
アプリにアイコンを設定する方法
アイコンを設定しないと作ったアプリが全部同じアイコンに
アイコンを設定しないと、こんな風に作ったアプリのアイコンが全部同じミツバチになってしまいます。分かりにくいですね。

アイコンを設定すると、どんなアプリか区別が断然つきやすくなります。

せっかくですから、分かりやすいアイコンにしたいですね。アイコンを設定すると分かりやすいアイコンに変更できます。
アプリのアイコンの設定手順
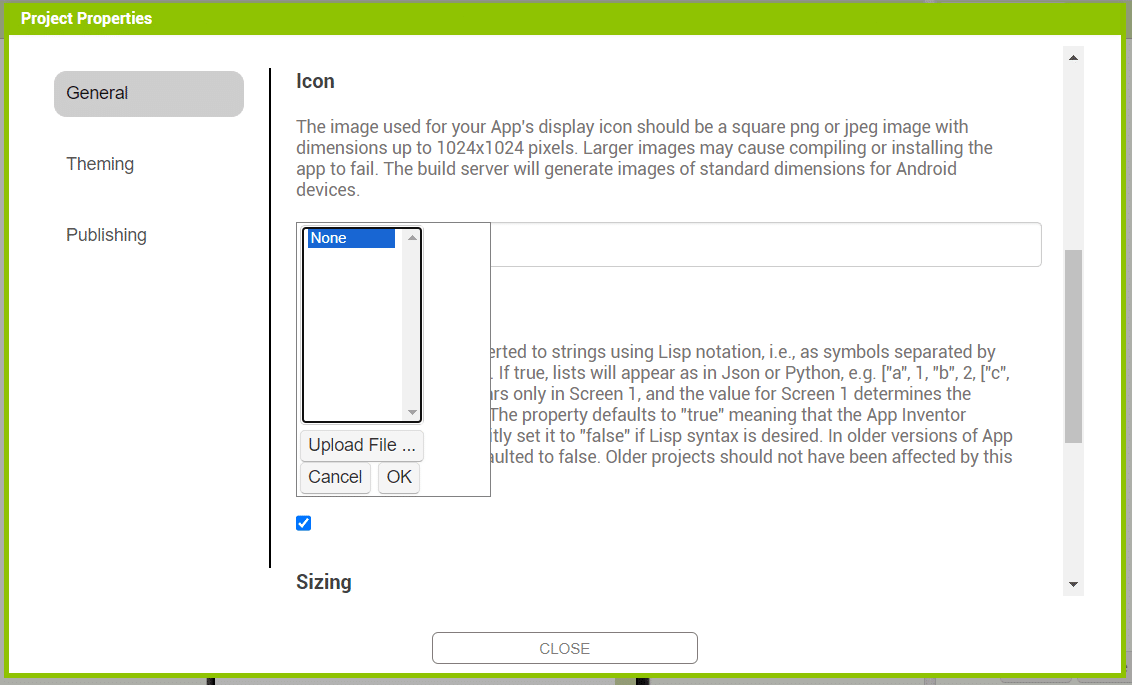
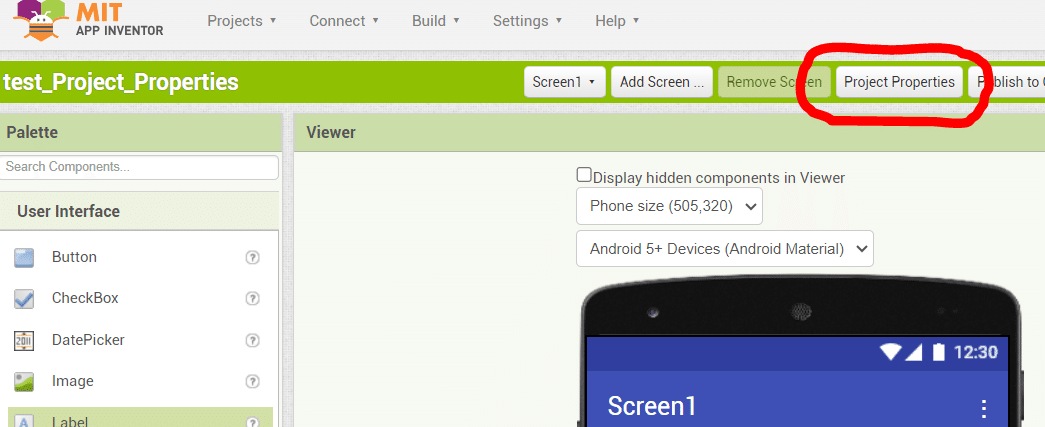
「Project Properties」(後述)をクリックして表示される画面をスクロールし、「Icon」部分の四角い枠をクリックすると、ファイル選択画面が表示されます。

最初はファイルが表示されないので、「Upload File」ボタンをクリックして表示された画面でアイコン用の画像ファイルをアップロードします。
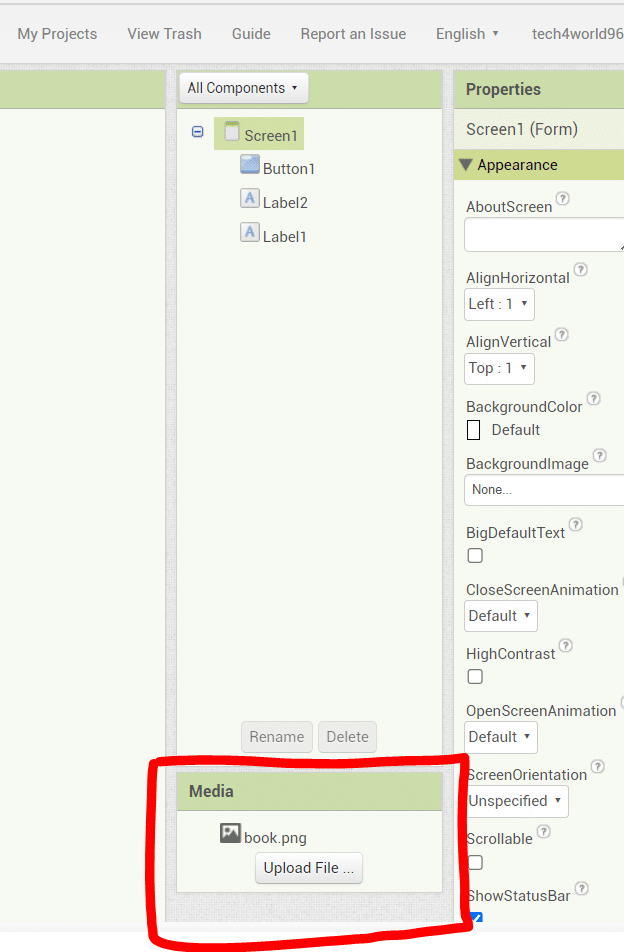
ここでアップロードすると、Screen1 の「Media」欄にもファイル名が表示されます。
これでアイコン用画像の設定は完了し、「Build」でスマホにプログラムをロードしインストールすれば、出来上がったアプリのアイコンが指定した画像に変わります。

アイコン用画像ファイルはここからでも Upload できます。
Project Propertiesの概要
以前は、プロジェクト全体に関わるプロパティはScreen1 のプロパティで設定していましたが、「Project Properties」に移動しました。

上図のデザイン画面で、赤く囲んだ部分をクリックすると、下記の各種設定項目が表示されます。
App Name(アプリケーション名)・・・スマホでのアプリ表示名を設定。日本語も使えます。
スマホにインストールした時のアプリケーションの表示名です。AppNameが空白の場合、プロジェクトがビルドされるときにプロジェクトの名前に設定されます。
Blocks Toolkit(ブロックツールキット)・・・使わない
画面のサブセットを表すJSON文字列。テンプレートアプリの作者は、プロジェクトで利用可能なコンポーネント、デザイン、ブロックを制御するためにこれを使用できます。
DefaultFilescope(デフォルトファイルスコープ)・・・ いったんはデフォルトのままで
コンポーネントがファイルにアクセスする際のデフォルトのスコープを指定する。File コンポーネントには、ファイルスコープを制御するプロパティがあることに注意してください。
Icon(アイコン設定)・・・ アイコン用の画像を設定
アプリの表示アイコンに使用する画像は、1024×1024ピクセルまでの正方形のpngまたはjpeg画像である必要があります。これより大きな画像を使用すると、アプリのコンパイルやインストールに失敗することがあります。ビルドサーバーは、Androidデバイス用の標準的な寸法の画像を生成します。
ShowListsAsJson(リストの表示方法)・・・デフォルトのままで
falseの場合、リストはLisp記法を使った文字列に変換されます。つまり、(a 1 b2 (c d))のように、空白で区切られた記号になります。trueを指定すると、リストはJsonやPythonのように表示されます。このプロパティのデフォルトは "true "であるため、Lisp syntxを使用する場合は、App inventorのプログラマはこのプロパティを "false "に設定する必要があります。App inventorの古いバージョンでは、この設定はデフォルトで「false」になっています。古いプロジェクトは、このデフォルト設定の更新の影響を受けません。
Sizing(サイジング)・・・デフォルトのままで
fixedに設定すると、スクリーンレイアウトは固定サイズの単一スクリーン用に作成され、オートスケールされる。responsiveに設定すると、スクリーンレイアウトはデバイスの実際の解像度を使用します。詳細については、App inventorのレスポンシブデザインに関するドキュメントを参照してください。
TutorialURL(チュートリアルURL)・・・使わない
プロジェクト編集中にチュートリアルサイドバーに入力するためのURL。教材として使用する場合に利用します。
(以上)
