【flutter】エンジニア経験ないけれどアプリなど作ってみたくなった #3
引き続き、ルビーdog様のyoutubeで続きを実行していきます。
変数の宣言方法について、前回までの動画では「const」を使っていましたが、「final」というのものが新たに紹介されました。
・const
→できる限り使った方が良い。無駄な処理を減らしアプリを軽くする。
・final
→一部のウィジェットではこちらしか使えない。
例)カラムウィジェット、ローウィジェット
上記を前提に今回は、カラムウィジェットとローウィジェットを学びます。
まずは「カラムウィジェット」からです。
コンテンツを縦に並べていくためのウィジェットで、
縦に並んでいるコンテンツをchildrenと呼びます。
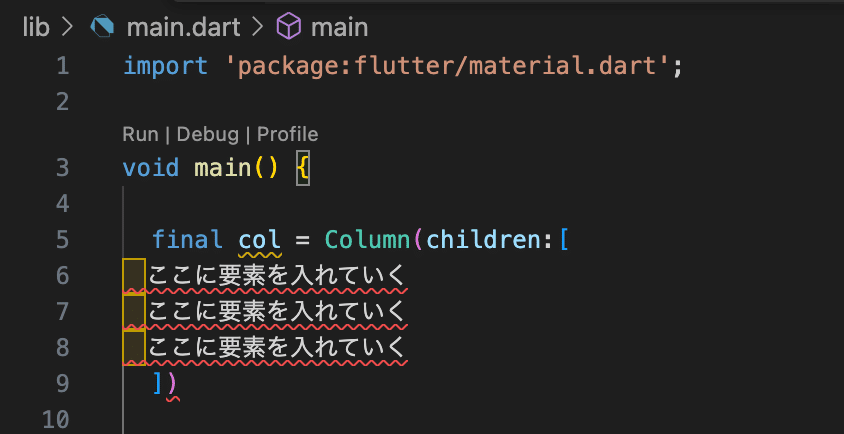
以下の「ここに要素を入れていく」と書いてある場所にコンテンツを積んでいくイメージとのことです。

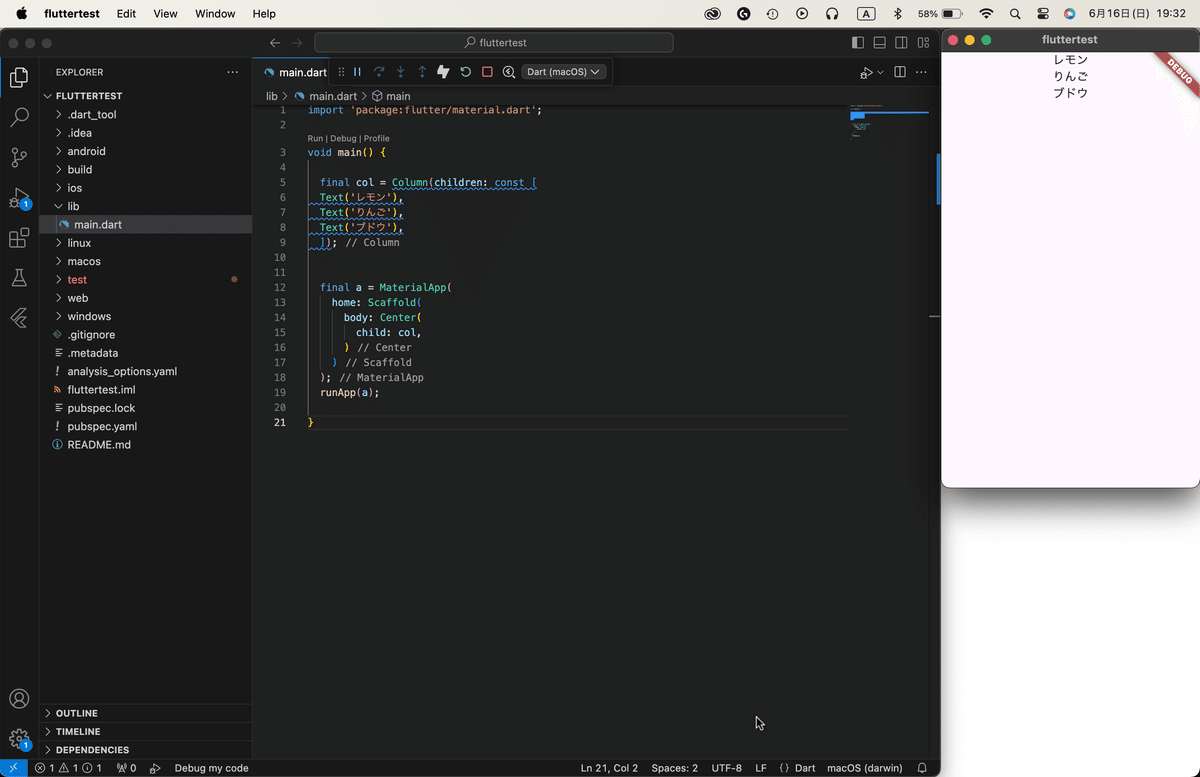
変更後、以下の様になりました。
レモン、りんご、ブドウが中央に表示されなくなってしまいました。
表示位置に関する解説はルビーdog様のyoutubeに細かい解説があります。。

続いて、「ローウィジェット」です。
ローは基本的にカラムと同じ考え方のウィジェットで、縦と横が入れ替わったとイメージすると良さそうです。
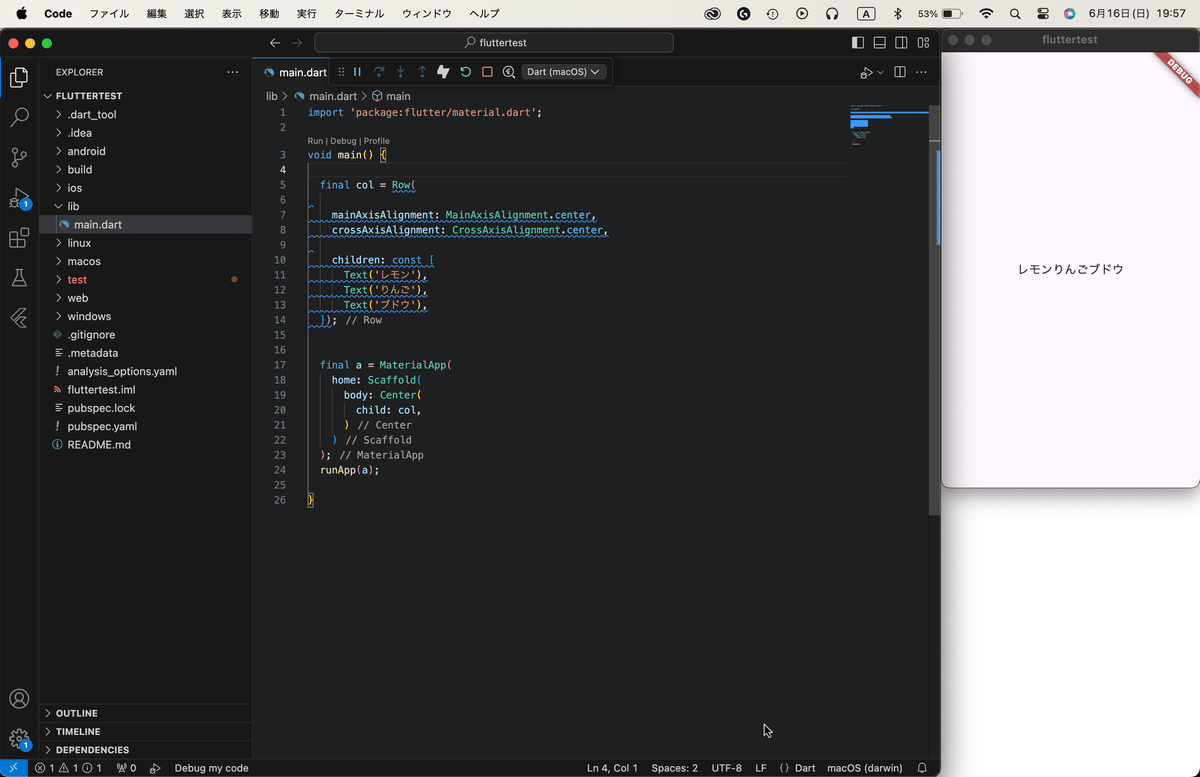
「column」を「Row」に切り替えると以下の様になりました。

最後に、
カラムのchildrenの中に、ローを入れることもできるし、
ローのchildrenの中に、カラムを入れることもできるとのことでした。
この記事が気に入ったらサポートをしてみませんか?
