
Power BI - ON/OFFを切り替えるボタン(トグルボタン)の作り方
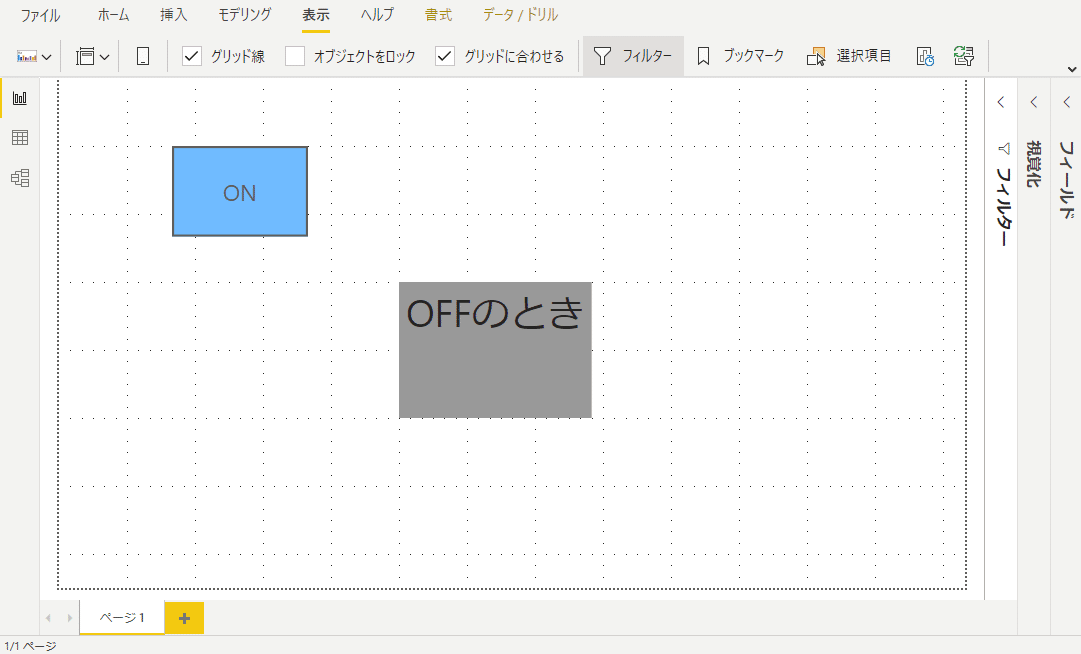
完成イメージ
「ON」のボタンを押すと…
ONのときに表示したい画面が出て、同時に、次に押すための「OFF」ボタンに切り替わり、

「OFF」のボタンを押すと…
OFFのときに表示したい画面が出て、同時に、次に押すための「ON」ボタンに切り替わる

こういうものを作成することを今回の目的にします。
この、「ONのとき」や「OFFのとき」と書いているのは、テキストボックスですが、同じことをグラフにも適用できるので、適用対象をアレンジすると、ボタンによるダイナミックな画面の切り替えができるようになります。
予め用意されているボタンは、それぞれどのように機能するのかイメージしにくい
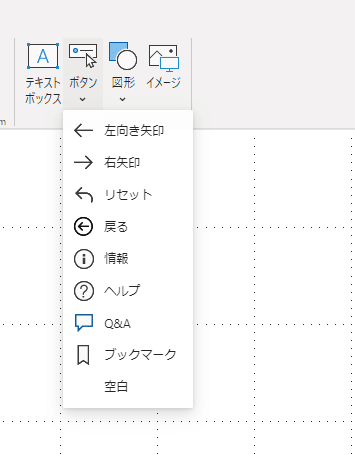
Power BI desktopのレポート画面>「挿入」>「ボタン」には、
予めよく使いそうな複数のボタンが用意されています。
でも、初見ではどれのボタンがどのように機能するのかなと、
迷ってしまいます。

ボタンは、「視覚化」でアクションを設定することで、
初めてボタンとして機能するのですが、
「ボタンの挿入」と「視覚化の設定」が別々になっているからだと思います。

ボタンの形は基本的に気にせず進める
レポート画面>「挿入」>「ボタン」では、
ボタンの形状(「←」だったり、「?」だったりの形)を選択するだけで、そのボタンを押したときに実際にどのように動作させるかは、
「視覚化」で決めていくことになります。
つまり、最初に「?」のボタンを選んでも、後から「視覚化」で画面を移動させるような動作にすることも可能な仕様になっています。
僕はレポートを作る際は、ブックマークと紐づけて画面を切り替えることが多いのですが、今日ふと、
「ボタンを押したらONになって、もう1回押したらOFFになるようなボタンが作りたい」と思ったので、
次のような方法で作ってみました。
備忘のために、以下にメモしておきます。
ON/OFFのボタンを作る基本的な発想
ON/OFFボタンを作るには、
・同じサイズのボタンを2つ用意する
・1つ目のボタンを押したときに、1つ目のボタンを見えなくする(もしくは、背面に移動するようにする)
・2つ目のボタンを押したときは、2つ目のボタンを見えなくする(もしくは、背面に移動するようにする)
のように設定すれば、作成できます。(超シンプルです)
Power BIのブックマーク機能になれている人なら、
この基本的な発想だけ思い出せば作れると思います。
(繰り返しますが、「ON」ボタンを押したら「OFF」を前に表示させる、というだけです!)
まずボタンを作成する
ボタンを押したときに表示させていたいグラフやテキストボックスと、
ボタンをもう一度押したときに表示させたいグラフやテキストボックスを決めます。
今回の例では、説明のため「ONのとき」と「OFFのとき」というテキストボックスを、ON、OFFボタンを押すたびに切り替えるようにしてみます。
(ちょっとデザインがダサい点は無視してください・・)
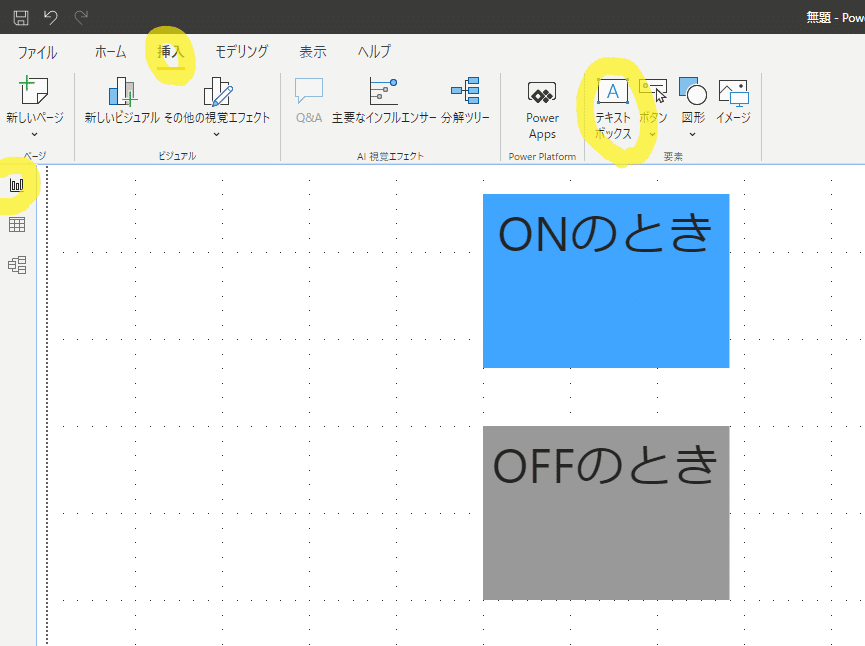
まずテキストボックスを2つ用意します。
(フォントは40にして、視覚化>背景>色 でテキストボックスの色を変えています。)

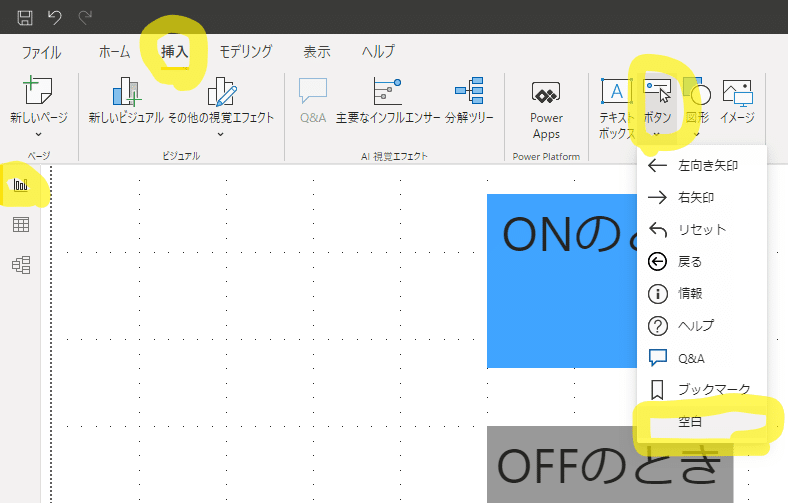
その次に、ボタンも2つ用意します。
ボタンは、「空白」となっているものを選びます。これは、四角いテキストボックス調のボタンを作るときに使います(一番よく使うかも)。

「視覚化」>「ボタンテキスト」をONにして、
「既定の状態です」が選択されている状態で、ボタンテキストを「ON」にします。
見やすくするために、テキストサイズを24にして、「背景」の色も青色に変更しました。

※ボタンを重ねてONとOFFを切り替える設計にしたいので、先に1つのボタンを作りきって、2つ目のボタン(重ねるボタン)は1つ目のボタンをコピーして作るのが効率的です。
(ボタンのサイズやフォントなどに微妙なずれが生じてしまうと、「ボタン感」が薄れてダサい仕上がりになってしまうからです。)
そしたら、次に、いま作ったONボタンをコピーして、先ほどのボタンテキストをONからOFFに書き換えます。
ONとOFFでボタンの色を変えて切り替わっている感を出すため、色も変えます。(視覚化>背景>色 で変えます)

Bookmarkを作成する
それでは実際に「動き」を付けていくために、
まずはレポート画面の「表示」の
・ブックマーク
・選択項目
の2つを表示させておきましょう。
レポート画面>表示>ブックマーク、と選択項目をそれぞれクリックします。

まずは「ON」の場合の表示を設定します。
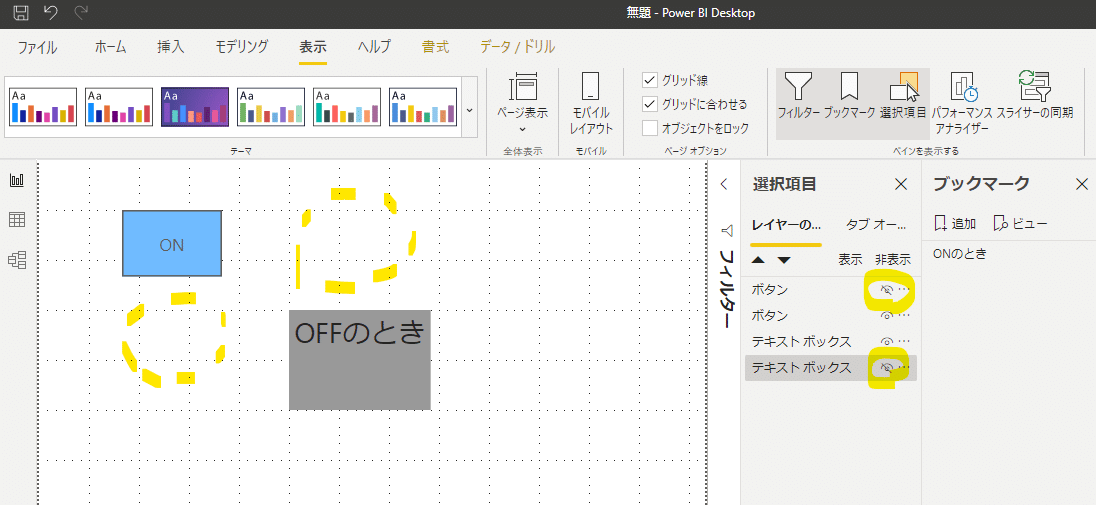
今表示させた「選択項目」のリストの中から、
「ON」の方のボタン(同じ名前なので、選択しながらどっちがどっちか判別します)と、
「OFFのとき」と表示させたテキストボックスの
目の形をしたマークをそれぞれクリックして消します。

目の形のマークをクリックすると、クリックした先のボタンとテキストボックスが見えなくなりました。(見えなくなっただけです)
そしたら、この状態で、次にBookmarkを作成します。
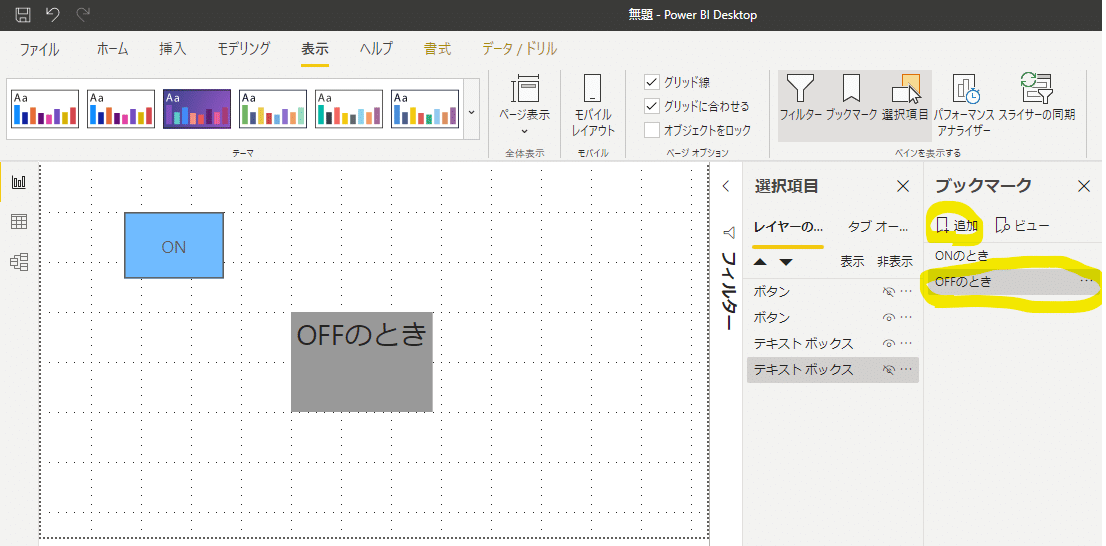
「ブックマーク」の「追加」をクリックします。
すると、ブックマーク1というのができるので、
ダブルクリックをして「ONのとき」と名前を変えておきます。

次は「OFFのとき」のためのBookmarkを作成します。
まずは先ほどとは反対に、OFFボタンを非表示にして、「OFFのとき」と書いたテキストボックスを表示させます。

そしたらまた上記と同様の手順でブックマークの「追加」をクリックします。もうお気づきかと思いますが、Bookmarkは、「クリックしたときの状態」を記憶します。
(後から変更したいときは、変更したい状態に表示を整えたうえで、作成したブックマークを右クリック>更新 するとその時の状態に変更できます)

Bookmarkとボタンを連携させる
ここまで準備ができたら、あとはボタンに作成したブックマークを登録するだけです!
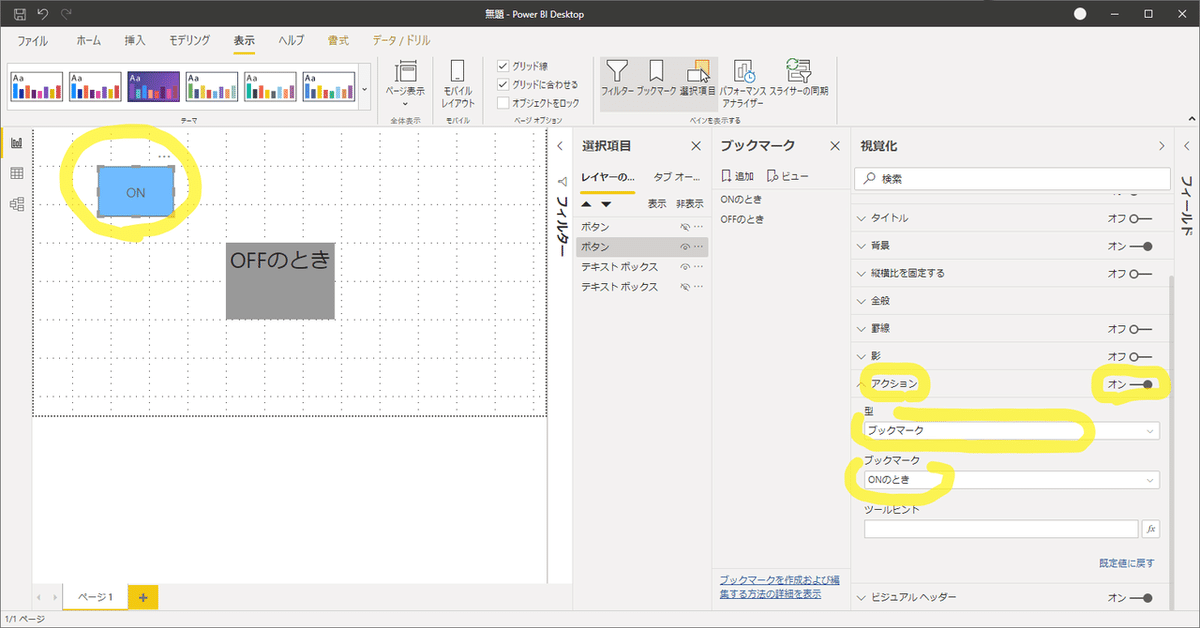
まずは「ON」ボタンを選択した状態で、
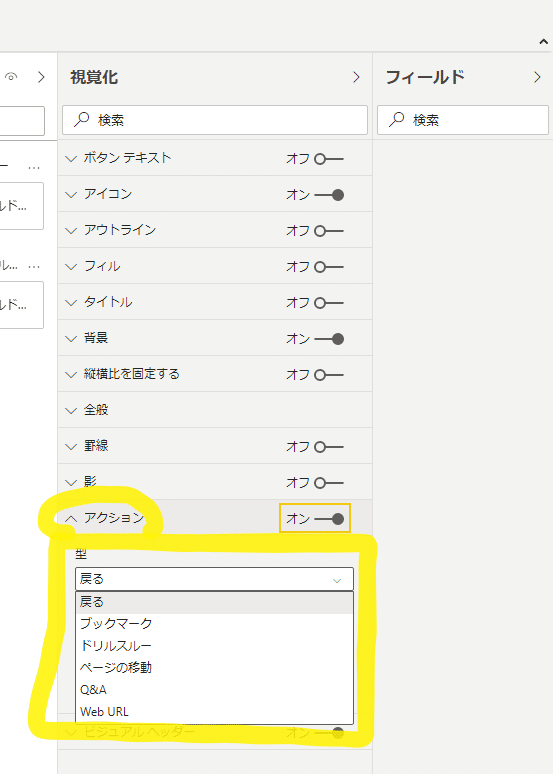
「視覚化」>「アクション」をオンにし、「型」を「ブックマーク」にします。
そうすると、先ほど作成したブックマークが選択できるようになるので、「ONのとき」という名前にしたブックマークを選択します。

これでONのボタンができました!
次は、OFFのボタンを設定するのですが、今は見えない状態になっているので、先ほど作成した「ONのとき」のブックマークをクリックします。
そしたら、表示された「OFF」ボタンを選択し、
今度は「視覚化」>「アクション」>「ブックマーク」から、「OFFのとき」を選択します。

これでOFFのボタンもできました
ボタンを重ねて仕上げる
最後に、ボタンを押している時に「ボタンが切り替わっている」様に見せるため、ボタンを重ねます。
(重ねる作業をするときは、非表示になっている片方のボタンを表示させて(斜線の入った目のかたちのマークをクリック)、表示させたうえで重ねます。ブックマークを編集しているわけではないので、一時的に表示させるこの作業は、上記で設定したブックマークに影響を与えません)
これで完成です!

おまけ ボタンの素材
上記はレポート画面>挿入>ボタンから、予め用意されたボタンを選んで作成しましたが、自分の好きなイメージを挿入して、それをボタン代わりにすることもできます。
僕はよくこのサイトから、ボタンの素材を拝借しています。
会員登録をしておくと、無料で色んな色のアイコンをダウンロードできるので、とっても便利です。
ちなみに、こんなボタンを組み合わせて使用すれば、
iPhoneでもよくあるON/OFFボタンを作ることもできます。


またPower BIについて小ネタを思いついたら書いていきます。
この記事が気に入ったらサポートをしてみませんか?
