
HTML.CSS練習日記 #5
練習、学習サイト。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
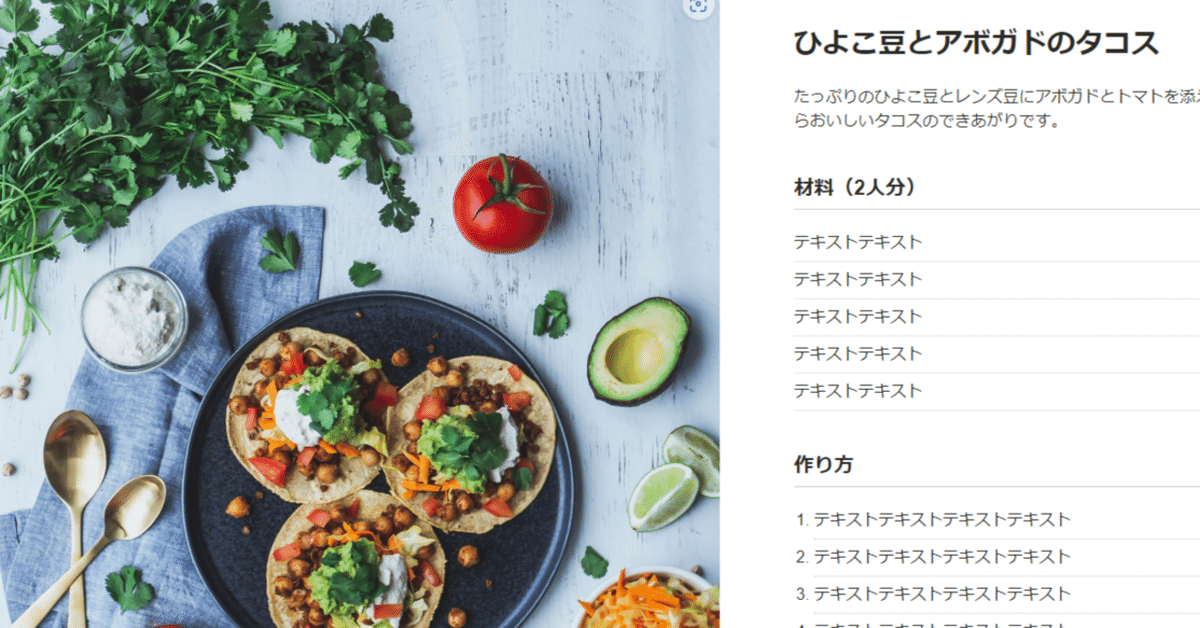
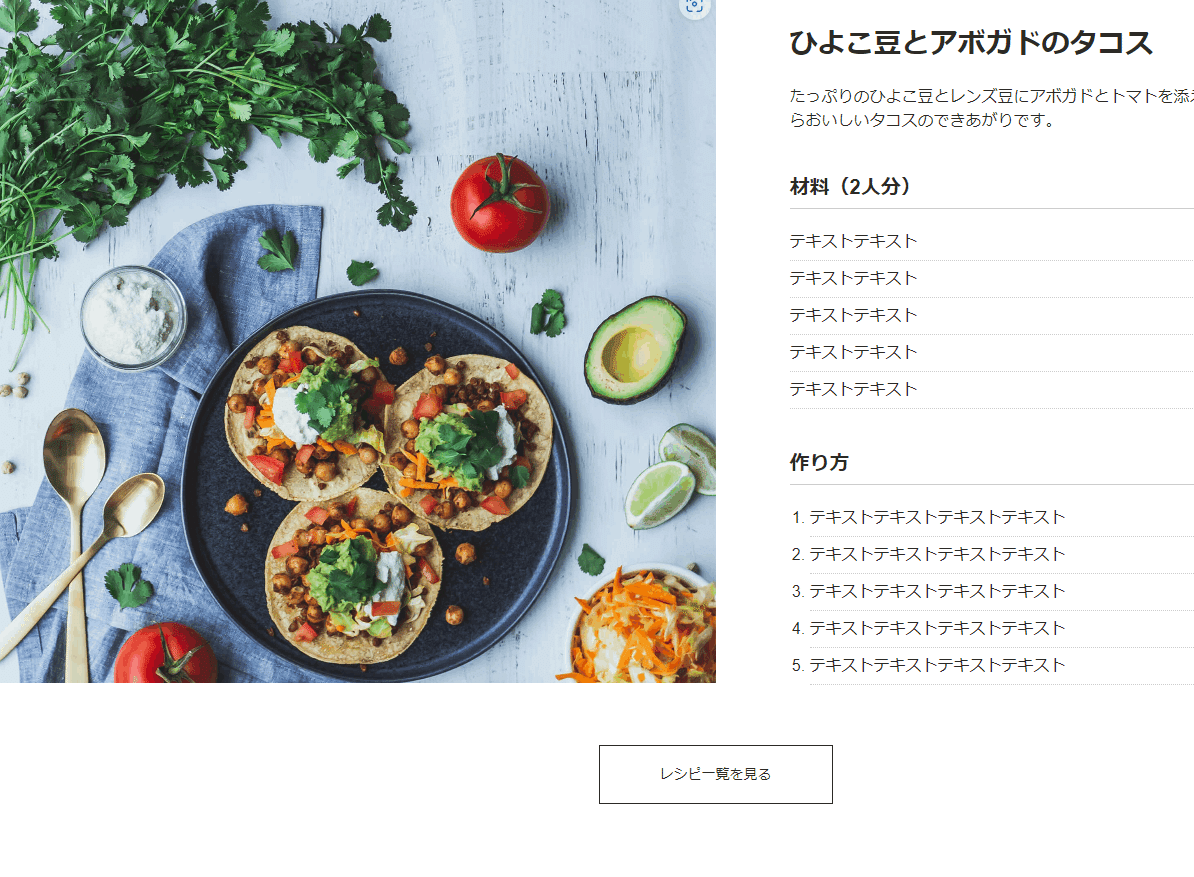
目標デザイン。
【HTML/CSS コーディング練習】入門編:レシピサイト/レシピページ | Codestep(コードステップ) (code-step.com)

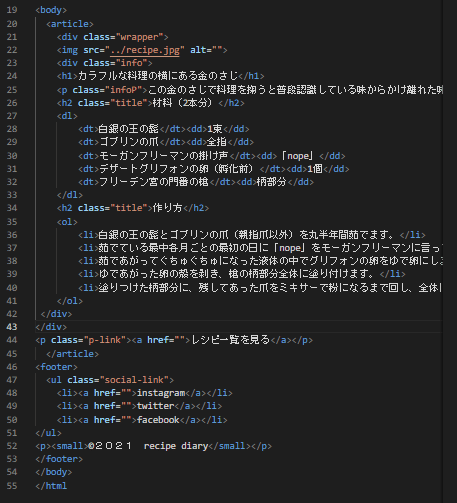
俺のHTML

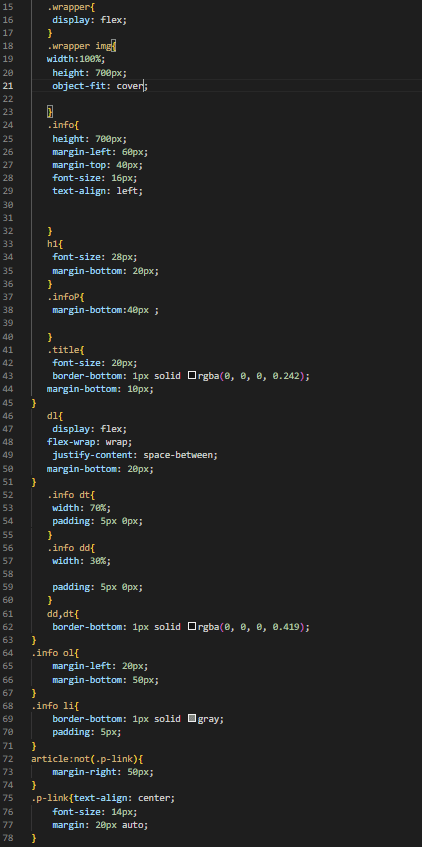
俺のCSS


完成

いや。。無理やり感が強い。。
aタグをブロック要素に変えたのにp要素一杯に広がってくれず、答えがわからないままaを直接弄りまわした。。答えを知りたいのですがもう今日は疲れた。。APEXしよう。。今回はなんだか得るものも無かった気がする。。疲れたまま適当に作業してしまうとやっぱり適当なものになるんだな。。
