App Inventor の始め方
■始め方を簡単に紹介します。
※ここでは、App Inventor の拡張版(多機能)のAppyBuilderを利用します。
※詳しい説明は、明石工業高等専門学校のこの資料を参照願います。
環設設定からサンプル作成までとても分かりやすく記述されています。
(1)準備
・必要なもの
・パソコン(WIndows)とスマホ(アンドロイド)
・Google アカウント
・パソコン側の準備
・Webブラウザ―(chrome、Firefox)
・スマホ側の準備
・次のアプリをインストール(Google Play ストアから)
・AppyBuilder Gold アプリのテスト、インストールで利用
・WiFiとの接続
・パソコンとスマフォが同じWiFiルーターに接続されていることが必要です。
(2)開発画面の起動
・開発はWebブラウザー上で行います。
・ブラウザーで下記にログインします。
gold.appybuilder.com/
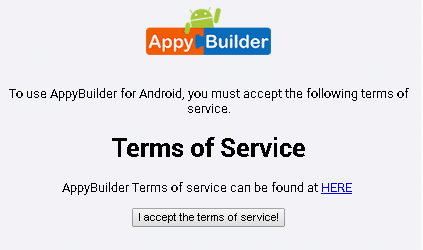
・最初に利用する場合のみ、下記が表示されます。

・I accept the terms of service をクリックします。
・Terms of Service(利用規約)を確認したい場合は、「HERE」を
クリックします。内容を確認したら、右上の「Create」ボタンを
クリックします。
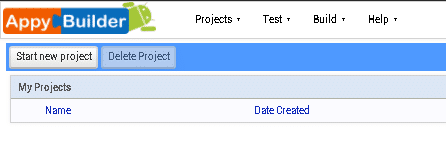
・初期画面が起動するので、「Starat new project」をクリックし、

・プロジェクト名を入力します。

(3)開発
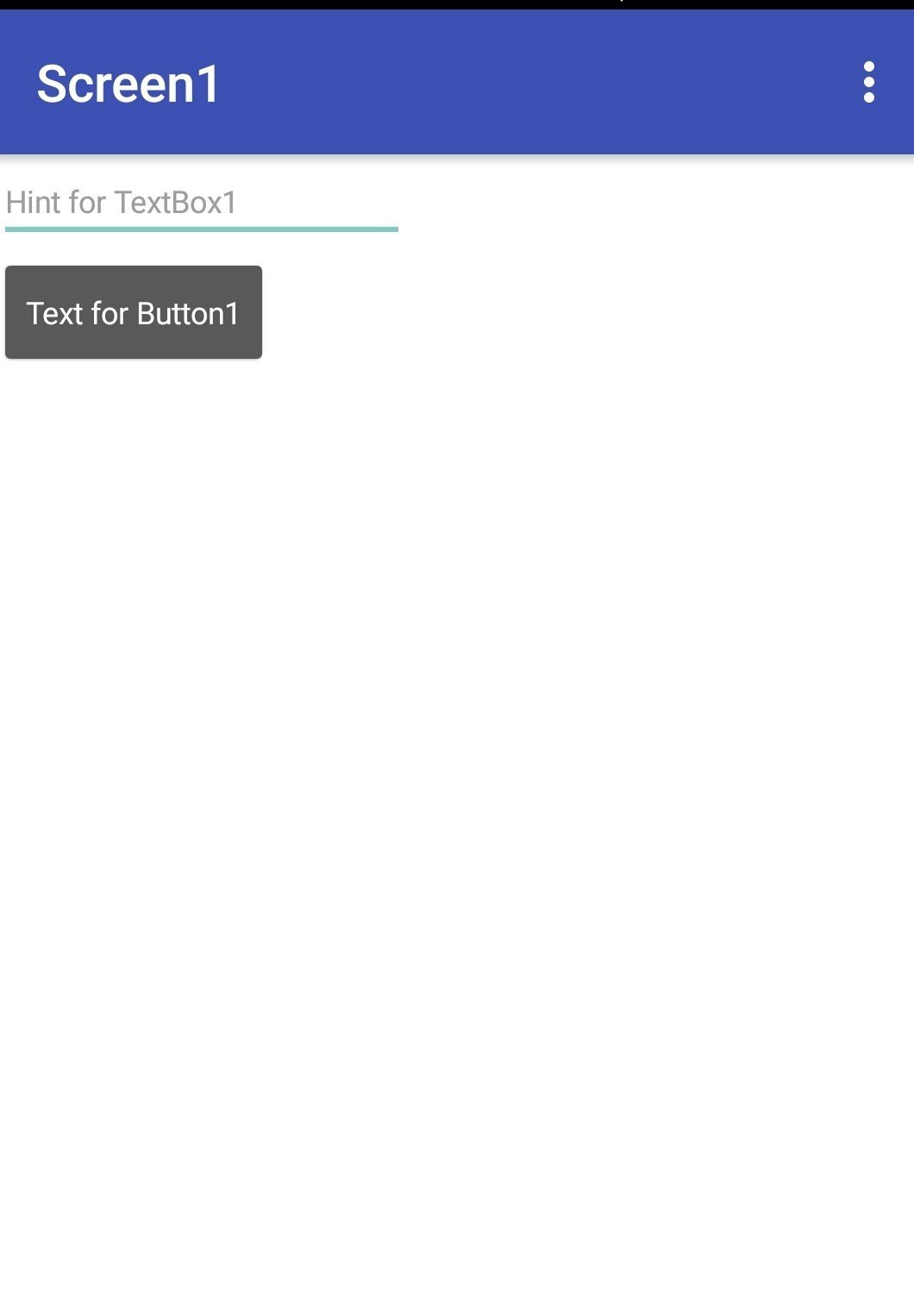
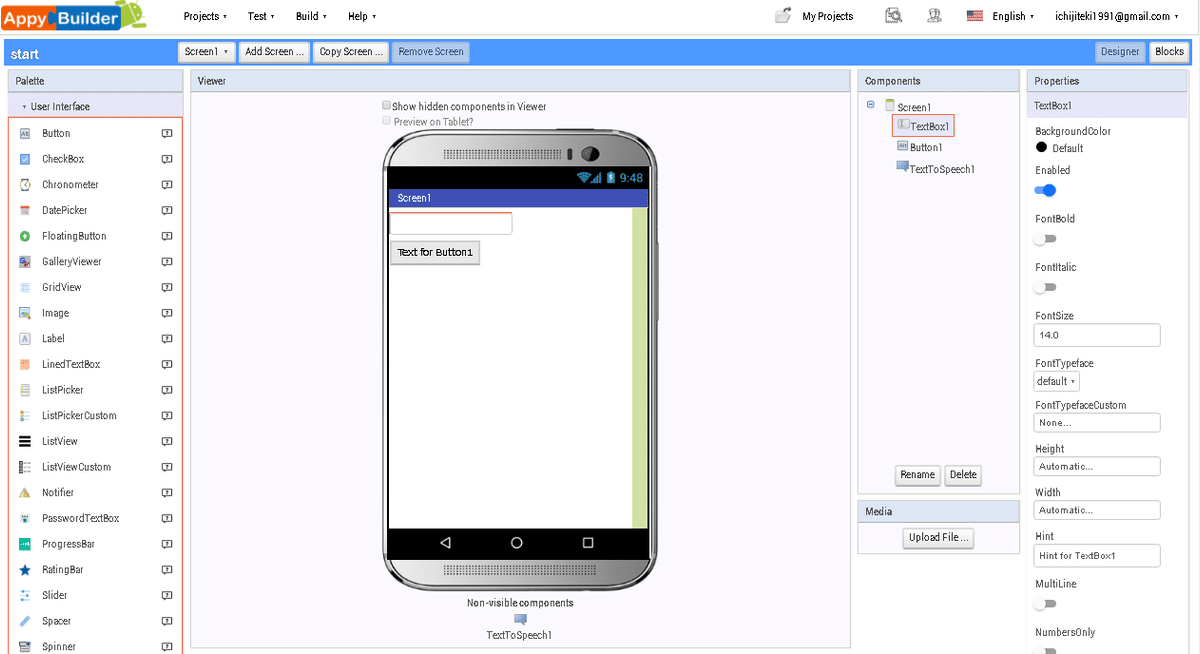
●3-1:画面の設計
・起動すると「Design Editor」が開くので、ここでアプリの画面を設計します。
・左に並んでいる中から必要な部品を真ん中の画面にドラッグします
・各部品のPropaty(文字サイズとか幅とか)は右側でセットします。
・Propatyは、プログラムで変更することもできます。

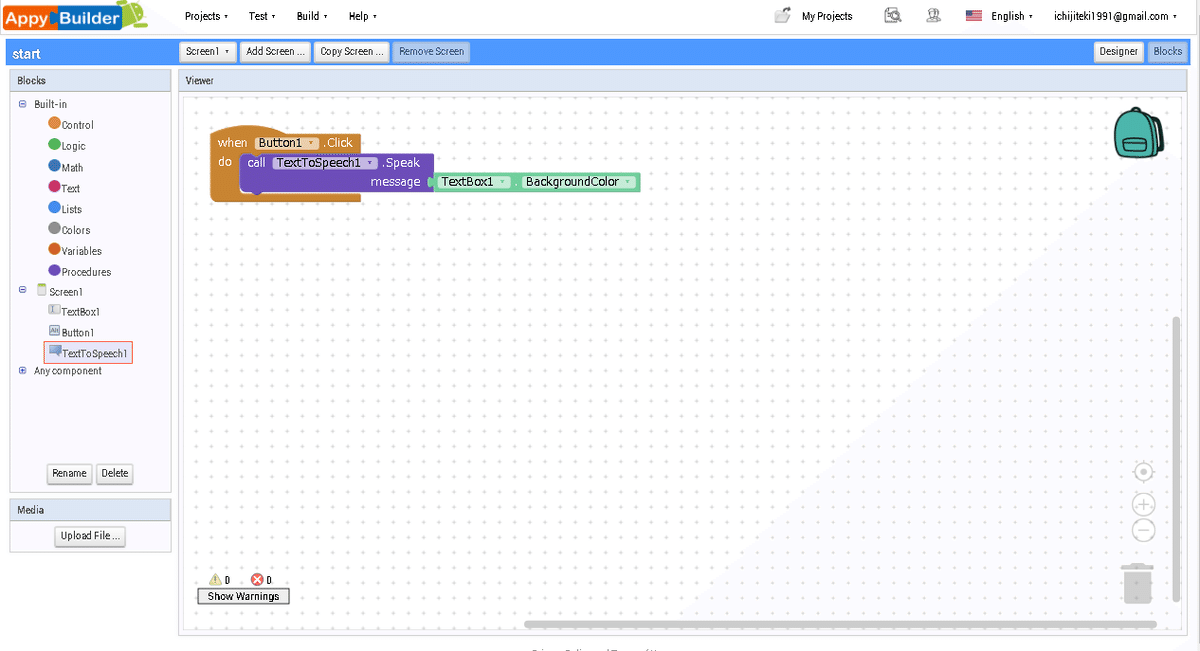
●3-2:プログラムの記述
・画面の設計が終わったら、右上の「Blocks」ボタンをクリックして、「Blocks Editor」を開きます。
・この画面で、プログラムを記述します(ブロックを並べます)

●3-3:プロジェクト(画面とプログラム)の保存
・プロジェクトは自動的にサーバーに保存されます。
・次回起動した時は、前回開発していたプログラムが自動的に読み込まれます。
(3)テストの方法
・ブロックをならべ、プログラムの開発がひとくぎりしたら、テストします。
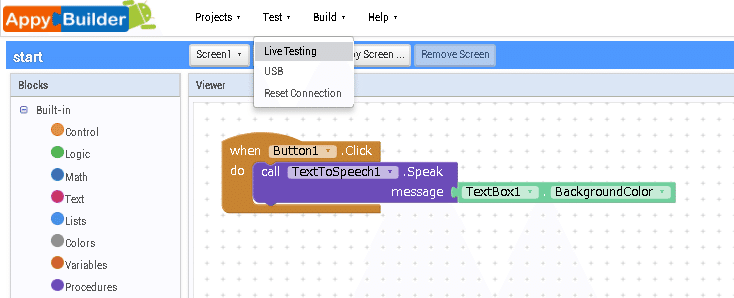
・「Test」「LiveTesting」をクリックする

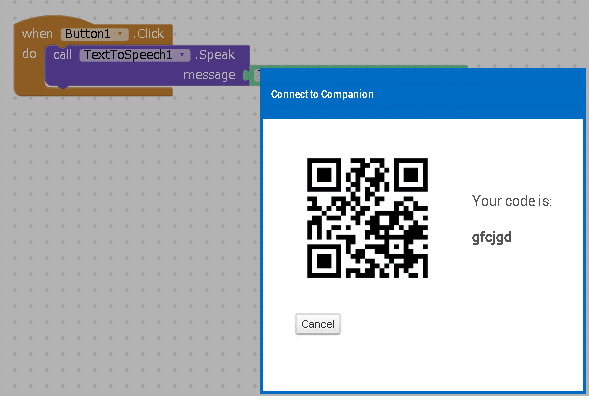
・QRコードが表示されるので、

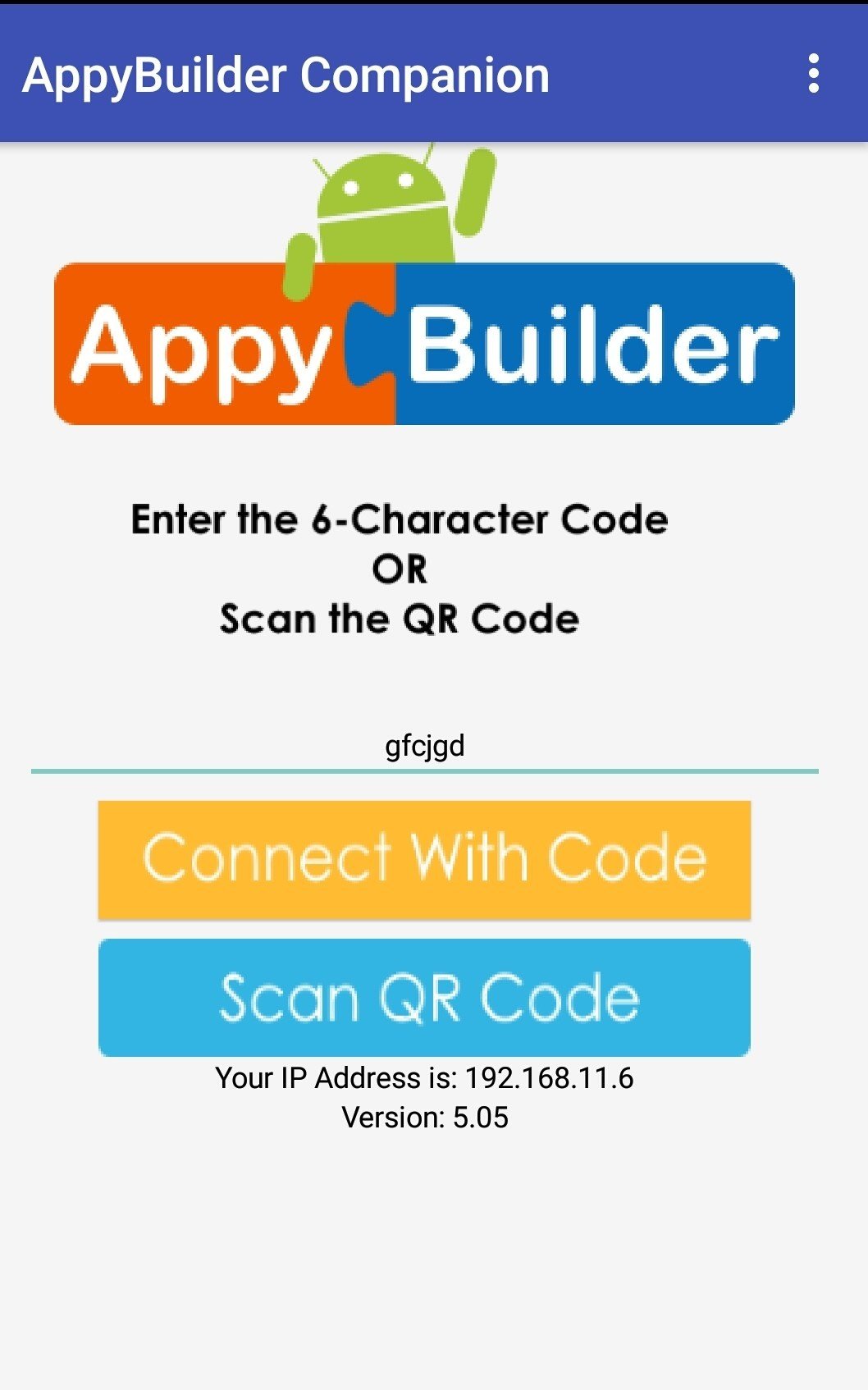
・スマホのアプリ「AppyBuilder Gold」を起動し、
「Scan QR Code」をクリックして、QRコードを読み取ります。

・開発中のアプリが起動するので、スマホで操作を確認できます。
・この方法「LiveTesting」でWebで開発をすると、修正した画面・プログラムがリアルタイムでスマホの画面に反映されるので、確認作業がとても楽ちんです。
(4)アプリとしてインストール
※アプリとしてインストールするには、スマホのセキュリティー設定で、
「提供元不明のアプリのインストール」の許可が必要です。
※インストール後は、必ず元に戻しておきます。
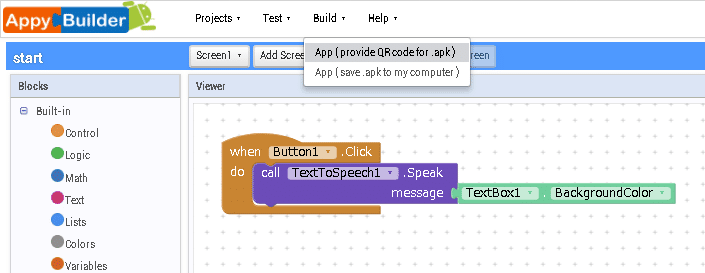
・開発が完了し、スマホにアプリとしてインストールするには、
・「Build」「App(provide QRcode for .apk)」をクリック

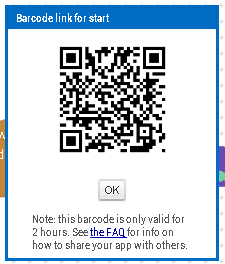
・QRコードが表示されるので、

・スマホのアプリ「AppyBuilder Gold」を起動し、
「Scan QR Code」をクリックして、QRコードを読み取ります。
・アプリのインストール確認で「OK」をすると、インストールされます。