
大谷翔平が高校時代に立てた、目標達成シート アプリを作ってみた(前半)
MLBで大活躍の大谷翔平。彼が花巻東高校1年の時に書いた目標達成シートをAppInventor でアプリ化してみた。
いつも持ち歩くスマホアプリなので、いつでも確認できるし、バージョンアップもできる。
大谷翔平の目標達成シートとは
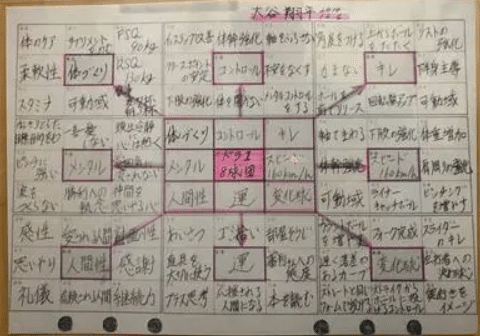
現物は図1。説明するまでもないかもだが、いわゆる曼荼羅チャート。中心にメインの目標を記述し、その周りにメイン目標それぞれのサブ目標を記述したものです。

どうやってアプリ化するか
表示方法
最大の課題は、この横長の文字も多い表をスマホでどのように表示するか、です。
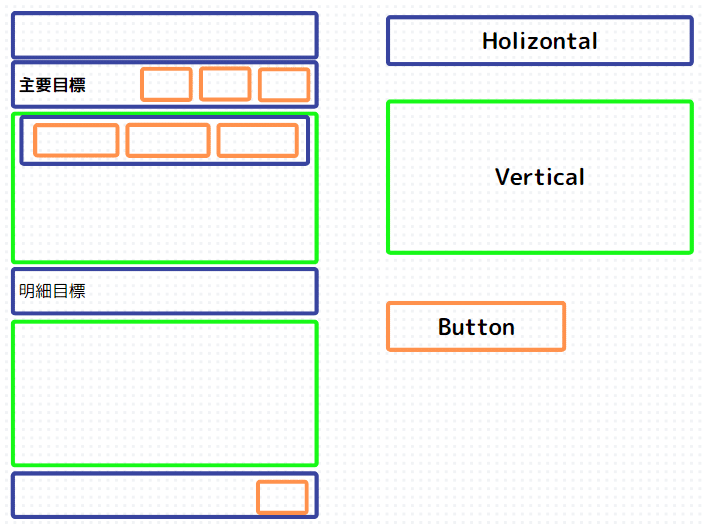
いろいろ考えて、図2に行きつきました。上部に主要目標を表示し、その一つをクリックすると下部に詳細目標を表示します。(図は、主要目標の「変化球」をクリックした時の表示)

これで表示は可能となりましたが、とはいえ一覧でも見たい。
そこで、文字は小さいですが、一覧画面も作成しました(図3)
2つの画面の内容は同じですが、一つはボタンを並べて表示しています。ボタンは中心に文字を配列してくれるので利用しました。もう一つは、Webviewerにhtmlファイルを表示しています。AppInventor でDBのデータを読込みCSVデータに変換し、WebViwer に渡しています。

左:ボタンコンポーネントで実現
右:WebviewerでHTML(JavaScript)で実現
目標の入力方法
目標入力は、主要目標、詳細目標どちらも、目標が表示されたボタンをロングクリックし、下部に表示されたテキストボックスに入力します。

記述・修正し、登録ボタンで登録する
データ(目標)の管理
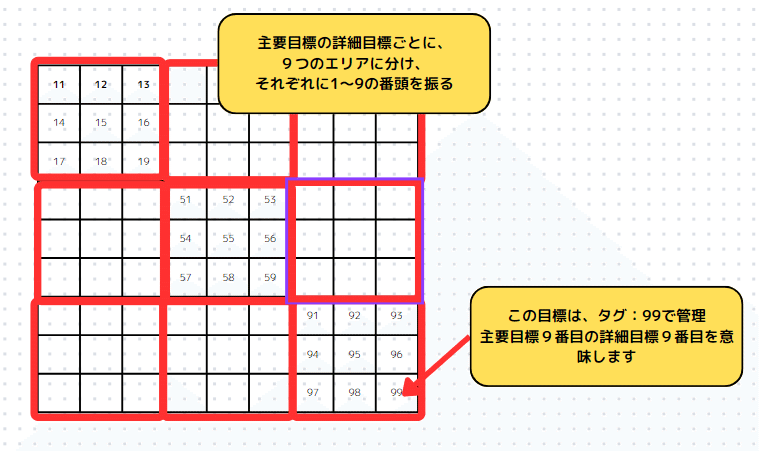
データ(目標)は、TinyDBに保存・管理します。タグは行列番号ではなく、主要目標(10の位)詳細目標(1の位)とします。

プログラム
Screen1のデザイン編集画面


Screen1のプロブラム(ブロック編集画面)

Screen2~4は、後編で
aiaファイルの公開
aiaファイルは下記です。PCに取り込んで実際に動かしたり、修正していただけばと思います。
不備・不明点があれば、コメント願います
(前半は以上)
