
[Shopify]コレクション一覧でカート追加ボタンを設置(Dawn)14/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
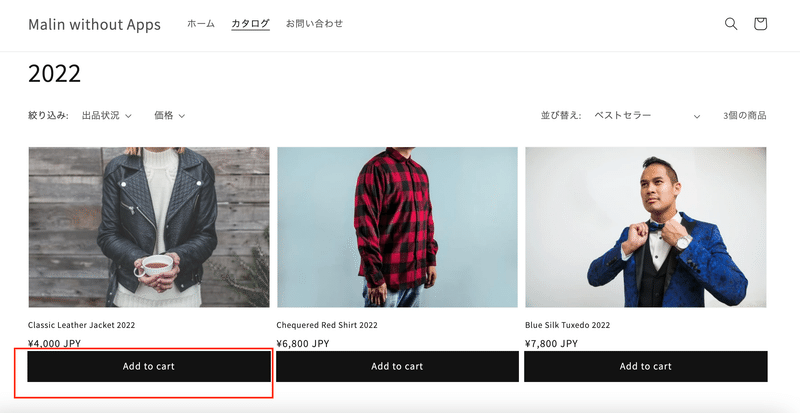
Debutテーマで使ってたコレクション一覧に「カート追加ボタン」がDawnでは使えなかったのでDawn用に書き換えてみました!
たった1ステップ、コピペですぐに使えるのでぜひお試しください♪
対象テーマ:Dawn
✔️今回のゴール

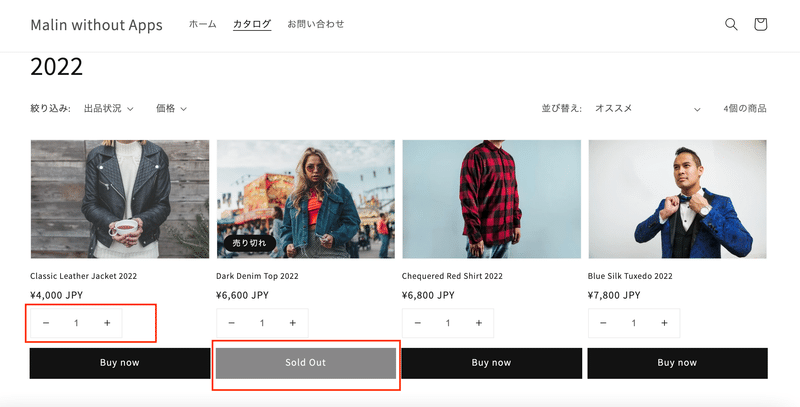
商品詳細画面へ遷移せずに、コレクションからカート追加ボタンで購入できるようにしました♪
さらに、欲張ってしまい、、、

数量選択できるようにしてみました。
さらに、商品ページと同じように在庫がない場合はSold Outでボタンを押せないようにしてます。
✔️手順 コピペで簡単なのでぜひ
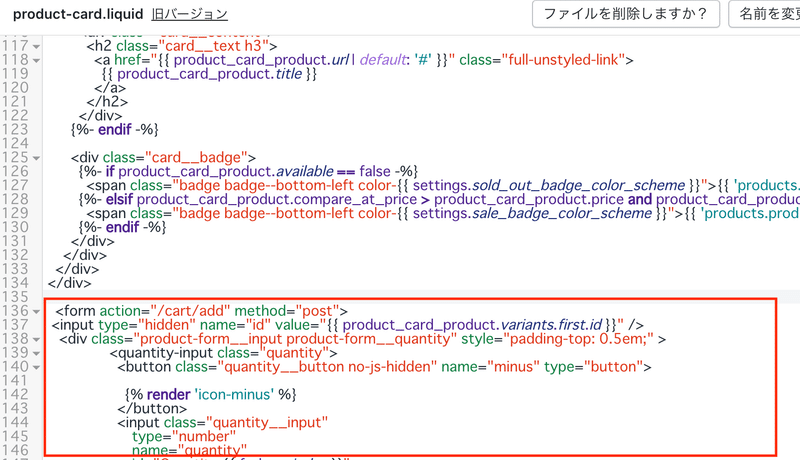
Step1 product-card.liquidファイルを開く
管理画面>テーマ>コード編集>Sectionフォルダ内>product-card.liquid
product-card.liquidは既存ファイルです。
今回は新たにSectionを追加する必要はありません。
Step2 コードコピペ
ちなみにDebutで使えてたコードはこちら。
◆Debutテーマで使えてたコード
<form method="post" action="/cart/add">
<input type="hidden" name="id" value="{{ product.variants.first.id }}" />
<input type="hidden" type="number" id="quantity" name="quantity" value="1"/>
<input type="submit" value="Add to cart" class="btn" />
</form>このコードを入れるだけではDawnでは使えず。。。
Dawnでは以下のコードをご使用ください。
設置場所はproduct-card.liquid内の一番下の</div>タグの後ろにコピペしてください。
◆Dawnテーマ用コード
<form action="/cart/add" method="post">
<input type="hidden" name="id" value="{{ product_card_product.variants.first.id }}" />
<div class="product-form__input product-form__quantity" style="padding-top: 0.5em;" >
<quantity-input class="quantity">
<button class="quantity__button no-js-hidden" name="minus" type="button">
{% render 'icon-minus' %}
</button>
<input class="quantity__input"
type="number"
name="quantity"
id="Quantity-{{ forloop.index }}"
min="1"
value="1"
>
<button class="quantity__button no-js-hidden" name="plus" type="button">
{% render 'icon-plus' %}
</button>
</quantity-input>
</div>
<div style="padding-top: 1em;">
<input class="product-form__submit button button--full-width" type="submit" value="{% if product_card_product.variants.first.available %}Buy now{% else %}Sold Out{% endif%}" class="btn" {% unless product_card_product.variants.first.available %}disabled{% endunless %} />
</div>
</form>
保存して完了です♪
◆DebutとDawnの違いはここ
◆Debut
value="{{ product.variants.first.id }}"
◆Dawn
value="{{ product_card_product.variants.first.id }}"
たったこれだけでした!
さいごに
私みたいに面倒くさがりな人にとっては、サイト内散策した後に、いちいち商品詳細画面を開かなくていいのでストレス軽減♪
レコメンドにも反映されてます。
コンバージョン率UPに繋がれば幸いです^^
この記事が気に入ったらサポートをしてみませんか?
