
BONOデザイン入門コースふりかえり
はじめに
こんばんは、てぇきちです!
最近業務でアプリのデザインに関わるようになり、デザインはセンスが全てじゃないと知り勉強を進めていたところ、BONOという学習コンテンツに辿り着きました。
ふりかえりの意味も込めて、定期的に学習内容を整理していきたいと思います。
今回取り組んだこと
Figmaの基本的な操作
Auto Layoutの使い方
連絡先画面のデザイン
前半の2つについてはすでに知っていることが多かったので簡単に触れます。
Figmaの基本的な操作
Figmaの操作に関しては自分が業務で扱っているスキルがどの程度のものか確認も兼ねて勉強しました。
現職では、外部デザイナーが作ったものを少し編集する程度なので、Figma操作には不安がありましたが、意外と基礎は大丈夫そうでした。
学んだこと
今までショートカットをほとんど使ってこなかったので、今回少し覚えただけで作業スピードが上がりました。
今後は効率化のために意識的に使用していこうと思います。
しばらくFigma上にショートカット表示しようかな。
Auto Layoutの使い方
こちらも基礎的な使い方は問題ありませんでした。
学んだこと
Auto Layoutのショートカット 「Shit + A」
Auto Layout 内の要素はコピペで等間隔に増やせる
要素を複数選択して、cmd R でまとめて名前を編集できる
さらに、「icon/要素ごとの名前」とすることで、iconというカテゴリの中に各要素を分類することができる。
連絡先画面のデザイン
ここまでいくつかの画面を模写しながら進めていきましたが、以下の3画面を自分で考えて作りました
連絡先一覧画面
連絡先追加画面
連絡先参照画面
進め方
はじめに、参考となるデザインを調べました。
今回は以下の3つを参考にしました。
iOSの連絡先アプリ
Androidの連絡先アプリ
LINEの友だちリスト
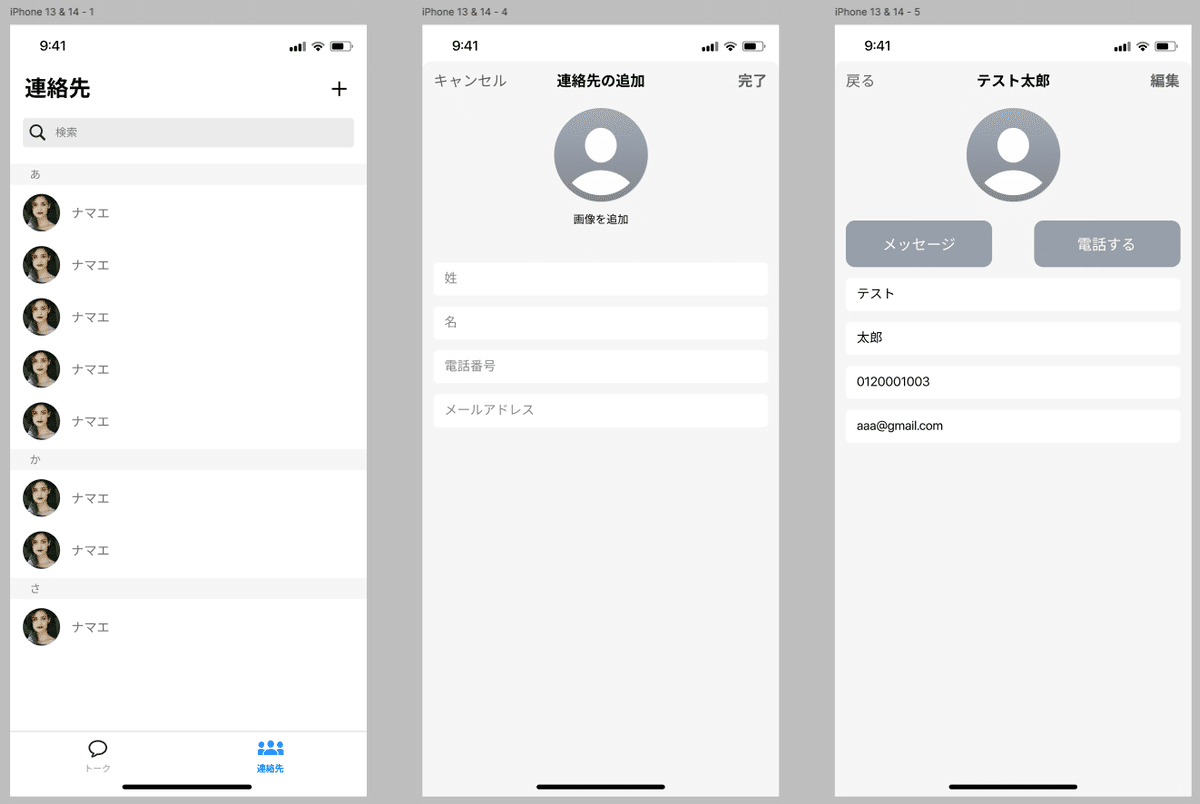
完成した画面

反省点
連絡先参照画面で項目名を表示していない。
追加画面をベースに見た目がそのままの方がユーザーが違和感なく内容を確認できるかなと考えたのですが、、
追加画面ではプレースホルダーが各項目の説明を担っていましたが、参照画面では何の説明もなかったですね。
参照画面が入力可能な見た目になっている。
追加画面のデザインをそのまま参照画面に利用したため、フォームが白く、タップすれば入力・編集できるように見えます。
実際には右上の編集を押下して画面を切り替える必要があるので、このデザインは良くなかったです。
参考画面に近いデザインになっている。
パッと見た感じ独自性がないなと思いました。この画面を操作するユーザーのイメージとかがあればもっと違うデザインにできたのかな…?
まぁ今後の課題ということで。
学んだこと
真っ白な状態からデザインを作るのはやっぱり難しいなと感じました。
参考デザインをいくつか並べてみて、全てを合わせたようなデザインになってしまいましたが、自分なりの工夫を加えられるように改善していければと思います。
また、今回はFigmaの操作に慣れることを目的としたカリキュラムだったので、デザインの作成時には覚えたショートカットを何回も使用しました。
おかげでFigmaの操作スピードが上がり、業務でも活かせるようになりました!
おわりに
次回はUIビジュアル作成について学んでいきます!
今回課題に感じた見た目の部分に関わる内容なので、楽しみながら勉強していきたいと思います。
