
【すんごく見やすい】Discordぴょこぴょこする奴(縦タイプ)【配信者向け】
「Discord StreamKit Overlay」の「VOICE WIDGET」
初期設定だと名前もアイコンも配信上では判別できない!
なのでカスタマイズして、見やすくしちゃいましょう
※横タイプはコチラ→https://note.com/tansan_cola/n/n9471a4624088
(追記:2022/12/26)
2022/12/16に実施されたStreamKitの仕様変更に12/24に簡易的に対応しました。しかしながらアルフ様のジェネレータで同様の事が実現可能です。私としてはそちらをオススメ致します。
Discord Streamkit Overlayで立ち絵を表示するカスタムCSSをつくるジェネレーターができました。
— アルフ (@alfe_below) December 17, 2022
画像のURLを入れると立ち絵がOBSでぴょこぴょこします。新しいDiscordの環境で動くので、便利にアレしてください。https://t.co/5OY3eYX7rY
1.こんな感じ
特徴は、
🔹 アイコンがキレイ
🔹 名前の文字が大きい
🔹 大人数にも対応
※OBS/SLOBS/XSplitで動作確認済み

2.設定方法(OBS Studio)
URLを作ろう
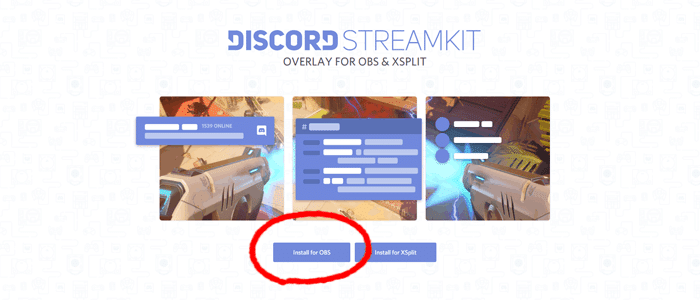
① Discord StreamKit Overlay を開く
② Install for OBSをクリック

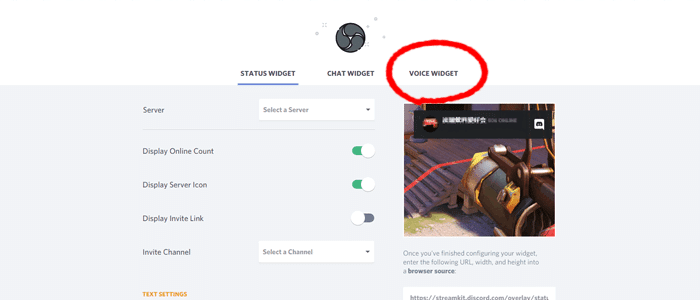
③VOICE WIDGETをクリック

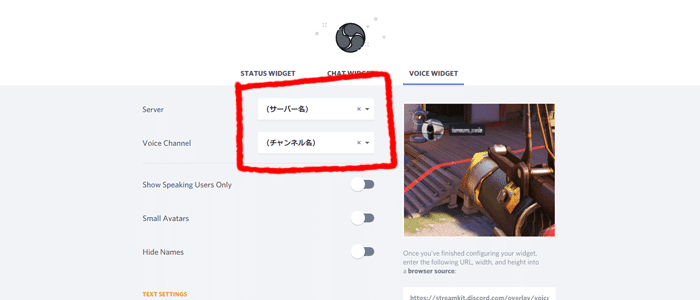
④表示したいDiscordサーバとボイスチャンネルを選択

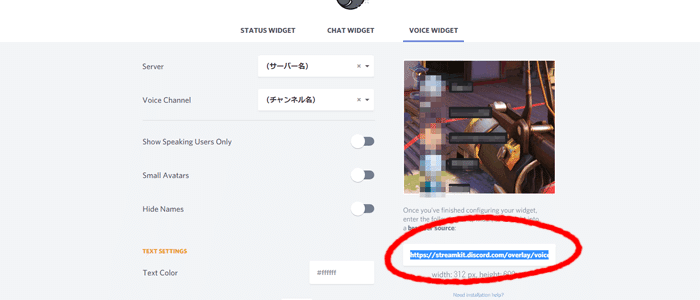
⑤ 画面右にあるURLをコピー
ここで作成したURLは後で使います

OBS で設定しよう
🔹「ブラウザソース」を追加する🔹
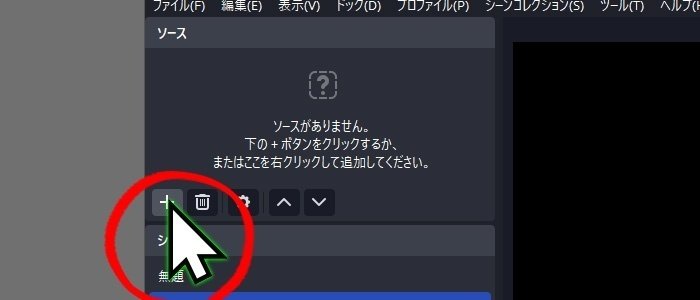
①「ソース」ドック下方にある「+」マークを選択

②「ブラウザ」を選択

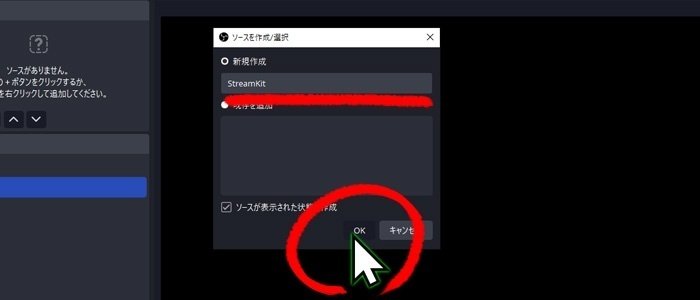
③任意の名前に変更して「OK」を選択

🔹「ブラウザソース」を設定する🔹
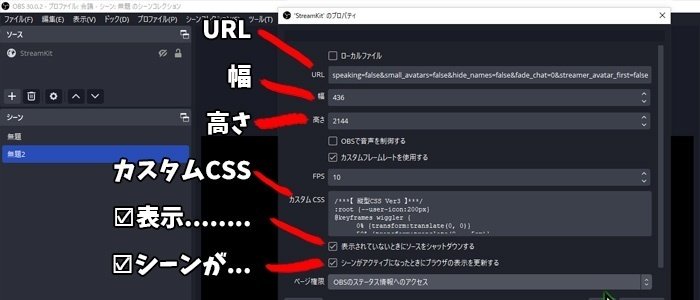
URL: 先ほど作成したURL
幅: 436
高さ:2144
カスタムCSS:後述「3.カスタムCSS(縦タイプ)」を入力
以下にチェックを入れ「OK」を選択
☑ 表示されていないときにソースをシャットダウンする
☑ シーンがアクティブになったときにブラウザの表示を更新

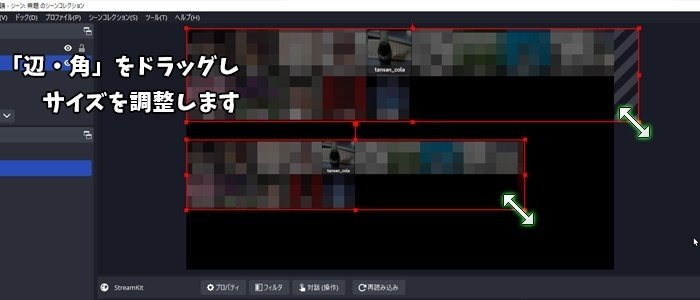
🔹「ブラウザソース」のサイズを調整🔹
「プレビュー画面」で「ブラウザソース」の「辺・角」をドラッグして、丁度良い大きさに変更してご利用ください。以上!

3.カスタムCSS(縦タイプ)
/***【 縦型CSS Ver3 】***/
:root {--user-icon:200px}
@keyframes wiggler {
0% {transform:translate(0, 0)}
50% {transform:translate(0, -.5em)}
100% {transform:translate(0, 0)}
}
body {
font-family: "Hiragino Kaku Gothic Pro", "Hiragino maru Gothic ProN W4", "Hiragino Sans", arial, Meiryo, "MS PGothic", sans-serif!important;
height: 2144px;
width: 423px;
margin: 0;
padding: 0;
background-color: rgba(0,0,0,0);
overflow: hidden
}
[class*="Voice_voiceStates__"] * {
display: inline-block
}
[class*="Voice_voiceStates__"] {
margin: 0;
padding: 0;
text-align: left;
column-count: 2;
column-fill: auto;
height: 2144px
}
[class*="Voice_voiceState__"] {
position: relative;
margin: 10px 0 0 5px;
text-align: left;
list-style-type: none;
height: var(--user-icon, 200px);
min-width: var(--user-icon, 200px);
max-width: var(--user-icon, 200px)
}
[class*="Voice_avatar__"] {
height: var(--user-icon, 200px);
width: var(--user-icon, 200px);
margin: 0;
border: 0 solid transparent;
border-radius: 0;
float: none
}
[class*="Voice_avatar__"] {
margin: 0;
opacity: .8;
filter: brightness(50%);
border-radius: 7px!important
}
[class*="Voice_avatarSpeaking__"] {
border-color: transparent!important
}
[class*="Voice_avatarSpeaking__"] {
opacity: 1;
filter: brightness(100%)!important;
animation: wiggler .5s infinite ease;
border: 0;
box-shadow: 0 0 10px #43b581
}
[class*="Voice_user__"] {
line-height: 40px;
padding-top: 0;
position: absolute;
left: 0;
bottom: 0;
display: inline-block;
text-align: center;
z-index: 1;
min-width: var(--user-icon, 200px);
max-width: var(--user-icon, 200px);
overflow: hidden;
white-space: nowrap;
font-size: 20pt!important;
border-radius: 0 0 7px 7px!important;
background-color: rgba(33,31,30,.7)!important
}
[class*="Voice_name__"] {
font-size: 20pt!important;
border: 0;
margin: 0;
background-color: transparent!important
}4.良くある質問
Q.名前が8文字を超えると表示されない
A.一時的にニックネームを7文字以内にご変更ください。またCSSなどを変更することでも表示可能です
Q.話してるのにピョコピョコしなくなった
A.タイムアウトが原因かもしれません。以下で解決しなければ、お手数ですがご連絡ください。
1)入りなおす
ピョコピョコしなくなったユーザーに一度ボイスチャンネルを抜け、再度入ってもらう。
2)再読み込み
OBSの当該ブラウザソースの再読み込みを行なう。OBSプレビュー画面下方の「再読み込み」ボタン、もしくは当該ブラウザソースのプロパティを開き、下方「現在のページを再読込」押下。
Q.10名で改行されるのを変更したい
A.CSSの調整が必要です。私のXにご連絡下されば修正いたします
Ex.分かる人用
【 縦タイプのサイズ計算(px) 】
1人:
幅 = 5+200+13
高さ = 10+200+4(+4)
10人:
幅 = (5+200+13)x10人
高さ = [(10+200+4)x10人]+4Q.特定のユーザーを非表示にしたい
A.非表示にしたいユーザーのユーザーID(18桁の数字)を調べ、カスタムCSSに以下を追加して下さい。
※ユーザーIDの表示方法 https://br.atsit.in/ja/?p=3292
[src*="avatars/(対象者のユーザーID)/"],
[src*="avatars/(対象者のユーザーID)/"] + [class*="Voice_user_"] {
display: none;
}例)
[src*="avatars/012345678901234567/"],
[src*="avatars/012345678901234567/"] + [class*="Voice_user_"] {
display: none;
}Q.何でアイコンがキレイなの?
A.元の状態だとアイコン画像を50x50ピクセルで読み込んでいます。これだと拡大した時に荒い画像になってしまうので200x200ピクセルで読み込む様に変更しています。最大512x512ピクセルまで可能ですが200で十分だと思います。
5.SpecialThanks
■Toshi様
【OBS】ゲーム配信・Discordの設定方法
https://www.alloneslife-0to1work.jp/other/obs-discord
■T.T様
■Yu Akatsuki様
■素材Good様
更新履歴
🔹2023年12月20日:操作説明画像を「OBS(30.0.2)」の物に差し替え。「良くある質問」の「何故キレイ」の項を追加。
🔹2022年12月26日:冒頭にオススメ文章を追記
🔹2022年12月25日:StreamKitの仕様変更でカスタムCSSが利用不能になっていたのでカスタムCSSを修正(簡易修正)
🔹2022年6月23日:記事公開
