
[ShopifyApp]初歩の初歩・Remixでアプリ作ってみる #day1
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
普段はフロントをやっているのですが、RemixでShopifyのアプリ作ってみたいなと思ってまずはアプリの基本的な作り方のまとめになります。
今日のゴールは基本的なアプリの作り方。管理画面に氏名を入力できるフォームを設置してみようと思います。
✔️今日のゴール
管理画面でこの画面を作ってみる。

✔️作成手順
📍事前準備:パッケージインストール
npm でRemixインストール。入れ方は下記にまとめてる。
1)ファイル作成
like-buttonというファイル名を作成
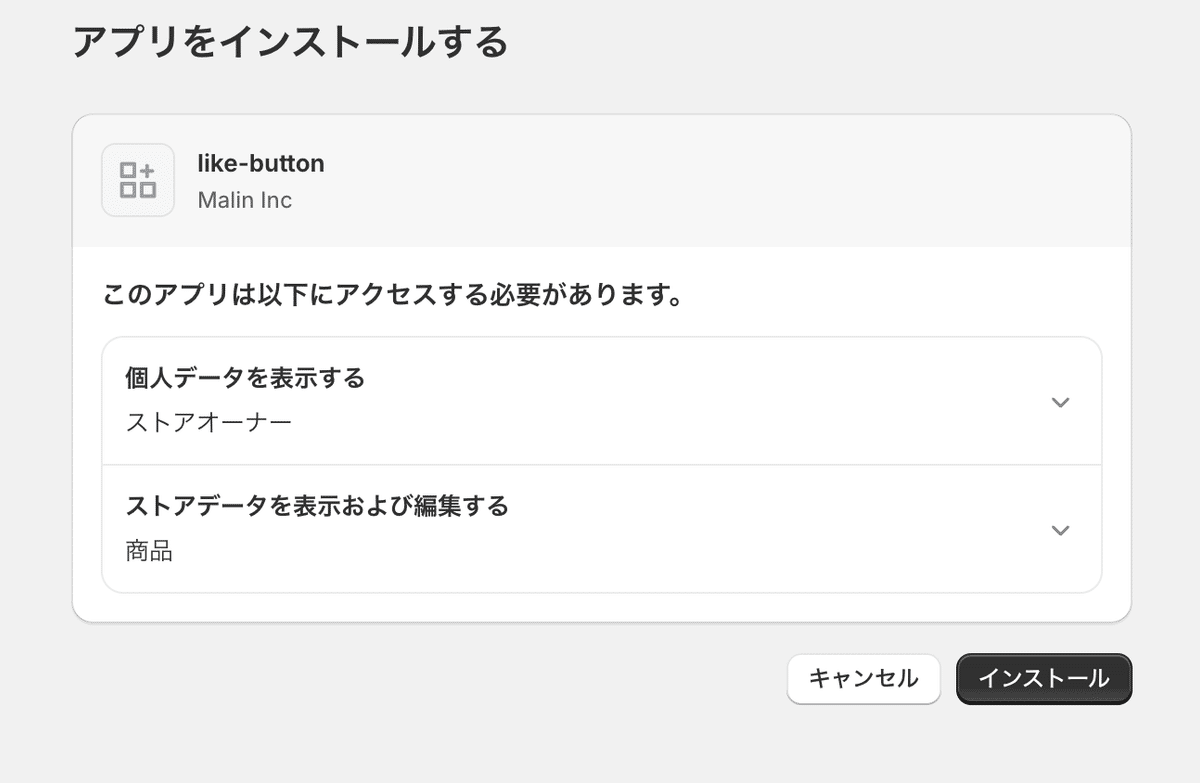
cd like-button「P」でプレビューが開いて、アプリインストール画面が表示される。インストールをクリック。

2)app.day1.jsxというファイルを作成
❶「app.day1.jsx」というファイルを作成。
❷下記のコード入れてみる
import { Page } from '@shopify/polaris'
export default function AppDayOne() {
return (<Page>test</Page>)
}❸URLを「/app/day1」にしてページが動くか確認
3)ポラリスの入力画面のレイアウトをコピペ
<BlockStack gap={{ xs: "800", sm: "400" }}>
<InlineGrid columns={{ xs: "1fr", md: "2fr 5fr" }} gap="400">
<Box
as="section"
paddingInlineStart={{ xs: 400, sm: 0 }}
paddingInlineEnd={{ xs: 400, sm: 0 }}
>
<BlockStack gap="400">
<Text as="h3" variant="headingMd">
InterJambs
</Text>
<Text as="p" variant="bodyMd">
Interjambs are the rounded protruding bits of your puzzlie piece
</Text>
</BlockStack>
</Box>
<Card roundedAbove="sm">
<BlockStack gap="400">
<TextField label="Interjamb style" />
<TextField label="Interjamb ratio" />
</BlockStack>
</Card>
</InlineGrid>
{smUp ? <Divider /> : null}
<InlineGrid columns={{ xs: "1fr", md: "2fr 5fr" }} gap="400">
<Box
as="section"
paddingInlineStart={{ xs: 400, sm: 0 }}
paddingInlineEnd={{ xs: 400, sm: 0 }}
>
<BlockStack gap="400">
<Text as="h3" variant="headingMd">
Dimensions
</Text>
<Text as="p" variant="bodyMd">
Interjambs are the rounded protruding bits of your puzzlie piece
</Text>
</BlockStack>
</Box>
<Card roundedAbove="sm">
<BlockStack gap="400">
<TextField label="Horizontal" />
<TextField label="Interjamb ratio" />
</BlockStack>
</Card>
</InlineGrid>
</BlockStack>import { BlockStack, Box, Button, Card, InlineGrid, Page, Text, TextField } from '@shopify/polaris'これでレイアウトができました!
このままだと入力欄に文字が打てないので、RemixのLoaderを追加する。
4)Remix Loader とActionを追記
export async function loader() {
// provides data to the component
}
export async function action() {
// updates persistent data
}loader内はこんな感じで書いてみました。
export async function loader() {
let settings = {
firstName: "テスト",
lastName: "まりん"
}
return json(settings);
}Actionはこんな感じ。
export async function action({request}) {
let settings = await request.formData();
settings = Object.fromEntries(settings);
return json(settings);
}あとはこれをどこかに書いて、
const settings = useLoaderData();
const [formState, setFormState] = useState(settings);Formタグ内に諸々記載。
<Form method='POST'>
<BlockStack gap="400">
<TextField label="姓" name='lastName' value={formState.lastName} onChange={(value) => setFormState({...formState, lastName: value})} />
<TextField label="名" name='firstName' value={formState.firstName} onChange={(value) => setFormState({...formState, firstName: value})} />
<Button submit={true}>更新</Button>
</BlockStack>
</Form>以上で完了!
Shopify の管理画面でアプリを開いて、URLを
app/day1で開いてみると、loader内のSettingsの値がデフォルトで反映されてます。レスポンスも取れてますね。さらに文字も打てるようになってる🎶

入力欄変更して更新ボタン押してみると、ちゃんとレスポンスの値も変更されてます!

今日の目標は完了しました!初めてのアプリ作成楽しいですね〜。
下記にフルバージョンのコードを載せておきます。
✔️フルバージョンのコード
import { BlockStack, Box, Button, Card, InlineGrid, Page, Text, TextField } from "@shopify/polaris";
import { useState } from "react";
import { json } from "@remix-run/node";
import { useLoaderData, Form } from "@remix-run/react";
export async function loader() {
let settings = {
firstName: "Malin",
lastName: "Test"
}
return json(settings);
}
export async function action({request}) {
let settings = await request.formData();
settings = Object.fromEntries(settings);
return json(settings);
}
export default function AppSample() {
const settings = useLoaderData();
const [formState, setFormState] = useState(settings);
return (
<Page>
<BlockStack gap={{ xs: "800", sm: "400" }}>
<InlineGrid columns={{ xs: "1fr", md: "2fr 5fr" }} gap="400">
<Box
as="section"
paddingInlineStart={{ xs: 400, sm: 0 }}
paddingInlineEnd={{ xs: 400, sm: 0 }}
>
<BlockStack gap="400">
<Text as="h3" variant="headingMd">
InterJambs
</Text>
<Text as="p" variant="bodyMd">
Interjambs are the rounded protruding bits of your puzzlie piece
</Text>
</BlockStack>
</Box>
<Card roundedAbove="sm">
<Form method="POST">
<BlockStack gap="400">
<TextField label="First Name" name="firstName" value={formState.firstName} onChange={(value) => setFormState({ ...formState, firstName: value})} />
<TextField label="Last Name" name="lastName" value={formState.lastName} onChange={(value) => setFormState({ ...formState, lastName: value})} />
<Button submit={true}>Save</Button>
</BlockStack>
</Form>
</Card>
</InlineGrid>
</BlockStack>
</Page>
)
}以上です。
ここまでご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
