@mechpil0t)が作成しました。
ARDKの使用技術
メッシング(現実の物体に対してメッシュの動的生成)
セマンティックセグメンテーション
共有AR
解説
多人数参加型の虫取りゲームです。セマンティックセグメンテーションを活用し、虫や植物のオブジェクトの位置を調整しています。端末同士の空間共有は、プライベートスキャンしたVPSロケーションを使用しています。
開発者のMattに質問しました。
Q.セマンティックセグメンテーションを使用し、虫や植物を出し分けているようですね。虫や植物は、どのチャンネルで出現するようになっていますか?セマンティックセグメンテーションの簡単な解説と併せて回答して貰えると助かります。
異なるセマンティックチャンネルを区別するためにセマンティックセグメンテーションを使用しています。詳細はこちらをご覧ください。https://lightship.dev/docs/ardk/features/semantics/
アプリは自動的に植物を配置し、ARDK メッシュマネージャーを使用してシーンをマッピングします。 その後、ランダムな位置からレイキャストし、ヒットしたポイントのセマンティックセグメンテーションのチャンネルに基づいて異なる植物のプレハブを生成します。例えば、「natural_ground」では「artificial_ground」とは異なる植物が生成されます。植物から虫が出てきます。この方法が理にかなっているといいのですが。
No, I am using semantic segmentation to distinguish between different semantic channels
https://lightship.dev/docs/ardk/features/semantics/
So the app places plants automatically, the scene is mapped using the ARDK mesh manager. The app chooses a random position on the screen to raycast from. If the app gets a hit it checks the semantic segmentation of the point on the screen and will spawn a different prefab depending on the segmentation channel.
For example a different plan will spawn on “natural_ground” than “artificial_ground”.
The bugs appear from the plants.
I hope that makes sense?
Q.ARDK3の空間共有機能の新しいトリガーとして、VPSのロケーションをつかうようになりました。実際にVPSを使った空間共有機能をつかってみた感想を教えてください。
すごいですね、とても便利です。
LightShipチャレンジのように、最も近いウェイスポットを自動的に選択する方法を実装すると、さらに便利になるのではないかと思います。
It's great, very convenient.
I think it might be more convenient if I implemented a method that selects the closest wayspot automatically like I did for the lightship challenge.
Q.これからARDK3を使う人へ伝えておきたいアドバイスや、工夫した点はありますか?
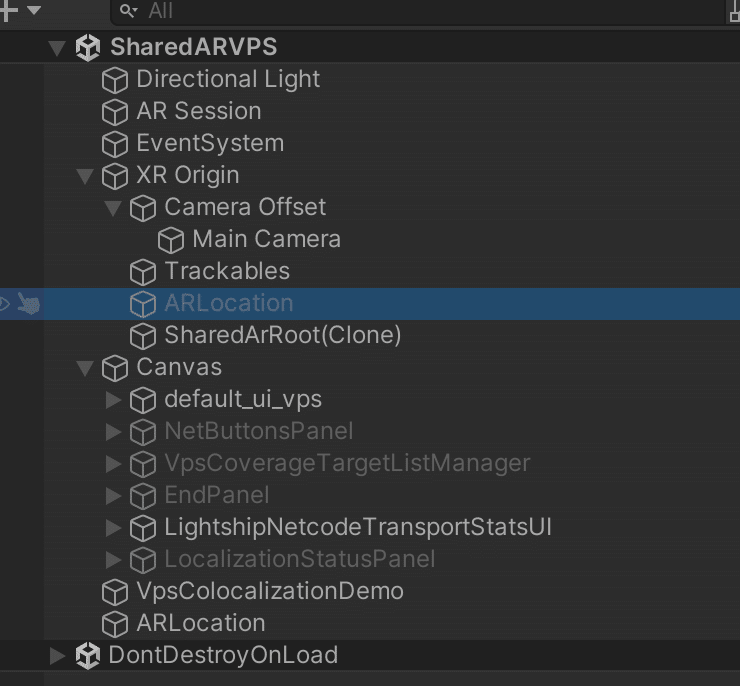
位置を共有スペース (ARLocation) に同期するオブジェクトは、「子」オブジェクトであることを確認してください。

公式リファレンスはこちらです。
Make sure they “child” objects they want to sync positions to the shared space (ARLocation)
💡ワンポイントアドバイス
シーン上の一番上の階層に作成されるわけではないようです。公式サンプルで試してもらうとわかりやすいのですが、実行時にARLocationが作られるようになっているので、注意です。
おわりに
ここまで読んでいただきありがとうございます。
ARDKもいつのまにかバージョン3になっていて、
とても使いやすく進化している印象です。
そして、地味にうれしいのが、公式ドキュメントサイト(https://lightship.dev/docs/ja/ardk/) が読みやすくなっている点です。
正式に日本語対応も行われて、上で紹介したセマンティックセグメンテーションの解説などもわかりやすくなっていました。
新機能、既存機能を試すときの設定もやりやすくなって、ハードルがとても下がっています。この記事を機会にぜひお試しください!
エンジニア募集中!
デザイニウムはWebAR ができるウェブエンジニア を募集中です💻話題のApple Vision Pro向けアプリをはじめとした、多彩なXRコンテンツの開発に携われる刺激的な環境です🤩✨テーマを持ってR&Dに取り組むことも歓迎しています。就業はフルリモートなので、全国どこからでも応募できます🏢
カジュアル面談も大歓迎です。ぜひご応募お待ちしています👍
この記事が気に入ったらサポートをしてみませんか?

