
UI/UXデザインの勉強を始めてみた!
こんにちは!今年ママになりました、たんたんです!
育休に入って半年ちょっとが経ちました。育休中は育児やりつつ、たまにちょこっとお仕事しつつ、子供が寝てるすきに勉強したりしてます!
最近はUI/UXデザインの勉強をしたくてデザインコミュニティのBONOに入りました!学びが多くて、めーちゃくちゃ楽しい!!!
BONOではUI/UXデザインの勉強動画を見たり、毎月お題があってその課題をやったり、、、
今月初めて課題に取り組んでみたのでその振り返りをしてみます!!!💪
課題
『イケてない架空アプリ(スイーツハンター)の情報設計とナビゲーションをリデザインしよう!』
※スイーツハンターは、食べたスイーツのメモを記録して、そのメモを使って週間スイーツ(メルマガ)を発行できる架空アプリです。
リデザインしたもの
基本概念
以下の基本概念を元にリデザインをしました!
# グローバルナビの基本概念(ボトムナビ)
- 最上位のゴールに対する役割を配分する
- サービスの機能を伝えるヒントを示す
- ホームで抽象度高くまとめるのNG
# 階層構造の基本概念
- 選択肢を狭めフォーカスする移動
- 前後の関係性を示す
- 左→右に進むメンタルモデルに基づく
# モーダルの基本概念
- 「完結する行動」に使うのが基本
- 意図的に他の動作ができないフォーカス
- 階層との違い:終わったら元の場所に戻る
リデザインしたところ
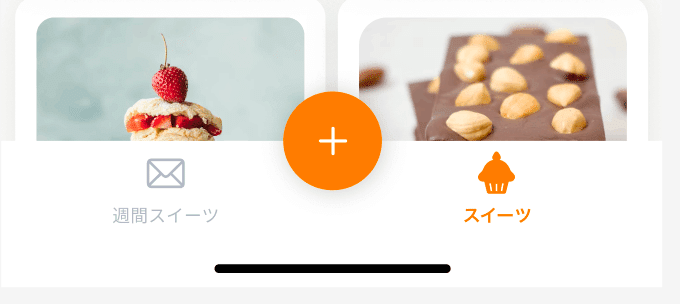
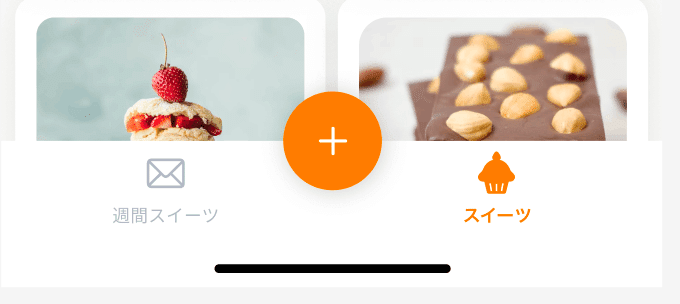
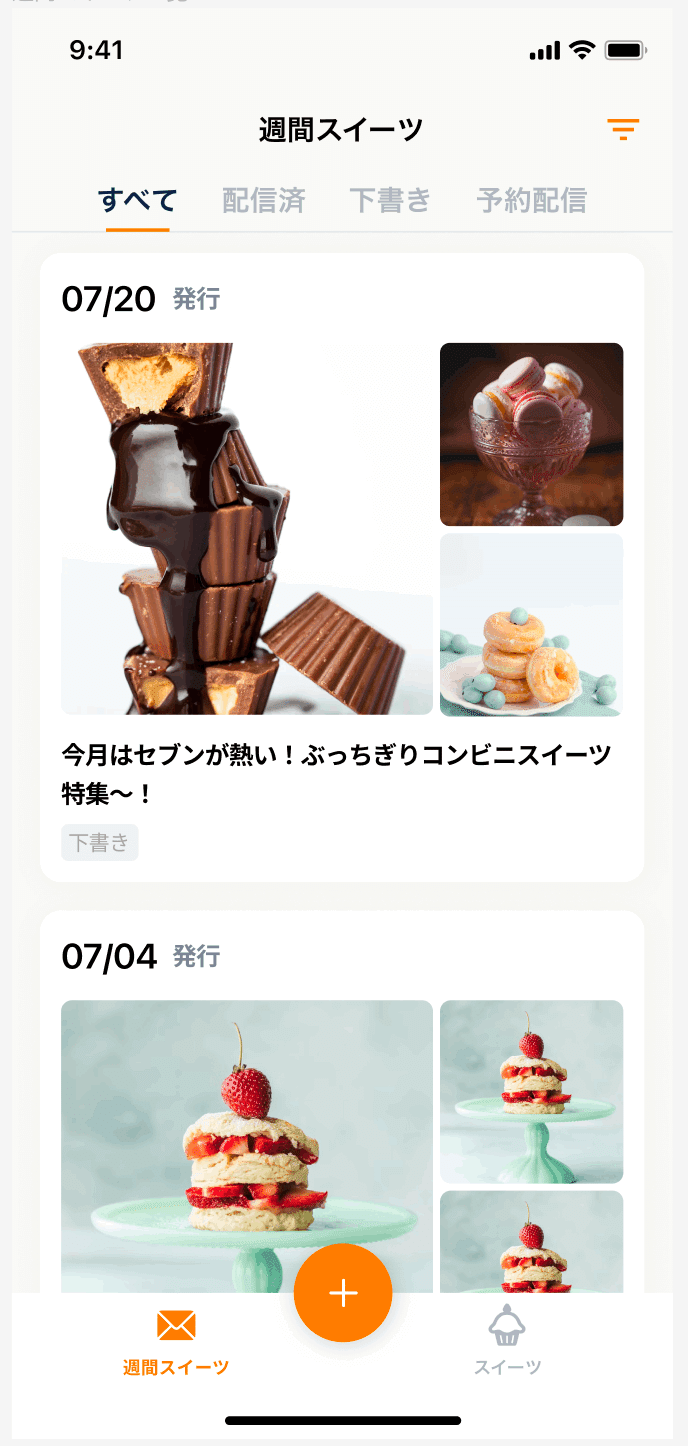
ボトムナビのタブの名称
「ホーム」を「週間スイーツ」に、「メモ」を「スイーツ」に変更しました。

理由:ホームは抽象度が高いので何が表示される画面かを表すために「週間スイーツ」に。「メモ」もメルマガの下書きのことを指すのか、スイーツのメモのことを指すのかわかりにくいと感じたため、「スイーツ」に変更。
フィードバック(以下FB):タブの名称について、”スイーツ”がどちらも使われていると、違いが分かりづらい可能性が高まります。ユーザーが「何をする画面か」を想起しやすいか?の観点=タップするときは能動的にタップする、が気になりました。スイーツだと、例えばの例ですが、 食材ECサイトで「スイーツを見たい」と思ったときに使ったり、押したりするようなイメージを個人的にはしました。この辺りはヒアリングなどをしながら「ユーザーのメンタルモデル」を探りながら、目的とイメージが合致する点を模索していけると良かったりします〜
感想:これは悩みました、タブの名称むずい、、、
ボトムナビのタブの並び順
左に週間スイーツ、右にメモ(スイーツ)の並び順にしました。

理由:このアプリのメインとなる機能はメルマガの発行なので、アプリを開いた時に発行したメルマガが見えることで何ができるアプリなのかわかりやすくなると思ったから
FB:このアプリで一番操作することはメモをとること、タップ数を少なくするためにも左にメモ(スイーツ)の方がいいかなと思いました。
感想:操作性を考えたら確かに〜
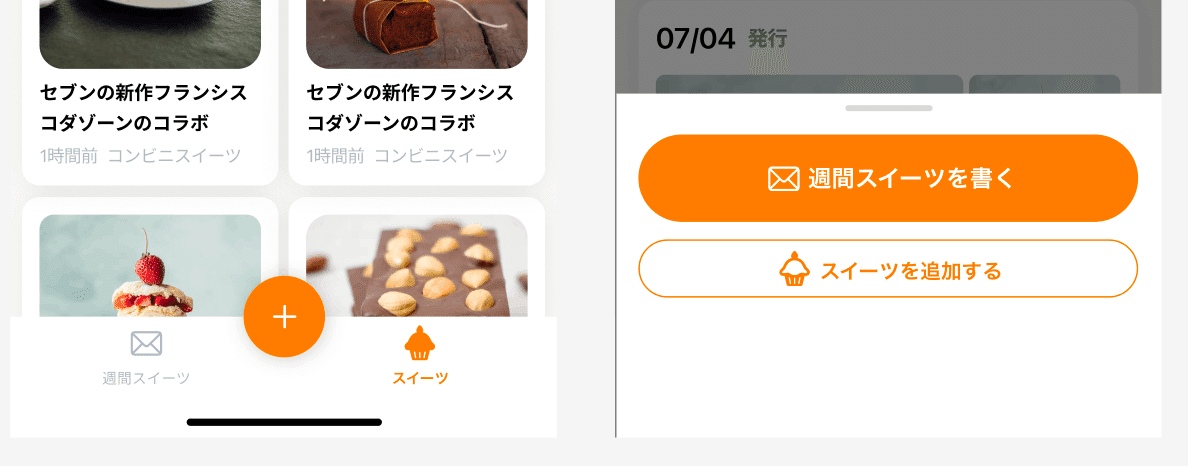
メルマガとメモの追加導線
ボトムナビに追加ボタンを設置し、タップ後にボトムシートを表示。週間スイーツを書くのか、メモ(スイーツ)を追加するのかを選択します。

理由:メモ一覧の画面を見てから、週間スイーツを書くことが多いのかなと思い、週間スイーツ画面、メモ一覧画面どちらを表示していても追加できるようにボトムナビにボタンを設置しました。
FB:週間スイーツ、メモそれぞれの追加後、どこに追加されたのかがわかりにくいかなと思います。あと、ボトムシートにもナビゲーションがあると良いと思います。
感想:追加したあとユーザーが何を確認したいかまで考えきれてなかった!
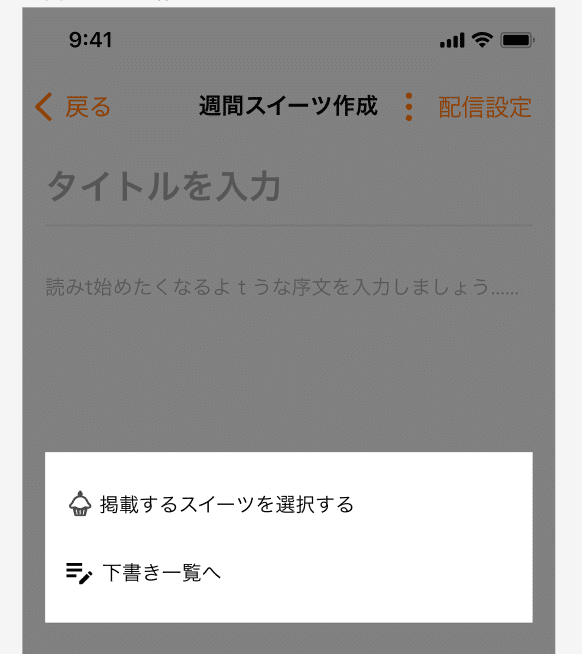
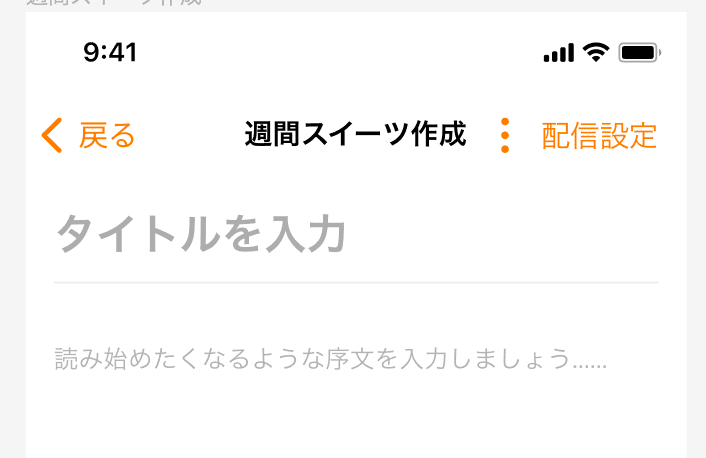
週間スイーツ作成画面
作成画面表示後にダイアログを表示し、掲載するスイーツを選択するか、下書きから作成するかを選べるようにしました。

理由:画面遷移後にユーザーがまず何をすればいいのかをダイアログから選択してもらうことで迷いにくくなるかなと思ったから。
FB:週間スイーツ作成時、アクションに移った後にすぐに「タスクを要求」するはあまり良くないです。ユーザーは選択肢ばかりの操作になっています。タスク指向と呼ばれる設計になってしまっています。必ずしも悪いわけじゃないですが、基本的にはユーザーにコントロールを与えましょう。
また、下書きは作成画面前の選択肢に入れた方が分類として正しいかな〜とは思いました →すでに新規作成を開いてしまっているため →かつモーダルで選択を強制させている観点 で考えました。感想:おぉ、確かに、、オブジェクト指向UIデザインの本読もう、、、下書きの導線は迷ったのだけど、メルカリの手法を参考にしてこうなった、、が、たしかに良くないかも、、、
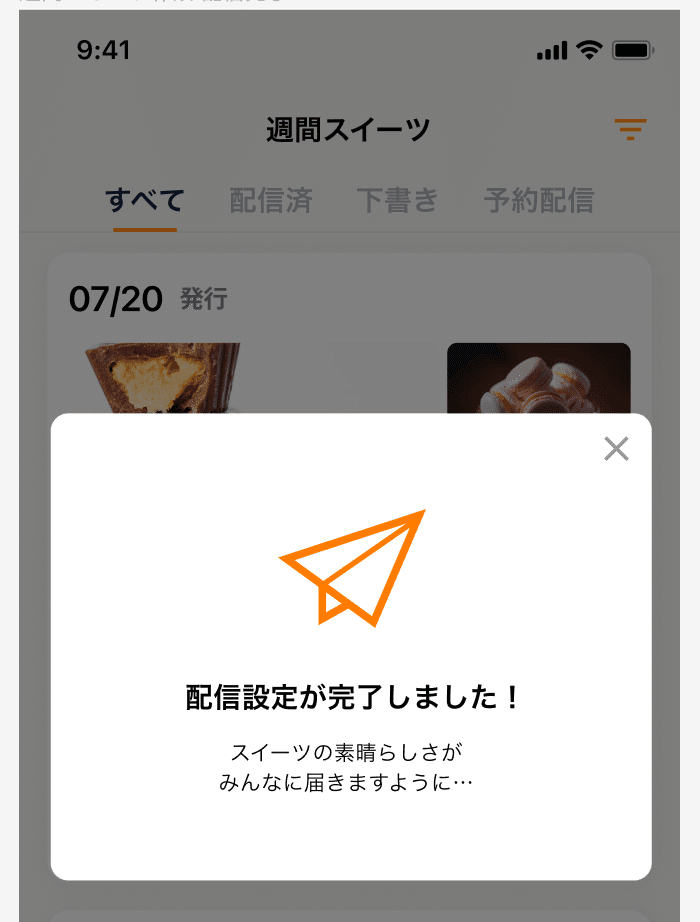
週間スイーツ作成完了後
週間スイーツが作成できたら、作成完了したことをフィードバックするためにダイアログを表示します。

理由:ちゃんと作成できたよ!をユーザーに伝えるために必要だと思ったから。
FB:メルマガ作成後のフィードバックあるのめちゃくちゃ良いです!仮にユーザーがタップしないと行けない場合はちょっと手間かもしれません! 勝手に消えるようなお知らせ・フィードバックとして使うのが良いかもです
感想:たしかにダイアログ勝手に消えるようにしたほうがいい!!!
その他頂いたフィードバック

週間スイーツ画面は一覧でバーっと出す場合はもう少し一覧性のあるUIを採用すると良いかもしれませんね〜(オブジェクト設計)
→確かに!!!!

モーダル画面では「←」ではなく「×」を表示する
→完全に忘れてた!!!!
思ったこと
今回リデザインしたものをプロトタイプにして夫に触ってもらいながら修正をしてみました!なんの説明もせずに触ってもらって横で見ていると「あー、そこがわからんのかー」など気づきがあるものです。「は?なんでわからんの?普通わかるやろ」みたいな姿勢ではだめですね。ユーザーに教えてもらう姿勢大事!
あとデザインのフィードバックもらうのは初めてだったのでどきどきしました!やっぱり誰かに見てもらうって大事、、、コードレビューと一緒やー!
あとあらためてナビゲーション、階層構造、モーダルについて知ると、普段実装していて当たり前になっていたことが改めて言語化されて、気づきや考えるきっかけになりました!
というわけで今後もデザインの勉強やっていくぞ!!!!
