【flutter】エンジニア経験ないけれどアプリなど作ってみたくなった #4
引き続き、ルビーdog様のyoutubeで続きを実行していきます。
今回は画像について取り上げられています。
準備STEP1として、プロジェクト上に画像管理用のフォルダを作成し、画像を格納しました。(ダウンロードしてきた画像のフルーツのスペルが間違っているけど気にしない)

準備STEP2として、pubspec.yamlの編集を実施しました。
画像の表示には、imageウィジェットを使用し、使用方法は以下の4つとのこと。
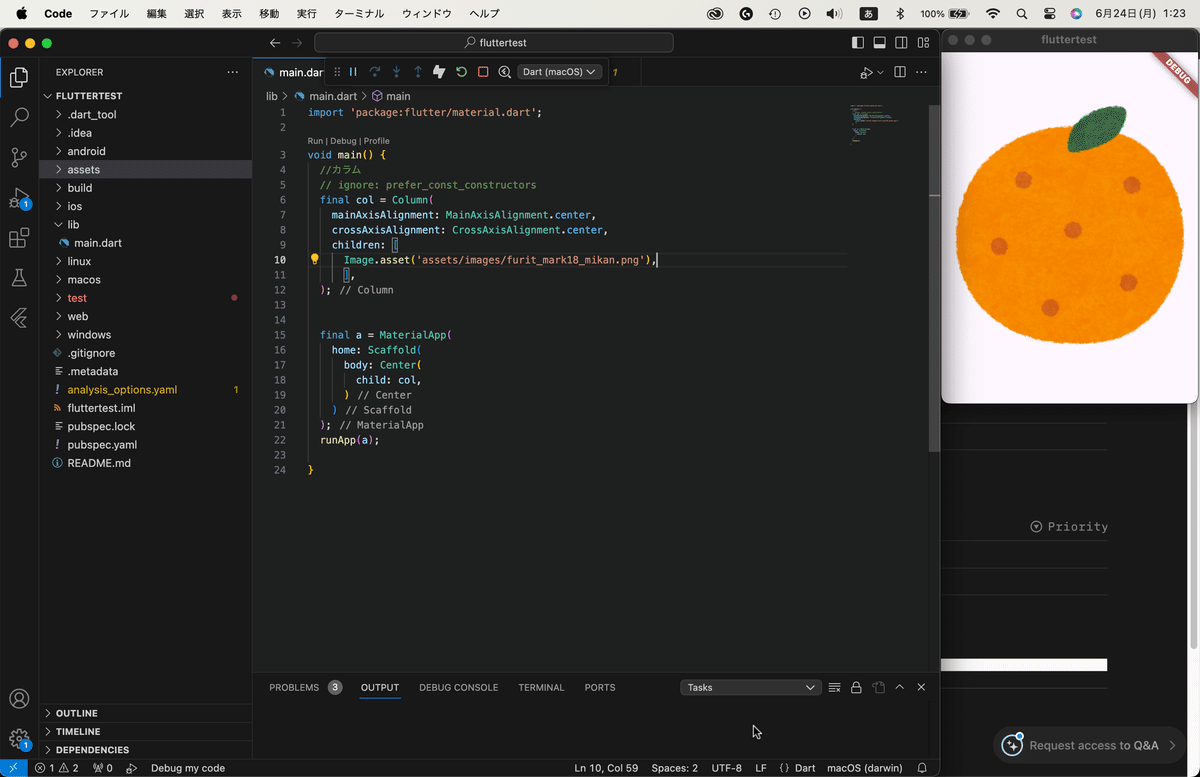
1. Image.asset()
→同一プロジェクト内に配置した画像を表示する
2. Image.network()
→ネットワーク上に配置した画像を表示する
3. Image.memory()
4. Image.file()
結構簡単に画像を表示できてしまうんですね、、!
以下の様な形になりました。

この記事が気に入ったらサポートをしてみませんか?
