
【Godot】Timerを使った残像エフェクトの作り方【Ghost Trail】
Godot 3.2.3
今回はシンプルに移動に残像を追加するだけですが、上記参考動画ではダッシュ中だけ残像を出したり土煙を出したりしてます。
やること
残像シーンを作り、残像の色と残像が残る時間を設定
プレイヤーシーンで残像の出る条件と間隔を設定
残像シーンを作成

Ghost:GDScriptをアタッチ、textureは何も設定しなくていい
Tween:tween_completedシグナルをGhostへ接続

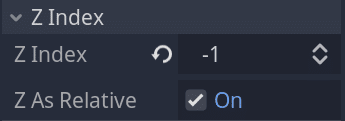
残像の表示順がキャラの後ろになるようにZIndexの値を下げる。背景とかより後ろになると隠れて見えなくなるので注意
Ghost > Inspectorタブ > Z Index

Ghost > Inspecterタブ > Visibility > Modulateをクリックでお好みの色に変更
extends Sprite
# 2秒かけて徐々に残像が透明になっていく
func _ready():
$Tween.interpolate_property(self, "modulate:a", 1.0, 0.0, 2, 3, 1)
$Tween.start()
# (シグナル)TweenからGhostへシグナルを接続
func _on_Tween_tween_completed(object: Object, key: NodePath) -> void:
queue_free()「func _on_Tween_tween_completed」はシグナルなので繋ぎ忘れに注意
Tween > Nodeタブ > tween_completedをダブルクリック > Ghostへ接続
ところでTweenって何なの?
アニメーションを行うノードです。Tweenを使えば長々とした処理を書かなくてもパッと動きをつけることができて便利。今回は透明度変化に使ってますが、UIや体力ゲージ等を良い感じに動かすのがよくある使われ方です。Godot API » Tween
プレイヤーシーンを作成

PlayerSprite:自作ドット絵をアニメーションさせたものを用意しました。
Player:Area2Dノード GDScriptをアタッチして下記の通り記述
GhostTimer:残像の出る間隔を設定するためのタイマー

GhostTimerでWait Timeをお好みに設定し、One ShotのOnにチェック
extends Area2D
# 残像シーン「Ghost.tscn」を読み込む
var ghost_scene = preload("res://Ghost.tscn")
# プレイヤーの移動速度
var speed = 100.0
func _process(delta):
# キーボードの矢印キーで移動
var direction = Vector2.ZERO
if Input.is_action_pressed("ui_right"):
direction.x += 1
if Input.is_action_pressed("ui_left"):
direction.x -= 1
if Input.is_action_pressed("ui_up"):
direction.y -= 1
if Input.is_action_pressed("ui_down"):
direction.y += 1
# 斜め移動の速度が上下左右のときと同じになるようにする
if direction.length() > 1:
direction = direction.normalized()
# 移動する処理
position += direction * speed * delta
# プレイヤーの向きを進行方向に合わせる
if direction.x > 0:
scale.x = 1
elif direction.x < 0:
scale.x = -1
# プレイヤーが移動しているときタイマーで設定した間隔で残像を出す
if direction.length() > 0 and $GhostTimer.time_left == 0:
instance_ghost()
# 残像を出すための関数
func instance_ghost():
# 残像シーンのインスタンスを子ノードに追加する
var ghost = ghost_scene.instance()
get_parent().add_child(ghost)
# 残像がプレイヤーの居た位置に出るようにする
ghost.global_position = global_position
# 残像の見た目と向きを、残像が出た時のプレイヤーと同じにする
ghost.texture = $PlayerSprite.texture
ghost.vframes = $PlayerSprite.vframes
ghost.hframes = $PlayerSprite.hframes
ghost.frame = $PlayerSprite.frame
ghost.scale.x = scale.x
# タイマーを作動させる
$GhostTimer.start()残像シーンでtextureを設定しなかったのはこっちでプレイヤーのtextureと同じになるように記述するからでした。

阿修羅閃空にゃんこが実装できました。いやいやこれは無想転生?それとも身勝手の極意?なんて呼ぶかで年がバレますね…
