
1ヶ月間バナートレース・チャレンジ - vol.1 〜 vol.6
7月上旬から始めた1ヶ月間のバナートレース・チャレンジ。始めた経緯や目的などは、以下の記事を見てみてください。
今回は、vol.01 〜 vol.06までを掲載しています。
Vol.01 - 2019.07.02

引用:https://retrobanner.net/archives/10230
・AXAのロゴはPsでテキストを打って、変形させたがボロボロになったのは反省点。もっと良い方法があるはず
・20,000で使われているフォントが分らず、近しいフォントを使用した
・右上の「アクサダイレクト」だけ、文字間が狭くなっている
・アクサのCMのイメージである赤色のラインを大体的に中心のデザインに持ってくることで、何の広告か分かりやすくしている模様
・AXAのロゴ周りの四角形は50px*50px
・左右のマージンは12pxとられている
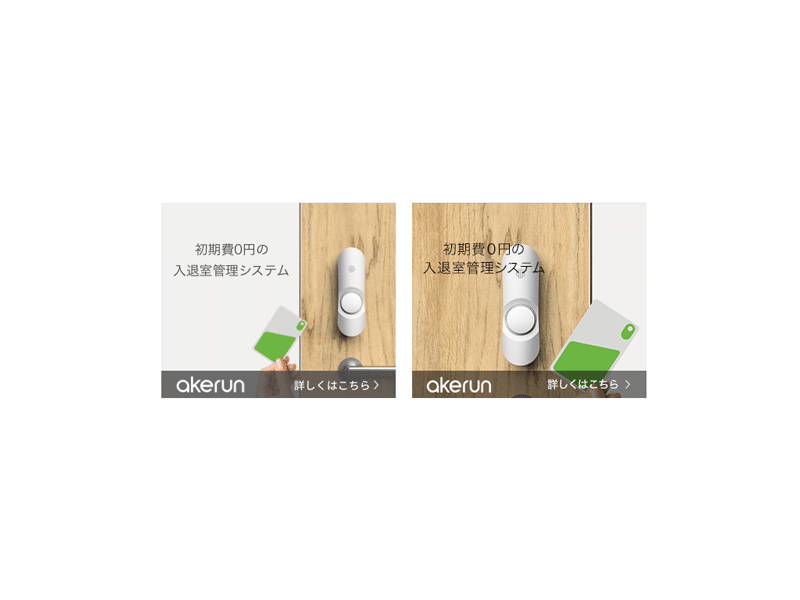
Vol.02 - 2019.07.03

引用:https://retrobanner.net/archives/10164
・全体に広がるイメージ画像は最適なものがなかったため、近しい画像で代用
・一応模写なので画像をテキストの被りは無視したが、可能なら画像のコントラストを下げて、テキストを見やすくさせると思う
・akerunのロゴはIllustratorの画像トレース機能を利用した。1つ目のバナートレースで出てきた疑問を解消できたと思う
・ロゴと詳しくはこちらのエリアの高さは35px
・使用フォントは恐らく、ヒラギノ角ゴpro
・入退室管理システムの利用イメージがしやすい画像が使われているため、利用方法や導入スペースがある程度把握できるバナーである
・余計に色を増やすとイメージ画像の邪魔をする可能性があるため、テキストは白・黒だけに統一されている模様
Vol.03 - 2019.07.04

引用:https://retrobanner.net/archives/10087
・イメージ画像はAdobe Stockから拝借
・使用フォントのほとんどはNoto Sans JP
・ただ、『SALE』は有料フォントのS&S Amberosa Sans 1を使っている模様。https://www.myfonts.com/fonts/spencer-and-sons-co/s-and-s-amberosa/sans-1/
・バナー下部のスペースは300px*50pxである。縦が250pxなため、1/5の計算で分けられている
・エクスペディアのロゴはIllustratorでトレースした。元の画像の背景が黄色だったため、白黒でトレースし中の部分を紺色にペイントした
・これまでの模写の中で300px*250pxのバナーは 、左右のマージンが12pxで作られている場合が多いと分かった
・旅行に行きたい
Vol.04 - 2019.07.05

引用:https://retrobanner.net/archives/10422
・イメージ画像は拝借
・左側が元のバナーで、オレンジ色の数字はイメージ画像のサイズとクリックボタンのサイズを表している
・4原則の整列。企業名、「ファンデ〜」、価格、ボタンそれぞれ、左側が整列されている
・945の値段は同じフォントではなく、敢えて異なるフォントを使い、サイズも2倍ほど大きい。ジャンプ率を変えることで値段を強調させている
・「ファンデ〜」のところは箱として捉えることで、イメージ画像、企業名、右のマージンとの距離が4または8の倍数で保たれていた
・フォントカラーは黒ではなく、商品名のカラーを用いることで、カラーイメージを自然に与えている
・クリックボタンが他と同化しているので、中は白ではないほうがいいのでは?と思う
・コピーのところは字間を空けることで、小さなバナーでも可読性が高くなる工夫がされている。詰まっていると余裕がないように見えるし、優先的に読ませたいコピーだから(?)
Vol.05 - 2019.07.06

引用:https://retrobanner.net/archives/10153
・このバナーの最終目的はIllustratorを購入してもらうこと
・制作する上で優先すべきことは伝える部分は何かを考えるなので、値段、期限の箇所はバックグラウンドカラーより目立つ色やサイズにすること
・一番目につきやすいのは「1週間限定」の箇所、「41%OFF」だと思う。左から右に流れてみるバナーなので、1週間限定である→何が?(イラレだと理解できる)→いくら?(41%割引であると理解できる)という順番で、目線を流してバナーの内容を読ませる配置になっている
・期限に関しては重要なポイントの一つではあるが、「1週間限定」のほうが訴求するポイントの優先順位が高いため、一番右に置いている
・だが、黄色にして目立たせることで重要なテキストだと分かる
・数字はバナーを見る人を注目させやすい。そのため、「41」のフォントサイズは大きく、「1」のカラーは黒ではなく赤になっていると思われる
Vol.06 - 2019.07.08

引用:https://retrobanner.net/archives/8840
・バックグラウンドのイメージ画像は省きました
・バナーを水平方向にちょうど半分に線を引くと、vimeoのロゴと「今すぐスタート」ボタンの半分の位置にくる
・さらに、テキスト部分とのバランスも水平方向の中心線の上下に配置されている。バランスよく見える配置だと思う
・多分「5」「コミュニティ」のフォントは、他のテキストと異なる(Noto sansを使用?)
・今回もそうだが、トレースしてきたバナーのテキストの大半は、「ヒラギノゴシック」シリーズを使用している。バナーデザインで多く使われるフォントの模様
・元のバナーで使われている女性が内側に向いているのは、カメラからvimeoの内容を映し出しているという意図があるから(?)
・今すぐスタートボタンのカラーが水色である理由は、人が安心して押せると理解する色が青であるからと、濃い青だと背景と同化しやすくボタンが見えにくくなるからだと思う
※ 考察部分は、デザインの言語化の訓練として私個人の考えを書いています。
----------------
現在、Twitterやnoteを使いながら、UI/UXデザイン学習を中心とした内容を発信中です。ぜひ、いいね・フォロー・コメント、サポートもお待ちしています。
