【flutter】エンジニア経験ないけれどアプリなど作ってみたくなった #5(コンテナ編)
引き続き、ルビーdog様のyoutubeで続きを実行していきます。
冒頭の軽快なトークで教えてくれたのは、困ったら「コンテナ」を使って。という内容でした。重要そうな匂いがします。
コンテナで指定できること代表的なパターンは5つ。
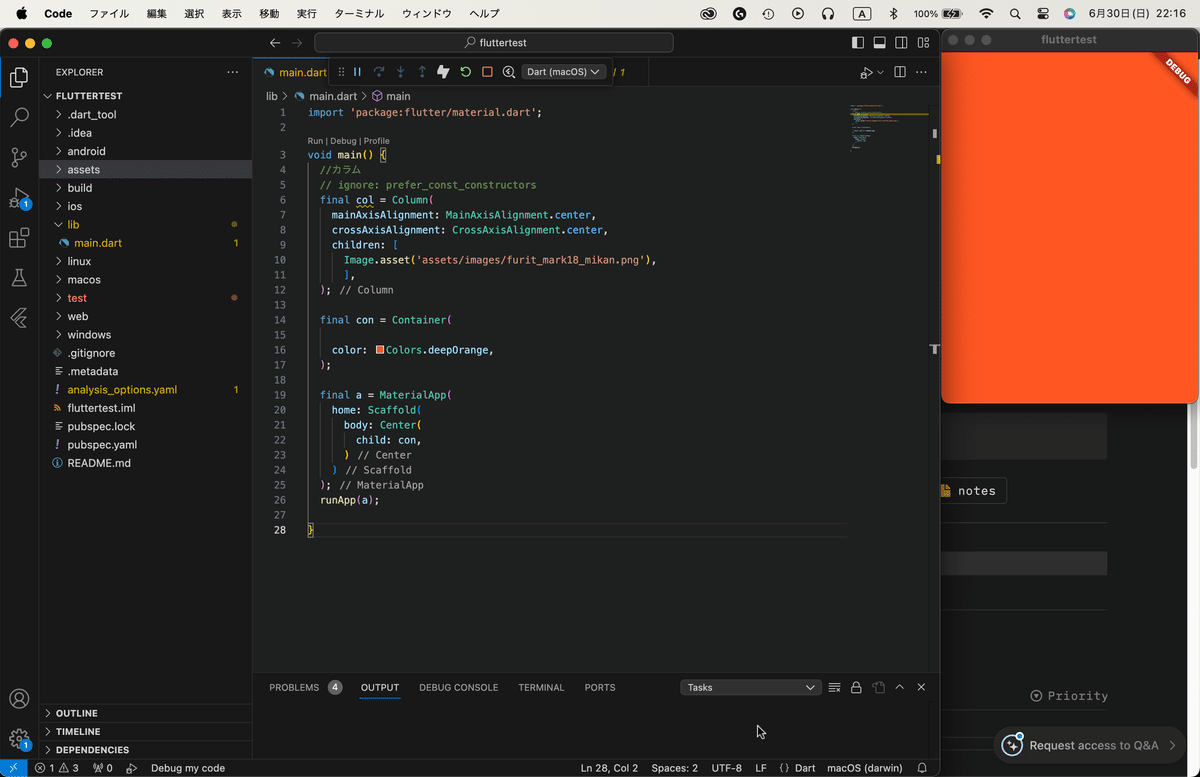
①color:色を指定できる。色の指定には「colors」を使う。

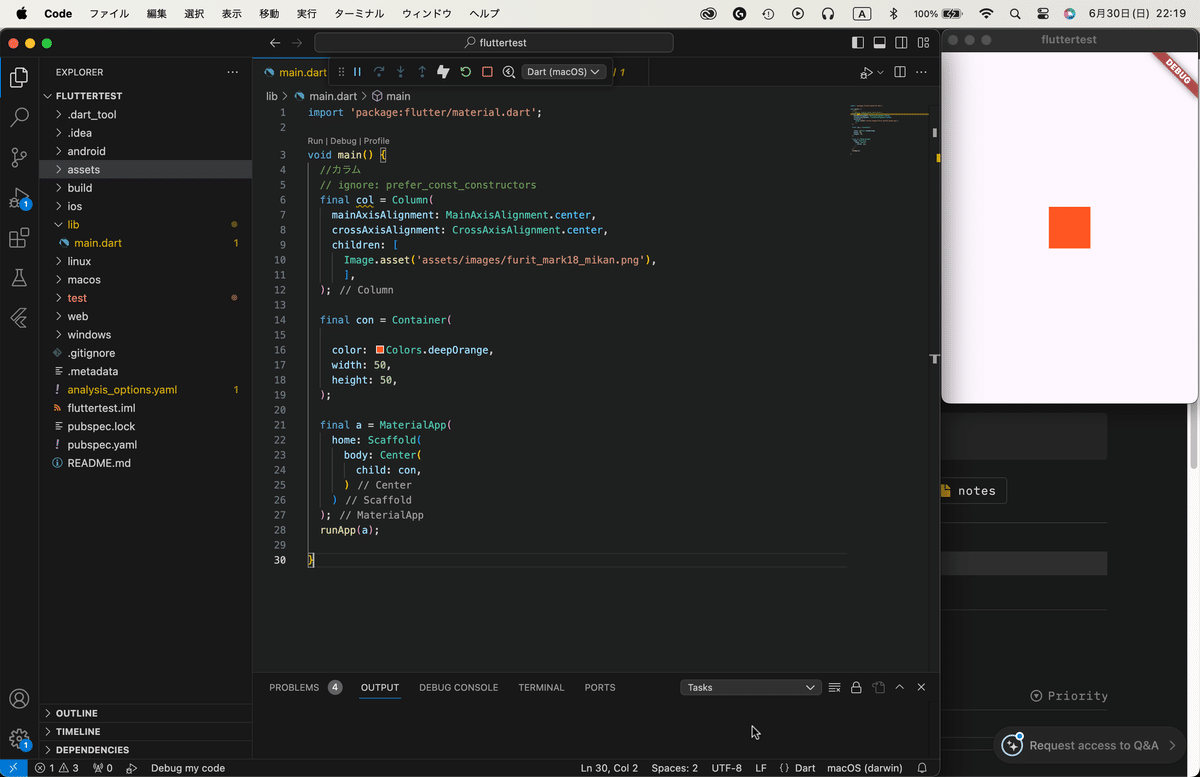
②widthとheight:縦幅、横幅を指定できる。

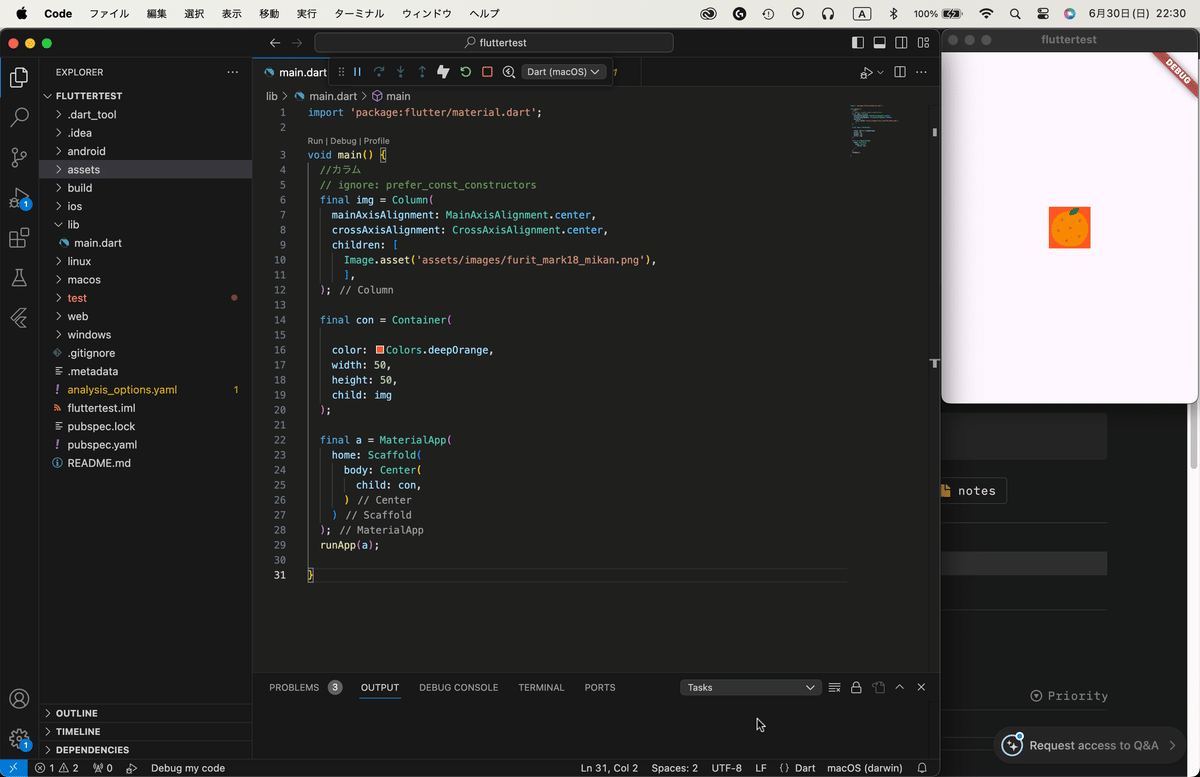
③child:コンテナの中に入れる一つのウィジェットを選択できる。
#4で実行していた画像を表示するウィジェットをchildに指定すると、コンテナの中に画像が入りました。

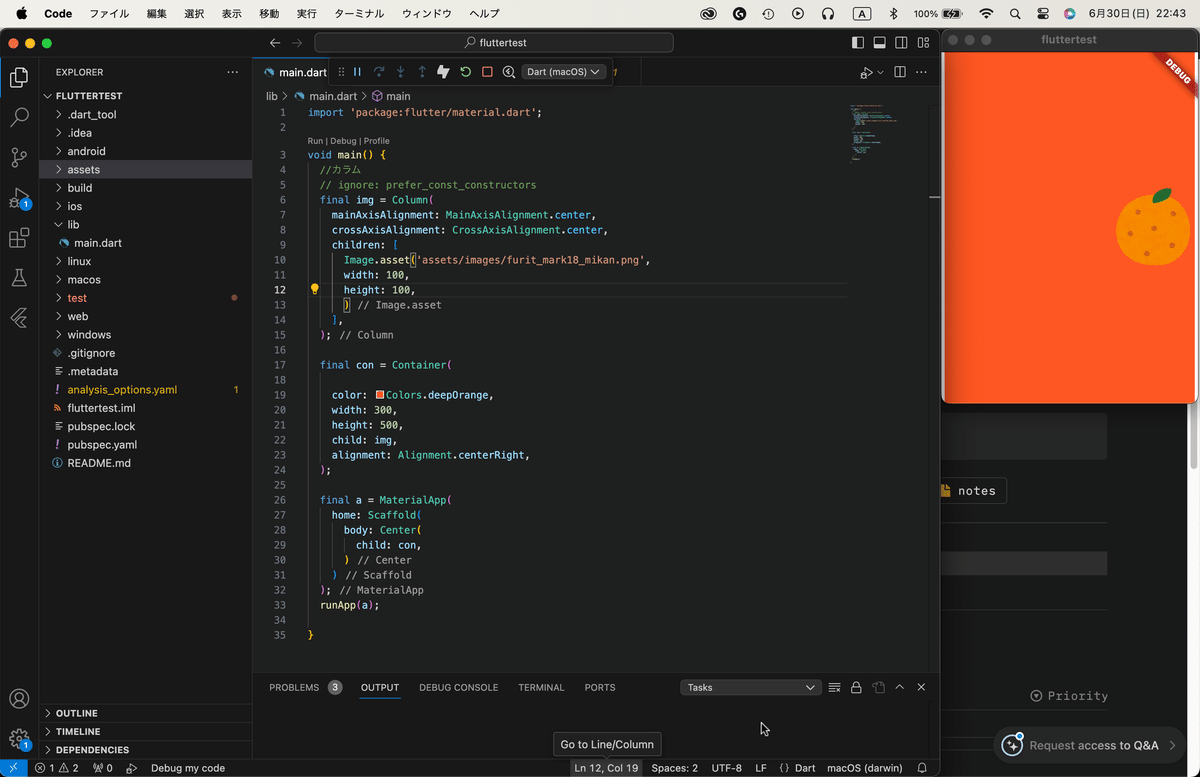
④alignment:コンテナの中身の位置をコントロールする。

⑤padding & margin:paddingは内側の余白。marginは外側の余白を指す。
便利な指定方法は以下の2つ。
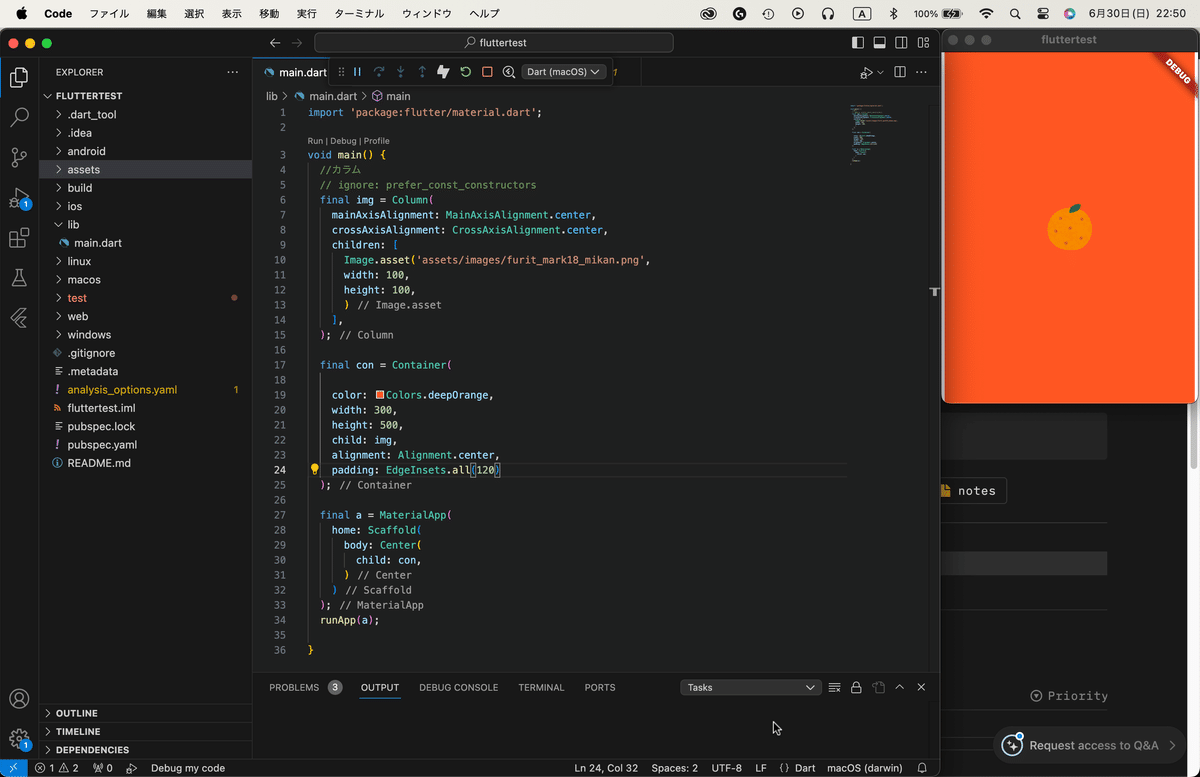
5-1:EdgeInsets.all(数字) →全方向に同じ数字の余白を指定できる。
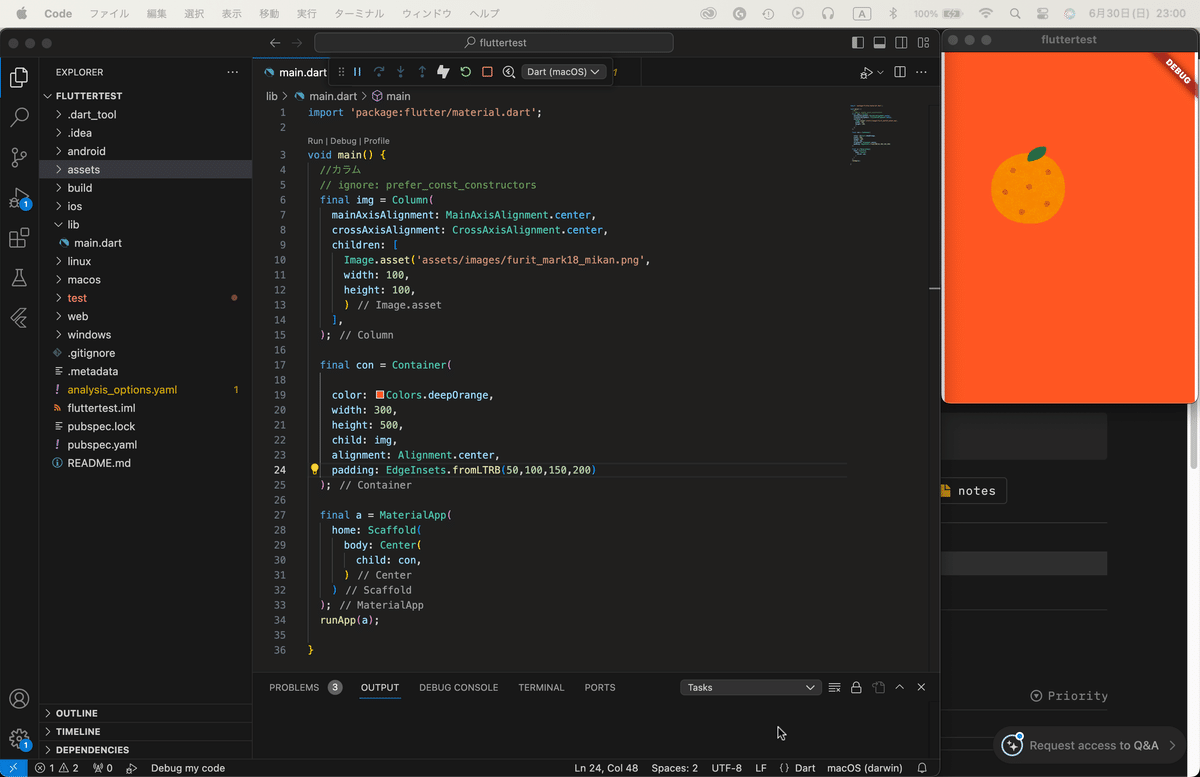
5-2:EdgeInsets.fromLTRB(数字、数字、数字、数字) →左、上、右、下の順で余白を指定できる。
5-1の例:幅が300のところに余白を120ずつ取ると、コンテンツを表示できる幅が60になり、100で表示していた画像がちっちゃくなりました、、!

5-2の例:50.100.150.200を指定すると以下の様になりました。

この記事が気に入ったらサポートをしてみませんか?
