
Tips:テキスト(タイトル/字幕)
# 環境準備・ざっくりの流れは過去noteにて。
環境整備編:https://note.com/tareire/n/n7de9f9ab7787
ざっくり作業編:https://note.com/tareire/n/n19af9256c361
タイトル・字幕テキストオブジェクトのTipsです。
--- <<タイトル>> ---------------------
Twitterには動画のサムネイル機能がなく、動画開始の1フレーム目が
サムネイル代わりとして表示されます。
切り抜きの内容がわかる1フレーズを
動画開始時から表示させることで、タイトルとして使用しています。
(タイトルというのは勝手に自分が呼んでいるだけ)
画面の変化が少ない配信(雑談や歌、ASMRなど)の切り抜きは
近しい切り抜きサムネが並ぶことも多いです。
なので、ちょっとした差別化の意味も含めて、タイトルだけは必ずつけるようにしています。
■カラー設定
スプラ配信であればグリーンピンクに寄せる、
ホラー配信であれば彩度低めの赤を入れる、などなど
配信内容に合う設定をしています。

■タイトル配置
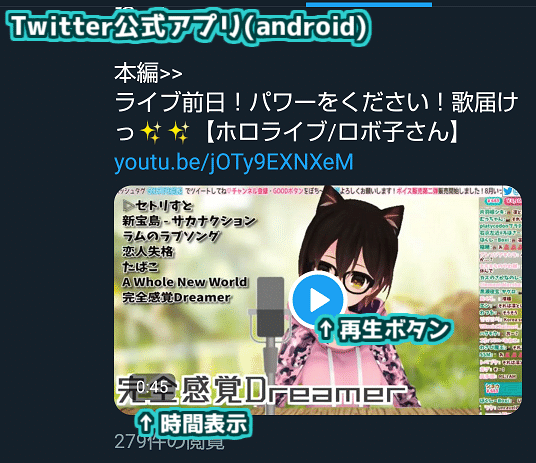
Twitterの自動再生がOFFの場合、サムネイル上には
中心に再生ボタン、左下には再生時間が表示されています。
再生時間表示は若干透過されていますが、再生ボタンの下は
完全に見えないです。
可能であれば避けるようにしています。

■複数フォント・カラー
タイトルのなかで、複数のフォントやカラーを設定するパターン。
1つのテキストオブジェクトで再現する方法は見つけられていないので
2つのテキストオブジェクトを分けてそれぞれ設定して
同時に表示しています。

一部のフォントを大きくしたり、カラー変更・グラデーションで
強調します。

--- <<字幕>> -------------------
■字幕の表示時間
「開始は早め、終了は遅め」を意識しています。
音声ぴったりでテキストオブジェクトを配置した後に
前後の表示時間を引き伸ばして調整しています。

拡張編集ウィンドウ上で選択位置を動かして微調整を。
左右キーで移動、スペースキーでプレビュー再生/停止を駆使して
ゴリゴリ調整します。
■カラー設定パターン
本編の画面の明るさによって、2種類のパターンを中心に
使い分けています。

[本編が白ベース・明るいとき … カラーベースのパターン]
好きな色を選んで…ホワイトで縁取りした後に、テキスト本体と同じ
カラーでもう一度縁取り。縁取りは全てデフォルト設定の縁3/ぼかし10。

[本編の色とテキストの色が被る・本編が暗い…ホワイトベースのパターン]
テキスト本体にホワイト、縁取り1を濃い目の色、
縁取り2を任意のカラーで。
縁取り1の濃いカラーは縁2/ぼかし10で設定しています。
本編の色と被ってテキストが見づらくなる場合などはこっちで。

カラーは配信者のイメージとあまりかけ離れないように選んでいます。
配信者ごとに濃淡それぞれ1色ずつ決めておいて、
2パターンを使い分けているので
カラー設定で迷うことはあまりないです。
■配置場所(字幕)
字幕を配置する場所はこんな基準で選んでいます。
①配信者には被せない(個人的に大事!)
②発言者に寄せて
③配信画面もあまり邪魔しないように
あまり目立ちすぎず、かつ配信者に寄せる…となると、
左下・右下に配置することが多くなります。

自分は「字幕はあくまで補助・脇役」と思っているので、こういった控えめな位置を好んで配置しています。
もちろん文字の演出が素敵な切り抜きも山ほどあるので、
あくまで自分のスタンスとして、という話です。
■字幕の文字数が多いとき
「この一連の流れは字幕を一斉に出したい!」という時に。
長時間テキストを多く表示していると「本編を隠してしまう」
「ちょっと圧迫感が…」と思うことも多く、そんなときは
時間差でテキストを表示させるようにしています。

目安としては、字幕を起こして複数行になる発言量ならば
このパターンにすることが多いです。
開始をずらして時間差でテキストを表示するだけです。終了は同時で。
複数行のテキストを配置する場合は
視線誘導を意識して、左上から右下に向かっていくイメージで
配置しています。

■否定(ツッコミ)
字幕被せで前言撤回やコメントに対するツッコミを表現。
開始のみ時間差で、終了は2つのオブジェクト同時に。先程の時間差表示の亜種。

■コメントから引用
コメントに対して字幕をつける際は
コメント表示の近くに配置しています。カラーはモノクロ系で、
配信者の発言とは差別化をします。

■テキストの回転
通常は角度を設定しませんが、発言内容によっては角度付きで
配置しています。
ポジティブな感情→配信者から見て上がっていく
ネガティブな感情→配信者から見て下がっていく
という使い方をしています。

■スクロール
某動画サイトのコメントみたいなことが再現できます。
テキスト本体のなかの「自動スクロール」をONにすると
テキストが左から右へ動き出します。
テキスト本文が見切れるまでテキストの先頭にスペースを入れることで
画面外からのスクロールを再現。
オブジェクトの表示時間を長くすればゆっくりスクロール、
短くすれば素早いスクロールに。

テキストの使い方はこんな感じです。
御覧の通りあまり高度な設定は使用していないです。
フォント・表示タイミングを適切に設定していけば
いい意味で「それっぽい」ものができると思っています。
■最後に…
各キャプチャで様々なシーンを使用していますが、これらの動画は
ホロライブ所属 バーチャルロボットYouTuber「ロボ子さん」の配信です。
その中でも…[■字幕の文字数が多いとき] のキャプチャで使用した
「何もできません、ですが…」マシュマロへの回答のある放送が本当に好きです。
【悩み】マシュマロ食べたり吐いたりっPART1[n╹ o╹]n【ホロライブ/ロボ子さん】
この時のマシュマロ配信はPART2までありますが、まずはPART1だけでも是非本編を…!
この記事が気に入ったらサポートをしてみませんか?
