
【AfterEffects】#1 AfterEffectsで作る!炎のロゴアニメーション!
今回はAfterEffectsで炎が燃え上がってロゴが出てくる作り方を解説します!
完成形はこちらです!

炎の作り方としては大きくわけて3段階あります。
①外側の炎(ロゴの縁の炎)
②内側の炎(縁の内側の部分)
③炎によって揺らめくロゴ
の3つになります。
さっそく作り方をご紹介します!
0.プラグインのインストール
制作に取り掛かる前に、まず無料のプラグインが2つ必要となります。
事前にVideo CopilotさんのSaberとVC Color Vibranceをインストールしてください。
Saberは動作にそこまで負荷がかからず質の高い表現をしますので重宝する無料のプラグインです。これを機に是非インストールしてみてください!
インストールの方法も簡単!下記に載せていますので参照ください。
「Saber」のインストール方法
「Vibarance」のインストール方法
ダウンロードして解凍したフォルダをAfterEffectsのPlug-insフォルダにいれるだけです。Plug-insフォルダの場所は下記になります。
■Windows
C:/Program Files/Adobe/Adobe After Effects X.X(Xはバージョン名)/Support Files/Plug-ins/
に管理者権限で貼り付け
■MacOSは下記
Macintosh HD/アプリケーション/Adobe/Adobe After Effects X.X(Xはバージョン名)/Plug-ins/
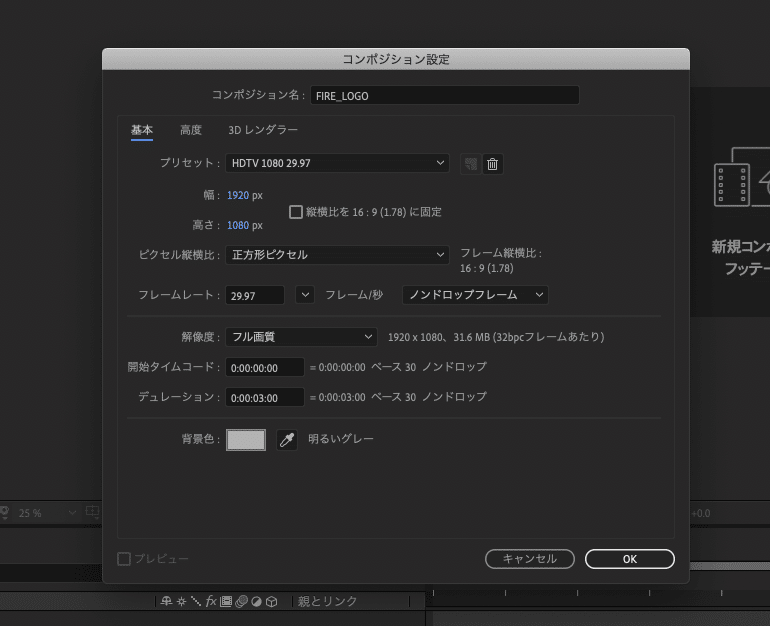
1.コンポジション作成
まずアニメーションを作るためにコンポジションを設定します。
デュレーションは今回3秒に設定していますが、皆さんは作成したい秒数を任意で設定してください。
①「コンポジション」→「新規コンポジション」
もしくは「command(cntl)」+「 N 」

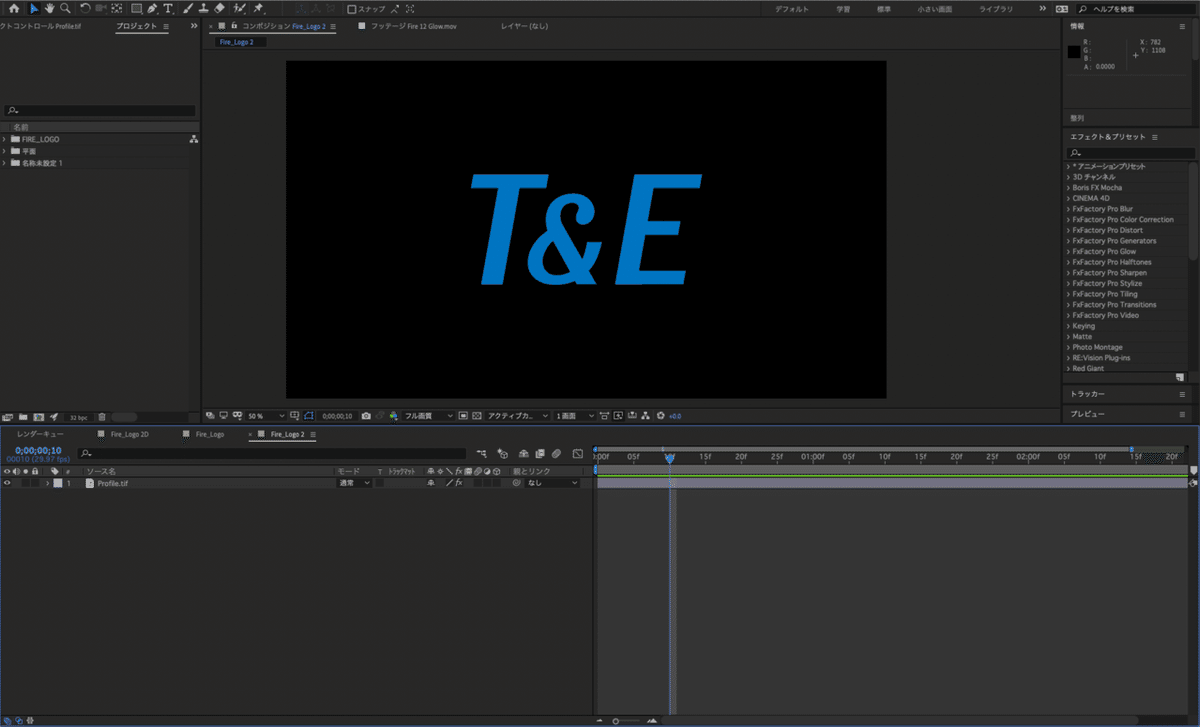
2.ロゴを配置
アニメーションをつけたいロゴのデータを取り込んで配置してください。
使用するロゴデータはアルファチャンネル(ロゴ以外透明のチャンネル)付きのtiff、png、psdなどのファイルを使用します。
①ファイル → 読み込み →「ファイル」
もしくは「command(cntl)」+「 I 」

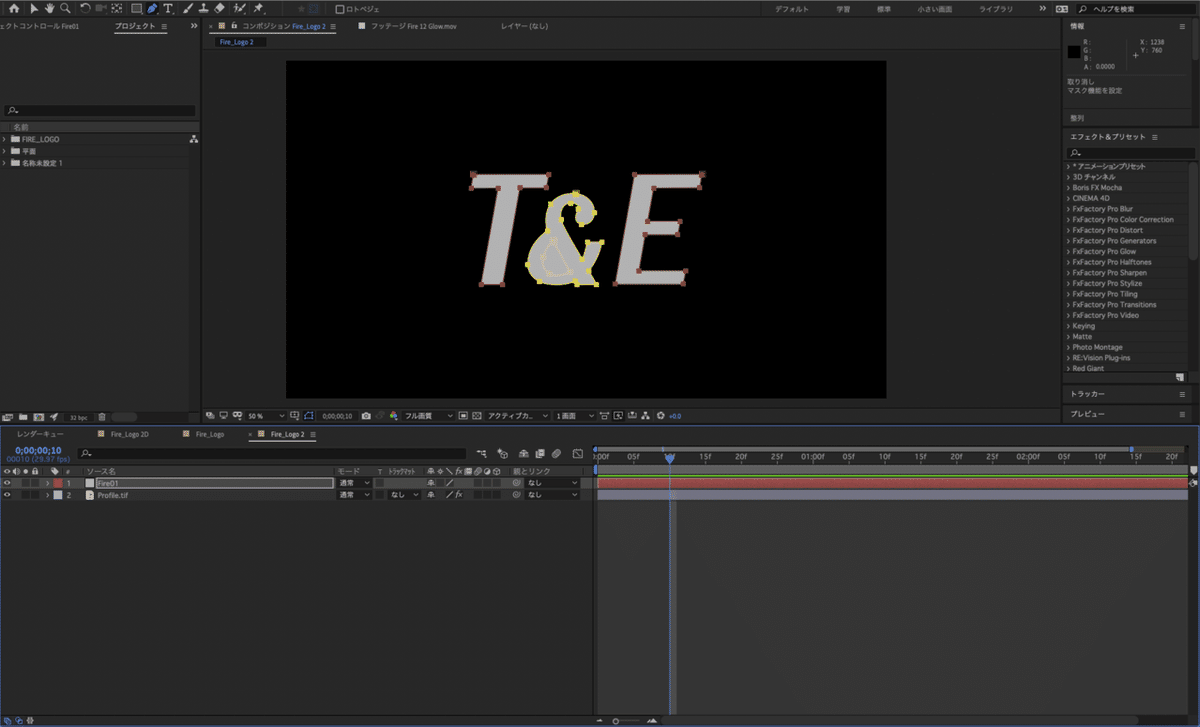
3.平面を作成し、マスクをかく
炎が燃えるために平面に対してロゴのマスクをかきます。
このマスクのパスに沿って炎がでるのでマスクのパスが肝になってきます!
①レイヤー → 新規 →「平面」
もしくは「command(cntl)」+「 Y 」で作成します。
②ここでは、レイヤーの名前を「Fire01」としときます。
③作成した平面にペンツールを使ってロゴのマスクをかきます。

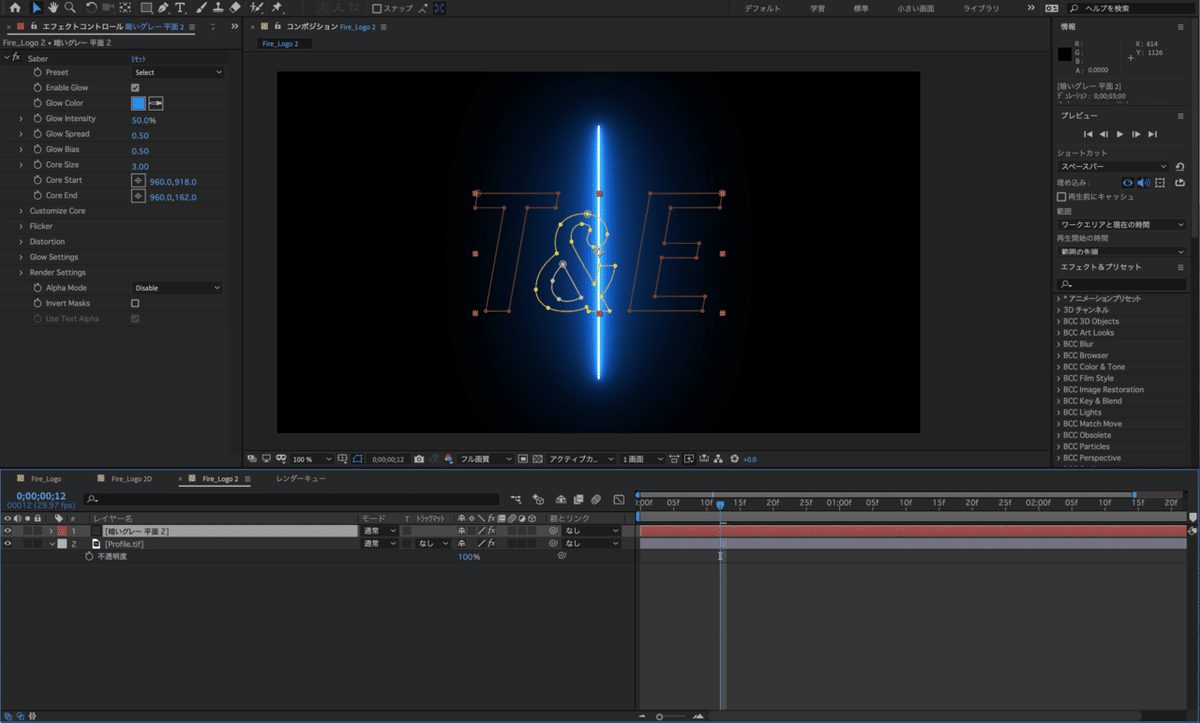
4.Saberを適用
ここでインストールしたSaberを適用します。
エフェクトの項目にVideo Copilotの名前が出てきますので、その中にあるSaberを先ほどマスクをかいた平面レイヤーに反映させてください。
①エフェクト → Video Copilot→「Saber」

5.第1段階の炎の外側を作成
まず、炎の外側から作っていきます!
炎の感じを出していくために、項目を変更して数値を入力していきます。
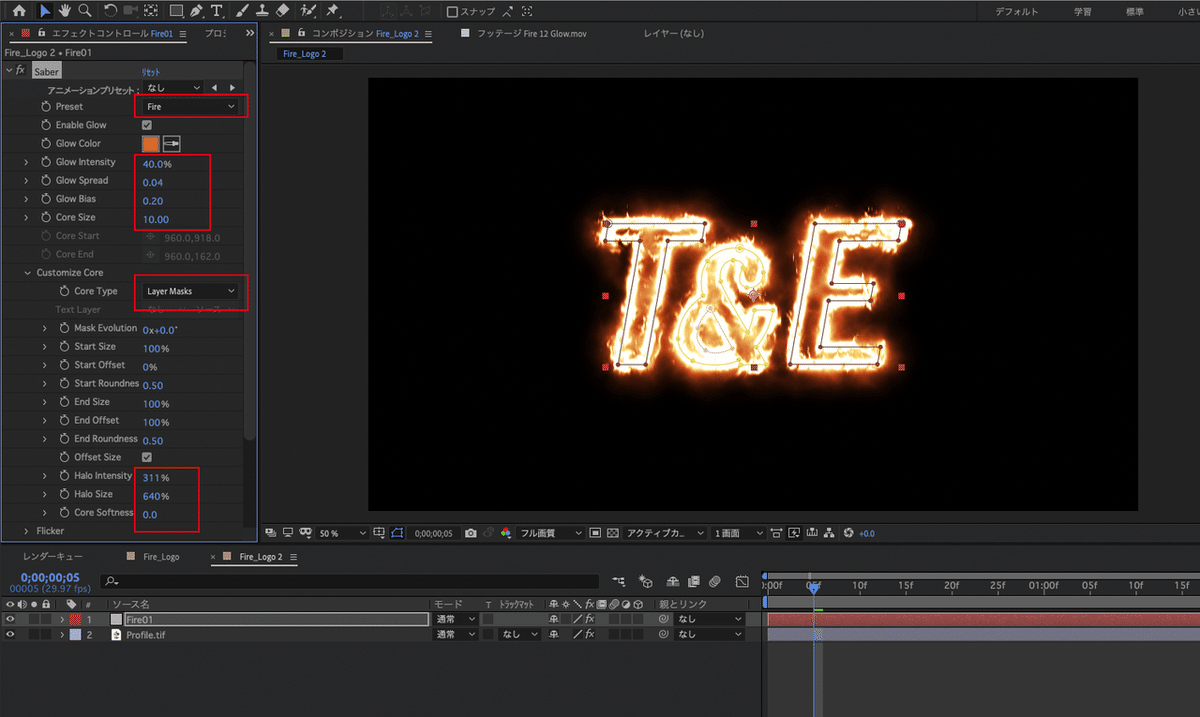
①パラーメーターを下記のように調整
[Saber]
Preset →「Fire」
Glow Intensity:40.0%
Glow Spread:0.04
Glow Bias:0.20
Core Size:10.00
▼Customize Core
Core Type →「Layer Masks」
Halo Intensity:311%
Halo Size:640%
Core Softness:0%
(この数値が炎が燃え上がった時のマックスの状態になるので、炎の感じがちょっと強めに設定しとくと良いと思います。)

6.炎の外側のアニメーションをつける
炎のマックスの値を設定したら、あとはマックスの値を基準に前後の数値を0に設定すると簡単に燃え上がるアニメーションをつけることができます!
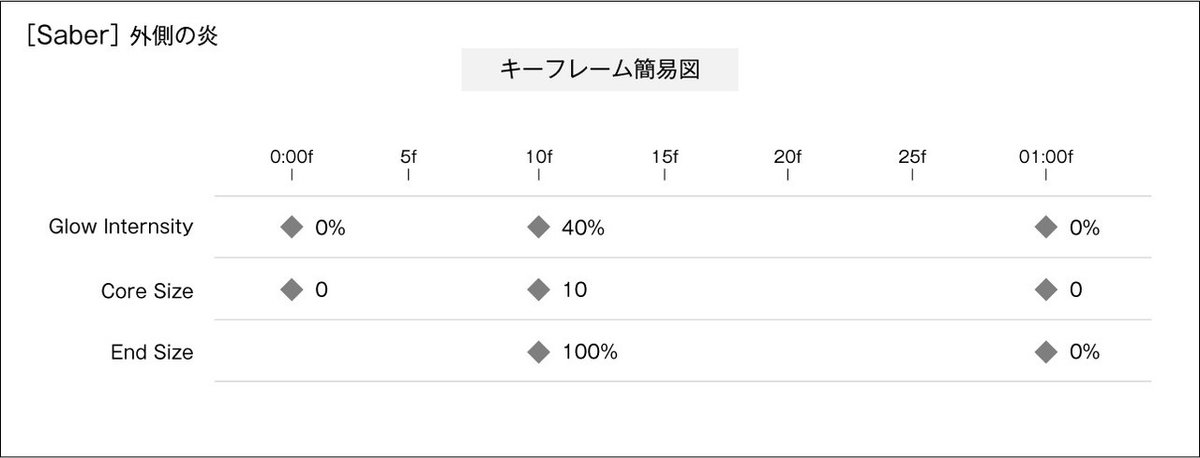
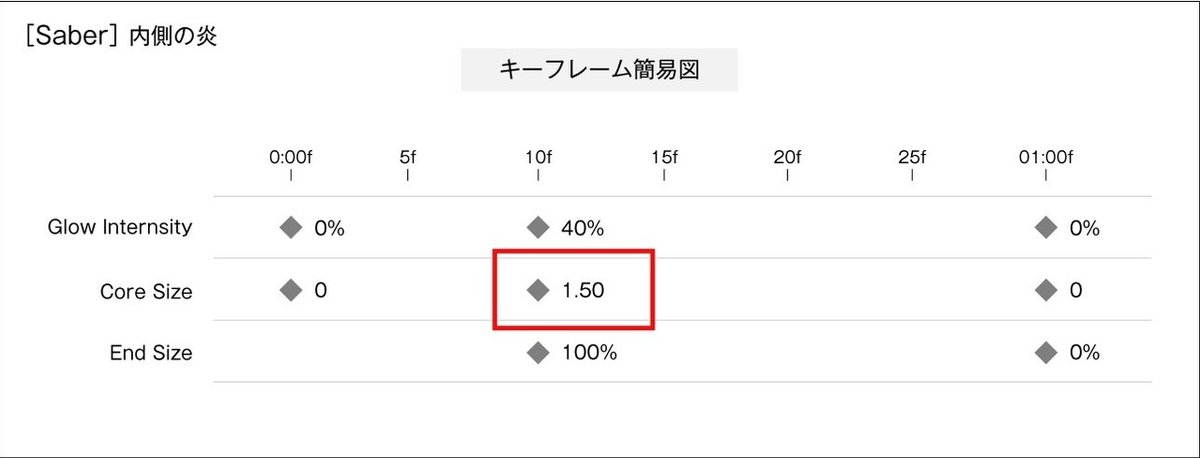
今回は10フレーム目で炎がマックス状態になり、30フレーム目(1秒目)で炎が消えるというキーフレームを作ります。
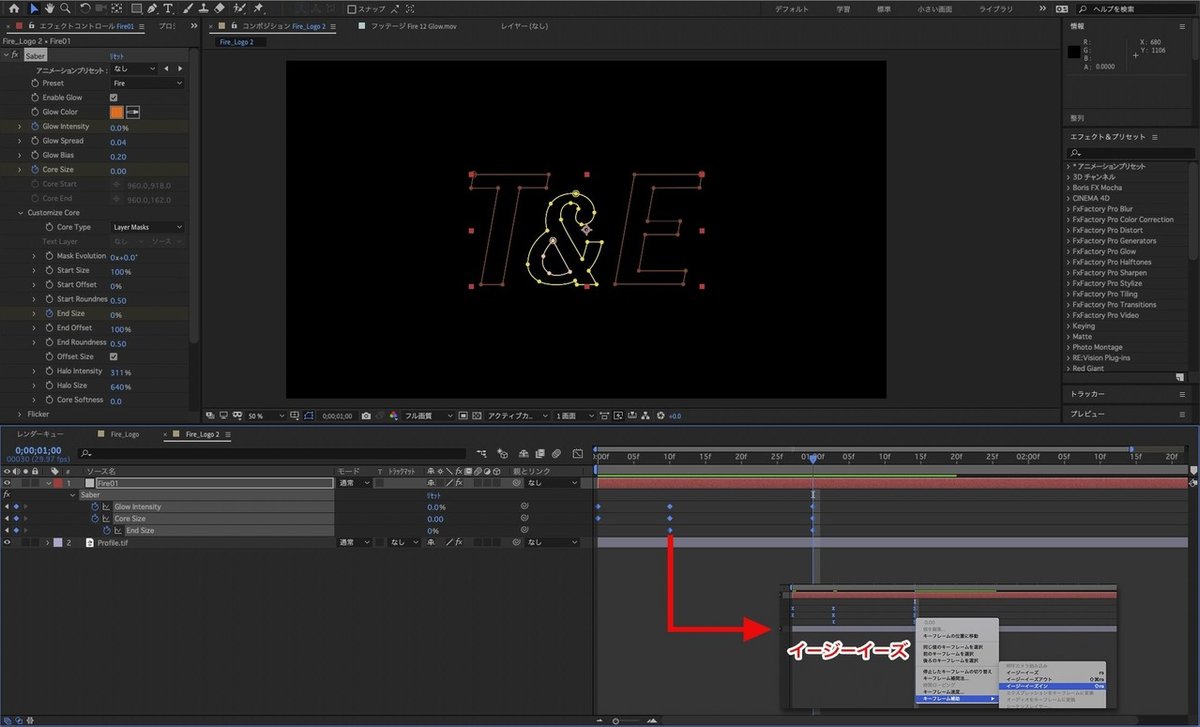
①1フレーム目と30フレーム目(1秒目)の「Glow Internsity」、「Core Size」、「End Size」の数値を「0」にします。その際に「End Size」の0フレーム目だけキーフレームをつけないようにしてください。
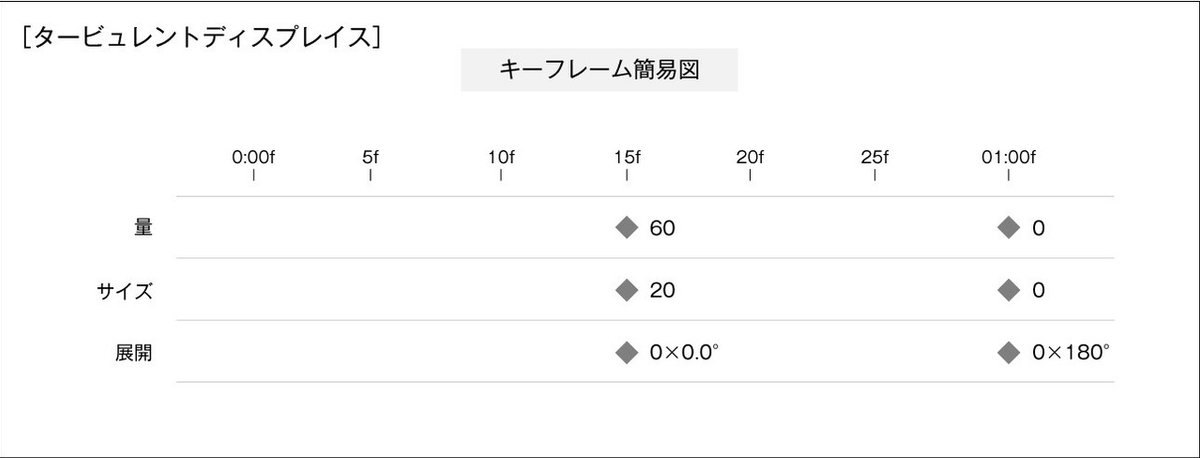
わかりやすく図にしてみました!

②全てのキーフレームをイージーイーズ(F9)にしておきます。

これで第1段階完成です!
この段階では外側の炎を作りました。
続いては中の炎を作っていきます。
7.第2段階の炎の内側を作成
ここからは第2段階の炎の内側の制作に入ります!
第1段階の炎の外側で制作したレイヤーをベースに使って、内側の炎を作っていきます。
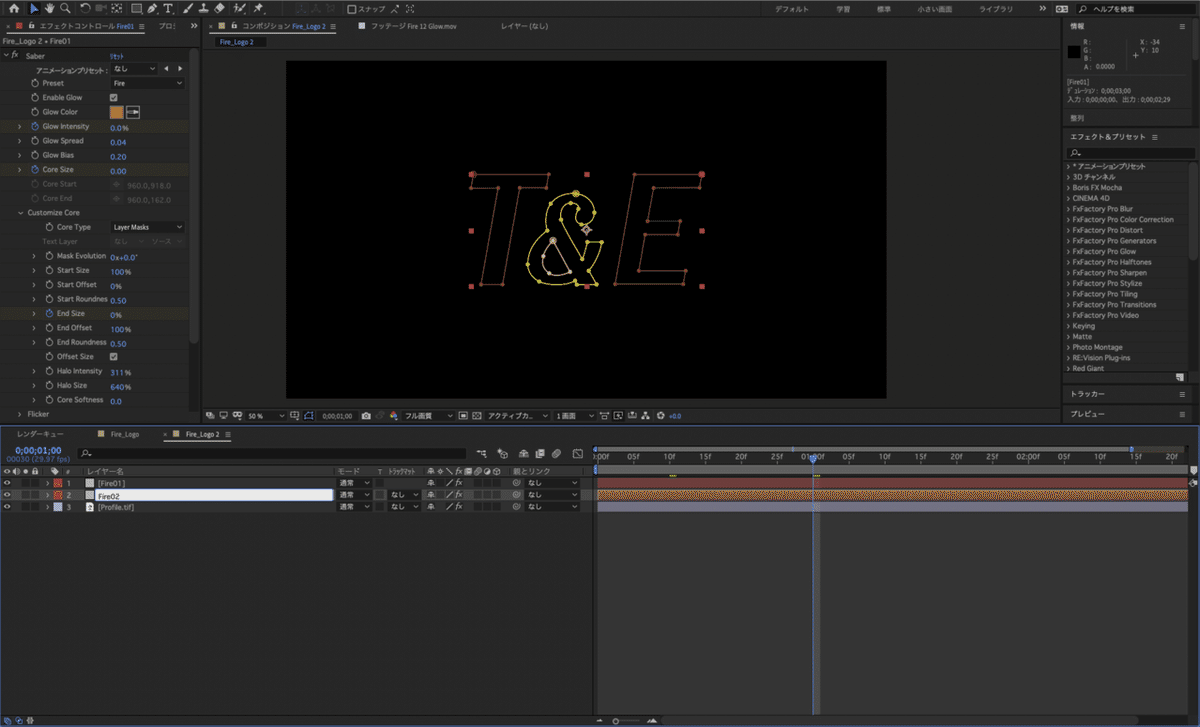
①外側の炎の「Fire01」のレイヤーを「command(cntl)」+「D」で複製します。
②名前を「Fire02」にしておきます。

8.内側の炎の調整
複製したレイヤーをベースに項目と数値を変更することで簡単に内側の炎をつくることができます!
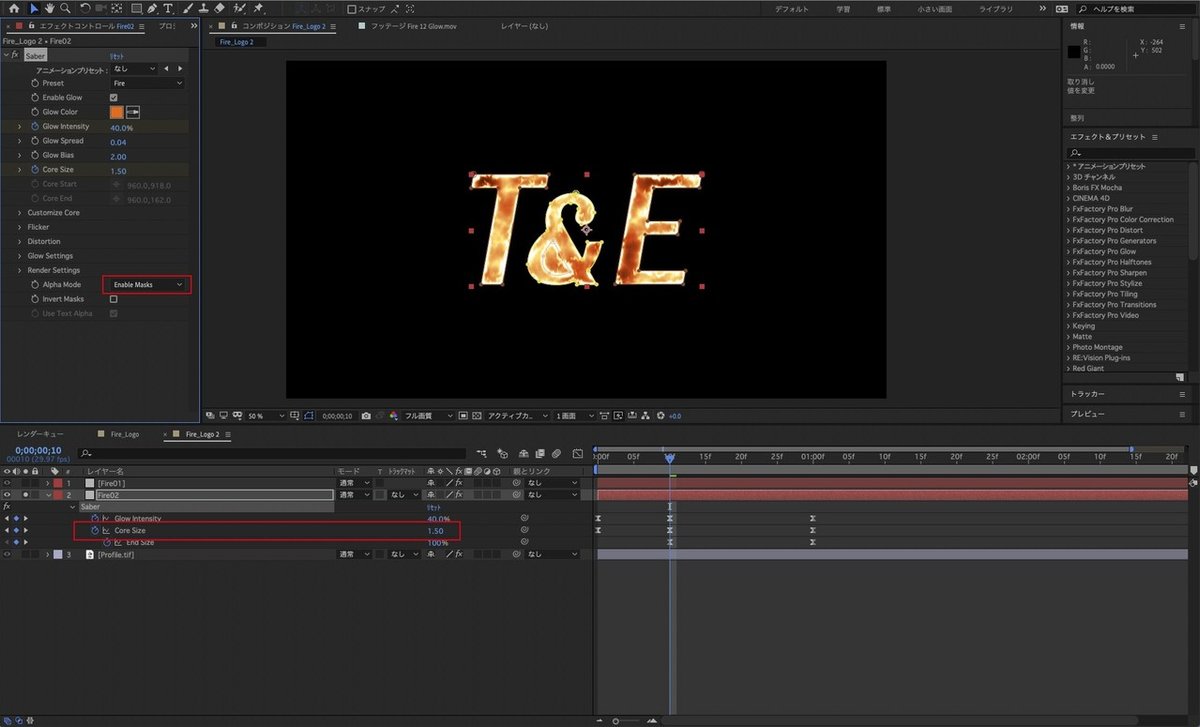
①Saberの項目を変更。
▼Rendar Settings
Alpha Mode →「Enable Masks」

②10フレーム目の「Core Size」の数値を「1.5」に変更。

9.「VC Color Vibrance」を適用
ここで無料プラグインの2つ目を使います。
「Saber」を適用したレイヤーは不透明です。この状態のままだと下のレイヤーが見えません。
そこで!「VC Color Vibrance」を使って、黒の背景をアルファチャンネルとして認識させ、透過させることができます。
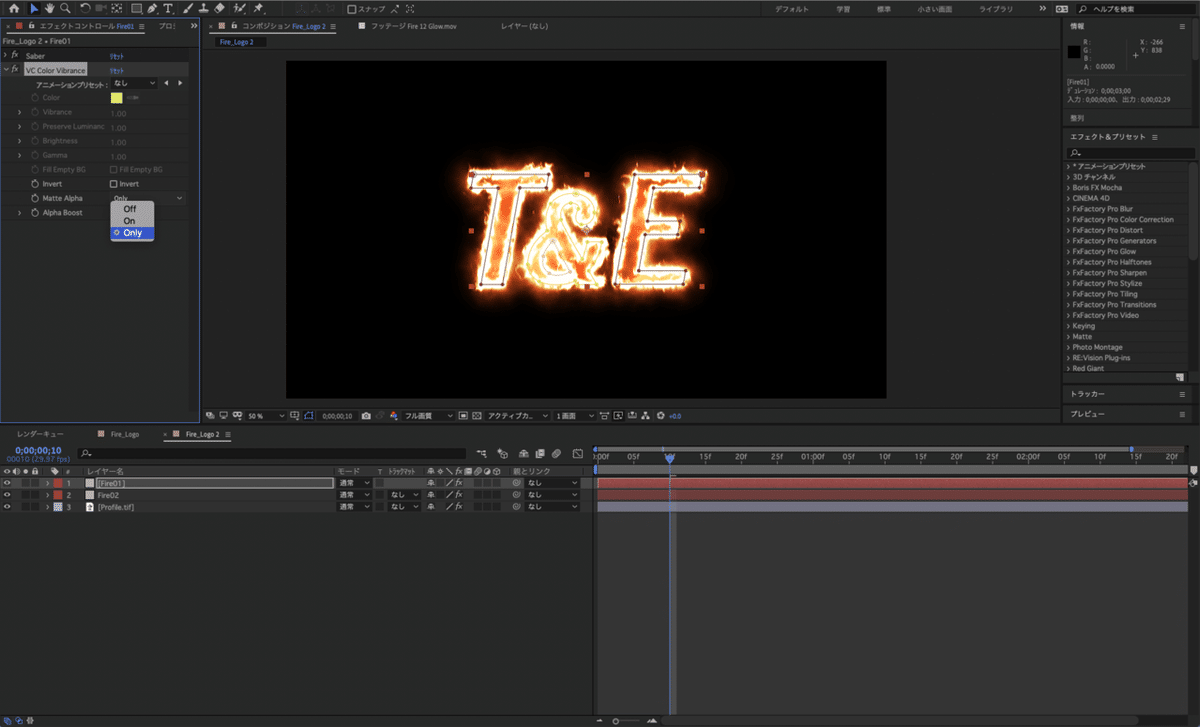
①冒頭に書いた「VC Color Vibrance」を「Fire01」のレイヤーに適用します。
②VC Color Vibranceの項目を下記に変更。
Matte Alpha →「Only」
(「Only」にすることで、黒の背景がアルファチャンネルと認識され、透明になります!)
③「Fire02」にも同じように「VC Color Vibrance」を適用して、Matte Alphaを「Only」にします。

どうでしょうか?背景が透明になったと思います!
これで、第2段階完成です!
最後にロゴにちょこっと味付けして終了です!
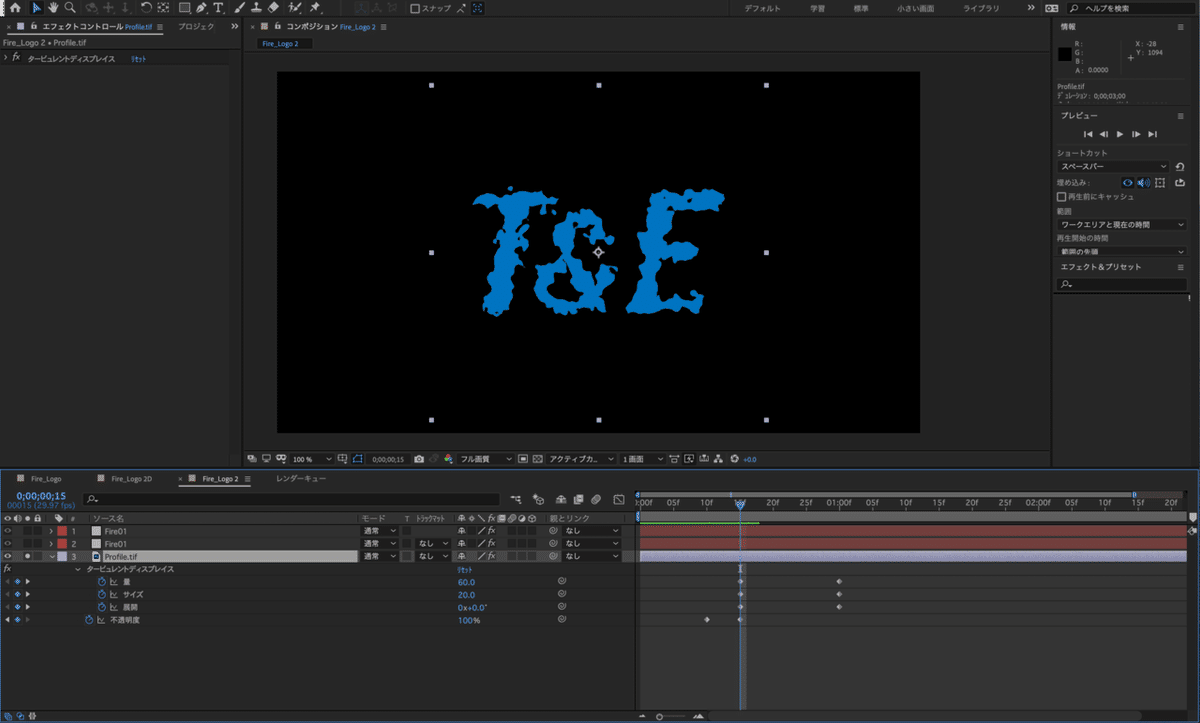
10.タービュレントディスプレイスを適用
「タービュレントディスプレイス」は、物体を歪ませる効果があります。
これを使って、陽炎のように炎の熱さでロゴが歪んでいるようにみせます。
①ロゴのレイヤーのソロボタンをオンにしてロゴのレイヤーのみ表示します。
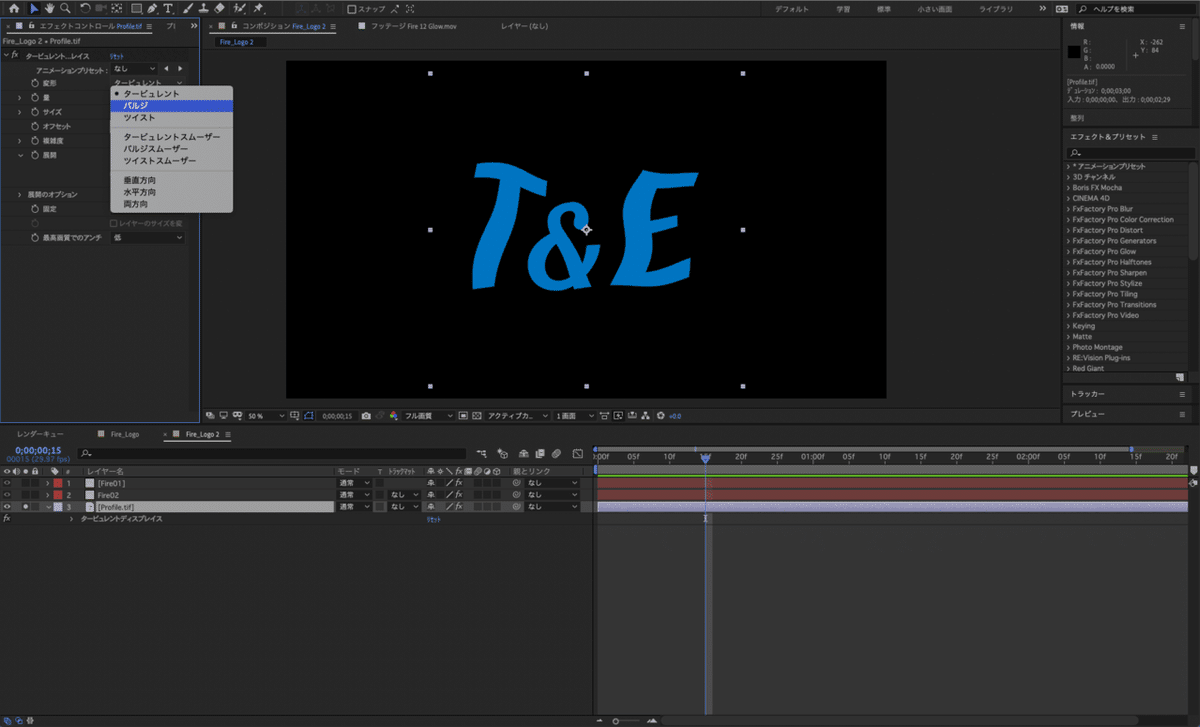
②ロゴのレイヤーに対してエフェクトから「タービュレントディスプレイス」を適用します。
③タービュレントディスプレイスの項目を下記に変更。
変形 →「バルジ」

11.歪ませるアニメーションを作成
炎の動きに合わせて、ロゴが歪んでいくアニメーションを作ります!
まず、ロゴに適用したタービュレントディスプレイスの数値にアニメーションつけます。
15フレーム目と30フレーム目に下記のパラメーターにして
キーフレームをつけます。
[タービュレントディスプレイス]
①15フレーム目
量:60
サイズ:20
展開:0
②30フレーム目(1秒目)
量:0
サイズ:0
展開:180

続いてロゴのレイヤーの不透明度にキーフレームをつけ、ロゴが徐々に現れてくるアニメーションを作ります。
【不透明度】
①15フレーム目に「100」の数値でキーフレームをつけます。
②10フレーム目に「0」の数値にしてキーフレームをつけます。


ソロボタンをオフにして、プレビューしてみてください。
これで完成です!!!!
あとはお好みで煙を付けたりするとさらにリアリティが増します。
これを応用すれば2Dの炎から出現させることも可能です!
参考になれば幸いです!
おまけ
この方法はマスクパスじゃなくてテキストにも適用可能です!
基本的にはこの記事に書いてある、通りにしてもらえばいいのですが、一部項目の設定が違うので、そこだけ説明します!
①テキストレイヤーを作って、好きな文字を打ってください
②新規平面レイヤーを作成
③平面レイヤーに「Saber」を適用。
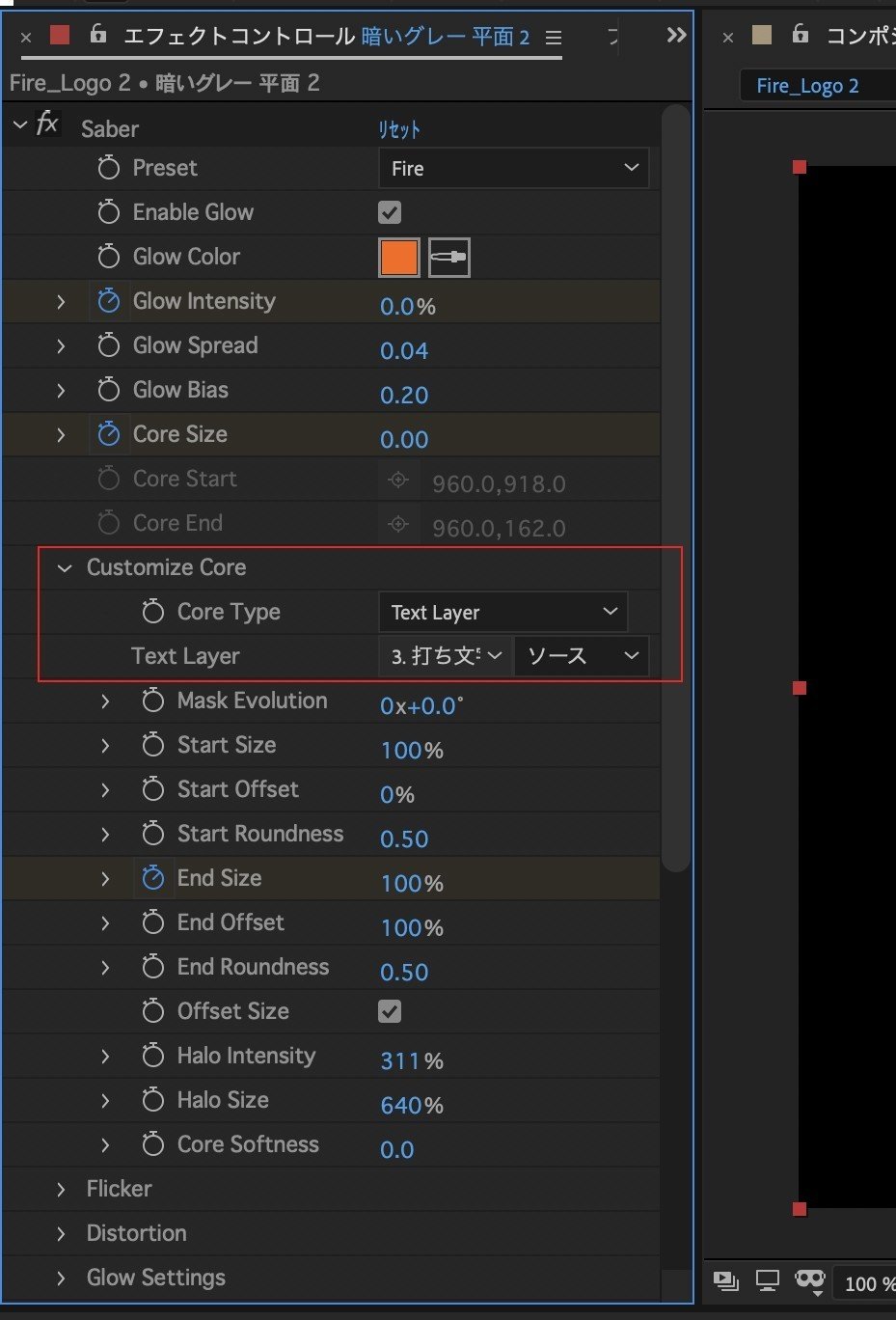
④「Saber」のパラメーターを下記に変更。
▼Customize Core
Core Type →「Text Layer」
Text Layer →「テキストレイヤー(①で作ったテキストレイヤー)」

あとは、同じやり方で作ってもらったらテキストに対して同じエフェクトの効果を与えることができます!
テキストに適用した場合がこちらになります!

最後まで読んでいただきありがとうございました!
written by 大島
この記事が気に入ったらサポートをしてみませんか?
![[ T&E ]ティーアンドイー](https://assets.st-note.com/production/uploads/images/28375477/profile_be2070d221149bf400c4854b774ebad3.jpg?width=60)