
【Webレビュー】No.2 Thomas Quigley’s Portfolio
URL
Thomas Quigley's Portfolio ©2023
制作会社 Thomas Quigley
第一印象
スキルの高さがすぐにわかる
→次から次に現れるアニメーション=スクロールが止まらない。
次は何が来るのかワクワクを感じさせる。
この人気になる!からの素晴らしい実績を見せることで依頼したいと思わせる。
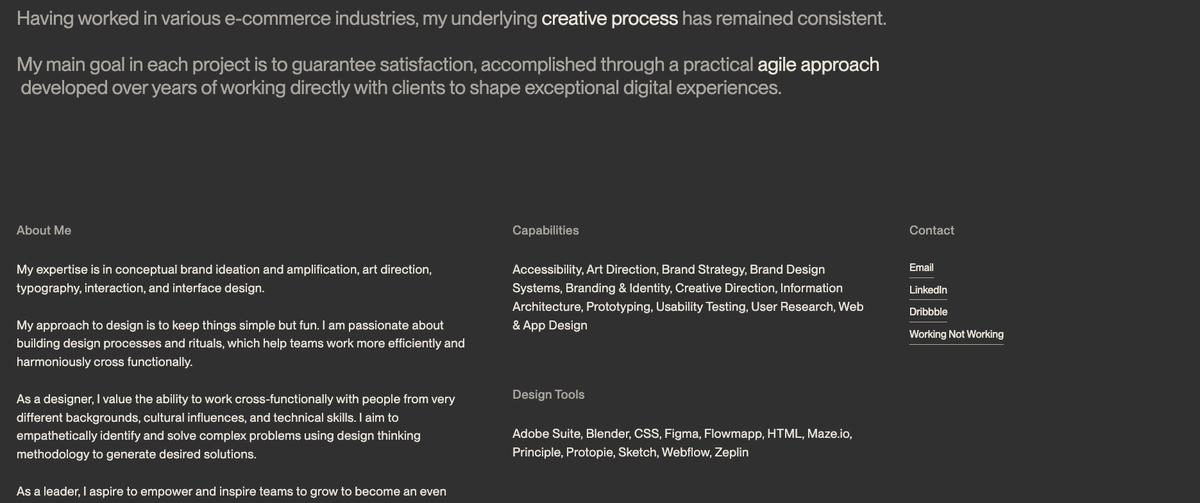
見せたいもの、伝えたいものが一目でわかる
→文字の大きさの差がかなり大きい、フォントも変えている。
一見ごちゃついているように見えるけど中身はシンプル。
→整列と近接が徹底して丁寧。
ターゲット
Web制作を依頼したい企業の担当者
使用フォント
メイン…Pphatton Light
サブ…Ppneuemontreal
日本語…なし
数字…Ppneuemontreal
配色
アクセントカラーが1箇所にしか使われていなく、ほぼモノクロな配色。シンプルな印象を強めている上に、アクセントカラーの色効果がかなり高くなっている。
ベース…ベージュ(#e9e4d9)
メイン…黒(#313131)
アクセントカラー…orange(#FFA800)
サイト構成
Home
Info
Projects
トップページ構成
ハローエリア
スキルエリア
PastClientsエリア
忙しい人のために簡潔にまとめたサイトへのリンク
コンタクトエリア
デザインポイント
構成自体は限りなくシンプル。次々に現れるアニメーションと文字の大きさとフォントのコントラストで面白さを演出している。
文字サイズは大きいものがfont-size: 8vw、小さいものがfont-size: 1.33rem(ベース14px)
フォント(Pphatton)が崩れすぎず適度に遊びが会って、モノトーンの堅い印象を和らげている。
演出が多く、見てる人を楽しませる一方で読み物として情報は伝わりにくくなっている→記載されている内容を簡潔にまとめたページを別途で設けることで解消している。


実装ポイント
全アニメーションがスクロールがトリガー。
→次々に現れる感じで面白さやワクワクを感じさせる。
実績の画像自体もスクロールに合わせて小さく動いている。
→Javasqirptで実装。Scrollをトリガーにbackground-positionを動かす。
スペースだけのdivがある。
何のため?(仮説)margin-top/bottomの代わり
→なぜmarginを使わない?基本的にmarginが使われていない。
⭐️grid・flexでレイアウトされているから、余白の調整には空白のdivを入れたほうがやりやすい!!
この記事が気に入ったらサポートをしてみませんか?
