OBS StudioにDiscordで通話中のメンバーを横並びに表示して、ぴょこぴょこ動かす方法
1.はじめに
この記事はOBS Studioを使って配信、録画をする方にオススメです。
お急ぎの方は「4.導入方法」をどうぞ。
配信も録画もしない方は動画だけでも見てください。
N Airの方はさようなら。
今回はAmong Usの配信や動画に役立つお話ですが、他の用途でも使えるかもしれません。
OBS StudioにDiscordで通話しているメンバーのアイコンを自由に表示して、動かす方法を試行錯誤したので紹介します。
完成品のイメージはこちらの動画の左下部分です。ドンッ
2.経緯
最近Among Usにハマっており、テラゾーさんの動画をよく見てるのですが、絵作りがかなり見やすいです。
見やすいのは細かい編集の積み重ねの結果だと思いますが、その中でも左下の部分が気になりました。
Discordで通話しているメンバーが話した時にアイコンがぴょこぴょこする部分です。
Among Usでは知らない人が居がち(失礼)なので、誰が話しているか分かりやすい点や、通常は丸いアイコンが角ばってるところ点がマネしたいポイント。
今回はこちらを導入したいと思います。
3.本文
調べてみたところ、Discord StreamKit OverlayにカスタムCSSを適用してOBS Studioに表示しているようです。
・Discord StreamKit Overlay
・そもそもDiscord StreamKit Overlayって何?って方はこちら
「OBSでDiscordの通話音声を入れる方法。ほぼ設定不要です」
(VIPで初心者がゲーム実況するには)
カスタムCSSの存在は知っていましたが、触ったことはありませんでした。
僕は面倒くさいことは極力やりたくないので、誰かが似たようなことをやって、やり方を公開していないかなと思って探してみたところ、
[A]アイコンを話している間ぴょこぴょこさせるカスタムCSS
・「大人数の配信時使うDiscordStreamKitOverlayのカスタムCSS」
(@mikaduki0Vtuberさん)
まず最初にこちらを見つけました。
アニメーションがかなり動く点は申し分ないのですが、アイコンの大きさや形、発言中の緑枠表示がイメージと違いました。(そもそも完成イメージが違うので悪しからず)
いろいろ試してみましたが、単体ではうまくいかず、CSSのお勉強をするのも日が暮れるので、他を探すことにしました。
[B]アイコンの並び方、位置、大きさを変えるカスタムCSS
・「Discord StreamKit Overlay Sample」
(@GungeeSplaさん)
次にこちらを見つけました。アイコンの並び方や位置、大きさはイメージ通りなのですが、こちらにはアニメーションは搭載されていませんでした。
その他にも[A]と[B]を合わせたようなカスタムCSSがないか、インターネットの海をバタフライして探しましたが、ついに見つかることはありませんでした。
こういう時に諦めるのは簡単なのですが、1つ打開策があります。
そうです。困ったときのフュージョンです。
[A]の使いたい部分と[B]の使いたい部分をコネコネし、うまくいかない部分をしらみつぶしに調整するのです。
ここから先は思い通りにならないCSSとの死闘を繰り広げるのですが、[A][B]それぞれのカスタムCSSに書かれている内容や、微調整の詳細を説明すると長くなるので、完成品の導入方法についてのみ説明します。ドドン
4.導入方法
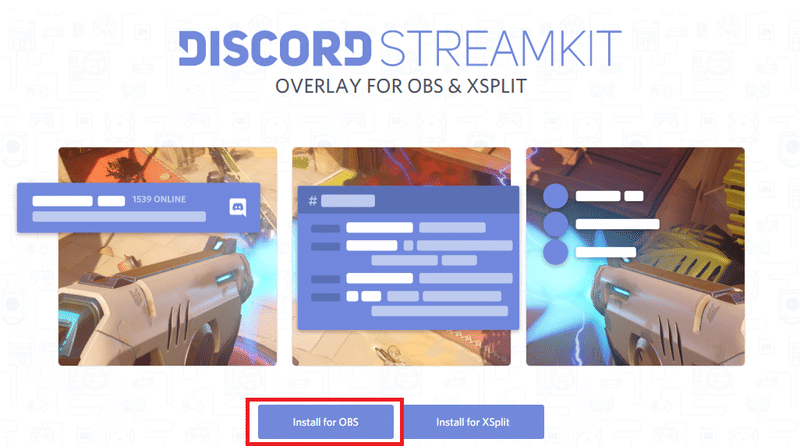
①Discord StreamKit Overlayを開く
②Install for OBSを開く

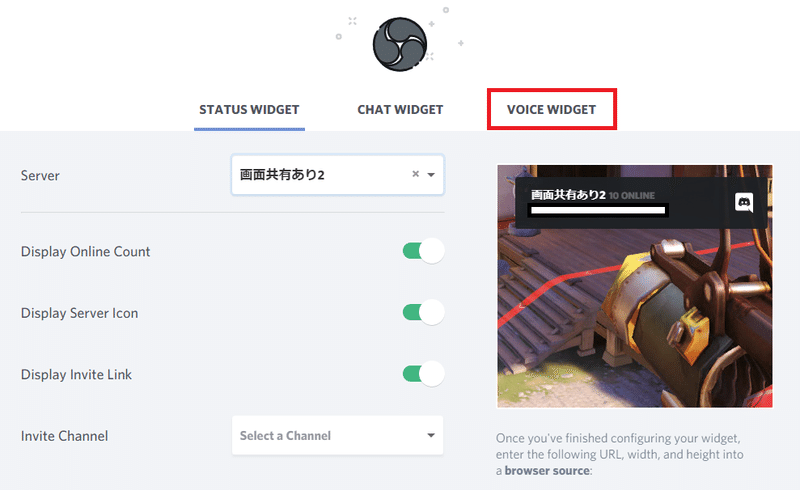
③VOICE WIDGETを開く

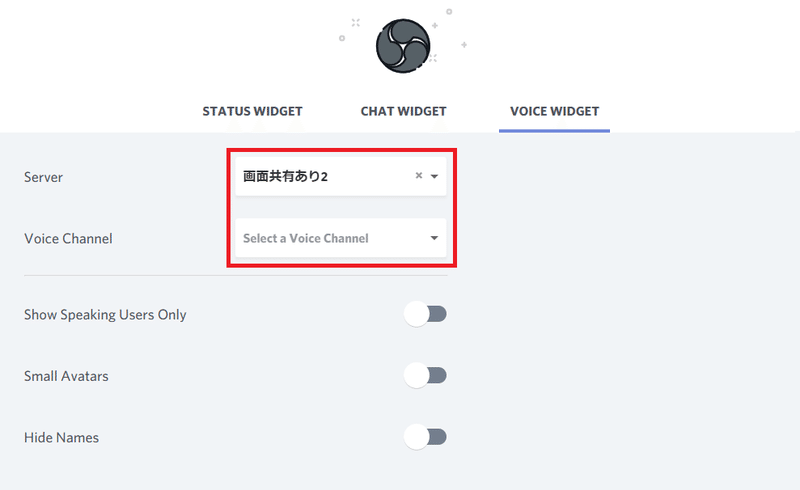
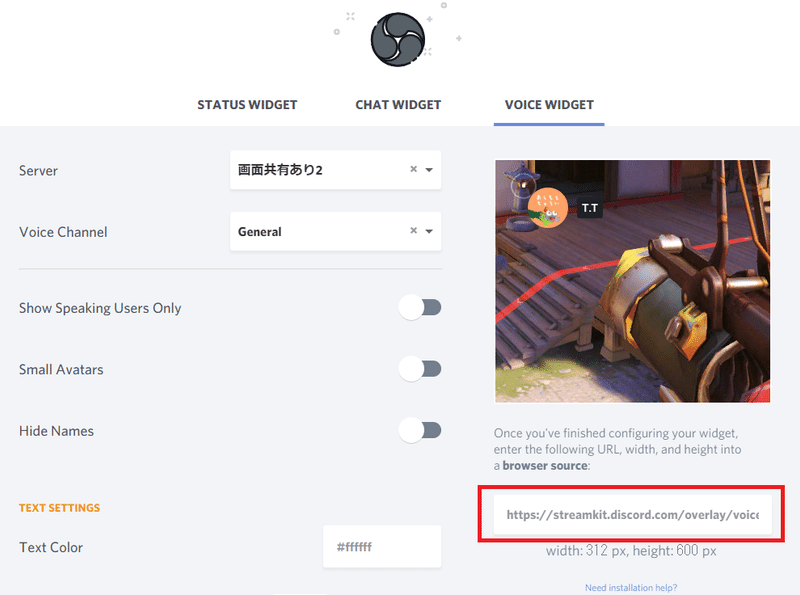
④OBSに表示したいDiscordのサーバ、チャンネルを選択する
(この記事ではその他の項目は変えない想定です)

⑤画面右にあるURLをコピー

⑥OBS Studioを開く
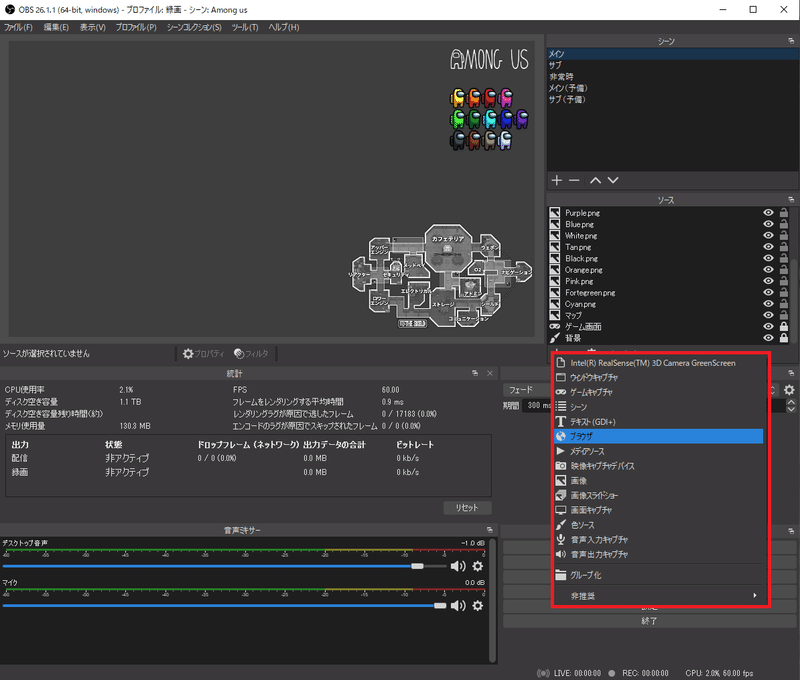
⑦ソースからブラウザを追加(名前は任意)

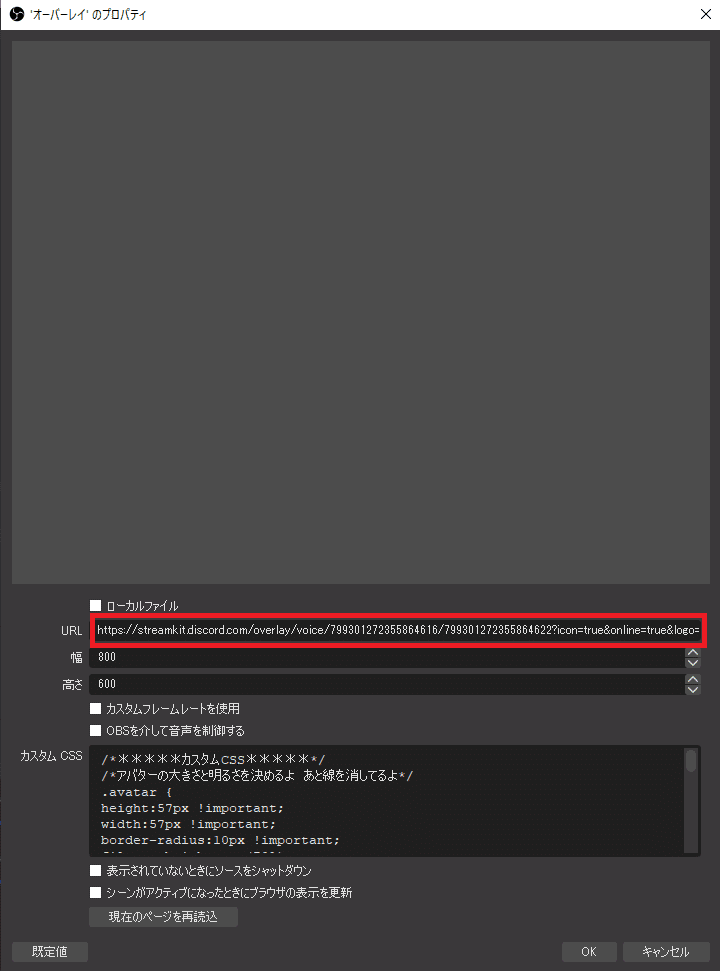
⑧URL欄に先ほどコピーしたURLをペースト

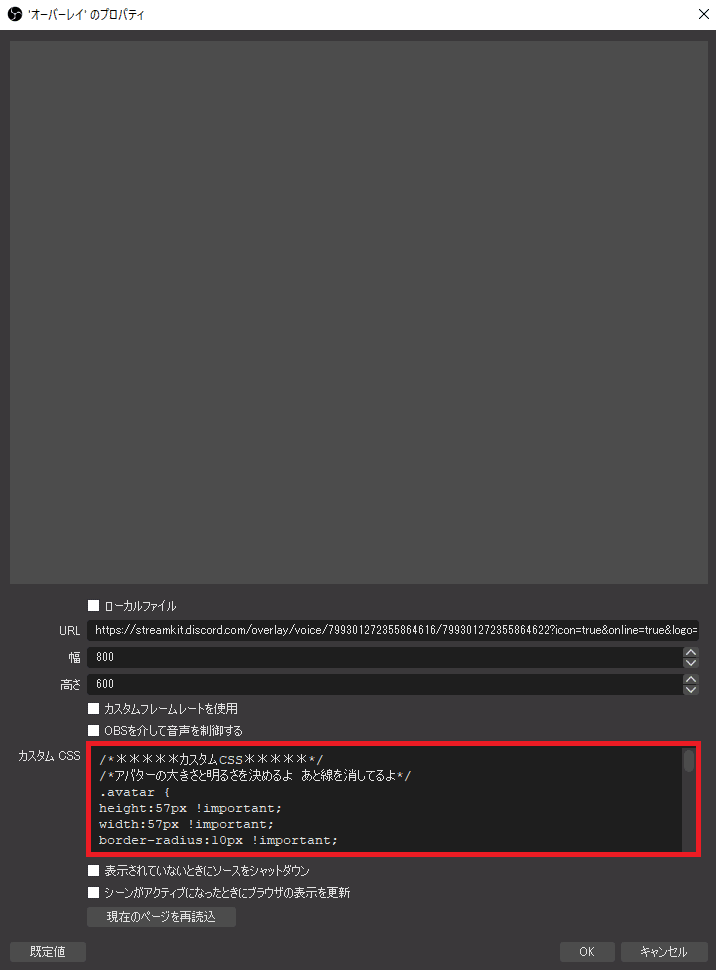
⑨カスタムCSS欄に下記のCSSをコピー&ペースト
(コネコネする前のテキストが残っていますが、動作には影響ありません)
/******カスタムCSS******/
/*アバターの大きさと明るさを決めるよ あと線を消してるよ*/
.avatar {
height:57px !important;
width:57px !important;
border-radius:10px !important;
filter: brightness(70%);
}
/*しゃべったときの状態の設定してるよ*/
.speaking {
border-color:rgba(0,255,0,0.7) !important;
position:relative;
animation-name: speak-now;
animation-duration: 5000ms;
animation-fill-mode:forwards;
filter: brightness(100%) ;
}
/*しゃべってるときのアニメーションの設定だよ*/
@keyframes speak-now {
0% { bottom:0px; }
5% { bottom:10px; }
10% { bottom:0px; }
15% { bottom:10px; }
20% { bottom:0px; }
25% { bottom:10px; }
30% { bottom:0px; }
35% { bottom:10px; }
40% { bottom:0px; }
45% { bottom:10px; }
50% { bottom:0px; }
55% { bottom:10px; }
60% { bottom:0px; }
65% { bottom:10px; }
70% { bottom:0px; }
75% { bottom:10px; }
80% { bottom:0px; }
85% { bottom:10px; }
90% { bottom:0px; }
95% { bottom:10px; }
100% { bottom:0px; }
}
/* アバター及びネームタグ表示位置調整だよ*/
li.voice-state{
width: 70px;
height: 90px;
position: static;
display: inline-block;
}
.user{
background: rgba(0,0,0,.7);
padding: 4px 5px 0px !important;
border-radius: 4px;
display: inline-block;
}
span.name{
display: inline-block;
position: relative;
width: 55px;
height: 17px;
line-height: 17px !important;
white-space: nowrap;
text-overflow: clip;
text-align: center;
background-color: rgba(0,0,0,0) !important;
padding: 0 !important;
overflow: hidden;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0;
padding: 0;
overflow: hidden;
}
/******カスタムCSS終わり******/

⑩OK
⑪好きな位置に動かす
はい、できましたね。おめでとうございます。
できなかった人はごめんなさい。自力で頑張って下さい。(コメントやTwitterで質問もらえれば分かる範囲で回答します)
5.おわりに
今回作成したカスタムCSSの他には、マップとかコメビュとかロゴを表示しとけば絵面はそれっぽいです。
逆にそれ以外で表示した方が良さげなものがあれば教えて下さい。
・生死やボタン消費の表示は?
→調べてみて簡単にできそうなら試したいですが、プレイ中は極力OBSを触らなくてよい運用が好ましいので多分使わないです。
せっかくOBS Studioの設定をいろいろ作ってみたので、がんがんAmong Usをプレイして動画化していきたいと思います。
興味ある方は是非一緒にやりましょう。
以上です。最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
