
【4日目】バナー制作をがんばっている件
おはようございます。
今日は、あまり気張らず、バナー制作に関して思うことを書きましょう。
全然テクニカルでもなんでもないです。だって、まだ制作をはじめて1週間なんだもの。
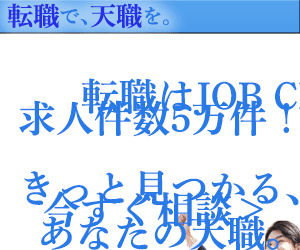
昨日の日記のトップ画は、今日のトップのように生まれ変わりました。
あんまり気に入ってませんが、進化を見るためにとりあえずあげておきます。

お兄さん、隅っこに追いやられてる
でも、まずは記事のご紹介。
https://note.com/daiki_sk/n/nb9126288d7a6
尊敬する、朝活ライターの方です。だいきさん。今日楽しみにしてます!(ここで!?)
で、今わたしの心に刺さる記事だったので、早速実践しています。
Web制作でもそうですが、全体像が見えているのといないのとで、全然先の見え方が違いますね。学びました。ありがとうございます。
この記事に書いてあることを思考の根底において、書き書きします。
このバナー制作で思うこと

色について
この課題、色指定「青系」ってあるんです。
基本的に、多くの色は使わないことってあるのですが、本当は一番大きな題字にはちょっと目立つ色を使うべきなのか?わからずに無難に青で目立たせています。
一番下の「転職は」が沈んでいるのであとでちょっと工夫しよう。
あとは、先生の添削を待ちます。
背景について
単色にするか、画像にするか迷って、今回は画像にしました。

これを加工して

こうして背景にしました。ごっちゃごちゃして雑多な背景にならんように、課題の指定の「青系」を守るように、青いビルと青い空を選びました。
元の画像より、空が広く見えませんか?
この男性が転職して、心が広くなった様子を暗に示している、予定。
この男性について

もとはこんな画像でした。明らかに嬉しそうな男性をチョイス。
サクラサクの方が新生活感がありましたが、青と整合性があんまりあわないかと思って削りました。
文言について

最初に思ったのは、多くないか?ということ。カンバスサイズは300×250で指定なので、その中に書くには多いなあと思いました。
「求人件数5万件!」が最初に目につく感じになってしまった。黒なので変に浮いてますね。
きっと見つかる、の方に最初に目が行く作り方をすべきなのでは。でもそこは、見る人がどちらの文言に惹かれるかによるかも。どちらが心に響きますか?
転職サイトを見る人がなにを求めているのかについて
昨日も書いた気がするんですが、バナーとは、「1秒以内に」ターゲット層の方々の心にささる構造にしなければならないです。
今回の課題の場合は、転職を考えている人が覗きたくなるような構造にしなければならないです。
なので、「求人件数…」をまず刺すか、「あなたの天職」をまず刺すか、どちらかにしないといけないですよね。そう、「しないといけない」。だって、1秒しかないのにふたつも読ませてられない。
でも、思うに、数字で刺さるか、単語で刺さるかは、見る人の心が決めるのでは。つまり、模範解はないんではなかろうか。今日、「天職」が先制攻撃をする(笑)バージョンのバナーも作ってみようかな。
バナーとは?
今まで、バナーは本当に1秒しか見てなかったんです。たとえばTwitterに、広告として流れてきたり、グーグルの広告にあったりするけど、どれも、「あ、バナーだ」って思ったこと、なかったんですよね。
興味があれば、なんだこれってちょっと見て、もう少しと思うものはポチ
なければ、0.1秒でスーンって通り過ぎて終わり、
そんな存在でした。
でも、今は違ってて、
バナーを通してそのバナー職人の心を覗く、
その職人の仕事を眺めるようになりました。
色使い、フォント、訴求する文言などなどなど。
また、視野が広がり、いい感じですね。
まとめ
バナー制作は面白い。
バナーもWebデザインもそうですが、「デザイン」なるものはすべて、
制作者は、そのデザインの向こう側の人たちを想いながら制作すると。
授業デザインでもそうかも。デザインの定義を考えてみた瞬間でした。
明日は何にしようかな。
というか今日書きやすすぎた。だいきさんすごい尊敬。今日楽しm(ry
ではまたー!
毎日更新頑張ります!何事も勉強です。 サポートいただける方、ありがとうございます、これからもがんばります!
