
[Shopify]画像をホバーすると拡大するアコーディオン・セクションテンプレート #126
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はアコーディオンを作ってみました。ホバーすると画像が拡大するアニメーションがいい感じ。
ベーステーマ:Dawn
※現時点の最新版で作成しているので他のバージョンや他のテーマで使う場合は該当箇所をコピペする方が良い。
✔️今回のゴール


SPでは説明文は長ければ「・・・」で表示される
🔸CMSの特徴
まずはセクション追加>「セクション テンプレCool-01」を選択

======
共通設定
======

まずは、セクションのタイトルを選択

・アンカー
・見出し
・コンテンツ横幅のMax Widthの設定
→画像エリア部分の横幅マックス値を設定
・画像表示枚数
→PCとSPで枚数変えたい時に使える

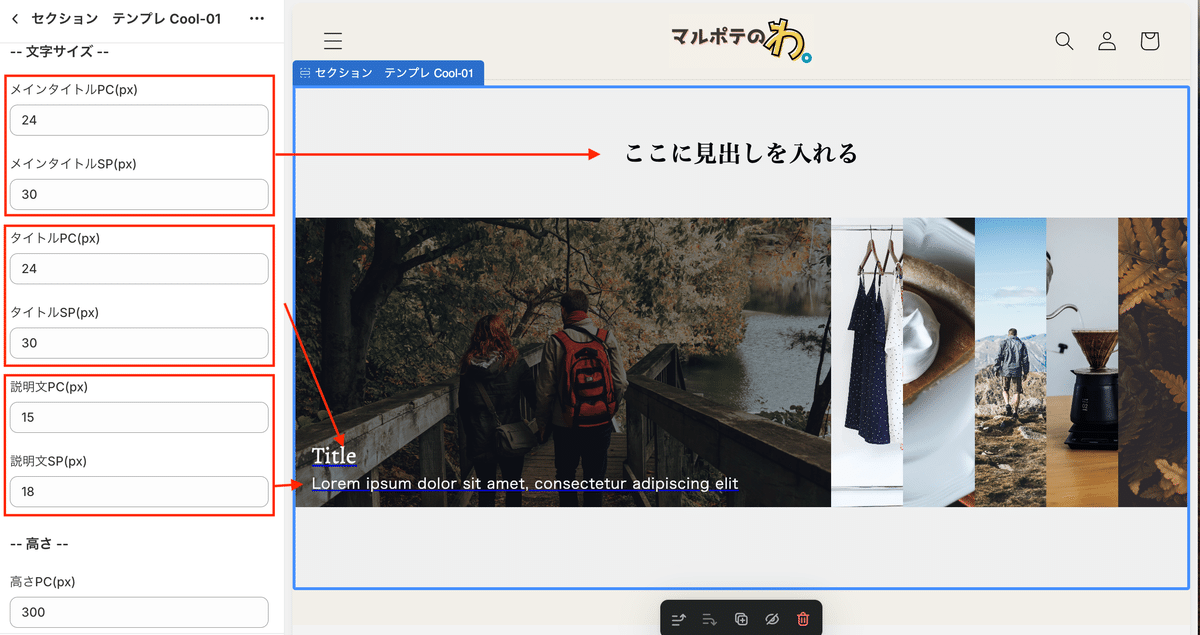
・文字サイズ(メインタイトル、要素内のタイトル&説明文)

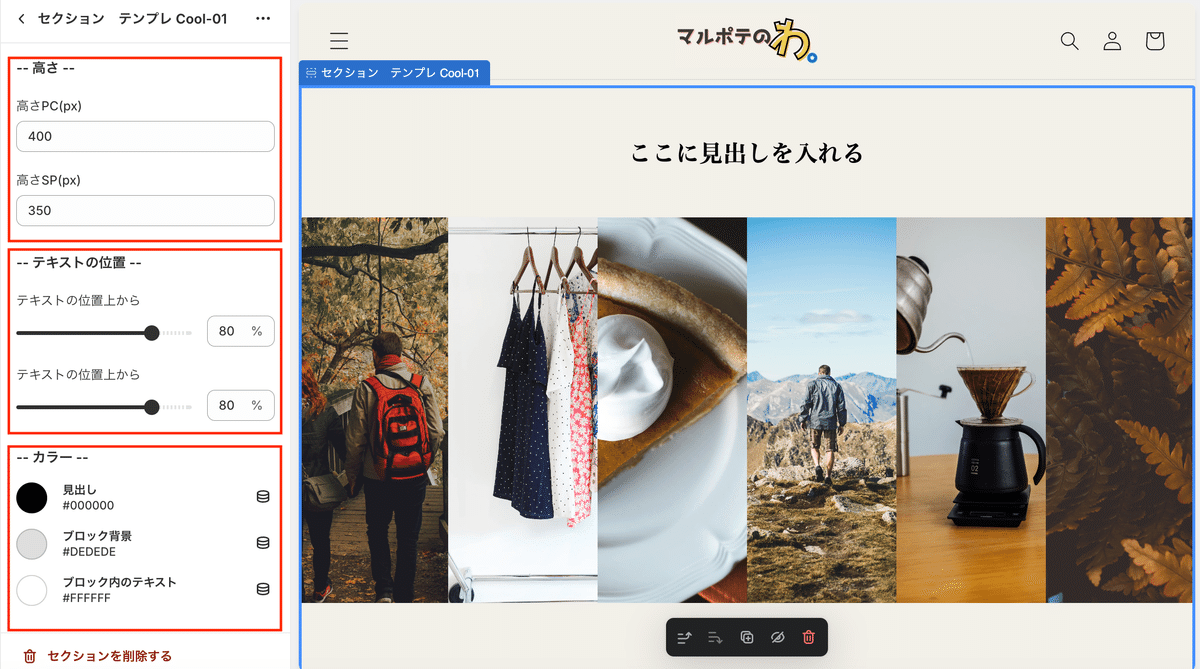
・画像エリアの高さ
・画像内のテキストの位置
・カラー
・セクション上下余白
======
ブロック設定
======

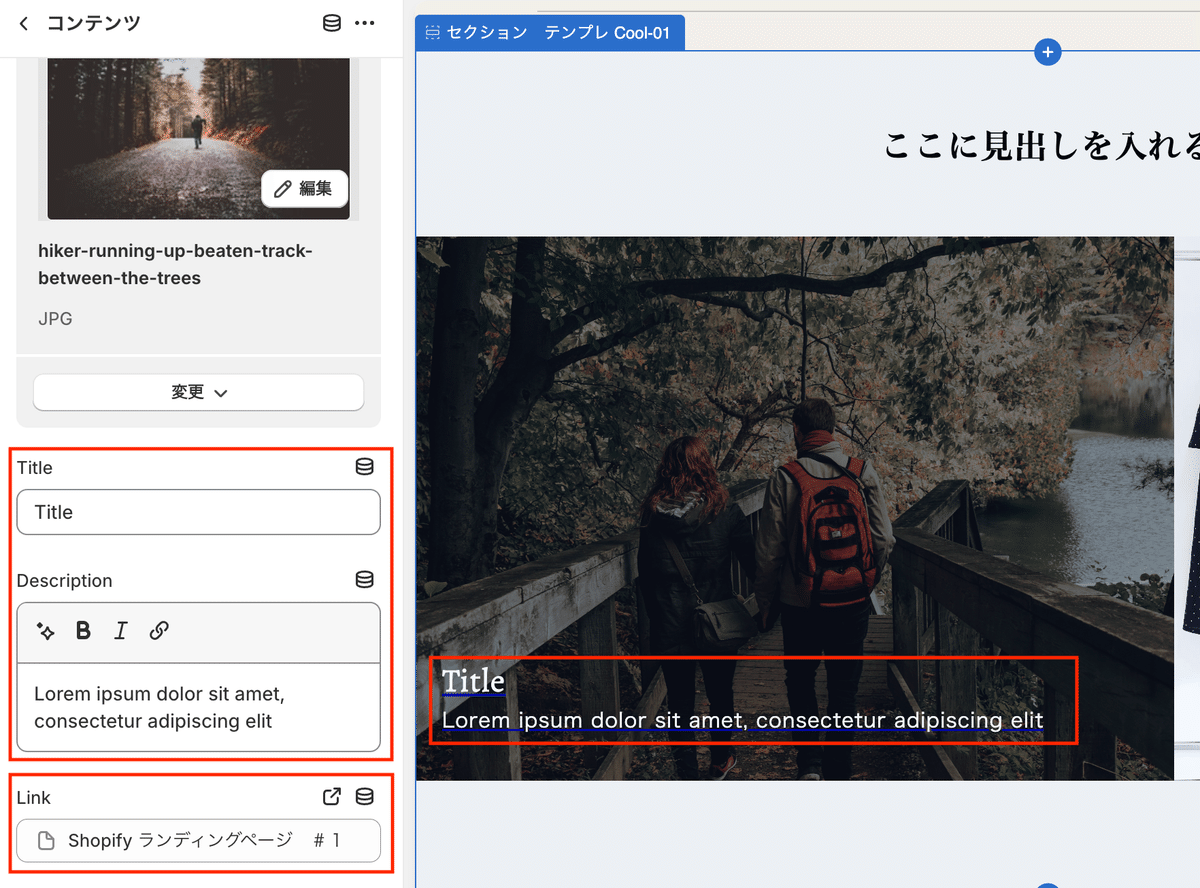
ブロックをクリック


・画像(PC/SP)
・要素内タイトル&説明文
・リンク
=============================
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.6時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 管理画面>テーマ>コード編集>セクション>新規作成
セクションファイルを新規作成し、下記のコードをコピペ。
ファイル名はなんでもOK
→私はs-temp-cool-01にしてみました
ここから先は
この記事が気に入ったらサポートをしてみませんか?
