
TOPページの課題を掘り下げてデザイン改善した話
こんにちは!UIUXデザインチームの井上です。
東京ガスには2023年10月に経験者採用で入社しました。
現在はmyTOKYOGASのコンテンツ運用や、ほかサービスのUIUXデザイン業務を担当しています。今回は、ビジネスメンバーが実施しようとした課題解決の方法について、デザイナーとして踏み込んで改善した話をご紹介したいと思います。
今回の課題
myTOKYOGASでは毎月のガスや電気の使用量や料金を確認できるほか、クイズに回答したり、各機能を利用することで「パッチョポイント」をためることができます。たまったポイントは、提携ポイントへの交換や寄付をすることができます。
「パッチョポイント」は、お客さまからのお問合せも多く、その熱量も高いことが多いコンテンツです。その中で、TOP画面に表示される「パッチョポイントをためる」ボタンが動作しないというお問い合わせを多くいただいておりました。

今回は、それらのお問い合わせを減らすべく、「対応策をまとめたFAQへの導線を設けたい」としていたPBIの改善提案の過程について、ご紹介したいと思います。
ビジネス側から要望のあった解決策をそのまま画面に落とし込んでいく前に、まずはこの問題が発生する原因や発生タイミングを確認するところから始めました。
課題の掘り下げ
エンジニアに確認してみると、「パッチョポイントをためる」ボタンは、お客さまのポイントの獲得条件などのデータを取得後にUIが上書きされる形で作られていることがわかりました。
そのため、以下のようなつくりになっていることがわかりました。
起動直後はボタンを押下できない
数秒後、通信が成功し、読み込みが終了すればボタンを押下することができる

本来はデータ取得の仕様を改修して根本解決すべきですが、開発案件が立て込んでおり、それが難しかったため、軽微なデザイン工数で解決方法がないかを探りました。
デザインを検討
まずは、ボタンがいつでも押せそうな見た目になってしまっているので、読み込みが終了する前は、押下できないと思われる見た目に変える必要があるように思いました。
また、ヘルプが必要なユーザーは少ないため、ヘルプボタンを常に表示することは多くのお客さまにとって不要な情報となるでしょう。ヘルプボタンをただ追加するのではなく、必要な方に対してのみ表示させる方法を考えました。
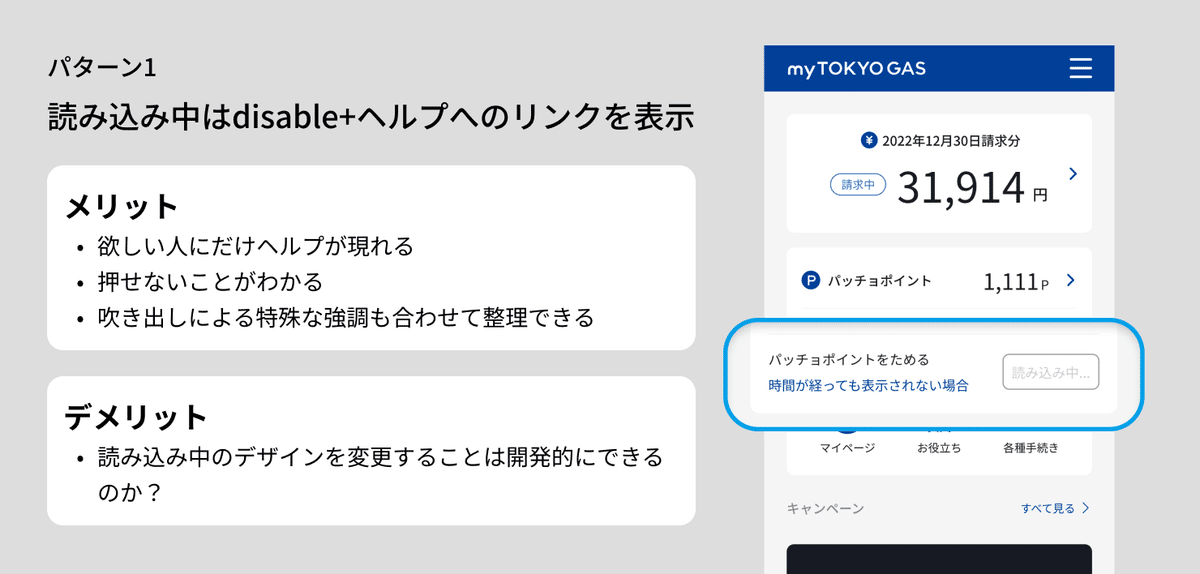
検討を進める際は、ポイント関係者に提案いただいた内容のままの案と、他の方法で伝える案を合わせて6パターン程度作成して臨みました。
それぞれさまざまな観点(課題への効果、ページ全体のUXへの影響、実装の難易度など)からメリットとデメリットをまとめ、関係者とともに具体的な方向性を詰めていきます。

その後、UIUXチームによるレビューを通してブラッシュアップし、ビジネスチームと細かい文言調整を行い、
起動直後はボタンが非活性+読み込みが終了しない場合のヘルプリンクを設置
数秒後、読み込みが終了したら、ボタンを活性化しヘルプリンクを削除。ヘルプリンクの位置にはエントリー状況を示す文言を配置
という、自分の提案した案をベースとしたシンプルな構成に落ち着くことができました。

終わりに
この改善により、FAQへのアクセス数が増加し、解決率も向上しました。また、お問い合わせの数も減ったと myTOKYOGASサポート窓口の方々からも好評価をいただきました。
軽微なデザイン工数でも課題を整理し、表示方法などをデザインの視点からアプローチすることで、開発コストを抑えつつお客さまの負担を軽減できたことは、デザイナー冥利に尽きる思いでとても嬉しいです。
引き続きより良い体験を提供できるよう、課題に対してどのようなアプローチがあるのか考え、改善し続けていきたいです。
最後までお読みいただきありがとうございました。
