
【Niantic Lightship VPS for Webをつかってみよう!#2】 Wayspotって何?
こんにちは、デザイニウムの桐井です。
前回は、VPSの概要や8th WallのVPSである、Lightship VPS for Webについて解説しました。
今回の記事では、実際にLightship VPS for Webを使った開発をはじめるにあたり、提供されているexampleやWayspotについて解説していきたいと思います。
Wayspotとは?
まず、前回の記事でも少し書いてきたWayspotについて説明します。
Wayspotとは、Lightship VPS for Web(以下、VPS) が利用できる場所のことです。VPSを利用するためには、Nianticのmapに登録されているWayspotという場所に実際に行く必要があります。
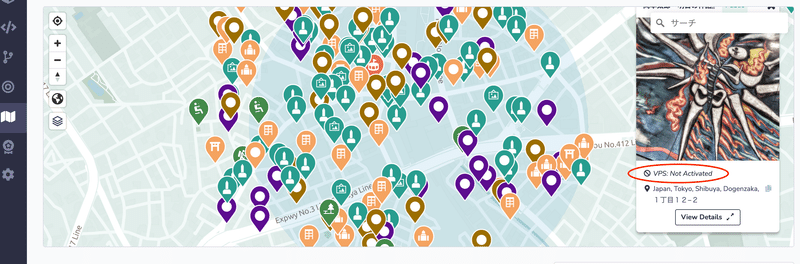
下記の画面はプロジェクトを作成し、左のGeospatial-Browserタブを開くことで表示されます。

公園や史跡、ランドマークになっている場所が主に登録されています。
アイコンが表示されている場所ですね。ただし、このアイコンの場所すべてのWayspotでVPSが利用できるわけではなく、VPSがActivatedになっているWayspotで利用する必要があります。


東京など大きな都市ではWayspotやVPSがアクティブなWayspotも多くありますが、地方などではまだまだ少ない印象です。しかし、VPSの開発をするにはVPSがActivatedなWayspotが必ず必要です。次節では、Wayspotを追加する方法を見ていきたいと思います。
Wayspotの追加方法
ここではWayspotの追加方法について書いていきたいと思います。
実際にVPSで開発を始める際に、VPSがActivatedされたWayspotが近くにあれば良いのですが、ない場合ももちろんあります。そのときに考えられるのが、
・VPSがActivatedではないpublicのWayspotをアクティブ化して使用する。
・テスト用のprivateのWayspotを追加して使用する
の2通りの方法です。
1. VPSがActivatedではないpublicのWayspotをアクティブ化して使用する。
時間帯毎にWayfarerアプリ(次項で説明)を通してスキャンしてアップロードする必要があります。geospatial-blowserで見てみると下記のような画面が表示されます。
8a-3p,4a-7a,4p-7p,8p-3aの時間帯のスキャンをアップロードすることでActivateボタンが有効になるようです。
下記のWayspotでは4a-7a,4p-7pの時間帯のスキャンは足りていますが、他の時間帯のスキャンが足りていないためにActivateできません。

また、必要な量のスキャンを行ったとしても、そこからNianticの認証が入るのでアクティブ化されるまではそれなりに時間がかかるようです。必要な場所のWayspotをアクティブ化したい際は、事前にじゅうぶんな時間をもっておくのが良いかもしれません。
2. テスト用のprivateのwayspotを追加して使用する
テストしたい場所のVPSがアクティブではない、もしくはWayspot自体がないことは充分に考えられます。そこで、テスト用にVPSがアクティブ化されたprivateなWayspotを追加することもできます。
これは比較的すぐ使用できますが、publicにはできないのでその点はご注意下さい。
testflightアプリ、Niantic Wayfarerをインストールする。(Niantic Wayfarer アプリには、iOS 12 以降および iPhone 8 以降が必要)
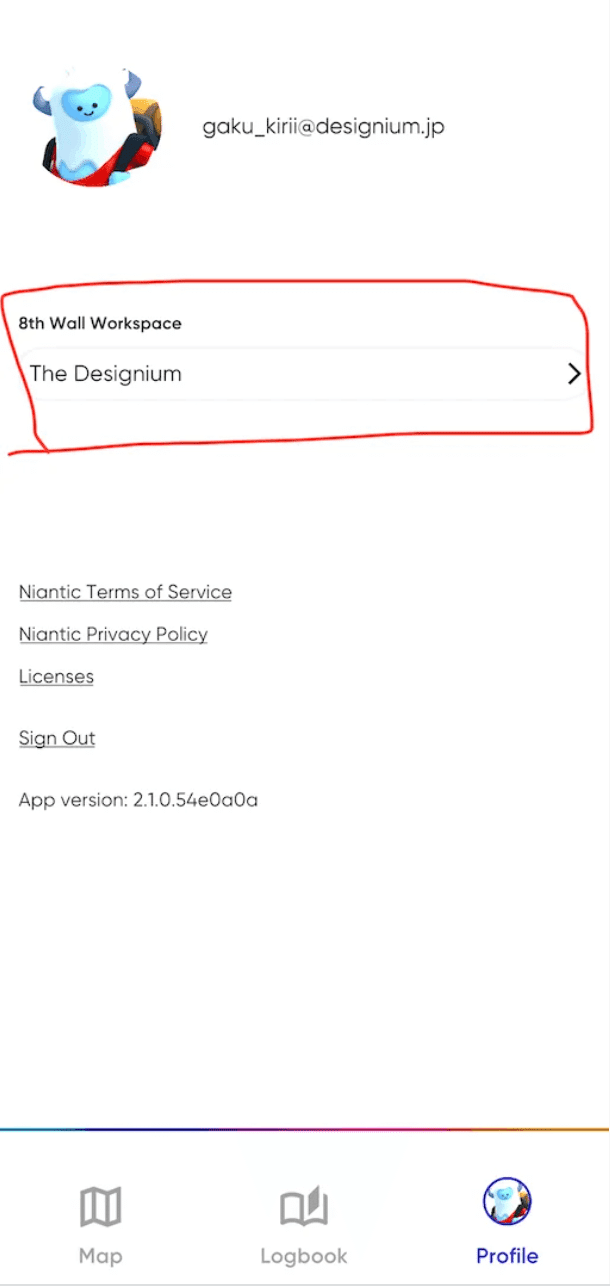
アプリには、8thwallアカウントを使用してログインする。(8thwallアカウントに複数ワークスペースがある方は、8thwall Workspaceを開発に使用するワークスペースにした上でスキャンとアップロードを行ってください。そうしないと、開発でそのWayspotを使用できません。)

アップロードが終わると比較的すぐにgeospatial-blowserのPrivate Sceneタブに開発用のWayspotが追加されます。1時間ほどで使用できるようです。

追加されたprivateのWayspotアイコンはこのように表示されています。

8th WallにあるExampleの紹介
開発していくにあたり、はじめて開発する際はプロジェクトをクローンして始めるのがやりやすいかなと思います。
そこでまず、8th WallにあるVPSのEvampleを見てみたいと思います。
Lightship VPS Procedural
こちらのプロジェクトは、検出されたVPSがActivatedのWayspotのmeshをダウンロードし実際に配置してみるExampleになります。
VPSの基本的な機能であるmeshfound機能を使用したExampleになっています。
Lightship VPS Bespoke
このプロジェクトは、プロジェクトに登録したWayspotのIDが検出されると、あらかじめダウンロードしてある空間のmeshを配置し、3Dソフトで作られたコンテンツを再生するものです。
VPSの基本的な機能であるwayspotfound機能を使用したExampleになっています。
Lightship VPS World Explorer
このプロジェクトは、8th Wallの新しい機能である「Niantic Lightship Maps for Web」という位置情報に基づくmapを提供してくれる機能とVPSを組み合わせたExampleになっています。
ユーザーはVPS でアクティブ化された Wayspot に移動し、そこに登録されているmeshデータを表示するアプリとなっています。
最後に
この記事ではWayspotの解説と追加方法、VPSのExampleついて書いていきました。連載最後となる次の記事では、実際に追加したwayspotを利用して簡単なVPSアプリケーションを作成してみます。
イベントのお知らせ
Niantic Lightship VPS for Web Hands-on workshop #2
2022年11月25日にARDK User Group が東京のLIFORK原宿でハンズオンイベントを開催します。講師は、記事の執筆者でもある桐井です。この連載をベースに、UnityやJSを触ったことのある方を対象に開催しますので、興味のある方はぜひ下記のリンクから詳細をご確認ください。みなさまのご参加をお待ちしております。
Designium
Official website
Interactive website
Twitter
Instagram
Facebook
この記事が気に入ったらサポートをしてみませんか?
