
ゼロワンで画像をアップロード&表示する方法【基本編】
こんにちは!ゼロワンエヴァンジェリストの田中です!
今回はおそらくゼロワンを触り始めた方ならほぼ100%詰まるであろう、画像のアップロード&表示について、解説していこうと思います。
今回作成する挙動はこちらです↓
※現時点(6/12現在)では、ファイルアップローダーに画像が入ったかどうかが目に見えない状態にはなっていますが、工夫次第ではそういった挙動も実装可能ですので、要望がありましたら解説いたします。
1.実装準備
まず、実装していく前に簡単なDBとUIを準備していきます。
今回はTwitterのようなアプリを用いて、解説します。
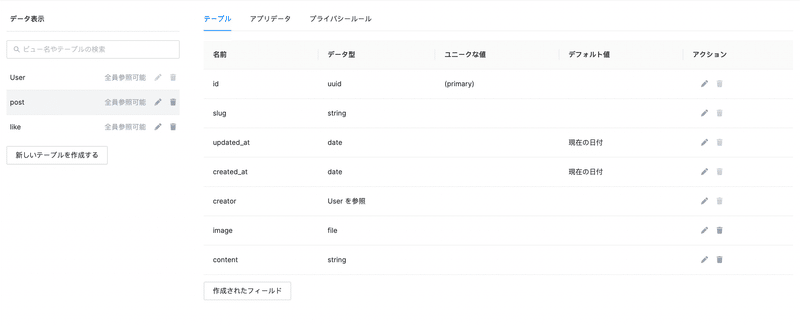
なので、投稿を格納する為のPostテーブルを作成し、投稿文を格納するcontent(string型)、画像を格納するimage(file型)のフィールドを用意します。

次に、簡単なUIを用意します。今回必要なエレメントは以下です。
テキストインプット(文字列を入力)
ファイルインプット(画像をアップロード)
投稿ボタン(投稿を作成する)
垂直リピーター(Postを参照・表示する為に必要)
テキストエレメント
画像エレメント

2.画像アップロード機能の実装
ここから、画像アップロード機能を実装していきます。
まず、ストレージタブから画像を格納するのに必要なバケットを作成します。名前はなんでもOKです。今回は「test」とします。

次に、投稿ボタンにワークフローを設定していきます。

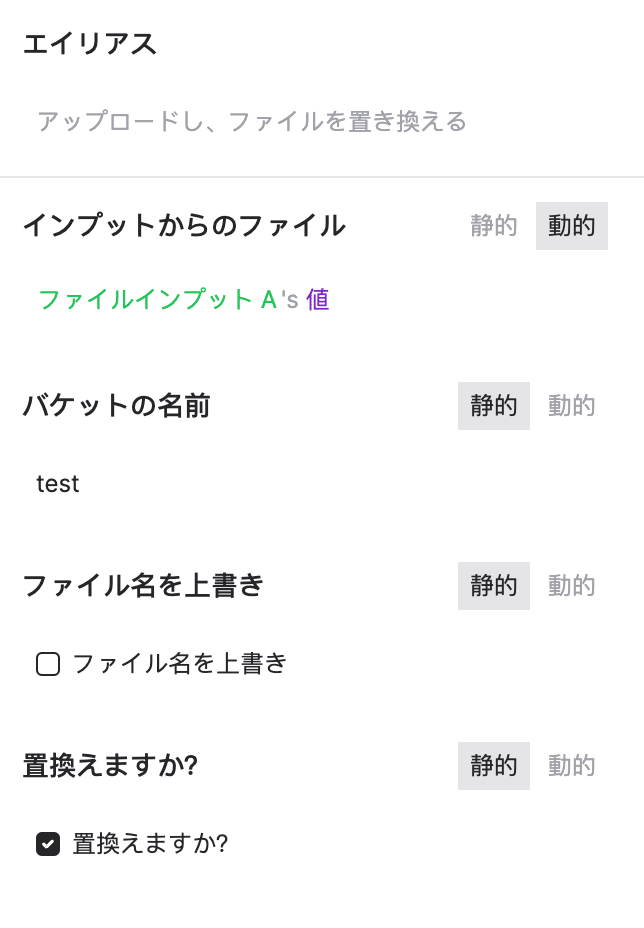
ゼロワンでは画像をアップロードする際、一旦バケットに格納し、表示する際はバケットから参照する形を取る為、一度『ファイルをアップロード』でバケットに画像をアップロードします。アクションの設定はこちらです。

なお、「置き換えますか?」の✔️は基本どちらでもいいですが、✔️が無しだと、既にバケットにアップロード済で同名称の画像をアップロードしようとした際に、アップロード出来ないので、今回は✔️しておきます。
次に「ドキュメントを作成する」の設定をします。
設定はこちらです。imageが特徴的ですが、真似して設定してみてください。

最後に「更新」をつけてワークフローの設定は完了です。(これは無くても大丈夫ですが、投稿が作成されたら一度インプットが空になった方がいいので、今回は更新を挟んでおきます。)
これで画像アップロードの機能実装は完了しました。
3.DBから参照した画像表示の実装
次に、先ほどのワークフローで作成したPostレコードに入った画像を参照し、表示する方法を解説します。
といっても超スーパー簡単です。toURLを使うだけです。
下記画像と同じように設定してみてください。
そうすると、正常に画像が表示されるはずです。

このように、アップロードする際は「ファイルをアップロードする」を、
表示したい場合は「toURL」を使用すると実装可能ですので、ぜひ試してみてください!
最後まで読んでくださりありがとうございました!
この記事にスキを押してくださると今後のモチベーションにもなりますので、押してくれるとありがたいです!😌
本気でゼロワンを習得したい方は、ぜひゼンリョクの無料相談を受けてみてください🔥
また、ゼロワンコミュニティのモクモク会で質問対応しています。
参加はこちらから💪
この記事が気に入ったらサポートをしてみませんか?
