
[Shopify]ログインユーザーのみダウンロードできるセクション・メタオブジェクト連携 #121
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
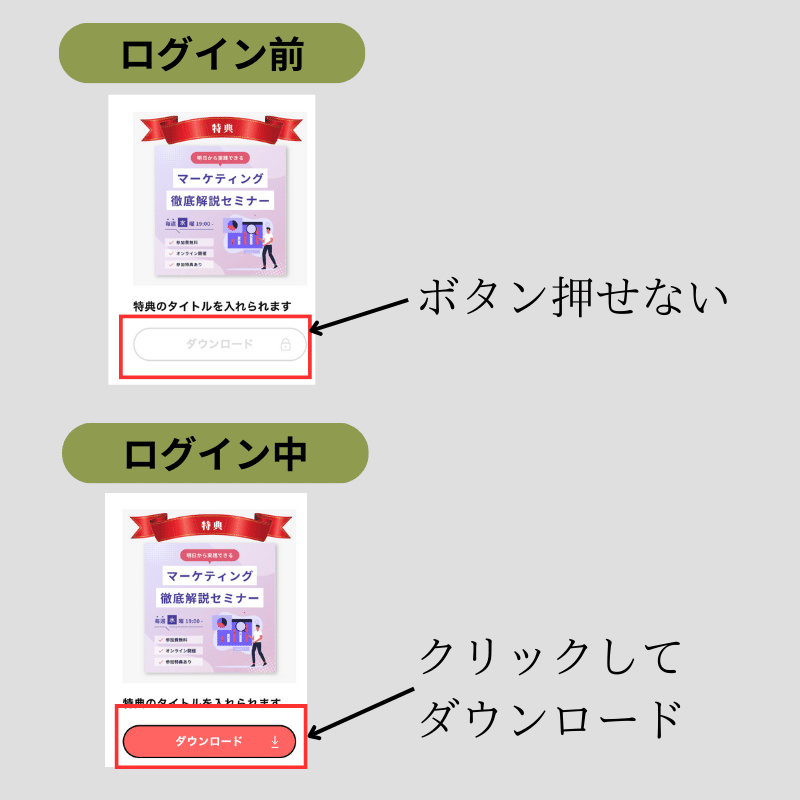
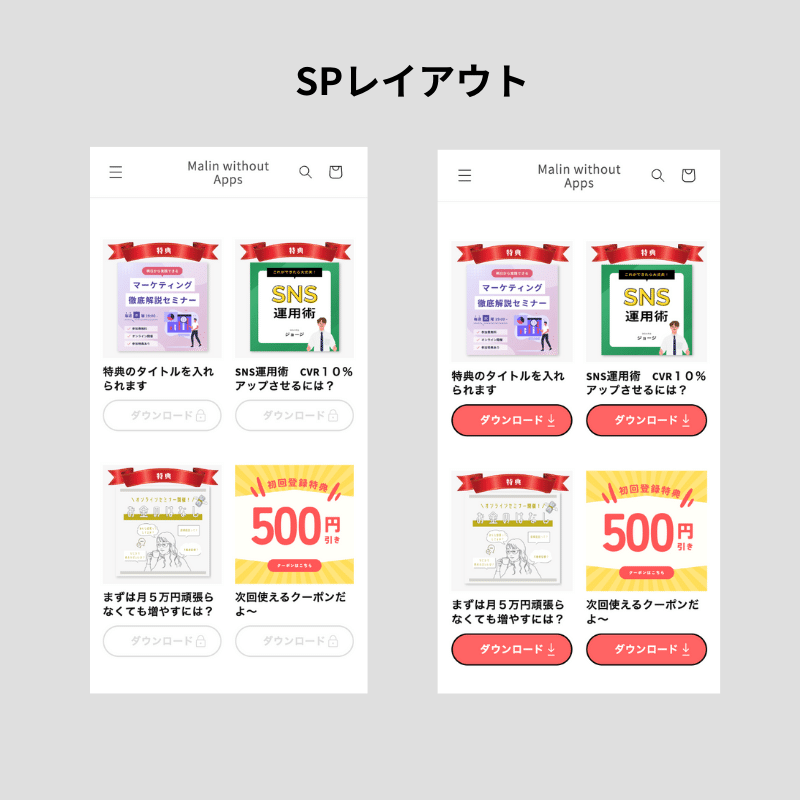
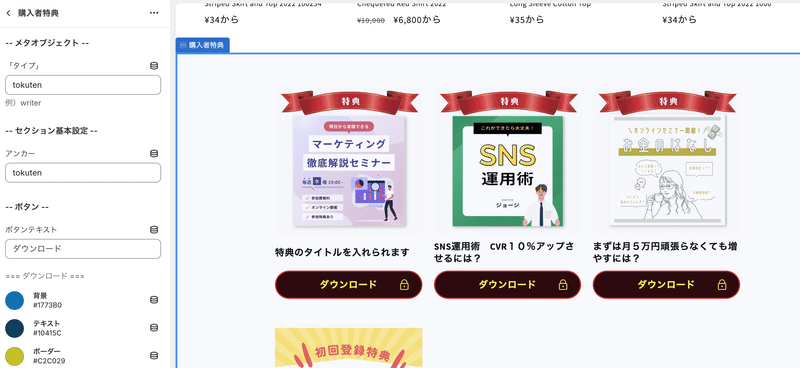
ログイン中ユーザー向けの資料ダウンロードセクション^^資料ダウンロードでなくてもYoutubeのリンクにしたり、使い道は色々🎶
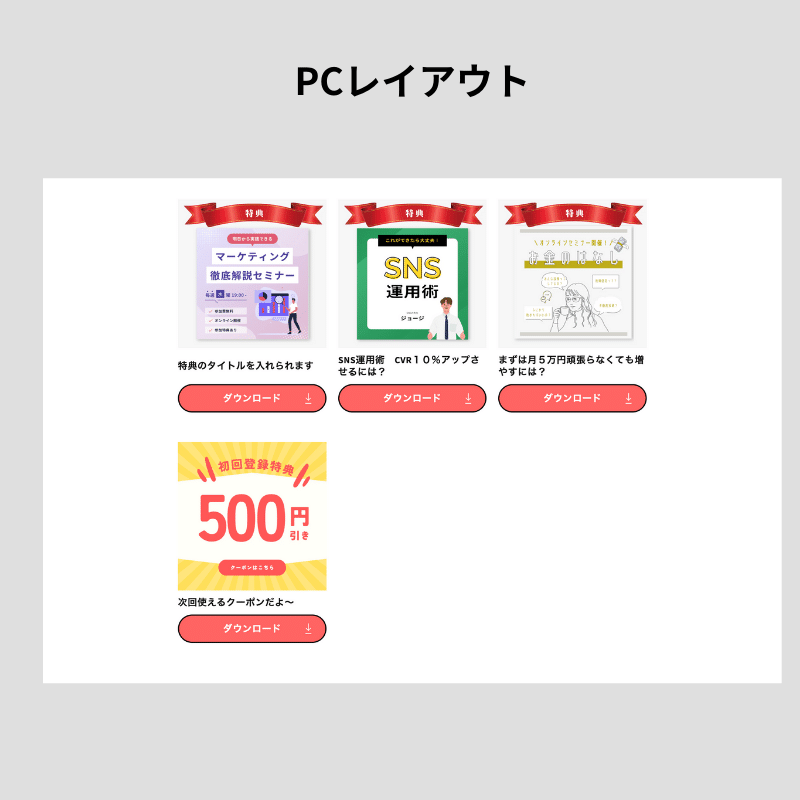
画像・タイトル・ボタンのシンプルなデザインにしてみました〜。メタオブジェクトと連携しているので、データはメタオブジェクトで設定した値が表示されます。
マイページやや商品、ブログなどいろんなところに挿入してみてね。
ベーステーマ:無料テーマ
✔️今回のゴール




🔸CMSの特徴


・メタオブジェクトのタイプ
・アンカー用のID
・ボタンテキスト
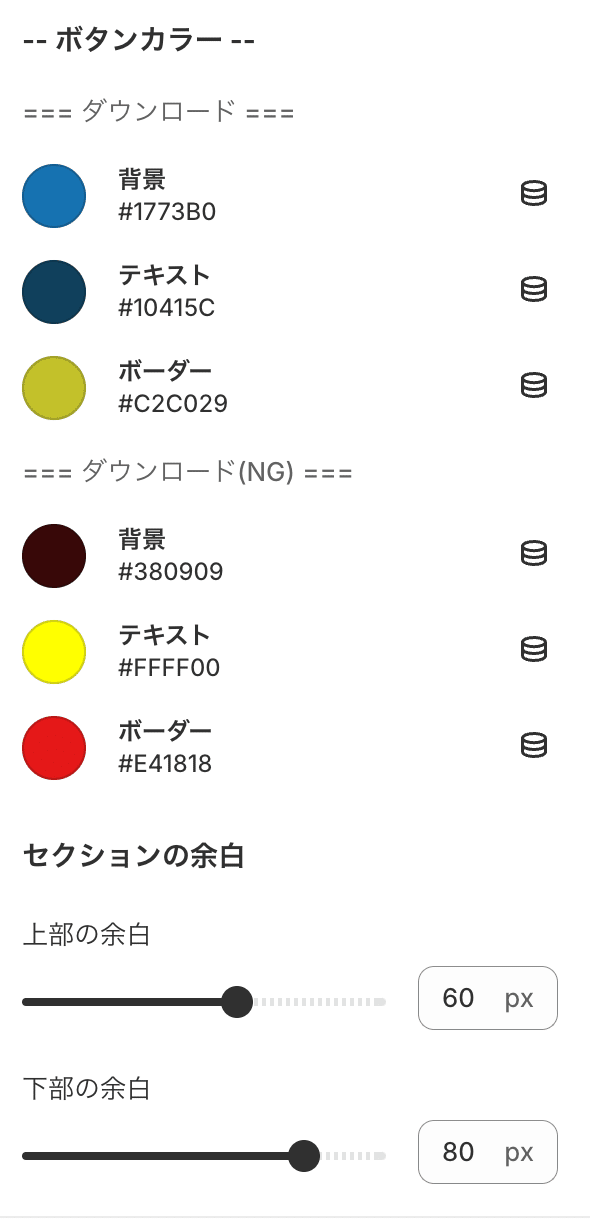
・ボタンカラー(ログイン前と後)
・余白
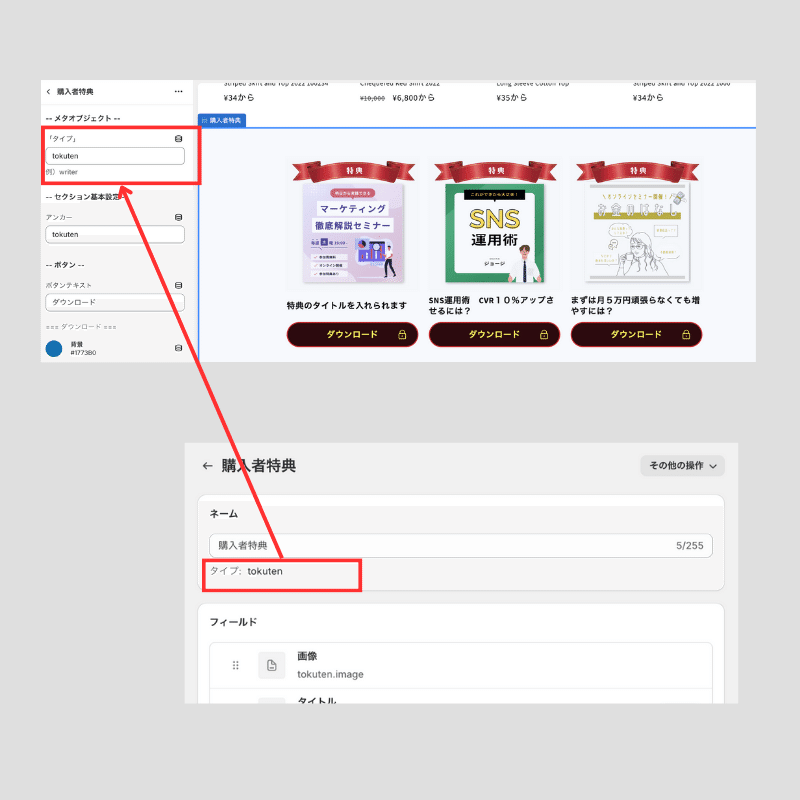
🔸メタオブジェクトのタイプを挿入

✔️設定手順
📌事前準備 メタオブジェクト
❶設定>カスタムデータ>メタオブジェクト>定義を追加

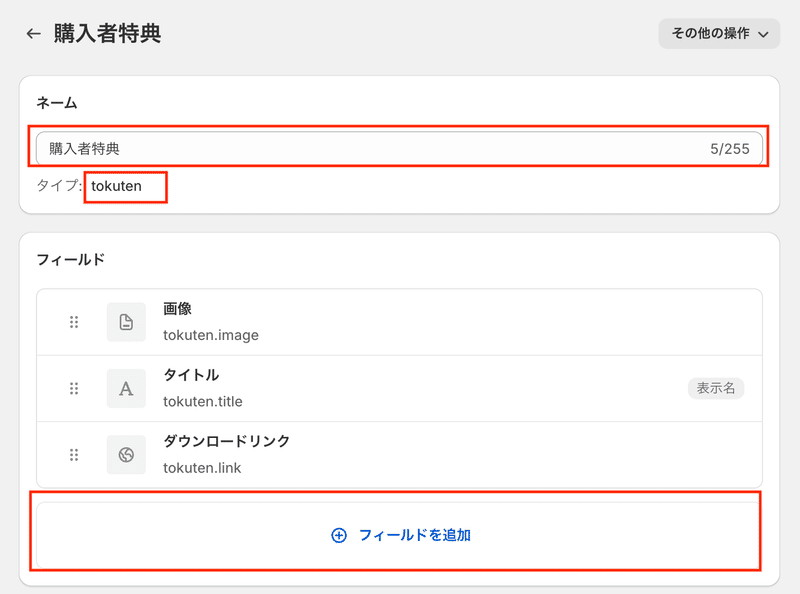
❷ネーム、タイプ、フィールド追加

・ネーム:なんでもOK
・タイプ:なんでもOK
→tokutenにしてみました
→後でカスタマイズ画面のセクションの対象項目にこれを設定してください。
・フィールドを追加(画像、タイトル、リンク用)
❸各種フィールド
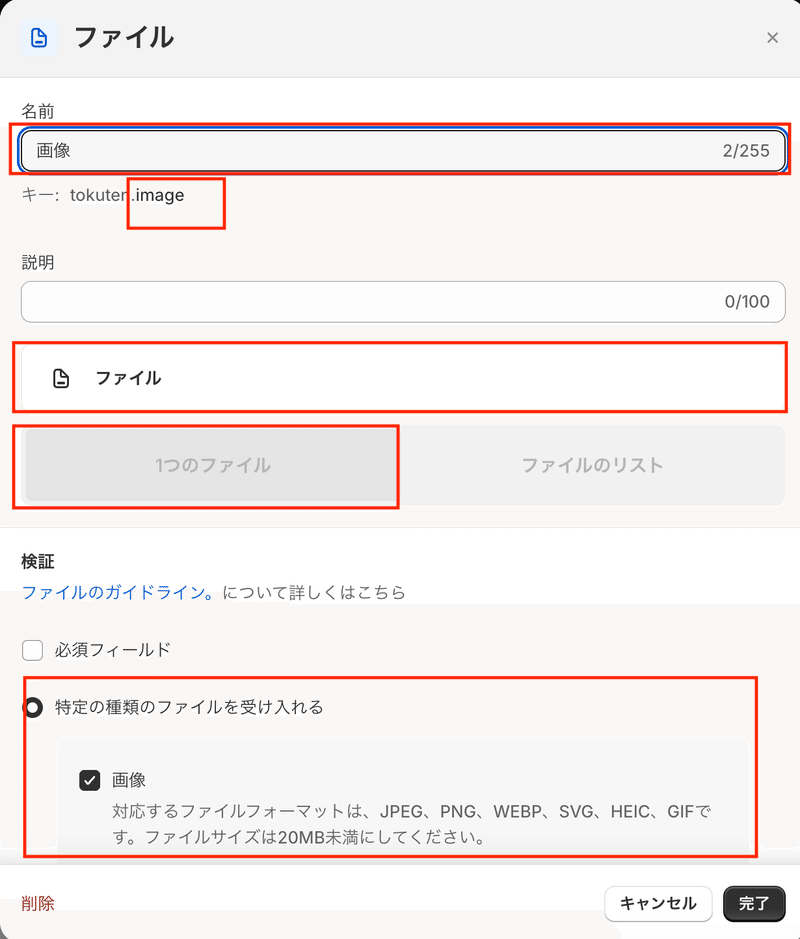
========画像=========

・名前:なんでもOK
・キー:image
・コンテンツ:ファイル(1つのファイル)
・特定種類のファイル:画像にチェック(それ以外もお好みでチェック)
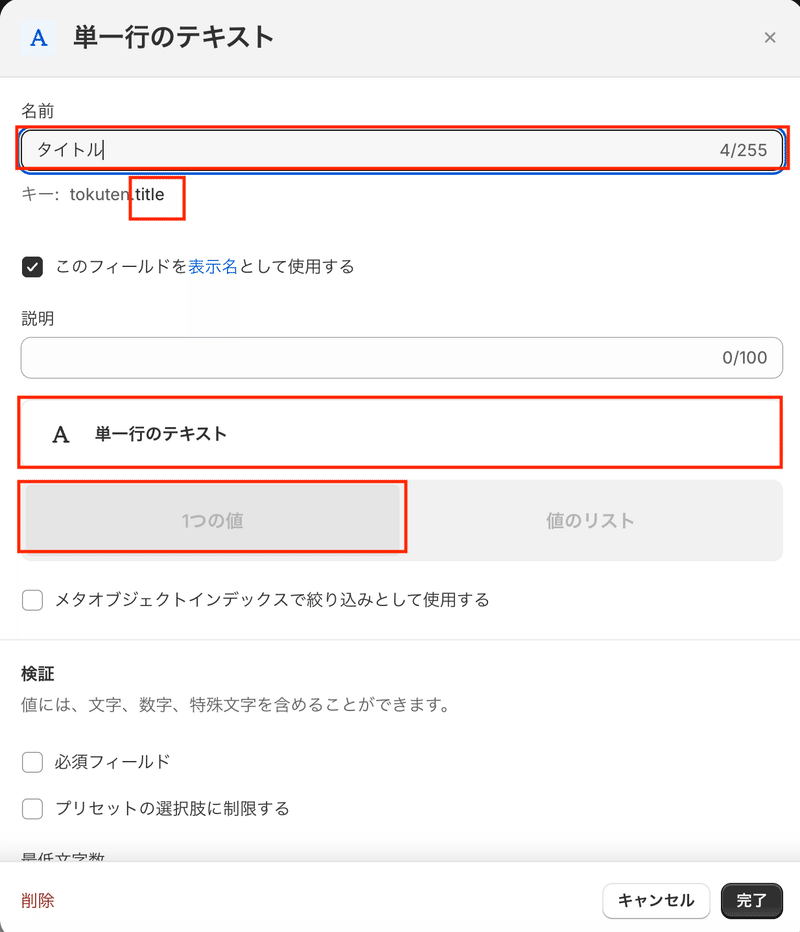
========タイトル=========

・名前:なんでもOK
・キー:title
・コンテンツ:単一テキスト(1つのファイル)
・その他項目はお好みでチェック
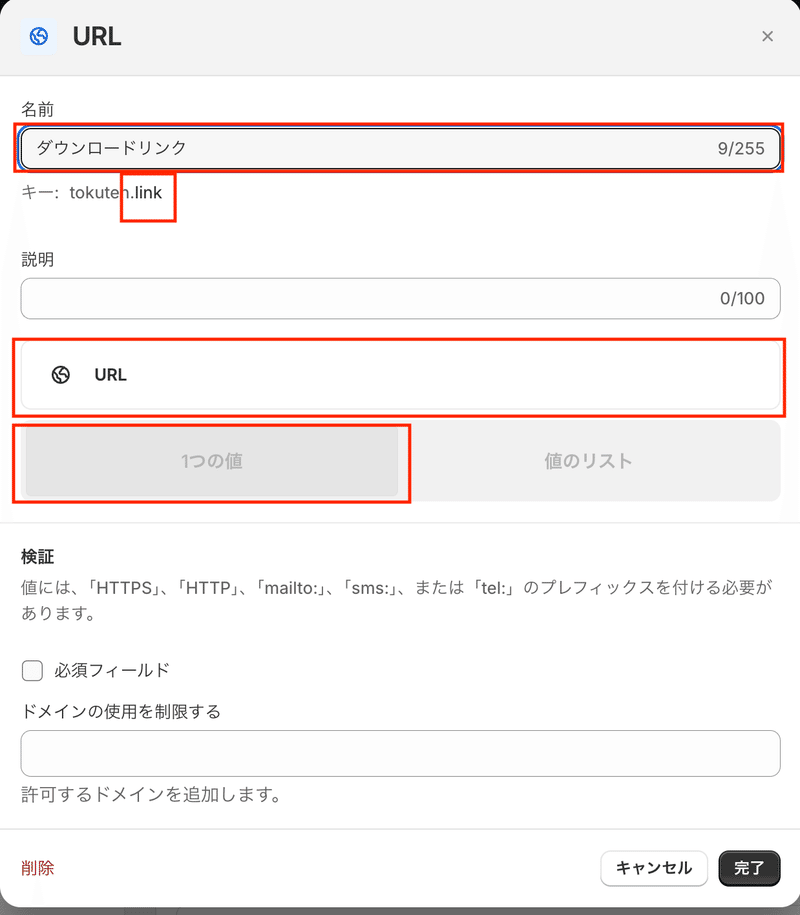
========リンク先=========

・名前:なんでもOK
・キー:link
・コンテンツ:URL(1つのファイル)
・その他項目はお好みでチェック
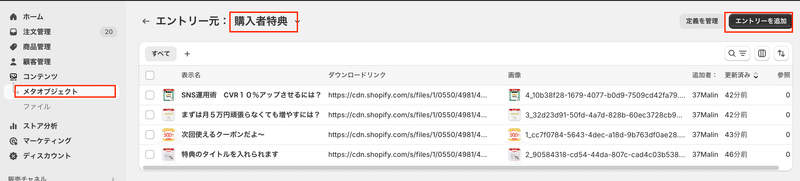
❹コンテンツ>メタオブジェクト>エントリー元選択>エントリー追加

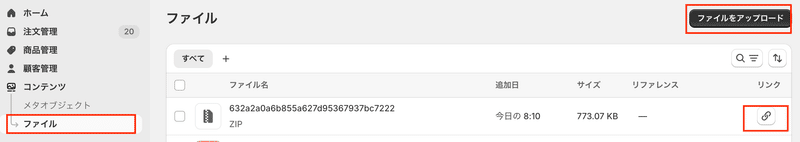
Shopifyにファイルアップロードしてダウンロードリンク発行する場合は、

コンテンツ>ファイル>ファイルアップロード>リンクコピー
するだけでOK。
以上で事前準備は完了!
【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.4時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
この記事が気に入ったらサポートをしてみませんか?
