
[Shopify]対象商品購入者のみ記事の続きが読めるブログテンプレート・メタフィールドで設定した商品と紐付け🎶 #123
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
前回、商品を購入した人向けの特典ダウンロードセクションの作り方をご紹介しました。今回はその応用で、ブログ記事に前回使ったロジックを使ってNoteみたいな有料記事のテンプレートを作成してみました^^
▼過去の記事の続き
今回は下記の流れになります。
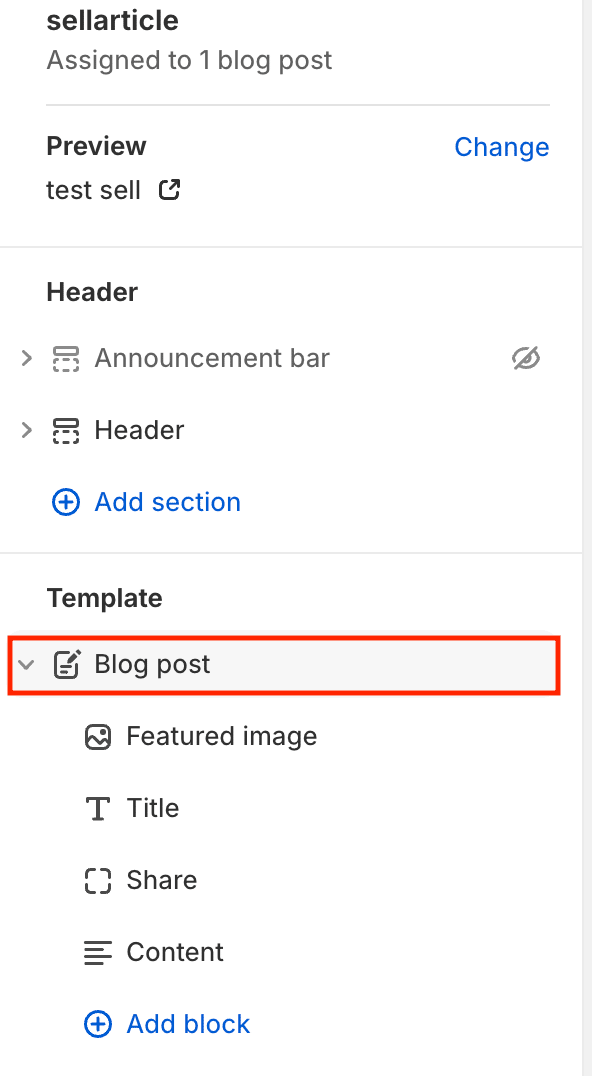
❶記事のメタフィールドで商品を選択できるようにする。(事前に対象ブログを購入する商品ページを作成する必要あり)
❷ブログの本文内のどこかに「ここから有料」という文言を入れる
→「ここから有料」はカスタマイズでお好みで文言変更可能。
❸上記の有料区分の文言をトリガーに記事本文が表示・非表示される。
テーマ:すべて
今回は既存のブログ記事のレイアウトを使用しています!
✔️今回のゴール

ログイン前やログイン中で対象記事未購入者に表示される。
🔸CMSの特徴


誰でも見えるエリアのテキストとボタンの設定。
・テキスト
・ボタン
・カラー
・ボタンサイズ
▼下記は本文中で有料記事にするボーダーの文言

▼ブログの本文ないで下記のように「ここから有料」文言を入れて使う。

【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.4時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️購入者の切り替え用のコード
前回と同じく、下記のコードを使用しました!
{%- if customer -%}
{% assign order_history = "" %}
{% for order in customer.orders %}
{% for item in order.line_items %}
{% assign order_history = order_history | append: item.product_id | append: ',' %}
{% endfor %}
{% endfor %}
{% assign orderIDs = order_history | join: ', ' %}
{% if orderIDs contains product.id %}
<div>ここに購入者用の表示させたい内容を書く</div>
{% else %}
<div>ログイン中かつ購入していない人用の内容を書く</div>
{% endif %}
{%- else -%}
<div>ここにログイン前の人用の内容を書く</div>
{%- endif -%}これを応用していきます。
❶まずは、メタフィールドで設定した対象商品を取ってくるコードを書く。
{% assign selectedProduct = article.metafields.custom.sellarticle.value %}❷記事の本文内で設定文言をトリガーに有料記事化にするコードを書く。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
