
[Shopify]スライダーのドットをオシャレに横棒にしてみた(Dawn)17/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
Shopifyのメインビジュアルを自動スライド。
Dawnテーマでは既存でスライダーというセクションがあるので、これ使える!!と思ったのですが、ドットのところをもう少しオシャレにしてみました♪
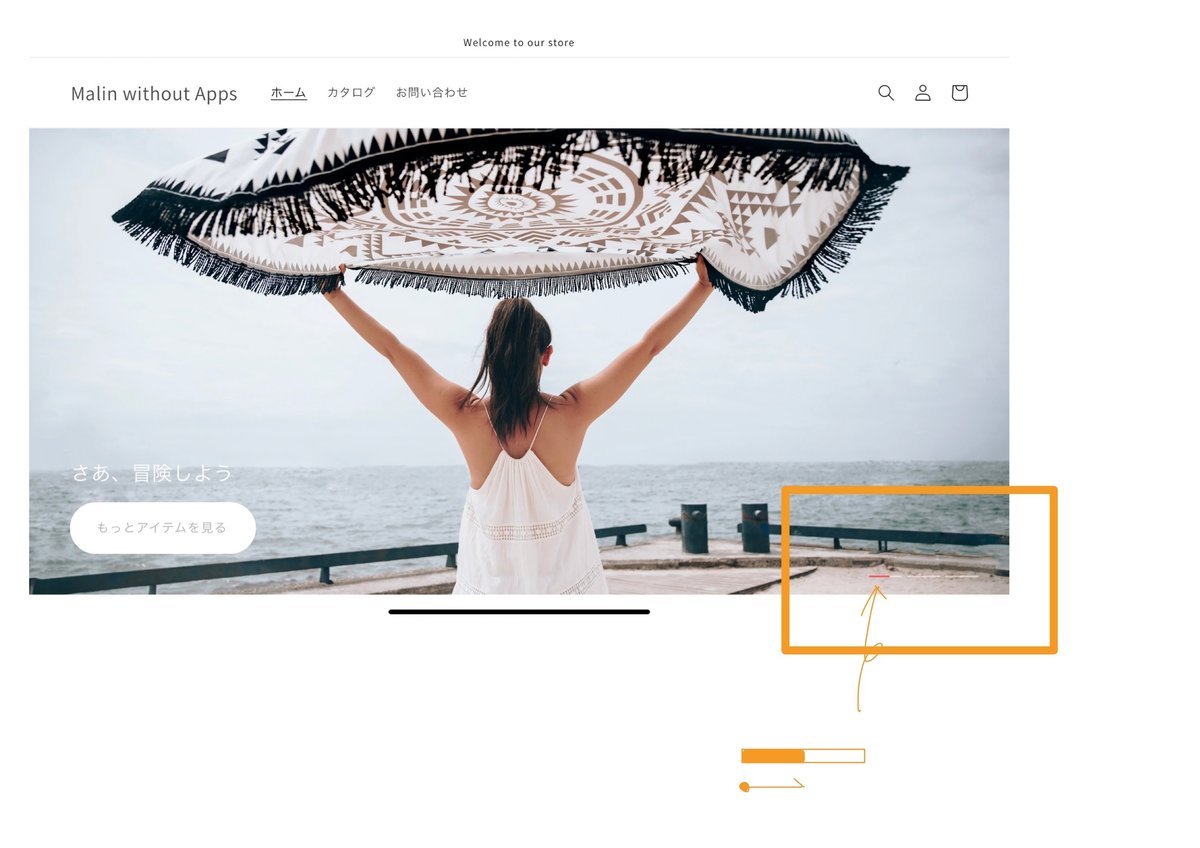
画像が表示されている秒数に合わせて、横棒がじんわり同じ秒数で伸びます。
✔️今回のゴール

画像と同じ秒数でカラーのところがじんわり伸びていくので、あとどれくらい表示されるのかが可視化されます♪



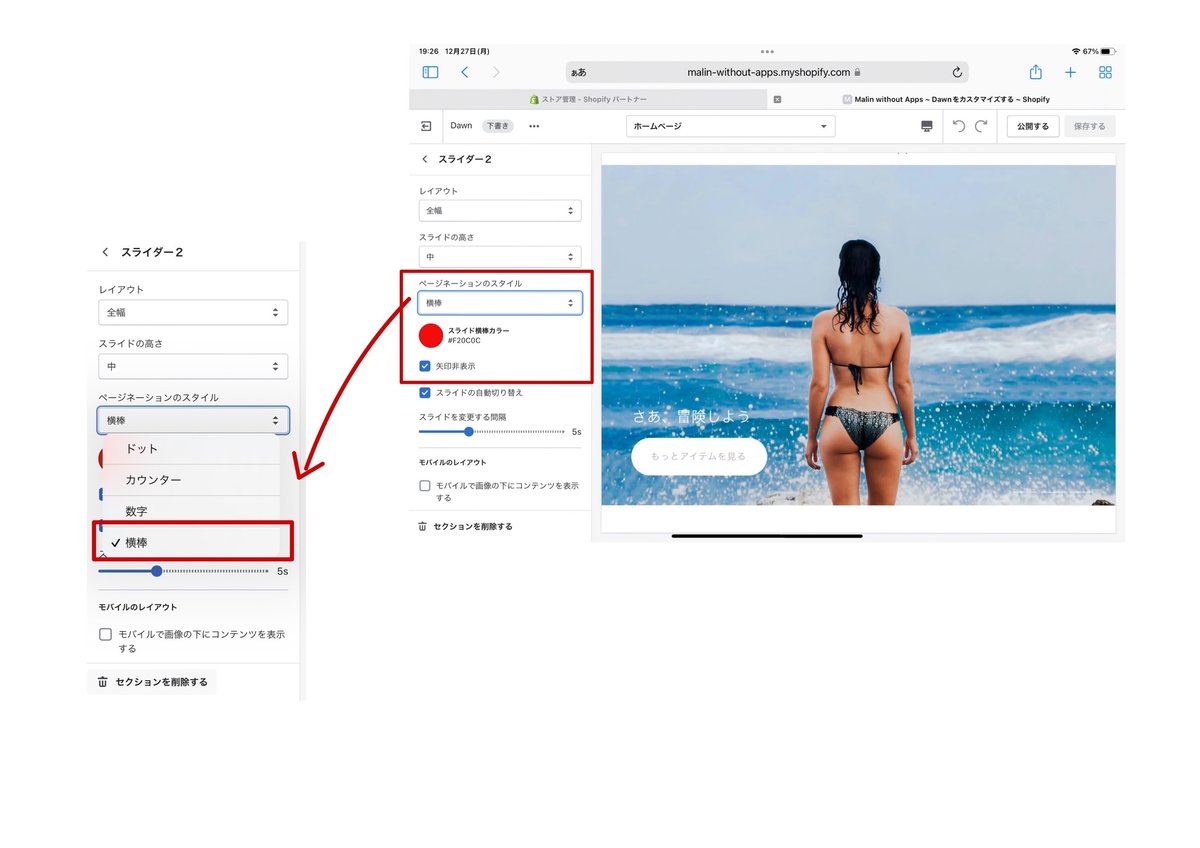
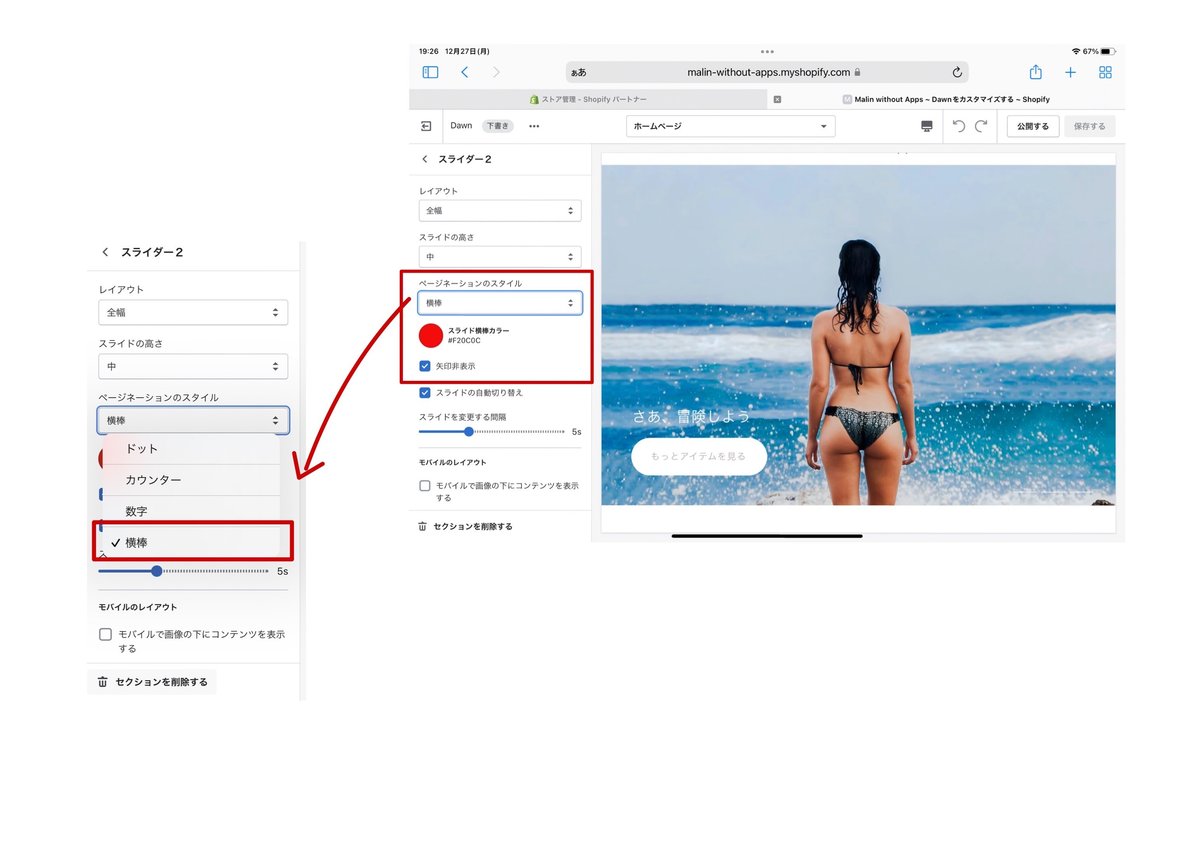
カラーと矢印非表示ON /OFFも追加してみたよ
✔️手順
❶管理画面>テーマ>コード編集>Sectionで「新規Section追加」
ファイル名はなんでもOK
今回は「slider-malin.liquid」というファイル名にしました。
❷サンプルコードコピペし保存
以下のサンプルコードをコピペしてください。
※サンプルコードではカラーと矢印(<>)非表示は反映されません。
◆サンプルコード
{{ 'section-image-banner.css' | asset_url | stylesheet_tag }}
{{ 'component-slider.css' | asset_url | stylesheet_tag }}
{{ 'component-slideshow.css' | asset_url | stylesheet_tag }}
{%- if section.settings.slide_height == 'adapt_image' and section.blocks.first.settings.image != blank -%}
{%- style -%}
@media screen and (max-width: 749px) {
#Slider-{{ section.id }}::before,
#Slider-{{ section.id }} .media::before,
#Slider-{{ section.id }}:not(.banner--mobile-bottom) .banner__content::before {
padding-bottom: {{ 1 | divided_by: section.blocks.first.settings.image.aspect_ratio | times: 100 }}%;
content: '';
display: block;
}
}
@media screen and (min-width: 750px) {
#Slider-{{ section.id }}::before,
#Slider-{{ section.id }} .media::before {
padding-bottom: {{ 1 | divided_by: section.blocks.first.settings.image.aspect_ratio | times: 100 }}%;
content: '';
display: block;
}
}
{%- endstyle -%}
{%- endif -%}
{% assign slide-speed = section.settings.change_slides_speed | plus: 1 %}
<style>
.slider-counter__link--bars .bar {
width:4rem;
height: 0.2rem;
border-radius: 10px;
padding: 0;
display: block;
transition-duration: 0;
transform: scale(0, 1);
transform-origin: left top;
}
.slider-counter__link--active.slider-counter__link--bars .bar {
background-color: #f20c0c;
transition-duration: {{ section.settings.change_slides_speed }}s;
transform: scale(1, 1);
}
.slider-btn-hide {
visibility: hidden;
opacity: 0;
}
slideshow-component:not(.page-width) .slider-buttons {
z-index: 3;
position: absolute;
right: 0;
bottom: 0;
}
.slideshow__controls {
border: none;
}
.slider-counter__link {
margin: 0.3rem;
padding: 0 !important;
background: rgba(255,255,255, 0.5);
border-radius: 10px;
}
.banner-btn {
padding: 2rem 3rem;
border-radius: 50px;
}
.slider-counter__link--numbers {
background: transparent;
}
</style>
<slideshow-component class="slider-mobile-gutter{%if section.settings.layout == 'grid' %} page-width{% endif %}{% if section.settings.show_text_below %} mobile-text-below{% endif %}" role="region" aria-roledescription="{{ 'sections.slideshow.carousel' | t }}" aria-label="{{ section.settings.accessibility_info | escape }}">
<div class="slideshow banner banner--{{ section.settings.slide_height }} grid grid--1-col slider slider--everywhere{% if section.settings.show_text_below %} banner--mobile-bottom{% endif %}{% if section.blocks.first.settings.image == blank %} slideshow--placeholder{% endif %}"
id="Slider-{{ section.id }}"
aria-live="polite"
aria-atomic="true"
data-autoplay="{{ section.settings.auto_rotate }}"
data-speed="{{ section.settings.change_slides_speed }}"
style="position:relative;"
>
{%- for block in section.blocks -%}
<style>
#Slide-{{ section.id }}-{{ forloop.index }} .banner__media::after {
opacity: {{ block.settings.image_overlay_opacity | divided_by: 100.0 }};
}
</style>
<div class="slideshow__slide grid__item grid--1-col slider__slide"
id="Slide-{{ section.id }}-{{ forloop.index }}"
{{ block.shopify_attributes }}
role="group"
aria-roledescription="{{ 'sections.slideshow.slide' | t }}"
aria-label="{{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length}}"
tabindex="-1"
>
<div class="slideshow__media banner__media media{% if block.settings.image == blank %} placeholder{% endif %}" style="z-index: 1;">
{%- if block.settings.image -%}
<img
srcset="{%- if block.settings.image.width >= 375 -%}{{ block.settings.image | img_url: '375x' }} 375w,{%- endif -%}
{%- if block.settings.image.width >= 550 -%}{{ block.settings.image | img_url: '550x' }} 550w,{%- endif -%}
{%- if block.settings.image.width >= 750 -%}{{ block.settings.image | img_url: '750x' }} 750w,{%- endif -%}
{%- if block.settings.image.width >= 1100 -%}{{ block.settings.image | img_url: '1100x' }} 1100w,{%- endif -%}
{%- if block.settings.image.width >= 1500 -%}{{ block.settings.image | img_url: '1500x' }} 1500w,{%- endif -%}
{%- if block.settings.image.width >= 1780 -%}{{ block.settings.image | img_url: '1780x' }} 1780w,{%- endif -%}
{%- if block.settings.image.width >= 2000 -%}{{ block.settings.image | img_url: '2000x' }} 2000w,{%- endif -%}
{%- if block.settings.image.width >= 3000 -%}{{ block.settings.image | img_url: '3000x' }} 3000w,{%- endif -%}
{%- if block.settings.image.width >= 3840 -%}{{ block.settings.image | img_url: '3840x' }} 3840w,{%- endif -%}
{{ block.settings.image | img_url: 'master' }} {{ block.settings.image.width }}w"
sizes="100vw"
src="{{ block.settings.image | img_url: '1500x' }}"
loading="lazy"
alt="{{ block.settings.image.alt | escape }}"
width="{{ block.settings.image.width }}"
height="{{ block.settings.image.width | divided_by: block.settings.image.aspect_ratio | round }}"
>
{%- else -%}
{{ 'lifestyle-2' | placeholder_svg_tag: 'placeholder-svg' }}
{%- endif -%}
</div>
<div class="slideshow__text-wrapper banner__content banner__content--{{ block.settings.box_align }} page-width{% if block.settings.show_text_box == false %} banner--desktop-transparent{% endif %}">
<div class="slideshow__text banner__box color-{{ block.settings.color_scheme }} slideshow__text--{{ block.settings.text_alignment }} slideshow__text-mobile--{{ block.settings.text_alignment_mobile }}">
{%- if block.settings.heading != blank -%}
<h2 class="banner__heading{% if block.settings.heading_size == 'medium' %} h1{% elsif block.settings.heading_size == 'large' %} h0{% endif %}">{{ block.settings.heading | escape }}</h2>
{%- endif -%}
{%- if block.settings.subheading != blank -%}
<div class="banner__text" {{ block.shopify_attributes }}>
<span>{{ block.settings.subheading | escape }}</span>
</div>
{%- endif -%}
{%- if block.settings.button_label != blank -%}
<div class="banner__buttons">
<a style="background:{{ block.settings.banner_btnBKColor }}; color:{{ block.settings.banner_btnTxtColor }}" {% if block.settings.link %} href="{{ block.settings.link }}"{% else %} role="link" aria-disabled="true"{% endif %} class="button banner-btn">{{ block.settings.button_label | escape }}</a>
</div>
{%- endif -%}
</div>
</div>
</div>
{%- endfor -%}
</div>
{%- if section.blocks.size > 1 -%}
<div class="slideshow__controls slider-buttons no-js-hidden">
<button type="button" class="slider-button slider-button--prev" name="previous" aria-label="{{ 'sections.slideshow.previous_slideshow' | t }}" aria-controls="Slider-{{ section.id }}">{% render 'icon-caret' %}</button>
<div class="slider-counter slider-counter--{{ section.settings.slider_visual }}{% if section.settings.slider_visual == 'counter' or section.settings.slider_visual == 'numbers' %} caption{% endif %}">
{%- if section.settings.slider_visual == 'counter' -%}
<span class="slider-counter--current">1</span>
<span aria-hidden="true"> / </span>
<span class="visually-hidden">{{ 'general.slider.of' | t }}</span>
<span class="slider-counter--total">{{ section.blocks.size }}</span>
{%- else-%}
<div class="slideshow__control-wrapper">
{%- for block in section.blocks -%}
<button class="slider-counter__link slider-counter__link--{{ section.settings.slider_visual }} link" aria-label="{{ 'sections.slideshow.load_slide' | t }} {{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length}}" aria-controls="Slider-{{ section.id }}">
{%- if section.settings.slider_visual == 'numbers' -%}{{ forloop.index }}{%- elsif section.settings.slider_visual == 'bars' -%}<span class="bar"></span>{% else %}<span class="dot"></span>{%- endif -%}
</button>
{%- endfor -%}
</div>
{%- endif -%}
</div>
<button type="button" class="slider-button slider-button--next " name="next" aria-label="{{ 'sections.slideshow.next_slideshow' | t }}" aria-controls="Slider-{{ section.id }}">{% render 'icon-caret' %}</button>
{%- if section.settings.auto_rotate -%}
<button style="display:none;" type="button" class="slideshow__autoplay slider-button no-js-hidden{% if section.settings.auto_rotate == false %} slideshow__autoplay--paused{% endif %}" aria-label="{{ 'sections.slideshow.pause_slideshow' | t }}">
{%- render 'icon-pause' -%}
{%- render 'icon-play' -%}
</button>
{%- endif -%}
</div>
<noscript>
<div class="slider-buttons">
<div class="slider-counter">
{%- for block in section.blocks -%}
<a href="#Slide-{{ section.id }}-{{ forloop.index }}" class="slider-counter__link link" aria-label="{{ 'sections.slideshow.load_slide' | t }} {{ forloop.index }} {{ 'general.slider.of' | t }} {{ forloop.length}}">
{{ forloop.index }}
</a>
{%- endfor -%}
</div>
</div>
</noscript>
{%- endif -%}
</slideshow-component>
{%- if request.design_mode -%}
<script src="{{ 'theme-editor.js' | asset_url }}" defer="defer"></script>
{%- endif -%}
{% schema %}
{
"name": "スライダー2",
"tag": "section",
"class": "spaced-section spaced-section--full-width",
"settings": [
{
"type": "select",
"id": "layout",
"options": [
{
"value": "full_bleed",
"label": "t:sections.slideshow.settings.layout.options__1.label"
},
{
"value": "grid",
"label": "t:sections.slideshow.settings.layout.options__2.label"
}
],
"default": "full_bleed",
"label": "t:sections.slideshow.settings.layout.label"
},
{
"type": "select",
"id": "slide_height",
"options": [
{
"value": "adapt_image",
"label": "t:sections.slideshow.settings.slide_height.options__1.label"
},
{
"value": "small",
"label": "t:sections.slideshow.settings.slide_height.options__2.label"
},
{
"value": "medium",
"label": "t:sections.slideshow.settings.slide_height.options__3.label"
},
{
"value": "large",
"label": "t:sections.slideshow.settings.slide_height.options__4.label"
}
],
"default": "adapt_image",
"label": "t:sections.slideshow.settings.slide_height.label"
},
{
"type": "select",
"id": "slider_visual",
"options": [
{
"value": "dots",
"label": "t:sections.slideshow.settings.slider_visual.options__2.label"
},
{
"value": "counter",
"label": "t:sections.slideshow.settings.slider_visual.options__1.label"
},
{
"value": "numbers",
"label": "t:sections.slideshow.settings.slider_visual.options__3.label"
},
{
"value": "bars",
"label": "横棒"
}
],
"default": "counter",
"label": "t:sections.slideshow.settings.slider_visual.label"
},
{
"type": "color",
"id": "banner_slideBars",
"label": "スライド横棒カラー",
"default": "#ff1c17"
},
{
"type": "checkbox",
"id": "arrow_none",
"label": "矢印非表示",
"default": false
},
{
"type": "checkbox",
"id": "auto_rotate",
"label": "t:sections.slideshow.settings.auto_rotate.label",
"default": false
},
{
"type": "range",
"id": "change_slides_speed",
"min": 3,
"max": 9,
"step": 2,
"unit": "s",
"label": "t:sections.slideshow.settings.change_slides_speed.label",
"default": 5
},
{
"type": "header",
"content": "t:sections.slideshow.settings.mobile.content"
},
{
"type": "checkbox",
"id": "show_text_below",
"label": "t:sections.slideshow.settings.show_text_below.label",
"default": true
},
{
"type": "header",
"content": "t:sections.slideshow.settings.accessibility.content"
},
{
"type": "text",
"id": "accessibility_info",
"label": "t:sections.slideshow.settings.accessibility.label",
"info": "t:sections.slideshow.settings.accessibility.info",
"default": "Slideshow about our brand"
}
],
"blocks": [
{
"type": "slide",
"name": "t:sections.slideshow.blocks.slide.name",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "t:sections.slideshow.blocks.slide.settings.image.label"
},
{
"type": "text",
"id": "heading",
"default": "Image slide",
"label": "t:sections.slideshow.blocks.slide.settings.heading.label"
},
{
"type": "select",
"id": "heading_size",
"options": [
{
"value": "small",
"label": "t:sections.slideshow.blocks.slide.settings.heading_size.options__1.label"
},
{
"value": "medium",
"label": "t:sections.slideshow.blocks.slide.settings.heading_size.options__2.label"
},
{
"value": "large",
"label": "t:sections.slideshow.blocks.slide.settings.heading_size.options__3.label"
}
],
"default": "medium",
"label": "t:sections.slideshow.blocks.slide.settings.heading_size.label"
},
{
"type": "text",
"id": "subheading",
"default": "Tell your brand's story through images",
"label": "t:sections.slideshow.blocks.slide.settings.subheading.label"
},
{
"type": "text",
"id": "button_label",
"default": "Button label",
"label": "t:sections.slideshow.blocks.slide.settings.button_label.label",
"info": "t:sections.slideshow.blocks.slide.settings.button_label.info"
},
{
"type": "url",
"id": "link",
"label": "t:sections.slideshow.blocks.slide.settings.link.label"
},
{
"type": "color",
"id": "banner_btnBKColor",
"label": "ボタン背景カラー",
"default": "#fff"
},
{
"type": "color",
"id": "banner_btnTxtColor",
"label": "ボタン文字カラー",
"default": "#dcdcdc"
},
{
"type": "checkbox",
"id": "button_style_secondary",
"label": "t:sections.slideshow.blocks.slide.settings.secondary_style.label",
"default": false
},
{
"type": "select",
"id": "box_align",
"options": [
{
"value": "top-left",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__1.label"
},
{
"value": "top-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__2.label"
},
{
"value": "top-right",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__3.label"
},
{
"value": "middle-left",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__4.label"
},
{
"value": "middle-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__5.label"
},
{
"value": "middle-right",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__6.label"
},
{
"value": "bottom-left",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__7.label"
},
{
"value": "bottom-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__8.label"
},
{
"value": "bottom-right",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.options__9.label"
}
],
"default": "middle-center",
"label": "t:sections.slideshow.blocks.slide.settings.box_align.label",
"info": "t:sections.slideshow.blocks.slide.settings.box_align.info"
},
{
"type": "checkbox",
"id": "show_text_box",
"label": "t:sections.slideshow.blocks.slide.settings.show_text_box.label",
"default": true
},
{
"type": "select",
"id": "text_alignment",
"options": [
{
"value": "left",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment.option_1.label"
},
{
"value": "center",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment.option_2.label"
},
{
"value": "right",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment.option_3.label"
}
],
"default": "center",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment.label"
},
{
"type": "range",
"id": "image_overlay_opacity",
"min": 0,
"max": 100,
"step": 10,
"unit": "%",
"label": "t:sections.slideshow.blocks.slide.settings.image_overlay_opacity.label",
"default": 0
},
{
"type": "select",
"id": "color_scheme",
"options": [
{
"value": "accent-1",
"label": "t:sections.slideshow.blocks.slide.settings.color_scheme.options__1.label"
},
{
"value": "accent-2",
"label": "t:sections.slideshow.blocks.slide.settings.color_scheme.options__2.label"
},
{
"value": "background-1",
"label": "t:sections.slideshow.blocks.slide.settings.color_scheme.options__3.label"
},
{
"value": "background-2",
"label": "t:sections.slideshow.blocks.slide.settings.color_scheme.options__4.label"
},
{
"value": "inverse",
"label": "t:sections.slideshow.blocks.slide.settings.color_scheme.options__5.label"
}
],
"default": "background-1",
"label": "t:sections.slideshow.blocks.slide.settings.color_scheme.label",
"info": "t:sections.slideshow.blocks.slide.settings.color_scheme.info"
},
{
"type": "header",
"content": "t:sections.slideshow.settings.mobile.content"
},
{
"type": "select",
"id": "text_alignment_mobile",
"options": [
{
"value": "left",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment_mobile.options__1.label"
},
{
"value": "center",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment_mobile.options__2.label"
},
{
"value": "right",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment_mobile.options__3.label"
}
],
"default": "center",
"label": "t:sections.slideshow.blocks.slide.settings.text_alignment_mobile.label"
}
],
"limit": 5
}
],
"presets": [
{
"name": "スライドショー2",
"blocks": [
{
"type": "slide"
},
{
"type": "slide"
}
]
}
]
}
{% endschema %}
以上で完了です。
カスタマイズ画面で
❶セクション追加
❷「スライドショー2」
を選択すると追加できます


※「スライドの自動切り替え」にチェック入れるのをお忘れなく!
既存のスライダーセクションの「スライドする間隔」の秒数に合わせて、色付き横棒も伸びるように作成してみました。
また、ShopifyのデフォルトではCenterにドットエリアが表示されてたので、右下に設置してみました。
色とかはCSSとかでお好きなカラーで設定ください。
✔️フルコードはこちら
横棒のカラー選択や矢印(<>)非表示機能を反映させる場合は、フルコードをご用意しました。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2021.12.27時点のコードです。メンテナンスはしません。
※上記、サンプルコードで上手く動いていなければご購入ご遠慮くださいね。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
