
ヘッダー画像自作への道・3
このnoteは、わたくしが参加しているnoteのサークル「絵描きのためのイラレ部」の自主練日記です。基本的に部内での練習メニューの記録として書いています。
このnoteのheader部分をIllustratorで自作するのが当面の目標です。たまに基本操作から忘れていたりしますが、どうぞ生暖かい目で見守っていただきたいと思います。
今回の練習メニュー
さて、今回の練習メニューは前回までのおさらいを兼ねて「内側描画」を体験することです。具体的な手順はサタケシュンスケ部長がまとめてくださっていました。
やることは以下の通り。
①塗りブラシで線
②ライブペイントで塗り
③できた絵を「オブジェクト」>「分割・拡張」
④さらに「グループ解除」し、塗りのオブジェクトだけを選ぶ
⑤ツールバーの下から「内側描画」を選び、中に模様を描く!
きりんの線画に黄色を塗って、その黄色い部分に水玉模様を描く…みたいなことですね。「内側描画」はツールバーにあるらしいです。私がいつも「どこどこ?」言っているのがバレたのでしょうか、今回は練習メニューのslackで書いてくださってました。ありがた~い。
早速やってみましょう!

今回は娘と行った外来生物の展示で見かけたオオクビキレガイを描いてみます。成長すると殻の先端部分が欠けてなくなるカタツムリの仲間です。かわいい。
まず、塗りブラシツール(shift+B)で輪郭線を描いていきます。

なんとなく線は茶色にしてみました。殻の切れた部分を地面と平行線なまっすぐな線で表現しています。元の生物を知っている人には伝わるはず!!
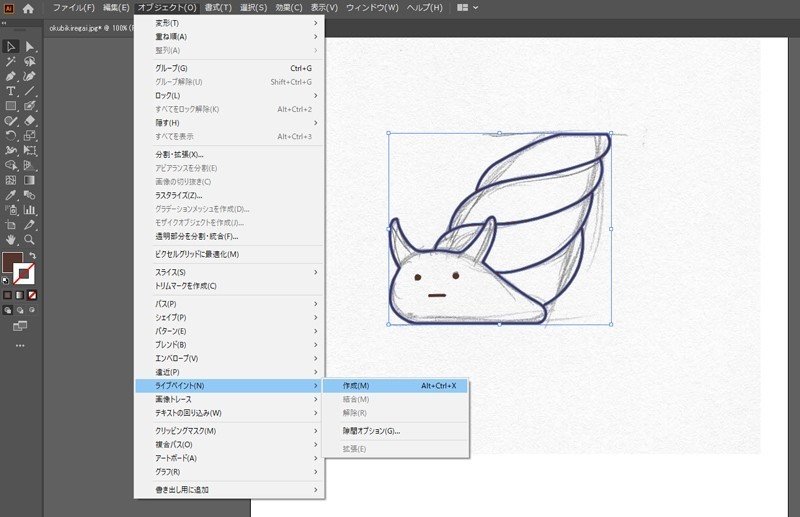
次にライブペイントで地色になる色を塗っていきます。

オブジェクトを選択し、「オブジェクト」→「ライブペイント」→「作成」を選択しクリック。これでライブペイントグループが作成されたはず…ですが、見た感じこれといった変化がないのでちょっと不安…。

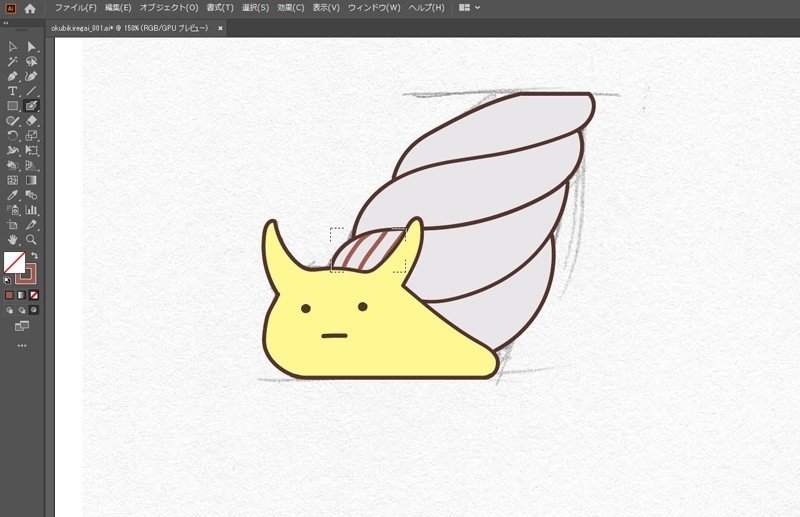
ライブペイントツールを選択して、塗りつぶしていきます。

とりあえずこんなかんじで塗ってみました。Illustratorは塗りの色を後でザクっと変えられるので気楽です。
次に、いま色を塗ったオブジェクトを選択し、「分割・拡張」

「オブジェクト」>「分割・拡張」を選んでクリックすると…

小さなウィンドウが開くのでOKを押します。これで、線画と塗った色の部分がバラバラのオブジェクトに分割されました。(たぶん)
さらに、「グループ解除」をして…塗りのオブジェクトだけを選択します。

「グループ解除」は、私はマウスの右クリックで出しました。
選択ツールで色を塗った部分だけが選択できるようになりました。

「内側描画」で線画の中にだけ模様を描く
さて、恒例の「○○はどこにある?」のコーナーです!今回はツールバーにあると既に聞いていますので、ひとつずつカーソルを合わせていけばそう遠からず見つかるはず…。

ん?これかな??

…って!一番下か~い!!
Shift+Dでも出るようですね。
正直今までこれ何だろう?って思ってましたね。もちろん使っていませんでしたし、うっかり押したらEscキーで戻してました。
塗りたい塗りの場所を選択したら(ややこしいな)再び塗りブラシツールを選択してザクザクと塗っていきます。

…これはすごい!はみ出さない!!
貝殻のストライプを描いているのですが、はみ出すように描いても塗りの場所を超えた部分は自動的に消してくれます。ペンの勢いを殺すことなく描けるのでとても良いですね。
はい!ひととおり塗れました!

しかし、これちょっと隙間が大きいな~?と思うところがあって、もう一度「選択」しようとしたのですが、「内側描画」をいったん施すと選べなくなるんですね。なにかうまい手があるのかな?
ありました!!詳しくは→こちらの記事へ
複数のオブジェクトを一度に選択して塗る!
他の部員さんとサタケ部長のやり取りをslackで見ていたところ、複数のオブジェクトを一度に選択して「内側描画」できないか?という話題が出ていました。どうやら同じ色のオブジェクトであればできるようです。早速やってみます。
再びここからスタート!

貝殻の部分に一気に模様を描けるようにしてみます。
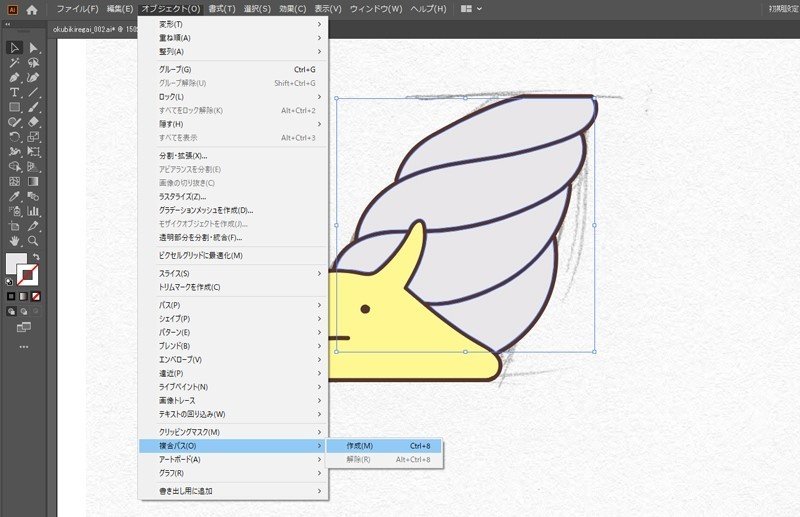
殻の部分の、色を塗ったオブジェクトをShiftキーを押しながら全部選択して…「オブジェクト」>「複合パス」>「作成」!

「複合パス」!
複合パスとは、複数のオブジェクトをまとめて、最背面の塗り、もしくは線をすべてのオブジェクトに適用させ、オブジェクトの重なる部分を抜いて透明に表示させる機能。こんなことにも使えるんですね~!
ぐりぐりと今度は花柄を描いてみました。

いま気が付いたのですが、普通のブラシ(B)でも塗れますね。てへ。
先に模様を描いてまとめてコピペ!

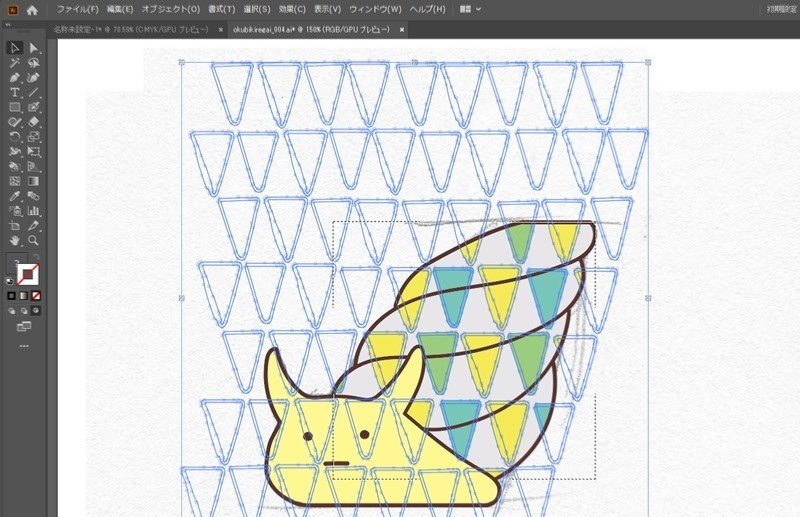
模様を別に描いておいて貼ることもできるそうです。ちょっと幾何学的な模様を描いてみました。これをグループ化して Ctrl+X(注:Windowsの場合。Macはcommand+X)でカットします。
塗りたい画の方に戻って、塗りたい範囲を選んで「内部描画」に切り替え、Sift+V(注:Windowsの場合。Macはcommand+V)で貼ると…

選択した範囲だけ模様が現れます。
柄の大きさや位置を調整して…

出来上がり!
作っておいた素材を貼って作れるのは良いですね。

「内側描画」のショートカットはShift+D×2
あと、模様をカットするところ、Ctrl+Cでもいけるみたいです。Windowsだけかな?
今回の練習は以上です。手軽に手描きの味を生かした模様が描けるのは面白かったです。なぜか最初の一発目にカーブしたストライプを描いてしまい、これPhotoshopなら修正簡単なのにー!と叫んだりしてました。まあ今回は練習なのでそのままにしたのですが、実際の制作の時には両方のソフトを行ったり来たりしながらうまく使えばいいのかな、と思います。
(20200621)
この記事が参加している募集
読んでくださって有難うございます。もしサポートを頂けましたら、自閉症・発達障害の当事者支援活動と、画材の購入に使わせていただきます。
