python:③WEBアプリを作ってみよう(Formクラスを使ってフォーム画面を作成)
djangoで用意されているFormクラスを使って、フォーム画面を作ってみます。プロジェクトとアプリフォルダを作成してからの作業となるので、前回の記事をまずはご参照ください。

前回の記事
①urlsを編集
hello_app -> urls.py
from django.urls import path
from . import views
urlpatterns = [
path('sub4', views.hello_form),
]今回は http://127.0.0.1:8000/sub4 にアクセスした場合とします。
②forms.pyを編集
hello_app -> forms.py (なければ、ファイル作成)
from django import forms
EMPTY_CHOICES = (
('', '-----'),
)
GENDER_CHOICES = (
('man', '男'),
('woman', '女')
)
class HelloForm(forms.Form):
your_name = forms.CharField(label="名前", max_length=20)
email = forms.EmailField(label="メール", max_length=100)
age = forms.IntegerField(label="年齢", min_value=0, max_value=120)
gender = forms.ChoiceField(label="性別", widget=forms.Select, choices=EMPTY_CHOICES + GENDER_CHOICES, required=True)他にも色々なフォームがあるので、以下のURLを参照いただければご参考になると思います。
③views.pyを編集
hello_app -> views.py
def hello_form(request):
params = {"your_name": "", "email": "", "age": "", "gender": "", "form": None}
if request.method == "POST":
form = HelloForm(request.POST)
params["your_name"] = request.POST["your_name"]
params["email"] = request.POST["email"]
params["age"] = request.POST["age"]
params["gender"] = request.POST["gender"]
params["form"] = form
else:
params["form"] = HelloForm()
return render(request, "forms.html", params)
今回はPOSTで作成します。
paramsにvalueが空の辞書を作成しておき、フォームに入力されたものをそのまま空のvalueに入れるような形にします。
④forms.htmlの作成
hello_app -> templates -> forms.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>フォーム</title>
</head>
<body>
<h1>入力フォーム</h1>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">送信</button>
</form>
<h2>以下は、あなたの個人情報です</h2>
名前:{{ your_name }}<br>
メールアドレス:{{ email }}<br>
年齢:{{ age }}<br>
性別:{{ gender }}<br>
</body>
</html>
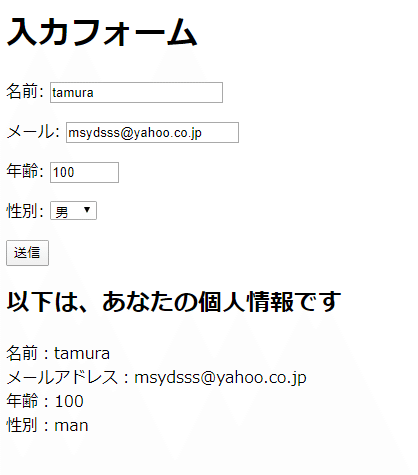
WEBに表示するテンプレートを作成します。
csrf_tokenは、Webアプリケーションの脆弱性・またそれを利用した悪意のある攻撃から守るためのようなもの。
form.as_pは、formを<p>タグで囲って作りますよ。っていうコード
form.as_tableとすると<table>で囲まれ、以下のようになり

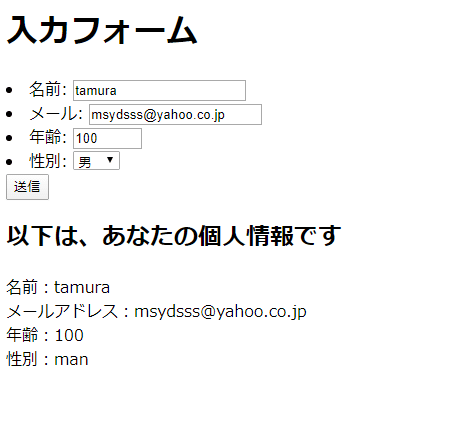
form.as_ulとすると<ul>タグで囲まれ、以下のようになります。

⑤テンプレート上で掛け算してみる
djangoではいくつか、テンプレート上で色々計算できる組み込みフィルタが用意されていますが、自分で使いたいフィルタがなければ作成しなければいけません。
今回は、掛け算のフィルタを作ってみます。
■hello_app -> templatetagsフォルダを作成
パッケージ化するため、__init__.py ファイルを入れて、poll_extrtas.py (掛け算の処理を書き込むファイル)を作成します。
【構成】
hello_app
templatetags
->__init__.py
->poll_extrtas.py
※poll_extrtasの名前は適当でOKです。
■poll_extratas.pyの編集
from django import template
register = template.Library()
@register.filter
def multiply(value, args):
return value * args
■forms.htmlを編集
{% load poll_extrtas %}
{{ 変数|multiply:掛け算したい数値 }}■setting.pyを編集
hello_project -> setting.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'libraries': {
'poll_extrtas': 'hello_app.templatetags.poll_extrtas' # 追記
}
},
}
]
#追記の部分を追記します。
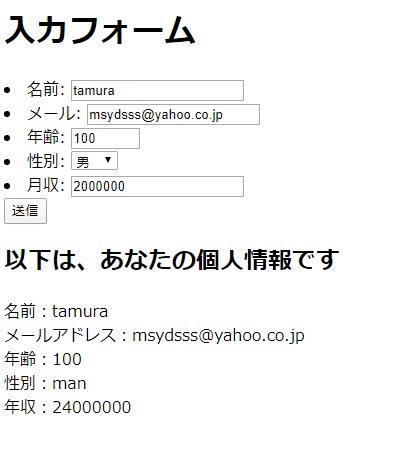
カスタムフィルタ実践
月収を入力してもらい、12かけて、年収を出すような形のものをつくります。
forms.py
from django import forms
EMPTY_CHOICES = (
('', '-----'),
)
GENDER_CHOICES = (
('man', '男'),
('woman', '女')
)
class HelloForm(forms.Form):
your_name = forms.CharField(label="名前", max_length=20)
email = forms.EmailField(label="メール", max_length=100)
age = forms.IntegerField(label="年齢", min_value=0, max_value=120)
gender = forms.ChoiceField(label="性別", widget=forms.Select, choices=EMPTY_CHOICES + GENDER_CHOICES, required=True)
salary = forms.IntegerField(label="月収", min_value=None, max_value=None)views.py
def hello_form(request):
params = {"your_name": "", "email": "", "age": "", "gender": "", "salary": "", "form": None}
if request.method == "POST":
form = HelloForm(request.POST)
params["your_name"] = request.POST["your_name"]
params["email"] = request.POST["email"]
params["age"] = request.POST["age"]
params["gender"] = request.POST["gender"]
params["salary"] = request.POST["salary"]
params["salary"] = int(params["salary"])
params["form"] = form
else:
params["form"] = HelloForm()
return render(request, "forms.html", params)
forms.html
{% load poll_extrtas %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>フォーム</title>
</head>
<body>
<h1>入力フォーム</h1>
<form method="POST">
{% csrf_token %}
{{ form.as_ul }}
<button type="submit">送信</button>
</form>
<h2>以下は、あなたの個人情報です</h2>
名前:{{ your_name }}<br>
メールアドレス:{{ email }}<br>
年齢:{{ age }}<br>
性別:{{ gender }}<br>
年収:{{ salary|multiply:12}}
</body>
</html>

今回は以上です。過去にも色々記事を書いているのでぜひご参照ください。
この記事が気に入ったらサポートをしてみませんか?
