
ラベル(Label)の文字をHTMLの修飾子で着色・サイズ変更などが可能
ラベル(Label)にHTML修飾子を適用すると、文字単位で色の変更、サイズの変更、高さ方向の位置を変えることができます。ここではその設定方法を説明します。
HTML修飾子で、文字の見た目を変更できる場所
変更できる場所は、つぎの3か所あります。
1)ラベル(Label)
2)Notifier(通知)
3)画面右上の横3本線メニューから、About this application を選択後の表示
4)時刻の文字列フォーマットで利用
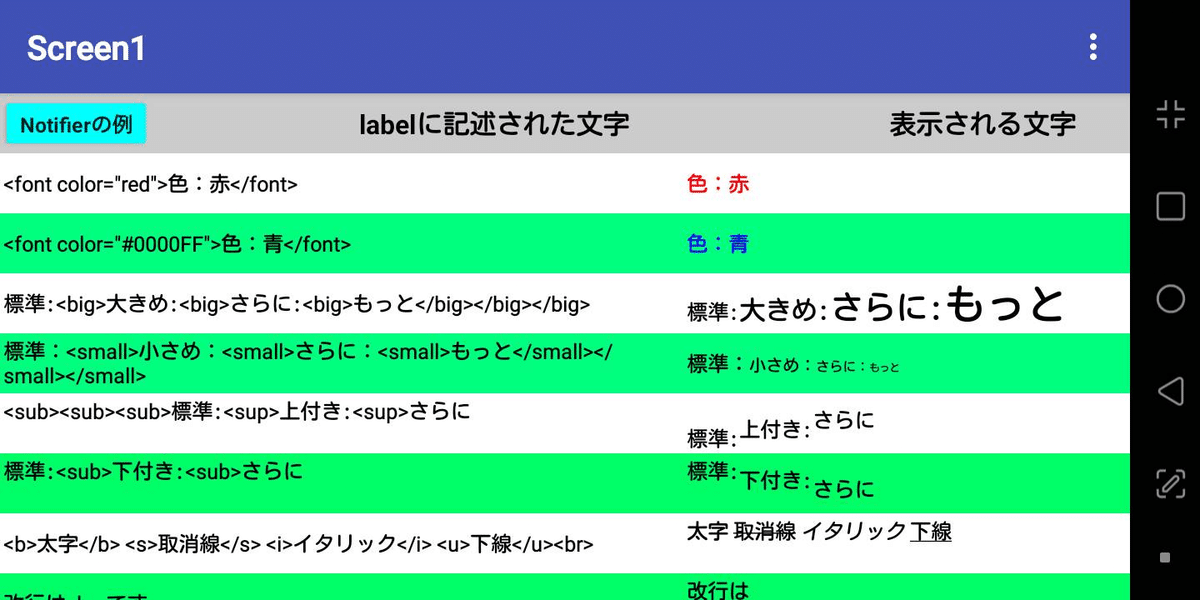
1)ラベル(Label)
ラベルでHTML拡張子を有効にするには、デザインメニューのプロパティで、HTMLFormat のチェックが必要です。

効果のあるHTML修飾子は下記に限定されています。

取消のための文字の後ろの</記号>はこの後文字が無ければ不要です
・HTML修飾子は、<big>変更する文字列</big>のようにセットで使う(後ろの</big>で効果を取り消す)。
・<big><small><sup><sub>は連続して利用することでその効果を大きくすることができます。取消も同じ数を連続してつかます。
・なお、文字列の改行は通常 \n で可能ですが、HTMLformat では効果はありません。代わりに、<br> を使います。
2)Notifier(通知)
確認や警告を行う Notifier 。協調したい文字とかありますよね。下記は「特売日」の部分を赤い文字色でサイズを拡大しています。
変更できるのはメッセージの部分のみで、タイトル(1行目)は変更できません。

上記のメッセージの内容は
今日は<big><big><big><font color="red">特売日</font></big></big></big>です
改行は、\n でも <br> でも働きます
3)About this application
Screenのプロパティの AboutScreen に記述した内容がここに表示されます。
改行は、\n でも <br> でも働きます


4)時刻の文字列パターンで利用
ラベル(Label)の一環ですが、下記の時刻データ(インスタンス)の文字列へのパーターンで、表計算ソフトの表示形式のように時刻の表示方法を変換できます。
ここに、HTML修飾子を適用すると

年月日時分秒曜日などを自由に表現できる上記のように()など、好きな文字も追加できる
ここに、HTML修飾子を追加すると色や大きさを変更できることになる

土:青、日:赤 と文字色が変わる
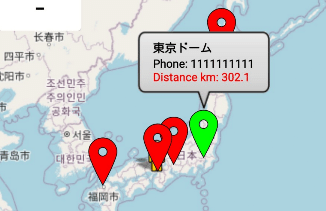
5)コンポーネントMapグループのMarkerで情報を表示させる吹き出しの中で

Description(情報)の吹き出しに <br><font color="red">を追加し改行と赤文字設定
2)Notifier(通知)と同じく、title には設定はできません
※サンプルファイルのダウンロードと活用
ここで紹介した画面のサンプル aia ファイルは次からダウンロードできます。適当なフォルダーにダウンロードし、App Invendor に読み込んで確認願います。
取り込み方法は下記記事で確認ください
日本語化AI2で読み込んでもそのまま利用できます。
ご意見・質問等ありましたら、コメントをお願いします。記事に反映していきます。
